Python自动化发票处理:使用Pytesseract和Pandas从图像中提取信息并保存到Excel
1. 引言
在财务部门,处理大量的纸质或扫描版发票是一项既耗时又容易出错的任务。通过使用Python中的pytesseract(一个OCR工具)和pandas库,我们可以自动化这一过程,从而提高工作效率并减少错误。
2. 安装所需库
首先确保你的开发环境中安装了以下库:
pytesseract:用于OCR文本识别。Pillow:用于图像处理。pandas:用于数据管理和导出到Excel。
可以通过以下命令进行安装:
pip install pytesseract pillow pandas
同时,你需要安装Tesseract OCR引擎,并根据实际情况设置其路径。
3. 代码详解
接下来我们将详细解析如何使用这些库来从发票图片中提取关键信息,并将这些信息保存到Excel文件中。
3.1 导入必要的模块
首先导入需要的模块。
import pytesseract
from PIL import Image
import pandas as pd
import re # 用于正则表达式
3.2 设置Tesseract路径
设置Tesseract OCR引擎的路径。请根据你的实际安装路径进行调整。
# 设置Tesseract路径
pytesseract.pytesseract.tesseract_cmd = r'C:\Program Files\Tesseract-OCR\tesseract.exe'
3.3 定义提取发票信息的函数
定义一个名为extract_invoice_info的函数,它接受一个参数:发票图片的路径(image_path)。
打开图像
使用Pillow库打开图像文件。
def extract_invoice_info(image_path):# 打开图像img = Image.open(image_path)
使用Tesseract进行OCR识别
使用pytesseract.image_to_string方法对图像进行OCR识别。对于中文发票,我们指定语言为chi_sim。
# 使用Tesseract进行OCR识别text = pytesseract.image_to_string(img, lang='chi_sim')
提取关键信息
使用正则表达式从识别的文本中提取发票号码、开票日期和合计金额。
# 提取关键信息invoice_number = find_pattern(text, r'发票号码:(\d+)')invoice_date = find_pattern(text, r'开票日期:(\d{4}-\d{2}-\d{2})')total_amount = find_pattern(text, r'合计金额:(\d+\.\d+)')return {'发票号码': invoice_number,'开票日期': invoice_date,'合计金额': total_amount}
3.4 定义正则表达式匹配函数
定义一个辅助函数find_pattern,用于从文本中查找符合特定模式的信息。
def find_pattern(text, pattern):match = re.search(pattern, text)if match:return match.group(1)return None
3.5 定义保存数据到Excel文件的函数
定义一个名为save_to_excel的函数,它接受两个参数:发票数据列表(data)和输出文件名(output_file)。
def save_to_excel(data, output_file):df = pd.DataFrame(data)df.to_excel(output_file, index=False)
4. 运行脚本
保存上面编写的代码到.py文件中,例如命名为auto_invoice.py。然后打开终端或者命令提示符,切换到包含此文件的目录下,执行如下命令运行程序:
一旦运行起来,你就会看到一个名为“invoices.xlsx”的新Excel文件被创建出来,其中包含了从发票图片中提取的关键信息。
5. 结论
通过本文的学习,你应该已经掌握了如何使用Python与pytesseract和pandas库来实现自动化发票处理。这不仅可以帮助你快速提取和管理大量发票信息,还能显著提高工作效率。
相关文章:

Python自动化发票处理:使用Pytesseract和Pandas从图像中提取信息并保存到Excel
1. 引言 在财务部门,处理大量的纸质或扫描版发票是一项既耗时又容易出错的任务。通过使用Python中的pytesseract(一个OCR工具)和pandas库,我们可以自动化这一过程,从而提高工作效率并减少错误。 2. 安装所需库 首先…...

新手直播方案
简介 新手直播方案 ,低成本方案 手机/电脑 直接直播手机软件电脑直播手机采集卡麦电脑直播多摄像机 机位多路采集卡 多路麦加电脑(高成本方案) 直播推流方案 需要摄像头 方案一 :手机 电脑同步下载 网络摄像头 软件(…...

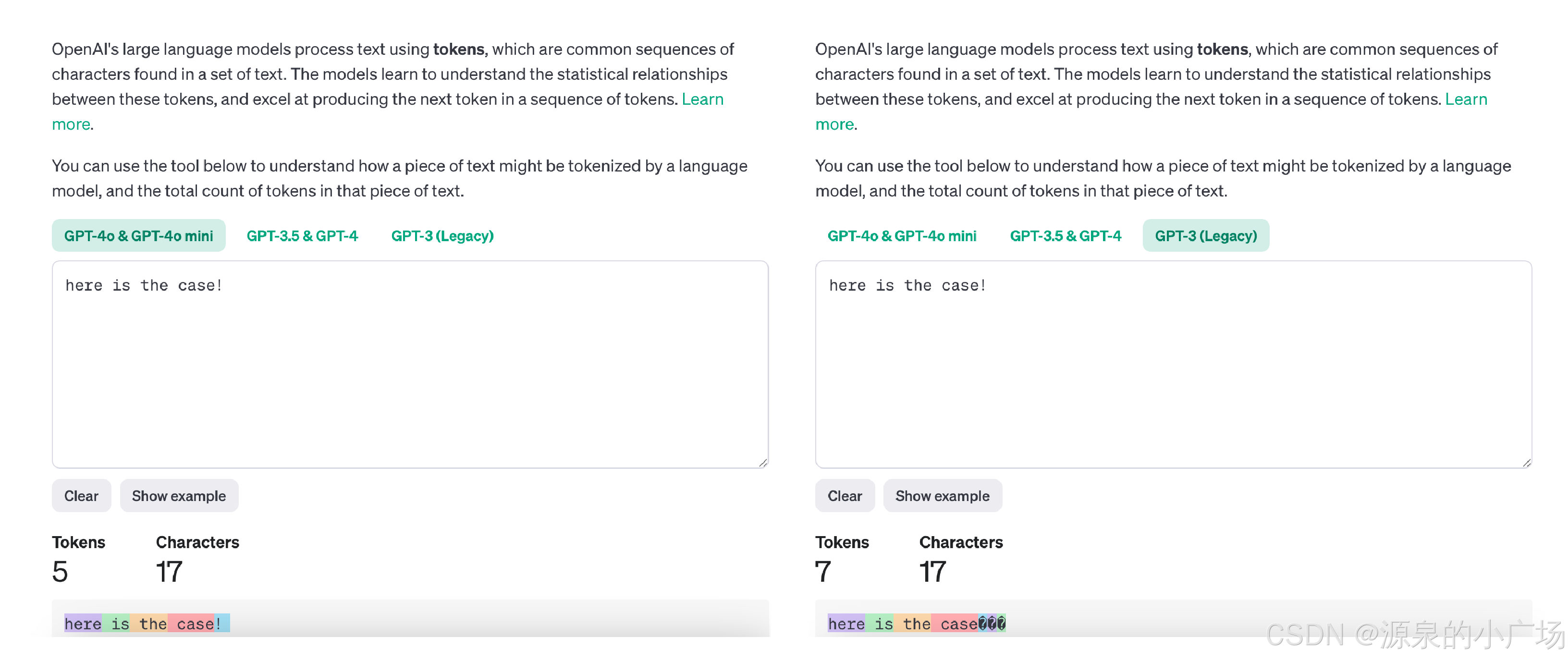
【大模型理论篇】主流大模型的分词器选择及讨论(BPE/BBPE/WordPiece/Unigram)
1. 背景分析 分词是将输入和输出文本拆分成更小单位的过程,使得大模型能够处理。token可以是单词、字符、子词或符号,取决于模型的类型和大小。分词可以帮助模型处理不同的语言、词汇和格式,并降低计算和内存成本。分词还可以通过影响token的…...

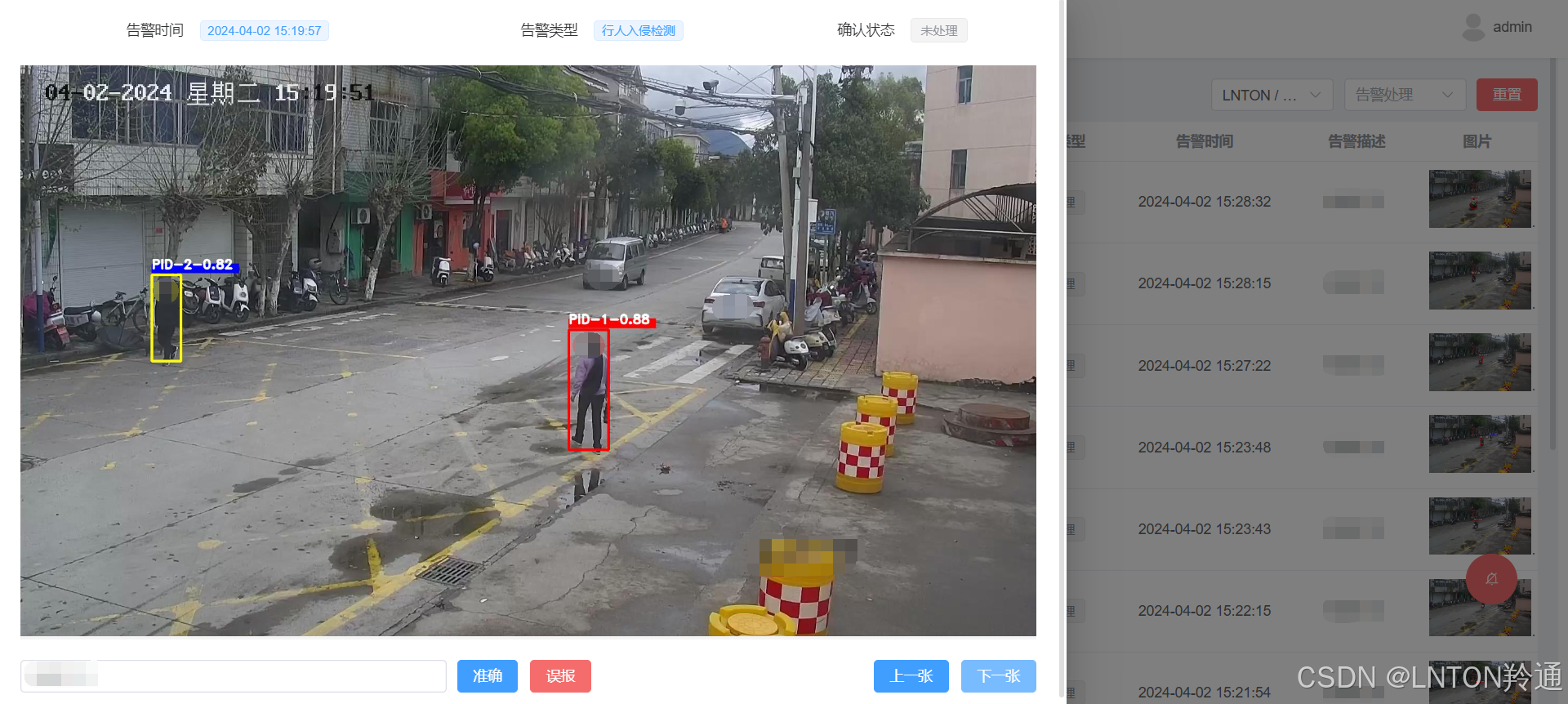
入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法
在当今科技日新月异的时代,行人入侵检测技术作为安全防护的重要组成部分,正经历着前所未有的发展。入侵检测算法平台部署LiteAIServer作为这一领域的佼佼者,凭借其卓越的技术实力与广泛的应用价值,正逐步成为守护公共安全的新利器…...

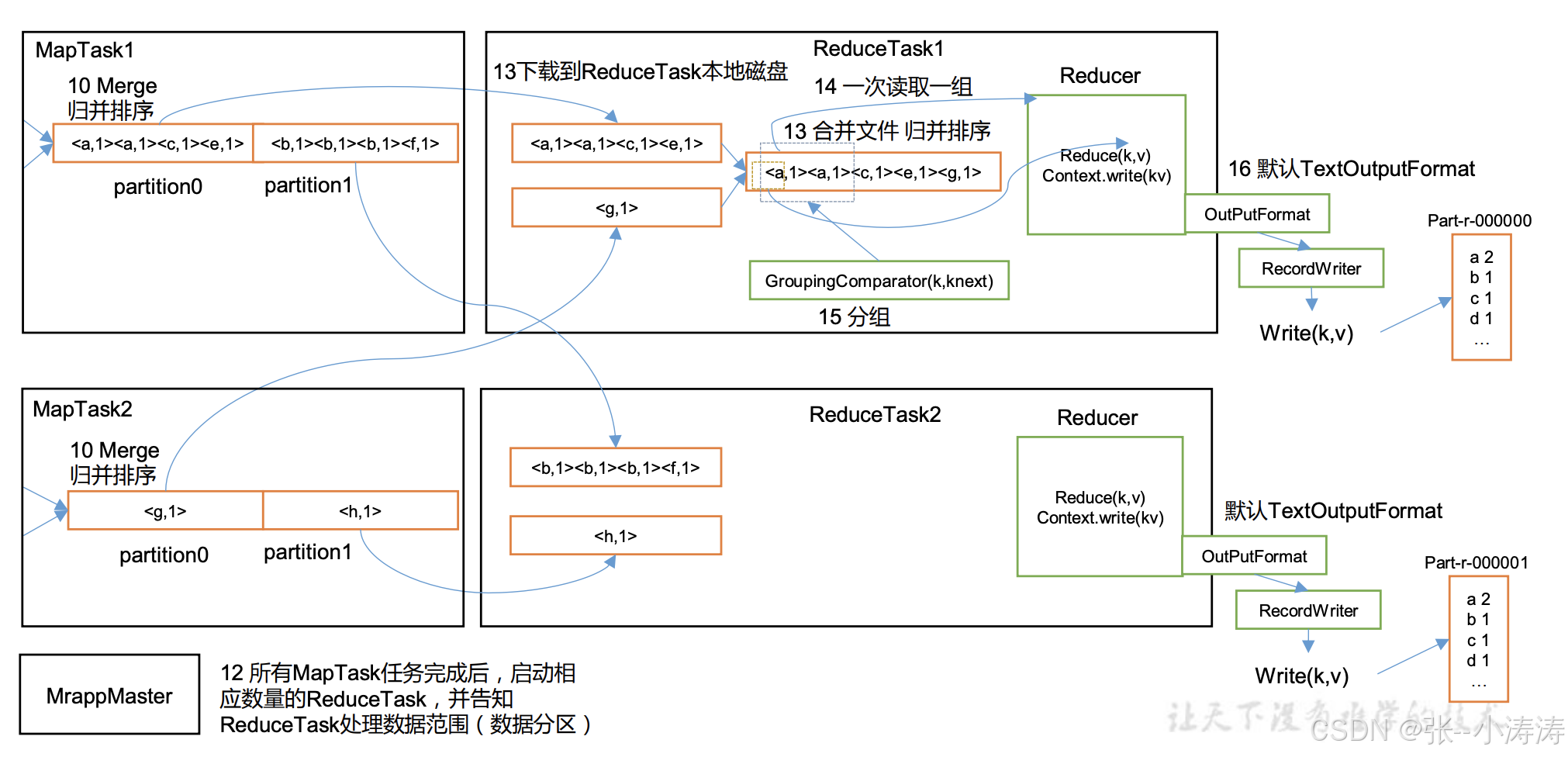
000010 - Mapreduce框架原理
Mapreduce框架原理 1. InputFormat 数据输入1.1 切片与 MapTask 并行度决定机制1.2 Job 提交流程源码和切片源码详解1.2.1 Job 提交流程源码详解1.2.2 FileInputFormat 切片源码解析(input.getSplits(job)) 1.3 FileInputFormat 切片机制1.3.1 切片机制1…...

OpenCV未定义标识符CV_XXX
报错“未定义标识符CV_XXX”,即编译器找不到常量CV_XXX,如果代码是基于旧版本的OpenCV编写的,而环境中安装的是一个更新的版本,可能会导致一些标识符被重命名或移除,导致不匹配情况。 经常遇到的包括:CV_R…...

flask服务通过gunicorn启动
使用 Gunicorn 启动 Flask 服务通常可以提升 Flask 应用的性能。以下是通过 Gunicorn 启动 Flask 服务的步骤: 1. 安装依赖 首先,确保已安装 Flask 和 Gunicorn: pip install flask gunicorn2. 创建 Flask 应用 创建一个简单的 Flask 应用…...

用更多的钱买电脑而不是手机
如果,我们对自己的定义是知识工作者,那么在工作、学习相关的电子设备投入上,真的别舍不得花钱。 需要留意的是,手机,对于大部分在电脑前工作的人,不是工作设备。在我看来,每年投入到电脑的钱&…...

10.25学习
1.程序链接库 程序链接库(Library),通常简称为库,是程序设计中一种常用的代码组织方式。它包含了一组预先编写好的代码,这些代码可以被多个不同的程序调用,以实现特定的功能。使用链接库的主要目的包括&am…...

用xshell给服务器上传jar包
首先,用xshell登录并进入到你的jar包目录下 然后使用 sudo rz -be命令,就可以选择本地文件了,选择jar包上传 一般如果提示传输失败,大概率是你的文件夹下有这个jar包了,名字相同冲突了, 那么你需要用这个…...

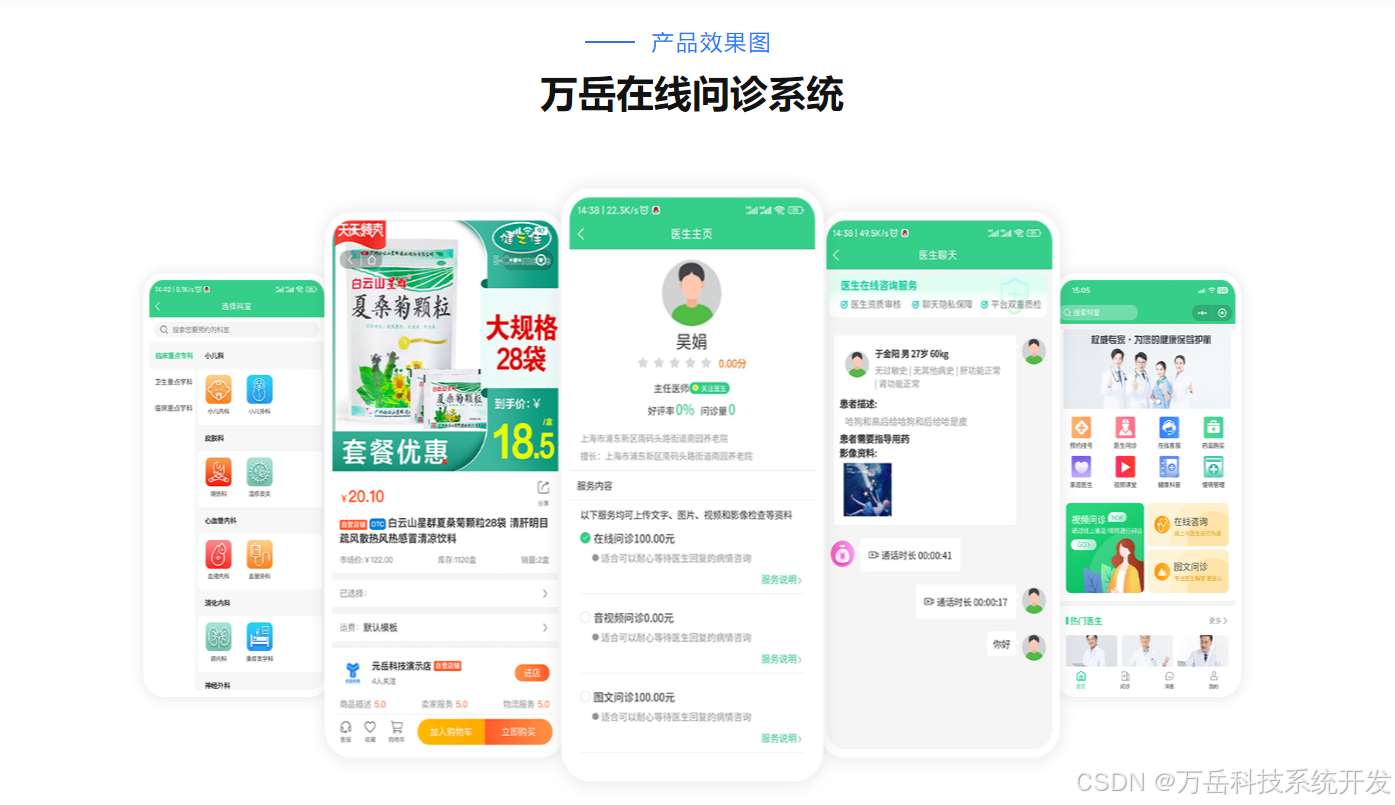
从零搭建开源陪诊系统:关键技术栈与架构设计
构建一个开源陪诊系统是一个涉及多种技术的复杂工程。为了让这个系统具备高效、可靠和可扩展的特点,我们需要从架构设计、技术栈选择到代码实现等方面进行全面的考量。本文将从零开始,详细介绍搭建开源陪诊系统的关键技术栈和架构设计,并提供…...

java List<Map<String, Object>> 转 List<JSONObject> 的几种方式
目录 方法一:使用传统循环 方法二:使用 Java 8 的流(Stream)API 方法三:使用 Guava 库 总结 将 List<Map<String, Object>> 转换为 List<JSONObject> 有多种方法。以下是几种常见的方法…...

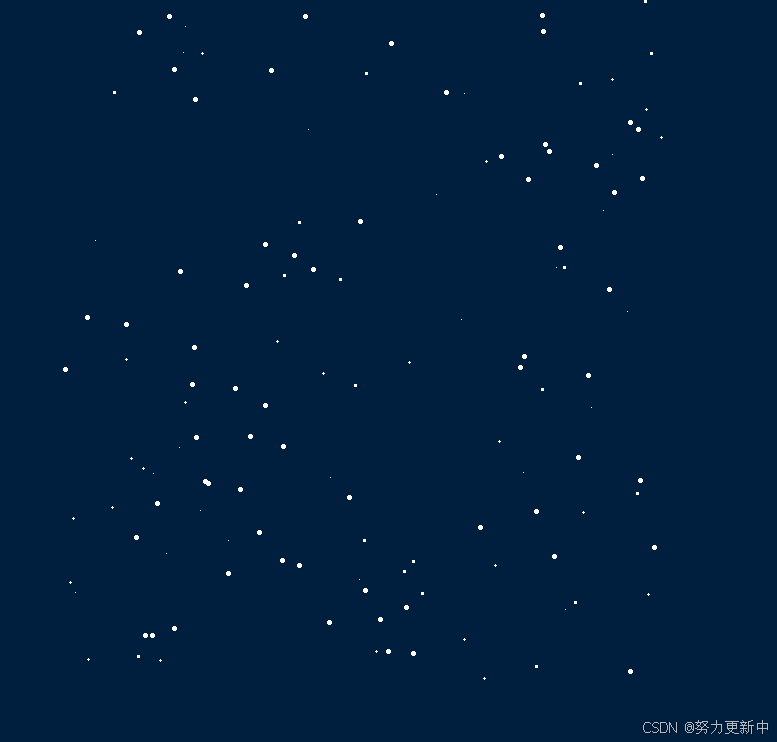
使用Python来下一场深夜雪
效果图:(真实情况是动态的) 完整代码: import turtle import random# 初始化画布 turtle.bgcolor("#001f3f") # 偏深蓝色的背景 turtle.title("下雪的画面") turtle.speed(0) turtle.hideturtle() turtle.t…...

uniapp使用easyinput文本框显示输入的字数和限制的字数
uniapp使用easyinput文本框显示输入的字数和限制的字数 先上效果图: 整体代码如下: <template><view class"nameInfoContent"><uni-easyinput class"uni-mt-5" suffixIcon"checkmarkempty" v-model&quo…...

蓝牙技术的多种模式详解
蓝牙作为一种广泛应用的无线通信技术,已经在我们的日常生活中无处不在。随着技术的发展,蓝牙已经不再仅限于传统的音频传输,而是扩展到了各种应用领域。本文将深入探讨蓝牙的各种模式及其应用场景。 1. 经典蓝牙(BR/EDRÿ…...

攻防世界-流量分析WP
流量分析1来自 <攻防世界> 题目描述:流量分析,你知道这堆流量做了什么事情吗,你能恢复出来flag吗? 1,首先查看IPv4统计信息 如果该流量记录的是黑客的攻击行为产生的流量,那么出现频率最高的流量应该来自攻击者…...

打印爱心型
#include<stdio.h> int main() { printf("\n\n\n"); //输出梯形 // printf("\033{31m"); int t0,i0,j0; for (i 0; i <3; i)//输出行数 { for (t 1; t<5-i*2;t)//输出空格 printf(" "); …...

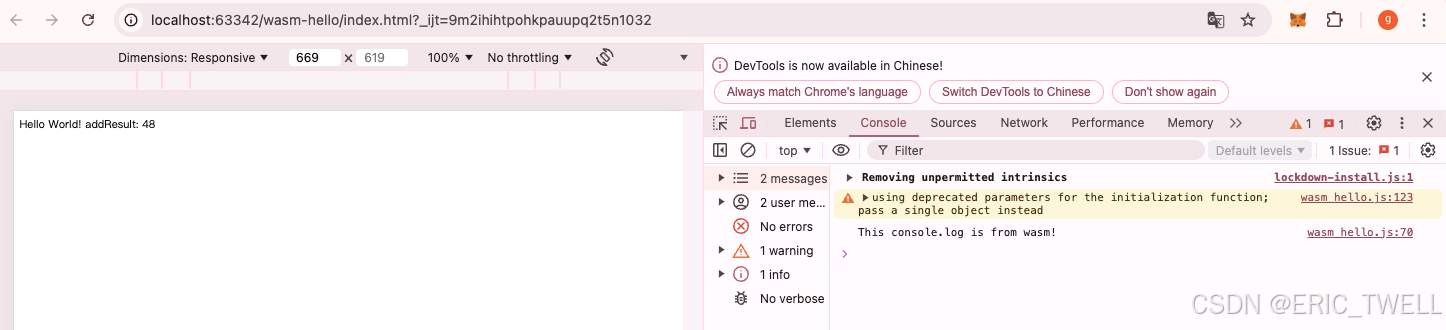
WASM 使用说明23事(RUST实现)
文章目录 1. wasm是什么1.1 chatgpt定义如下:1.2 wasm关键特性: 2. wasm demo2.1 cargo 创建项目2.2 编写code2.3 安装wasm-pack2.4 编译 3.1 html页面引用wasm代码(js引用)3.2 访问页面4 导入js function4.1 编写lib.rs文件,内容…...

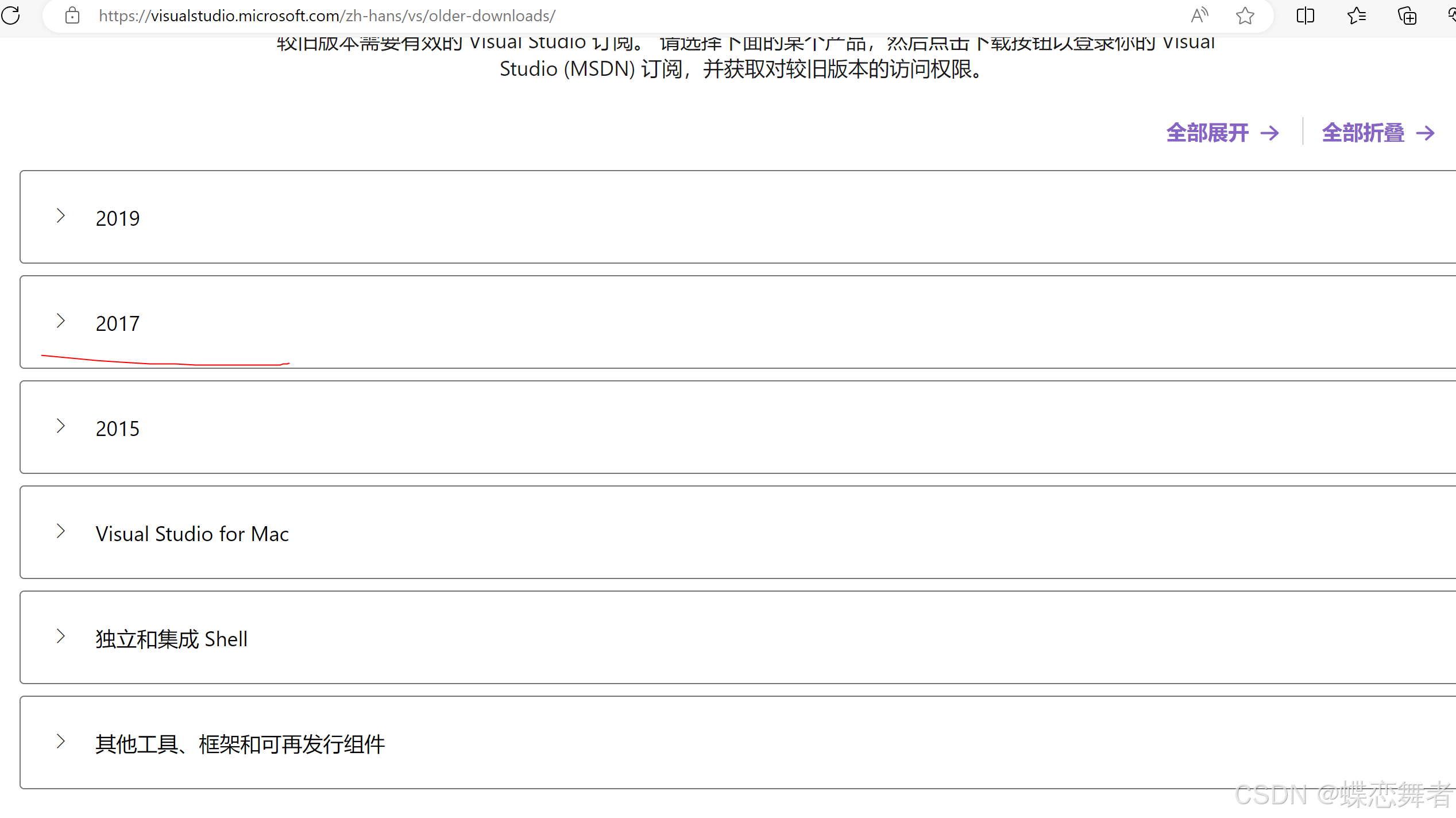
Visual studio 下载安装
1,Visual stutdio 网址 下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux 2,下划页面,点击 较早的下载 3,选择对应的版本进行下载...

jEasyUI 创建自定义视图
jEasyUI 创建自定义视图 jEasyUI(jQuery EasyUI)是一个基于jQuery的用户界面插件集合,它为用户提供了一系列的UI组件,如菜单、窗口、表格等,使得Web界面的开发变得更加简单快捷。在本文中,我们将探讨如何使…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
