QT 从ttf文件中读取图标
最近在做项目时,遇到需要显示一些特殊字符的需求,这些特殊字符无法从键盘敲出来,于是乎,发现可以从字体库文件ttf中读取显示。
参考博客:QT 图标字体类IconHelper封装支持Font Awesome 5-CSDN博客
该博客封装的很不错,值得一看!
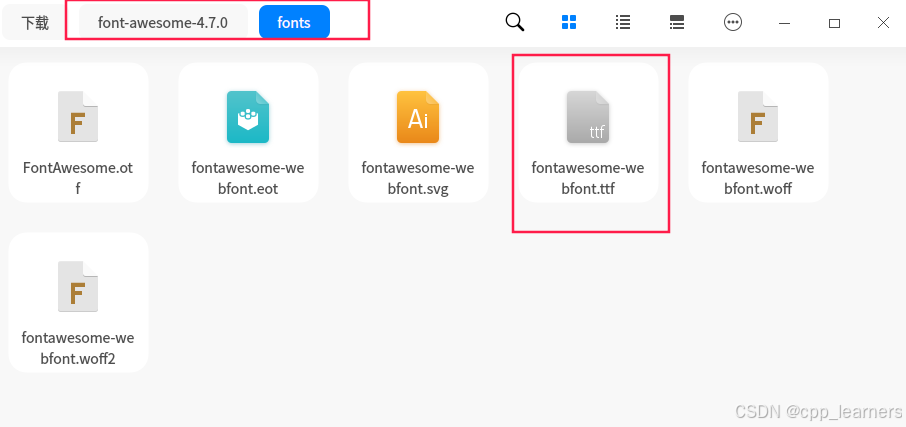
一、下载ttf文件
Font Awesome,一套绝佳的图标字体库和CSS框架

解压出来后,通过如下网站可以在线查看键值对照关系
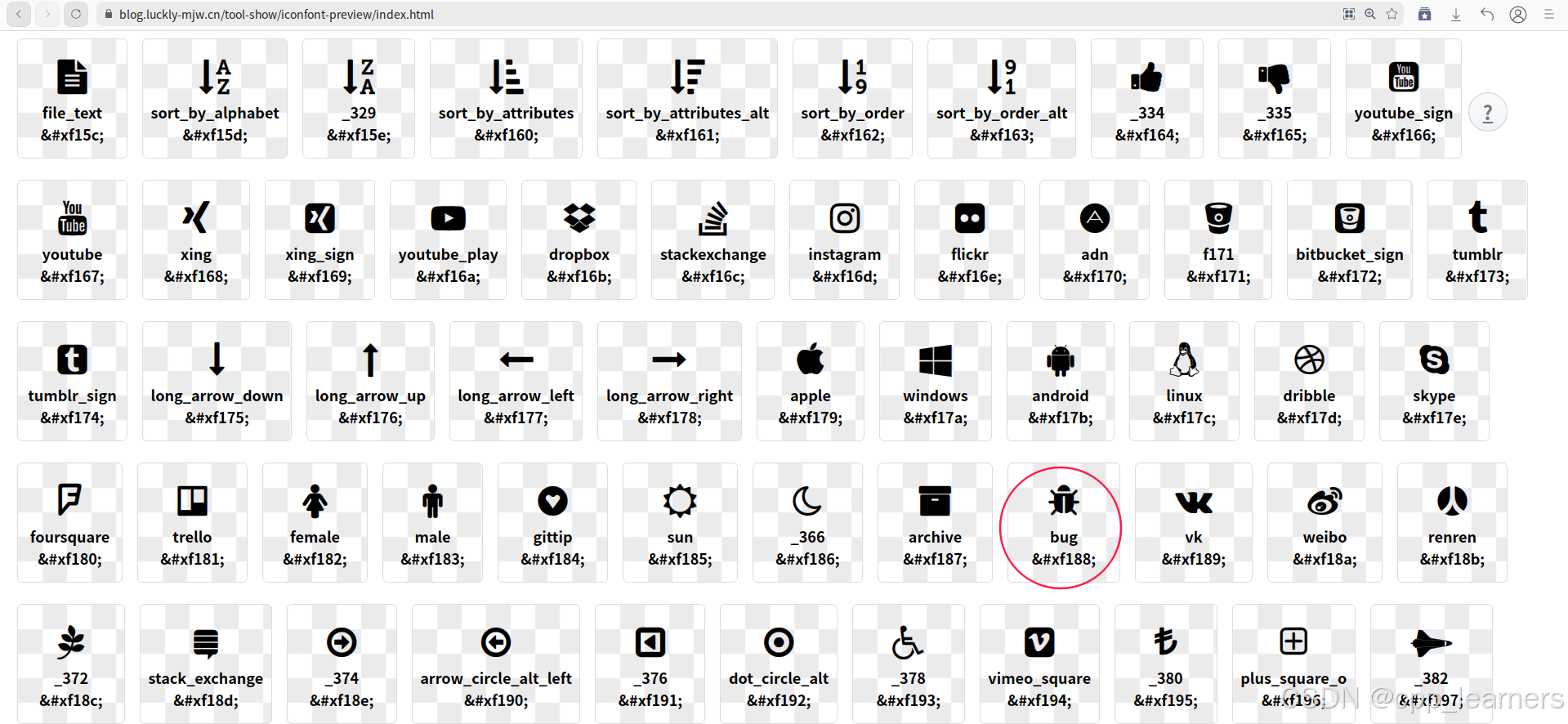
Iconfont Previewiconfont preview for web, Momo's Blog, LuckyMomo![]() https://blog.luckly-mjw.cn/tool-show/iconfont-preview/index.html很好玩的一个网站!
https://blog.luckly-mjw.cn/tool-show/iconfont-preview/index.html很好玩的一个网站!

就可以看到该字体库解析出来的很多图标了。
这里请看图片中红色圆圈全中的 bug 图标,如果需要读取他,那么请记住他的编码:
注意,在代码中,我们用的是16进制方式,即:0xf188
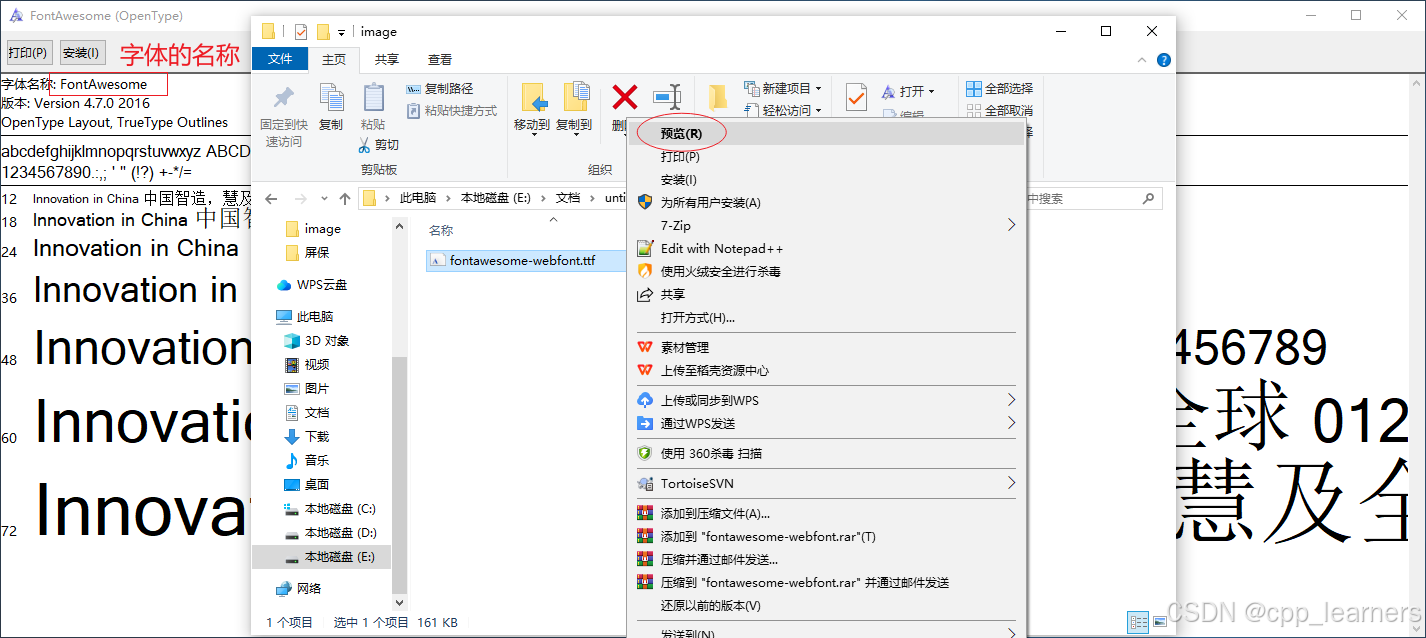
在windows环境,右键字体,选择预览,即可看到字体名称!

字体名称 和 字体文件名 是必须要知道的!
二、编码
1.初始化字体后,就可以使用这个字体了
QFontDatabase::addApplicationFont("字体文件名"); // fontawesome-webfont.ttf
QFont iconFont = QFont("字体名称"); // FontAwesome2.从字体库中获取图标,返回QPixmap
QPixmap IconHelper::getPixmap(const QColor &color, const QChar &str,quint32 size, quint32 pixWidth, quint32 pixHeight, int flags)
{QPixmap pix(pixWidth, pixHeight);pix.fill(Qt::transparent);QPainter painter;painter.begin(&pix);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.setPen(color);iconFont.setPixelSize(size);painter.setFont(iconFont);painter.drawText(pix.rect(), flags, str);painter.end();return pix;
}如果想要QImage,或者需要将图标保存为本地图片,则将QPixmap转为QImage后再保存本地即可。
IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QPixmap pixmap = iconHelper.getPixmap(QColor(0, 0, 0), QChar(0xf188), 300, 300, 300);
QImage iamge = pixmap.toImage(); // 转为 QImage
iamge.save("文件路径/文件名字.png"); // 保存为本地图片 
3.可以直接给部件设置背景图
void IconHelper::setIcon(QLabel *lab, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);lab->setFont(iconFont);lab->setText(str);
}4.测试1,给按钮设置背景图标为篮球,图标编码为 0xf17d
int size = 100;
int width = 100;
int height = 100; IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QWidget *w = new QWidget;
w->setFixedSize(width*3, height*3); QPushButton *btn = new QPushButton(w);
btn->setFixedSize(width, height); iconHelper.setIcon(btn, QChar(0xf17d), size); QHBoxLayout *hLayout = new QHBoxLayout(w);
hLayout->addWidget(btn);
w->setLayout(hLayout); w->show(); 
5.测试2,给QLabel设置背景图标为虫子,图标编码为 0xf188
int size = 300;
int width = 300;
int height = 300; IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QPixmap p = iconHelper.getPixmap(QColor(0, 0, 0), QChar(0xf188), size, width, height); QWidget *w = new QWidget;
w->setFixedSize(p.size()); QLabel label(w);
label.setFixedSize(p.size());
label.setPixmap(p); QHBoxLayout *hLayout = new QHBoxLayout(w);
hLayout->addWidget(&label);
w->setLayout(hLayout); w->show(); 
三、代码汇总
iconhelper.h
#ifndef ICONHELPER_H
#define ICONHELPER_H#include <QtCore>
#include <QtGui>
#if (QT_VERSION > QT_VERSION_CHECK(5,0,0))#include <QtWidgets>
#endif//图形字体处理类
class IconHelper : public QObject
{Q_OBJECTpublic:explicit IconHelper(QString fontName, QString fontFileName, QObject *parent = nullptr);~IconHelper() override;void setIcon(QLabel *lab, const QChar &str, quint32 size = 12);void setIcon(QPushButton *btn, const QChar &str, quint32 size = 12);QPixmap getPixmap(const QColor &color, const QChar &str, quint32 size = 12,quint32 pixWidth = 15, quint32 pixHeight = 15, int flags = Qt::AlignCenter);private:QFont iconFont; // 图形字体
};
#endif // ICONHELPER_Hiconhelper.cpp
#include "iconhelper.h"IconHelper::IconHelper(QString fontName, QString fontFileName, QObject *parent) : QObject(parent)
{// 判断图形字体是否存在,不存在则加入QFontDatabase fontDb;if (!fontDb.families().contains(fontName)) {// 从资源文件中读取ttf文件int fontId = QFontDatabase::addApplicationFont(QString(":/image/%1").arg(fontFileName));QStringList fontName = QFontDatabase::applicationFontFamilies(fontId);if (0 == fontName.count()) {qDebug() << QString("load fontFileName error").arg(fontFileName);}}if (fontDb.families().contains(fontName)) {iconFont = QFont(fontName);
#if (QT_VERSION >= QT_VERSION_CHECK(4, 8, 0))iconFont.setHintingPreference(QFont::PreferNoHinting);
#endif} else { // 容错处理,如果字体加载失败,则使用默认字体QFont f;iconFont = f;}
}IconHelper::~IconHelper()
{}void IconHelper::setIcon(QLabel *lab, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);lab->setFont(iconFont);lab->setText(str);
}void IconHelper::setIcon(QPushButton *btn, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);btn->setFont(iconFont);btn->setText(str);
}QPixmap IconHelper::getPixmap(const QColor &color, const QChar &str,quint32 size, quint32 pixWidth, quint32 pixHeight, int flags)
{QPixmap pix(pixWidth, pixHeight);pix.fill(Qt::transparent);QPainter painter;painter.begin(&pix);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.setPen(color);iconFont.setPixelSize(size);painter.setFont(iconFont);painter.drawText(pix.rect(), flags, str);painter.end();return pix;
}当根据大小获取到图标QPixmap后,就可以根据具体需要添加到相应的部件进行显示了!
完!
相关文章:

QT 从ttf文件中读取图标
最近在做项目时,遇到需要显示一些特殊字符的需求,这些特殊字符无法从键盘敲出来,于是乎,发现可以从字体库文件ttf中读取显示。 参考博客:QT 图标字体类IconHelper封装支持Font Awesome 5-CSDN博客 该博客封装的很不错…...

JS动态调用变量
当存在多个变量checkbox1、checkbox2、checkbox3、checkbox4的变量时 -常规调用:if(条件A){this.$refs.checkbox1.check true }if(条件B){this.$refs.checkbox2.check true } 或者使用switch case-动态调用: var result 2 // 在dom渲染完成再给checkbox赋值this.$nextTick…...

django restful API
文章目录 项目地址一、django环境安装以及初识restful1.1 安装python 3.10的虚拟环境1.2 创建django工程文件1.3 创建一个book app1.4 序列化(Django JsonResponse)1.4.1创建一个Models1.4.2 创建django的超级用户admin1.4.3 添加serializers.py生成序列化器1.5 FBV创建视图1…...

在xml 中 不等式 做转义处理的问题
对于这种要做转义处理,<![CDATA[ < ]]>...

python——文件存储与写入path
path方法常常用来访问一个文件所在的地址,然后将地址储存在变量中。然后有不同的方法将文件内容进行处理,还可以将文件进行创建。 from pathlib import Path pathPath(xxxxxxx) 1.文件读取操作 (1)txt文件 常用read_text()读取文件内容, …...

AI 提示词(Prompt)入门 :ChatGPT 4.0 高级功能指南
这段时间 GPT4 多了很多功能,今天主要是增加了 GPTs Store 的介绍和 创建 GPTs 的简单方法,那么我们开始吧,文末有彩蛋。 这里主要讲解如下几个点: 1: ChatGPT 4.0 插件的使用 2:ChatGPT 4.0 高级数据分…...

C++:模板
目录 一.泛型编程 二.模板 函数模板 类模板 一.泛型编程 在C中,支持函数重载,如果我们通过函数重载实现通用的交换函数,写法如下: void Swap(int& left, int& right) {int temp left;left right;ri…...

假如浙江与福建合并为“浙福省”
在中国,很多省份之间的关系颇有“渊源”,例如河南与河北、湖南与湖北、广东与广西等等,他们因一山或一湖之隔,地域相近、文化相通。 但有这么两个省份,省名没有共通之处,文化上也有诸多不同,但…...

AI图片生成3D物体和2D视频提取3D动画
包括AI图片生成3D物体的网站: 第一个为Artefacts.AIhttps://app.artefacts.ai/starter 第二个为 https://3d.csm.ai/ 以下4个的视频教程连接https://www.youtube.com/watch?vmQQCyzTA_F8 第三个为Tripo AI: Tripo AI for Web 第四个为Meshy AI: Meshy - Free …...

Android 应用包名的定义 pm list packages查询的包名
问题 在AndroidManifest和build.gradle其实都有应用包名的定义,有时候发现两者不一样,那么最终编译到软件生效的是哪个呢? 现象 连接设备后,通过adb shell pm list packages 查询应用包名,所列的名称是在build.grad…...

递归相关练习
21. 合并两个有序链表 - 力扣(LeetCode) 重复子问题:将l1的头节点跟l2的头结点比较 得到一个较小的头节点l1 随后继续比较 将l1后面一个节点跟l2第一个节点比较 又得到一个较小的节点 不断下去 递归出口:当l1或者l2为空时候 返回…...

租房市场新动力:基于Spring Boot的管理系统
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

基于Python的B站视频数据分析与可视化
基于Python的B站视频数据分析与可视化 爬取视频、UP主信息、视频评论 功能列表 关键词搜索指定帖子ID爬取指定UP主的主页爬取支持评论爬取生成评论词云图支持数据存在数据库支持可视化 部分效果演示 爬取的UP主信息 关键词搜索爬取 指定UP主的主页爬取 指定为黑马的了 爬取视…...

远程:HTTP基本身份验证失败。提供的密码或令牌不正确,或者您的账户启用了两步验证,您必须使用个人访问令牌而不是密码。
问题描述: remote: HTTP Basic: Access denied. The provided password or token is incorrect or your account has 2FA enabled and you must use a personal access token insteadof a password. See http://gitlab.cnovit.com/help/topics/git/troubleshooting…...

聚合值和非聚合值比较【SQL】
文章目录 聚合值和非聚合值比较背景可以在HAVING中使用的聚合条件如何实现与非聚合值的比较与非聚合值的特殊比较 聚合值和非聚合值比较 背景 在数据库中,聚合值和非聚合值通常不直接比较,因为它们的上下文和用途不同。聚合值是通过聚合函数计算出来的…...

Python 学习 DAY1
现在我算是发现了,计算机这里就是得一直不停的学,卷完c卷java,卷完java卷python,卷完python卷机器学习、深度学习。《荀子劝学篇》:“君子曰:学不可以已。” 之前一直学python学得比较碎片化,现…...

`Pendulum`: 掌握时间的艺术,让Python日期时间操作不再复杂
文章目录 Pendulum: 掌握时间的艺术,让Python日期时间操作不再复杂第一部分:背景介绍第二部分:Pendulum是什么?第三部分:如何安装Pendulum?第四部分:简单的库函数使用方法now()today()tomorrow(…...

nginx------HTTP模块配置详解
Nginx 的 server 配置块是 Nginx 配置文件中的一个关键部分,用于定义虚拟主机。每个 server 块可以包含多个 location 块和其他指令,以处理特定的请求。下面是对 server 配置块的详细解释: 一 server 配置块的基本结构 http {# 其他全局配置…...

听见文本的魅力:AI 与未来的语音交互
AI 与未来的语音交互 引言什么是文本转语音(TTS)?当前 TTS 技术现状国内海外文本转语音能力调研文本转语音能力说明多情感风格SSML语音合成标记语言 未来趋势 引言 随着人工智能(AI)技术的迅猛发展,文本转…...

Qt 窗口可见性 之 close函数和hide函数
close函数 基本功能 close() 方法的主要功能是关闭窗口,并触发一系列与关闭相关的事件和信号。调用此方法后,窗口将不再可见,但窗口对象本身仍然存在,并且可以被再次显示(通过调用 show() 方法)。 事件处…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
