Flutter之build 方法详解
前言
我们创建一个Flutter程序,入口文件内容如下
//导包,此行代码作用是导入了 Material UI 组件库。Material (opens new window)是一种标准的移动端和 web 端的视觉设计语言, Flutter默认提供了一套丰富的 Material 风格的 UI 组件。
import 'package:flutter/material.dart';//应用入口
void main() {runApp(const MyApp());
}/// 在 Flutter 中,大多数东西都是 widget(后同“组件”或“部件”),包括对齐(alignment)、填充(padding)和布局(layout)等,它们都是以 widget 的形式提供。
class MyApp extends StatelessWidget {const MyApp({super.key});@override///Flutter 在构建页面时,会调用组件的build方法,widget 的主要工作是提供一个 build()方法来描述如何构建 UI 界面(通常是通过组合、拼装其它基础 widget)。Widget build(BuildContext context) {///MaterialApp 是 Material 库中提供的 Flutter APP 框架,通过它可以设置应用的名称、主题、语言、首页及路由列表等。MaterialApp也是一个 widget。return MaterialApp(//用于名称title: 'Flutter Demo',//主题theme: ThemeData(primarySwatch: Colors.blue,),//home 为 Flutter 应用的首页,它也是一个 widget。home: const MyHomePage(title: 'Flutter Demo Page'),);}
}//首页 它继承自StatefulWidget类,表示它是一个有状态的组件(Stateful widget)
class MyHomePage extends StatefulWidget {//required 代表着title必须传入const MyHomePage({super.key, required this.title});final String title;@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() {//setState方法的作用是通知 Flutter 框架,有状态发生了改变,Flutter 框架收到通知后,会执行build方法来根据新的状态重新构建界面, Flutter 对此方法做了优化,使重新执行变的很快,所以你可以重新构建任何需要更新的东西,而无需分别去修改各个 widgetsetState(() {_counter++;});}@overrideWidget build(BuildContext context) {//Scaffold 是 Material 库中提供的页面脚手架,它提供了默认的导航栏、标题和包含主屏幕widget树(后同“组件树”或“部件树”)的body属性,组件树可以很复杂。路由默认都是通过Scaffold创建。return Scaffold(//顶部导航栏appBar: AppBar(// 这里,我们从App.build方法创建的MyHomePage对象中获取值,并使用它设置appbar标题。title: Text(widget.title),),//Center 可以将其子组件树对齐到屏幕中心,Center只能有一个孩子body: Center(//Column的作用是将其所有子组件沿屏幕垂直方向依次排列,Column可以有多个孩子,孩子用[]包裹起来child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.headlineMedium,),],),),//这是一个浮动按钮floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,//描述按下按钮时将发生的操作的文本tooltip: 'Increment',child: const Icon(Icons.add),),);}
} |
_MyHomePageState类是MyHomePage类对应的状态类。我们发现MyHomePage和MyApp 类不同, MyHomePage类中并没有build方法,取而代之的是,build方法被挪到了_MyHomePageState方法中,那么为什么要这样写呢?
原因
如果将build()方法放在StatefulWidget中则会有两个问题:
状态访问不便
如果我们的StatefulWidget有很多状态,而每次状态改变都要调用build方法,由于状态是保存在 State 中的,如果build方法在StatefulWidget中,那么build方法和状态分别在两个类中,那么构建时读取状态将会很不方便!试想一下,如果真的将build方法放在 StatefulWidget 中的话,由于构建用户界面过程需要依赖 State,所以build方法将必须加一个State参数,大概是下面这样:
Widget build(BuildContext context, State state){//state.counter...} |
这样的话就只能将 State 的所有状态声明为公开的状态,这样才能在 State 类外部访问状态!但是,将状态设置为公开后,状态将不再具有私密性,这就会导致对状态的修改将会变的不可控。但如果将build()方法放在 State 中的话,构建过程不仅可以直接访问状态,而且也无需公开私有状态,这会非常方便。
继承StatefulWidget不便
例如,Flutter 中有一个动画widget的基类AnimatedWidget,它继承自StatefulWidget类。AnimatedWidget中引入了一个抽象方法build(BuildContext context),继承自AnimatedWidget的动画widget都要实现这个build方法。现在设想一下,如果StatefulWidget 类中已经有了一个build方法,正如上面所述,此时build方法需要接收一个state对象,这就意味着AnimatedWidget必须将自己的 State 对象(记为_animatedWidgetState)提供给其子类,因为子类需要在其build方法中调用父类的build方法,代码可能如下:
class MyAnimationWidget extends AnimatedWidget{@overrideWidget build(BuildContext context, State state){//由于子类要用到AnimatedWidget的状态对象_animatedWidgetState,//所以AnimatedWidget必须通过某种方式将其状态对象_animatedWidgetState//暴露给其子类 super.build(context, _animatedWidgetState)}} |
这样很显然是不合理的,因为
AnimatedWidget的状态对象是AnimatedWidget内部实现细节,不应该暴露给外部。- 如果要将父类状态暴露给子类,那么必须得有一种传递机制,而做这一套传递机制是无意义的,因为父子类之间状态的传递和子类本身逻辑是无关的。
相关文章:

Flutter之build 方法详解
前言 我们创建一个Flutter程序,入口文件内容如下 //导包,此行代码作用是导入了 Material UI 组件库。Material (opens new window)是一种标准的移动端和 web 端的视觉设计语言, Flutter默认提供了一套丰富的 Material 风格的 UI 组件。 impo…...

开源呼叫中心系统与商业软件的对比
开源呼叫中心系统与商业软件的对比 作者:FreeIPCC 在当今的商业环境中,呼叫中心系统已成为企业与客户之间沟通的重要桥梁。而在选择呼叫中心系统时,企业面临着两种主要的选择:开源呼叫中心系统和商业软件。这两种系统各有其独特的…...

【人工智能】——matplotlib教程
文章目录 1.matplotlib简介2.基本绘图功能2.1给图形添加辅助功能2.2在一个坐标系中绘制多个图像2.3多个坐标系显示图像 3.常见图像绘制 1.matplotlib简介 matplotlib 是一个用于创建二维图表和数据可视化的 Python 库,它提供了一种类似于 MATLAB 的绘图接口。matplo…...

【c++ gtest】使用谷歌提供的gtest和抖音豆包提供的AI大模型来对代码中的函数进行测试
【c gtest】使用谷歌提供的gtest和抖音豆包提供的AI大模型来对代码中的函数进行测试 下载谷歌提供的c测试库在VsCode中安装抖音AI大模型找到c项目文件夹,使用VsCode和VS进行双开生成gtest代码进行c单例测试 下载谷歌提供的c测试库 在谷歌浏览器搜索github gtest, 第…...

使用Angular构建动态Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用Angular构建动态Web应用 1 引言 2 Angular简介 3 安装Angular CLI 4 创建Angular项目 5 设计应用结构 6 创建组件…...

25届电信保研经验贴(自动化所)
个人背景 学校:中九 专业:电子信息工程 加权:92.89 绩点:3.91/4.0 rank:前五学期rank2/95,综合排名rank1(前六学期和综合排名出的晚,实际上只用到了前五学期) 科研…...

大数据-190 Elasticsearch - ELK 日志分析实战 - 配置启动 Filebeat Logstash
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

不同类型的 LED 驱动电源在检测方法上有哪些不同?-纳米软件
1.传统 LED 驱动电源检测方法: 通常会提取 LED 驱动电源性能指标参数中较为重要的几个因子,如电压稳定性、电流波动范围等。利用诸如 k-means 聚类分析方法,实现对不同厂家、使用寿命不同的 LED 驱动电源快速有效的分类2。这种方法主要是通过…...

android 生成json 文件
在做网络请求的时候需要生成一个如下的json文件: {"messages": [{"role": "user","content": [{"type": "image_base64","image_base64": "pp"},{"type": "text&…...

C++新增的类功能和可变参数模板
C新增的类功能和可变参数模板 新的类功能默认成员函数 可变参数模板模拟实现emplace_back 🌏个人博客主页: 个人主页 新的类功能 默认成员函数 原来C类中,有6个默认成员函数: 构造函数析构函数拷贝构造函数拷贝赋值重载取地址…...

redo log 日志 与 undo log 日志工作原理
目录标题 1. redo log 日志2. undo log 日志3.总结 1. redo log 日志 redo log日志是 MySQL 数据中的重要日志之一,其本质是物理日志,存放于 数据库的数据目录中 ,名称为: ib_logfile 。它的功能主要是用于存放脏数据的日志&…...

go语言结构体与json数据相互转换
本博文简要介绍go语言结构体如何与json格式化字符串相互转换。 文章目录 go语言结构体转换为json数据json数据转换为go结构体 go语言结构体转换为json数据 type Person struct {Name string json:"name"Age int json:"age"Hobbies []strin…...

jenkins 自动化部署Springboot 项目
一、安装docker 1.更新yum命令 yum -y update2.查看机器有残留的docker服务,有就卸载干净 查看docker 服务 rpm -qa |grep docker卸载docker sudo yum remove docker-ce docker-ce-cli containerd.io sudo rm -rf /var/lib/docker sudo rm -rf /var/lib/contai…...
【吉尔吉斯斯坦】)
使用xml发送国际短信(smspro)【吉尔吉斯斯坦】
//使用xml格式发送国外短信验证码【吉尔吉斯斯坦】官网:https://smspro.nikita.kg/ public function api_test($data,$user){$url "http://smspro.nikita.kg/api/message";$code 123456 ;$content Your verification code 123456, this verification …...

springmvc-springsecurity-redhat keycloak SAML2 xml实现
环境准备: jdk17 redhat keycloak 24 spring security 6 参照文档: 红帽KeyCloak:Red Hat build of Keycloak | Red Hat Product Documentation 入门指南:入门指南 | Red Hat Product Documentation 服务器管理指南&#x…...

【K8S系列】Kubernetes Pod节点CrashLoopBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,Pod 的状态为 CrashLoopBackOff 表示某个容器在启动后崩溃,Kubernetes 尝试重启该容器,但由于持续崩溃,重启的间隔时间逐渐增加。下面将详细介绍 CrashLoopBackOff 状态的原因、解决方案及相关命令的输出解释。 …...

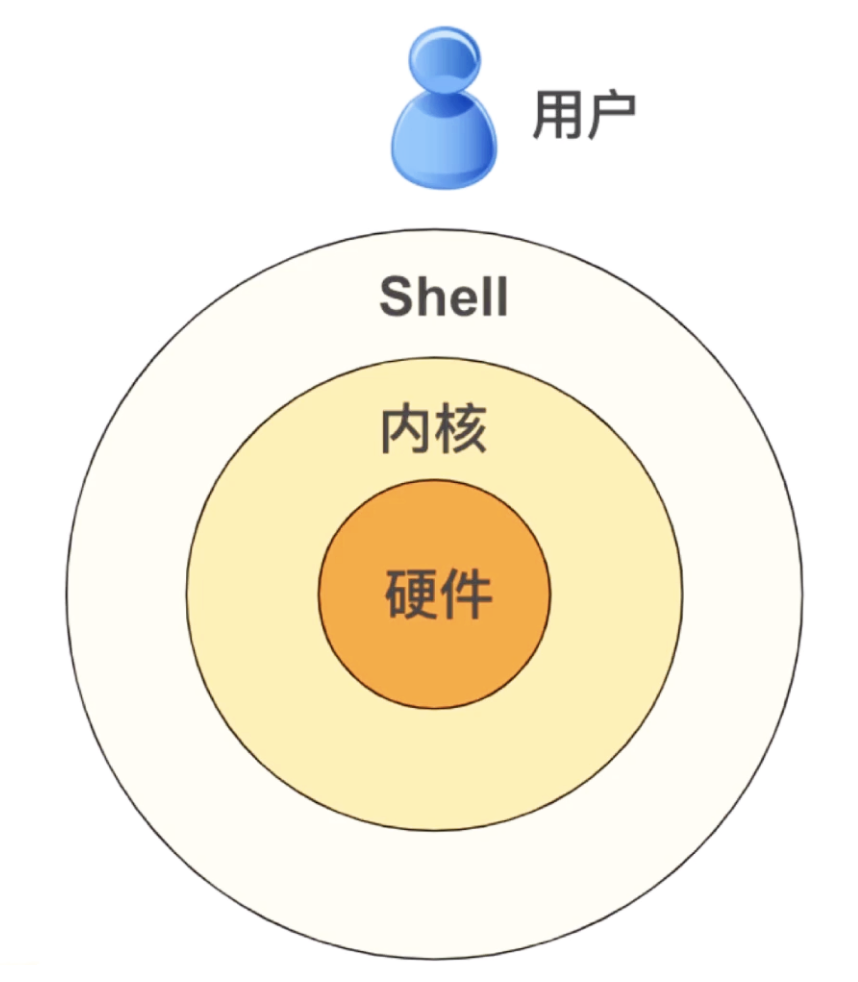
Linux: Shell编程入门
Shell 编程入门 1 ) Shell 概念 shell 是 在英语中 壳, 外壳的意思可以把它想象成嵌入在linux这样的操作系统里面的一个微型的编程语言不像C语言, C 或 Java 等编程语言那么完整,它可以帮我们完成很多自动化任务例如保存数据监测系统的负载等等,我们同样…...

python爬虫实战案例——抓取B站视频,不同清晰度抓取,实现音视频合并,超详细!(内含完整代码)
文章目录 1、任务目标2、网页分析3、代码编写 1、任务目标 目标网站:B站视频(https://www.bilibili.com/video/BV1se41117WP/?vd_sourcee8e376ccbc5aa4cfd88e6a7917adfd1a),用于本文测验 要求:抓取该网址下的视频&…...

容灾与云计算概念
基础知识容灾备份——备份技术系统架构与备份网络方案-CSDN博客 SAN,是storage area network的简称,翻译过来就是存储区域网络。 顾名思义,SAN首先是一个网络,其次它是关于存储的,区域则是指服务器和存储资…...

基于 Python 的自然语言处理系列(44):Summarization(文本摘要)
在这一部分中,我们将探讨如何使用 Transformer 模型将长文档压缩为摘要,这个任务被称为文本摘要。文本摘要是 NLP 领域中最具挑战性的任务之一,因为它需要理解长篇文本并生成连贯的总结,捕捉文档中的核心主题。然而,当…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
