图集短视频去水印云函数开发实践——小红书
前两篇主要讲解了抖音和快手的图集短视频对去水印解析的云函数开发实践,今天说一些小红书图集解析的云函数实践。
图集短视频去水印云函数开发实践——抖音
图集短视频去水印云函数开发实践——快手
其实都是大差不差的,首先获取到小红书的分享链接,然后重定向到原地址,然后直接请求这个地址,获取到网页HTML,直接从中提取,这里比抖音快手还要简单一些。具体代码如下:
async getRedirectUrl(url) {try {const response = await this.curl(url, {method: "GET",headers: this.headers,followRedirect: false,});return this.safeGet(response, 'headers.location', url);} catch (error) {console.error("获取重定向URL时出错:", error);throw error;}}async getHtml(url) {try {const response = await this.curl(url, {headers: this.headers,dataType: "text",});return this.safeGet(response, 'data', null);} catch (error) {console.error("获取网页内容失败:", error);return null;}}parseHtml(html) {const jsonMatch = html.match(/<script>window\.__INITIAL_STATE__=(.*?)<\/script>/);if (!jsonMatch || jsonMatch.length < 2) {console.error("无法找到笔记信息");return null;}try {let jsonString = jsonMatch[1].replace(/undefined/g, "null");const data = JSON.parse(jsonString);const noteId = Object.keys(this.safeGet(data, 'note.noteDetailMap', {}))[0];if (!noteId) {console.error("无法找到笔记ID");return null;}const noteData = this.safeGet(data, `note.noteDetailMap.${noteId}.note`, null);if (!noteData) {console.error("无法获取笔记数据");return null;}const result = {title: this.safeGet(noteData, 'title', ''),desc: this.safeGet(noteData, 'desc', ''),type: this.safeGet(noteData, 'type', ''),user: {nickname: this.safeGet(noteData, 'user.nickname', ''),avatar: this.safeGet(noteData, 'user.avatar', ''),userId: this.safeGet(noteData, 'user.userId', ''),},time: this.safeGet(noteData, 'time', ''),likes: this.safeGet(noteData, 'interactInfo.likedCount', '0'),comments: this.safeGet(noteData, 'interactInfo.commentCount', '0'),collects: this.safeGet(noteData, 'interactInfo.collectedCount', '0'),view_count: this.safeGet(noteData, 'interactInfo.viewCount', '0'),share_count: this.safeGet(noteData, 'interactInfo.shareCount', '0'),platform: "xiaohongshu",};if (noteData.type === "video") {result.video = {url: this.safeGet(noteData, 'video.media.stream.h264.0.masterUrl', ''),cover: this.safeGet(noteData, 'video.cover.url', ''),};} else {result.images = this.safeGet(noteData, 'imageList', []).map((img) => ({url: this.safeGet(img, 'urlDefault', '') || this.safeGet(img, 'url', ''),width: this.safeGet(img, 'width', 0),height: this.safeGet(img, 'height', 0),}));}return result;} catch (error) {console.error("解析笔记信息失败:", error);return null;}}// 辅助方法:将字符串解析为数字parseNumber(value) {if (typeof value === "number") return value;if (!value) return 0;const num = parseInt(value.replace(/[^0-9]/g, ""));return isNaN(num) ? 0 : num;}safeGet(obj, path, defaultValue = '') {return path.split('.').reduce((acc, part) => {if (acc && typeof acc === 'object' && part in acc) {return acc[part];}return defaultValue;}, obj);}没那么多废话了,看代码应该就可以明白了,不明白的留言问就好了。
相关文章:

图集短视频去水印云函数开发实践——小红书
前两篇主要讲解了抖音和快手的图集短视频对去水印解析的云函数开发实践,今天说一些小红书图集解析的云函数实践。 图集短视频去水印云函数开发实践——抖音 图集短视频去水印云函数开发实践——快手 其实都是大差不差的,首先获取到小红书的分享链接&…...

Uni-App-03
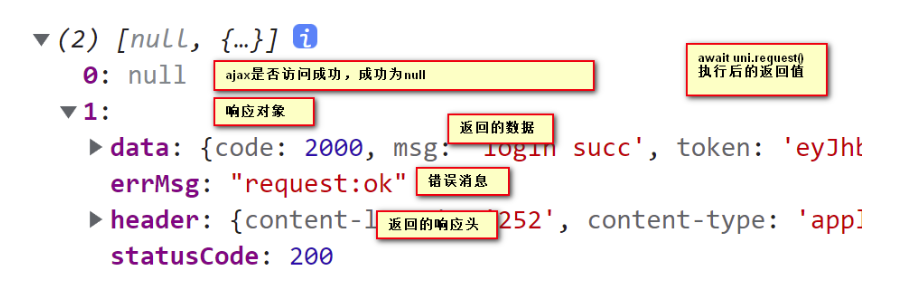
登录功能开发 实现POST提交 HTTP协议规定请求消息内容类型(Content-Type)有哪些?—— 只有四种 text/plain 没有编码的普通数据 application/x-www-form-urlencoded 编码后的普通数据 multipart/form-data 请求主体中包含文件上传域 application/json 请求主体是 J…...

解决 VScode 每次打开都是上次打开的文件问题
每次使用 VScode 打开总是上次的文件,可以简单设置即可,记录一下。 VScode Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构…...

redis高级篇之skiplist跳表 第164节答疑
跳表查询的空间复杂度分析 比起单纯的单链表,跳表需要存储多级索引,肯定要消耗更多的存储空间。那到底需要消耗多少额外的存储空间呢? 我们来分析一下跳表的空间复杂度。 第一步:首先原始链表长度为n, 第二步:两两取首,每层索引的…...

Java 线程池:深入理解与高效应用
在 Java 并发编程中,线程池是一种非常重要的技术。它可以有效地管理和复用线程,提高系统的性能和资源利用率。本文将深入探讨 Java 线程池的概念、原理、使用方法以及最佳实践,帮助读者更好地理解和应用线程池。 一、引言 在现代软件开发中&a…...

week08 zookeeper多种安装与pandas数据变换操作-new
课程1-hadoop-Zookeeper安装 Ububtu18.04安装Zookeeper3.7.1 环境与版本 这里采用的ubuntu18.04环境的基本配置为: hostname 为master 用户名为hadoop 静态IP为 192.168.100.3 网关为 192.168.100.2 防火墙已经关闭 /etc/hosts已经配置全版本下载地址࿱…...

js构造函数和原型对象,ES6中的class,四种继承方式
一、构造函数 1.构造函数是一种特殊的函数,主要用来初始化对象 2.使用场景 常见的{...}语法允许创建一个对象。可以通过构造函数来快速创建多个类似的对象。 const Peppa {name: 佩奇,age: 6,sex: 女}const George {name: 乔治,age: 3,sex: 男}const Mum {nam…...

电脑连接海康相机并在PictureBox和HWindowControl中分别显示。
展示结果: 下面附上界面中所有控件的Name,只需照着红字设置对应的控件Name即可 下面附上小编主界面的全部代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; …...

直播系统源码技术搭建部署流程及配置步骤
系统环境要求 PHP版本:5.6、7.3 Mysql版本:5.6,5.7需要关闭严格模式 Nginx:任何版本 Redis:需要给所有PHP版本安装Redis扩展,不需要设置Redis密码 最好使用面板安装:宝塔面板 - 简单好用的…...

Spring+ActiveMQ
1. 环境搭建 1.1 env-version JDK 1.8 Spring 2.7.13 Maven 3.6 ActiveMQ 5.15.2 1.2 docker-compose.yml version: 3.8services:activemq:image: rmohr/activemq:5.16.3container_name: activemqports:- "61616:61616"- "8161:8161"environment…...

Linux 常用命令总汇
查询所有wifi nmcli dev wifi list 链接wifi sudo nmcli dev wifi connect XXXX password XXXX 查询本机IP ifconfig 查询联网情况 ping www.baidu.com 进入.bash gedit ~/.bashrc sudo dpkg -i XXX.deb 安装超级终端 sudo apt install terminator 超级终端常用…...

fmql之Linux RTC
模拟i2c,连接rtc芯片。 dts: /{ // 根节点i2c_gpio: i2c-gpio {#address-cells <1>;#size-cells <0>;compatible "i2c-gpio";// MIO56-SDA, MIO55-SCL // 引脚编号gpios <&portc 2 0&portc 1 0 >;i2c-gp…...

Flask-SocketIO 简单示例
用于服务端和客户端通信,服务端主动给客户端发送消息 前提: 确保安装了socket库: pip install flask-socketio python-socketio服务端代码 from flask import Flask from flask_socketio import SocketIO import threading import timeap…...
)
Vue 3 的组件式开发(2)
1 Vue 3 组件的插槽 插槽(Slot)是Vue组件中的一个重要概念,它允许父组件向子组件中插入HTML结构或其他组件,从而实现内容的自定义和复用。以下是对Vue 3组件插槽的详细讲解: 1.1 插槽的基本概念 插槽可以被视为子组…...

python 爬虫 入门 四、线程,进程,协程
目录 一、进程 特征: 使用: 初始代码 进程改装代码 二、线程 特征: 使用: 三、协程 后续:五、抓取图片、视频 线程和进程大部分人估计都知道,但协程就不一定了。 一、进程 进程是操作系统分配资…...

cloak斗篷伪装下的独立站
随着互联网的不断进步,越来越多的跨境电商卖家开始认识到独立站的重要性,并纷纷建立自己的独立站点。对于那些有志于进入这一领域的卖家来说,独立站是什么呢?独立站是指个人或小型团队自行搭建和运营的网站。 独立站能够帮助跨境…...

【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机
【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机 1、Mac OS X 端2、PVE 端(Debian Linux) 1、Mac OS X 端 (1)安装 wakeonlan 工具 brew install wakeonlan(2)唤醒 PVE 命令 …...

u盘装win10系统提示“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”解决方法
我们在u盘安装原版win10 iso镜像时,发现在选择硬盘时提示了“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”,直接导致了无法继续安装下去。出现这种情况要怎么解决呢?下面小编分享u盘安装win10系统提示“windows无法安装到这个磁盘…...

Linux系统之dc计算器工具的基本使用
Linux系统之dc计算器工具的基本使用 一、DC工具介绍二、dc命令的基本用法2.1 dc命令的help帮助信息2.2 dc命令基本用法2.3 dc命令常用操作符 三、dc命令的基本使用3.1dc命令的用法步骤3.2 简单数学计算3.3 通过文件来计算3.4 使用--expression计算3.5 使用dc命令进行高精度计算…...

使用Python计算相对强弱指数(RSI)进阶
使用Python计算相对强弱指数(RSI)进阶 废话不多说,直接上主题:> 代码实现 以下是实现RSI计算的完整代码: # 创建一个DataFramedata {DATE: date_list, # 日期CLOSE: close_px_list, # 收盘价格 }df pd.DataF…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
