elementUI表达自定义校验,校验在v-for中
注意:本帖为公开技术贴,不得用做任何商业用途
<el-form :inline="true" :rules="rules" :model="formData" ref="formRef" class="mt-[20px]"><el-form-item label="选择区域" prop="area"><el-select v-model="formData.area" placeholder="请选择" @change="areaChange"><el-option v-for="item in areaList" :key="item.value" :label="item.name" :value="item.value"></el-option></el-select></el-form-item><el-row v-for="(item, index) in formData.content" :key="index" class="my-[20px]"><div><div class="mb-[10px]">{{ item.name }}:</div><divclass="border w-[400px] p-[10px] min-h-[45px]"style="border-radius: 5px; white-space: normal; word-break: break-all; border-color: #47536b"text="[14px]"@click="choiceSensor(item.name, item.ids)">{{ item.ids ? item.ids : "点击选择传感器" }}</div></div><div class="ml-[10px] flex items-center"><el-form-itemlabel="取值方式":prop="`content[${index}].valueWay`"style="margin-bottom: 0; margin-top: 20px":rules="[{ required: true, message: '请选择', trigger: 'blur' }]"><el-select v-model="item.valueWay" placeholder="请选择"><el-option v-for="item in valueWayList" :key="item.value" :label="item.name" :value="item.value"></el-option></el-select></el-form-item><el-form-itemlabel="环境阈值":prop="`content[${index}].threshold`"style="margin-bottom: 0; margin-top: 20px":rules="[{ required: true, message: '请输入环境阈值', trigger: 'blur' },{ pattern: rule0_1, message: '请输入大于等于1的1位小数', trigger: 'blur' },]"><el-input v-model="item.threshold" placeholder="环境阈值" /></el-form-item><el-form-itemlabel="浮动值":prop="`content[${index}].floating`"style="margin-bottom: 0; margin-top: 20px":rules="[{ required: true, message: '请输入环境阈值', trigger: 'blur' },{ pattern: rule0_1, message: '请输入大于等于1的1位小数', trigger: 'blur' },]"><el-input v-model="item.floating" placeholder="浮动值" /></el-form-item></div></el-row></el-form>
这里ts/js部分
const formRef = ref();
// 保留大于等于0的1位小数
export const rule0_1 = /^(0|[1-9]\d*)(\.\d)?$/
const formData = ref<any>({area: "",content: [{ name: "温度", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // 温度{ name: "湿度", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // 湿度{ name: "co", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // co{ name: "co2", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // co2{ name: "照度", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // 照度{ name: "PM2.5", ids: "", valueWay: "", threshold: "", floating: "", rule: rule0_1 }, // PM2.5],
});
其中取值方式,环境阈值,浮动值,均在循环中完成,自定义的的表单校验,同类型同一种校验
相关文章:

elementUI表达自定义校验,校验在v-for中
注意:本帖为公开技术贴,不得用做任何商业用途 <el-form :inline"true" :rules"rules" :model"formData" ref"formRef" class"mt-[20px]"><el-form-item label"选择区域" prop&qu…...

Elasticsearch 在linux部署 及 Docker 集群部署详解案例示范
1. 在 CentOS 上安装和配置 Elasticsearch 在 CentOS 系统下,安装 Elasticsearch 主要分为以下步骤: 1.1 准备工作 在开始安装之前,确保你的系统满足以下基本条件: CentOS 版本要求:推荐使用 CentOS 7 及以上版本。…...
)
短信验证码发送实现(详细教程)
短信验证码 接口防刷强检验以及缓存验证码阿里云短信服务操作步骤验证码发送实现 好久没发文啦!最近也是在工作中遇到我自认为需要记录笔记的需求,本人只求日后回顾有迹可寻,不喜勿喷! 废话不多说,直接上代码ÿ…...

P450催化的联芳基偶联反应-文献精读72
Chemoenzymatic Synthesis of Fluorinated Mycocyclosin Enabled by the Engineered Cytochrome P450-Catalyzed Biaryl Coupling Reaction 经工程化的细胞色素P450催化的联芳基偶联反应实现氟代麦环素的化学酶促合成 摘要 将氟原子引入天然产物有望生成具有改良或新颖药理特…...

在不支持AVX的linux上使用PaddleOCR
背景 公司的虚拟机CPU居然不支持avx, 默认的paddlepaddle的cpu版本又需要有支持avx才行,还想用PaddleOCR有啥办法呢? 是否支持avx lscpu | grep avx 支持avx的话,会显示相关信息 如果不支持的话,python运行时导入paddle会报错 怎么办呢 方案一 找公司it,看看虚拟机为什么…...

Python数据分析——Numpy
纯个人python的一个小回忆笔记,当时假期花两天学的python,确实时隔几个月快忘光了,为了应付作业才回忆起来,不涉及太多基础,适用于有一定编程基础的参考回忆。 这一篇笔记来源于下面哔哩哔哩up主的视频: 一…...

JMeter快速入门示例
JMeter是一款开源的性能测试工具,常用于对Web服务和接口进行性能测试。 下载安装 官方下载网址: https://jmeter.apache.org/download_jmeter.cgi也可以到如下地址下载:https://download.csdn.net/download/oscar999/89910834 这里下载Wi…...

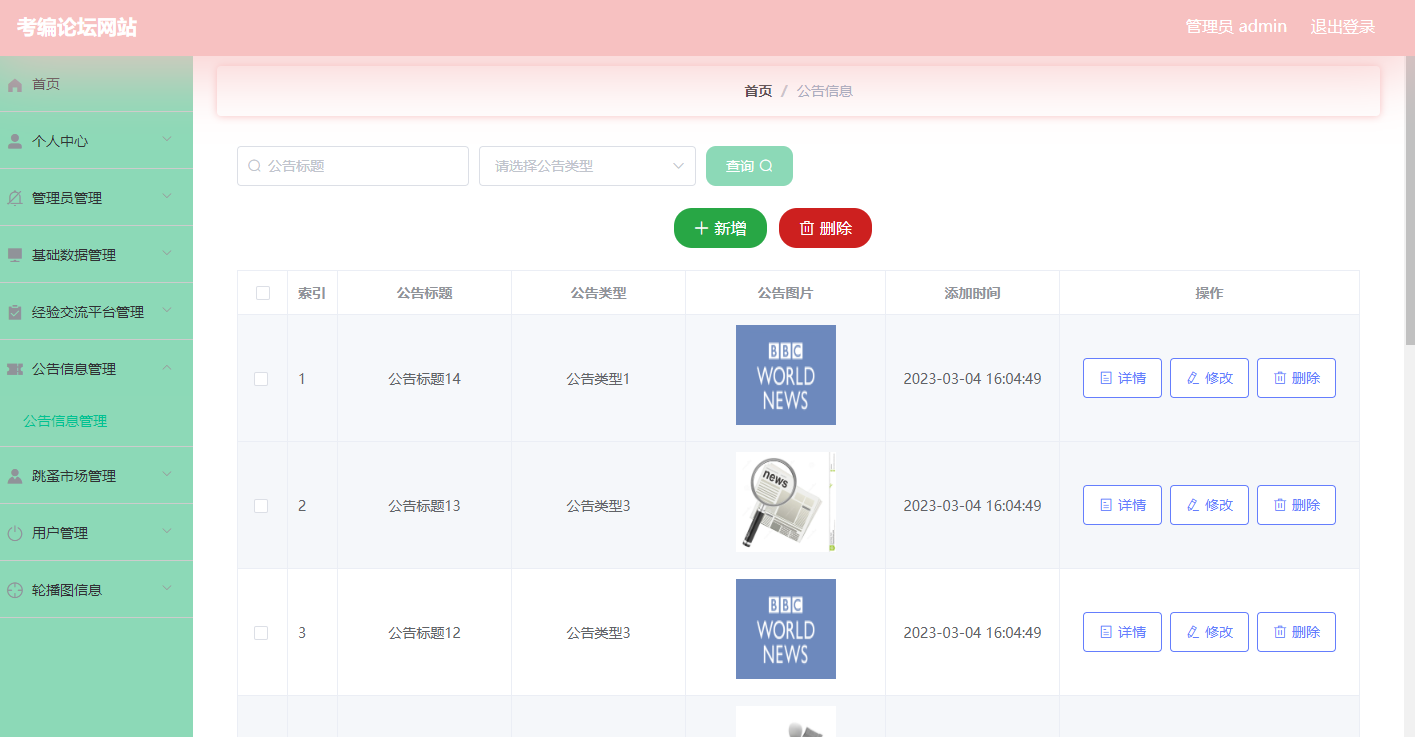
【333基于Java Web的考编论坛网站的设计与实现
毕 业 设 计(论 文) 考编论坛网站设计与实现 摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计…...

计算机网络关键名词中英对照
物理层 IMP - Interface Message Processor - 接口信息处理机 MODEM - Modulator-Demodulator - 调制解调器 LAN - Local Area Network - 局域网 FDM - Frequency Division Multiplexing - 频分复用 TDM - Time Division Multiplexing - 时分复用 STDM - Statistical Time…...

二叉树的学习
除了根节点外的其他节点只有一个直接前驱,有多个直接前驱的逻辑结构叫做图 任何一个树都可以看成是一个根节点和若干个不相交的子树构成的; 构建思维导图时使用树形结构 题目中给出AB是堂兄弟节点说明他们处在同一层 描述两节点之间的路径是从上到下的,同层没有路径,一条边记录…...

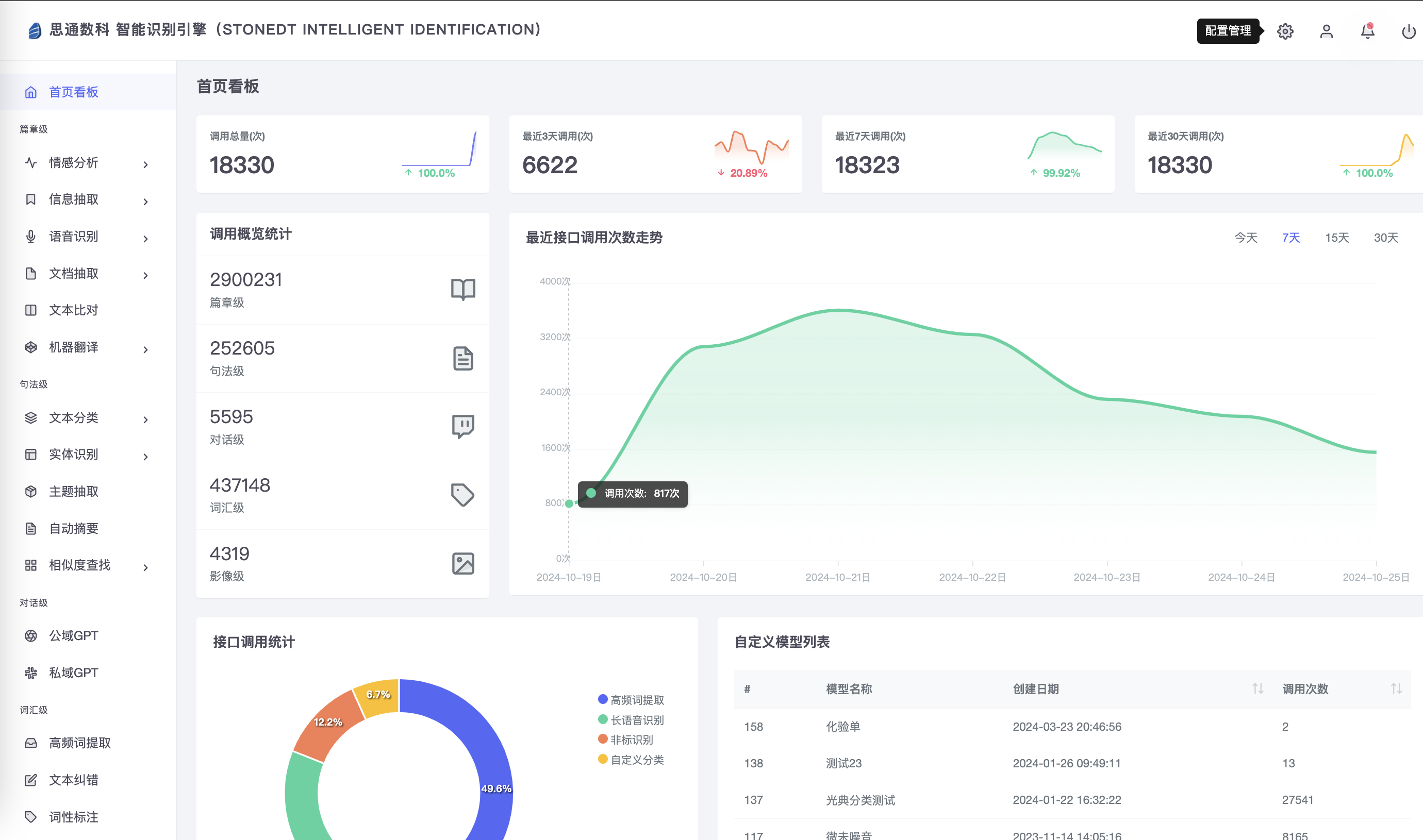
免费开源的医疗信息提取系统:提升超声波影像的诊断价值
一、系统概述 思通数科推出的医疗信息精准抽取系统,致力于解决当前医疗行业面临的信息碎片化和数据管理难题。传统医疗过程中,超声波影像数据与诊断报告之间的脱节,往往导致信息无法有效整合,影响医生的诊断效率与准确性。我们的…...

Bash 中的 ${} 和 $() 有什么区别 ?
Bash (Bourne-Again SHell) 是一种流行的 Unix SHell,用于编写脚本。如果您使用 Bash 脚本,那么了解不同的语法元素对于提高脚本的效率和避免错误是很重要的。 在本文中,我们将解释 Bash 中 ${} 和 $() 语法之间的区别,并向您展示…...

SPSS、R语言因子分析FA、主成分分析PCA对居民消费结构数据可视化分析
全文链接:https://tecdat.cn/?p37952 分析师:Ting Mei 在经济发展的大背景下,居民消费结构至关重要。本文围绕居民消费结构展开深入研究,运用 SPSS25.0 和 R 语言,以因子分析法和主成分分析法对东北三省居民消费价格指…...

高级SQL技巧掌握
高级SQL技巧掌握 在数据驱动的时代,掌握SQL不仅仅是为了解决具体问题,它更像是一把钥匙,帮助你打开数据分析的大门。你准备好提升你的SQL技能了吗?在这篇文章中,我们将一起探索十个必备的高级SQL查询技巧,这些技巧将帮助你更有效率地进行数据处理与分析。 1. 常见表表达…...

数组实例之三子棋的实现(C语言)
目录 前言 一、三子棋实现的逻辑 二、三子棋的实现 2.1文件的创建添加 2.2 test文件基本逻辑 2.2.1菜单的实现 2.2.2菜单的选择 2.2.3game函数棋盘的实现 2.3game.c文件的编写 2.3.1初始化函数的模块 2.3.2棋盘打印的模块 2.3.3实现棋盘界面的打印 2.3.4实现玩家下…...

【Linux驱动开发】设备树节点驱动开发入门
【Linux驱动开发】设备树节点驱动开发入门 文章目录 设备树文件设备树文件驱动开发附录:嵌入式Linux驱动开发基本步骤开发环境驱动文件编译驱动安装驱动自动创建设备节点文件 驱动开发驱动设备号地址映射,虚拟内存和硬件内存地址字符驱动旧字符驱动新字…...

C++——string的模拟实现(下)
目录 成员函数 3.4 修改操作 (3)insert()函数 (4)pop_back()函数 (5)erase()函数 (6)swap()函数 3.5 查找操作 (1)find()函数 (2)substr()函数 3.6 重载函数 (1)operator赋值函数 (2)其他比较函数 (3)流插入和流提取 完整代码 结束语 第一篇链接:C——…...

面试 Java 基础八股文十问十答第二十九期
面试 Java 基础八股文十问十答第二十九期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)类加载过程 类加载…...

454.四数相加||
题目: 454. 四数相加 II - 力扣(LeetCode) 思路: 考虑到时间复杂度问题,本题最重要的是要将四个数组划分成两个部分,每个部分(n^2)的时间复杂度,选取数据结构时,考虑到既要存储元素(key),又要有元素次数…...

禅道源码部署
文章目录 禅道部署1.环境部署安装httpd和mariadb安装php 2.安装禅道首先进行httpd服务的配置安装禅道 禅道部署 1.环境部署 安装lamp环境 组件版本httpdyum安装mariadbyum安装phpphp-7.4.33 选择一个php版本就行,我们这里选择的是7.4.33 安装httpd和mariadb [r…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
