【CSS/SCSS】@layer的介绍及使用方法
目录
- 基本用法
- `@layer` 的作用与优点
- 分离样式职责,增强代码可读性和可维护性
- 防止无意的样式冲突
- 精确控制样式的逐层覆盖
- 提高复用性
- 兼容性
- 实际示例:使用 `@import` 管理加载顺序
- 实际示例:混入与 `@layer` 结合使用
@layer 是 CSS 中用于组织和管理样式优先级的分层规则。通过
@layer,可以将 CSS 样式分为多个层(layer),控制不同层的样式覆盖关系,而不需要依赖于选择器的具体优先级。这个功能在较大的项目中尤其有用,因为它可以避免样式冲突,确保自定义样式能覆盖框架或第三方库的默认样式。
基本用法
@layer reset, base, components, utilities;/* 定义 reset 层 */
@layer reset {* {margin: 0;padding: 0;}
}/* 定义 base 层 */
@layer base {body {font-family: sans-serif;}
}/* 定义 components 层 */
@layer components {.button {padding: 10px;background-color: blue;color: white;}
}/* 定义 utilities 层 */
@layer utilities {.text-center {text-align: center;}
}@layer 的作用与优点
分离样式职责,增强代码可读性和可维护性
@layer 允许我们将不同层的样式逻辑分开,使得代码更加结构化和模块化。例如:
- reset 层:用于初始化样式,清除浏览器默认样式。
- base 层:为全局标签(如 body、h1 等)设置基础样式。
- components 层:包含组件的样式,如按钮、卡片等。
- utilities 层:是用于修改特定样式的工具类,如 text-center 等。
控制样式的覆盖顺序:
@layer通过定义层级次序决定样式的应用顺序。reset 层会先应用,然后是 base、components 和 utilities 层,后面的层可以覆盖前面的层样式。
使用多个 @layer 顺序控制:通过将自定义样式按顺序放入 @layer,并保证它们在样式表中位于第三方样式之后,可以更好地管理优先级。
防止无意的样式冲突
通过 @layer,可以显式控制样式的优先级,不依赖于选择器的权重。这样可以减少无意的样式冲突。例如,如果一个第三方库没有使用 @layer,而您将其放在 base 层之前,它不会覆盖您的 components 层或 utilities 层样式。
精确控制样式的逐层覆盖
即使在多个层次中为同一元素定义样式,层的优先级仍然让您可以有序地覆盖样式。比如:
@layer reset {.button {background: none;}
}
@layer base {.button {padding: 8px;}
}
@layer components {.button {background-color: blue;color: white;}
}
@layer utilities {.button.large {padding: 12px;}
}在这种情况下,components 和 utilities 可以为 .button 添加样式,但不会互相冲突,而是有条理地叠加。
提高复用性
分层结构有助于让样式在组件之间复用。例如 base 和 utilities 中的规则可以在多个组件中复用,而无需重新定义。这减少了代码的重复性,提高了样式的复用率。
兼容性

实际示例:使用 @import 管理加载顺序
如果您的样式是通过 @import 引入的,可以借助 @layer 和 @import 的组合,在 @layer 中引入第三方样式,以便更好地管理加载顺序。例如:
@layer library {@import url('third-party-library.css');
}@layer custom {/* 自定义样式放置在 custom 层 */.button {background-color: blue;color: white;}
}实际示例:混入与 @layer 结合使用
@layer components {/* 按钮样式 */@mixin button-style($bg-color) {background-color: $bg-color;color: white;padding: 10px 20px;border: none;border-radius: 4px;cursor: pointer;}.btn-primary {@include button-style(blue);}.btn-secondary {@include button-style(gray);}
}相关文章:

【CSS/SCSS】@layer的介绍及使用方法
目录 基本用法layer 的作用与优点分离样式职责,增强代码可读性和可维护性防止无意的样式冲突精确控制样式的逐层覆盖提高复用性 兼容性实际示例:使用 import 管理加载顺序实际示例:混入与 layer 结合使用 layer 是 CSS 中用于组织和管理样式优…...

我为什么投身于青少年AI编程?——打造生态圈(三)
第五部分 青少年AI编程生态圈 一、生态圈 主要涵盖家庭、社区/中小学、高校高职、主管部门。 1、家庭 我们与社区/中小学一道打造让家长满意的模式。 教得好: 费用少: 家门口: 2、社区/中小学 社区党群服务中心和中小学都有大面积科普…...

出海要深潜,中国手机闯关全球化有了新标杆
经济全球化的大势之下,中国科技企业开拓海外市场已成为一种必然选择。 对于国内手机企业来说,推进全球商业版图扩张,业务潜力巨大,海外市场是今后的关键增长引擎。 当前中国手机厂商在海外市场的发展,有收获也有坎坷…...

百度SEO中的关键词密度与内容优化研究【百度SEO专家】
大家好,我是百度SEO专家(林汉文),在百度SEO优化中,关键词密度和关键词内容的优化对提升页面排名至关重要。关键词的合理布局与内容的质量是确保网页在百度搜索结果中脱颖而出的关键因素。下面我们将从关键词密度和关键…...

如何用fastapi集成pdf.js 的viewer.html ,并支持 mjs
fastapi 框架 集成pdf.js 的 viewer.html?file=***,支持跨域,支持.mjs .wasm .pdf 给出完整示例代码 要在 FastAPI 框架中集成 pdf.js 的 viewer.html,并支持跨域访问以及 .mjs、.wasm、.pdf 文件的正确加载,可以按照以下步骤进行。下面提供一个完整的示例,包括项目结构…...

文件相对路径与绝对路径
前言: 在写代码绘制图像的过程中,发现出现cant read input file的异常,而且输出框没有绘制图片,所以寻找解决方案。先贴上之前写的简洁版绘制图像代码 1.BackGround类 import java.awt.image.BufferedImage;public class BackG…...

Linux 重启命令全解析:深入理解与应用指南
Linux 重启命令全解析:深入理解与应用指南 在 Linux 系统中,掌握正确的重启命令是确保系统稳定运行和进行必要维护的关键技能。本文将深入解析 Linux 中常见的重启命令,包括功能、用法、适用场景及注意事项。 一、reboot 命令 功能简介 re…...

【北京迅为】《STM32MP157开发板嵌入式开发指南》-第六十七章 Trusted Firmware-A 移植
iTOP-STM32MP157开发板采用ST推出的双核cortex-A7单核cortex-M4异构处理器,既可用Linux、又可以用于STM32单片机开发。开发板采用核心板底板结构,主频650M、1G内存、8G存储,核心板采用工业级板对板连接器,高可靠,牢固耐…...

`a = a + b` 与 `a += b` 的区别
在 Java 中,a a b 和 a b 都用于将 b 的值加到 a 上,但它们之间存在一些重要的区别,尤其是在类型转换和操作行为方面。 使用 操作符时,Java 会自动进行隐式类型转换,而使用 则不会。这意味着在 a b 的情况下&am…...

mysqld.log文件过大,清理后不改变所属用户
#1024程序员节# 一、背景 突然有一天,我的mysql报磁盘不足了。仔细查看才发现,是磁盘满了。而MySQL的日志文件占用了91个G.如下所示: [roothost-172-16-14-128 mysql]# ls -lrth 总用量 93G -rw-r----- 1 mysql mysql 1.1G 7月 30 2023 m…...

v4.7+版本用户充值在交易统计中计算双倍的问题修复
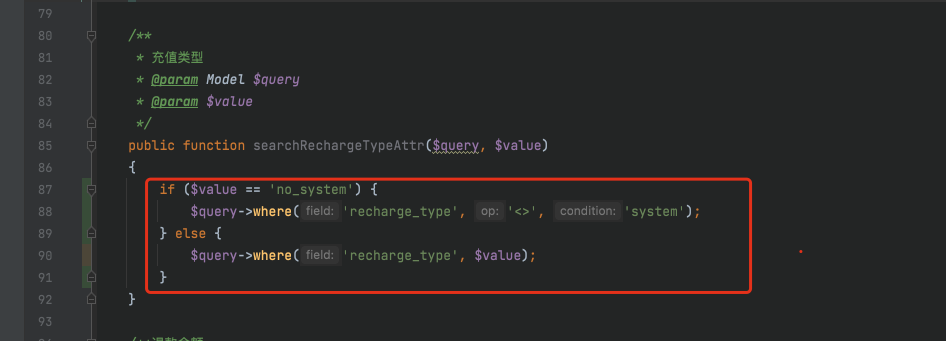
app/services/statistic/TradeStatisticServices.php 文件中 $whereInRecharge[recharge_type] no_system; $whereInRecharge[recharge_type] system; app/model/user/UserRecharge.php 中 修改此搜索器内容 public function searchRechargeTypeAttr($query, $value){ if…...

[GXYCTF 2019]Ping Ping Ping 题解(多种解题方式)
知识点: 命令执行 linux空格绕过 反引号绕过 变量绕过 base64编码绕过 打开页面提示 "听说php可以执行系统函数?我来康康" 然后输入框内提示输入 bjut.edu.cn 输入之后回显信息,是ping 这个网址的信息 输入127.0.0.1 因为提示是命令…...

MODSI EVI 数据的时间序列拟合一阶谐波模型
目录 简介 函数 ee.Reducer.linearRegression(numX, numY) Arguments: Returns: Reducer ee.Image.cat(var_args) Arguments: Returns: Image hsvToRgb() Arguments: Returns: Image 代码 结果 简介 MODIS/006/MOD13A1数据是由美国国家航空航天局(NASA)的MODIS…...

Java:String类(超详解!)
一.常用方法 🥏1.字符串构造 字符串构造有三种方法: 📌注意: 1. String是引用类型,内部并不存储字符串本身 如果String是一个引用那么s1和s3应该指向同一个内容,s1和s2是相等的,应该输出两…...

【日志】力扣13.罗马数字转整数 || 解决泛型单例热加载失败问题
2024.10.28 【力扣刷题】 13. 罗马数字转整数 - 力扣(LeetCode)https://leetcode.cn/problems/roman-to-integer/description/?envTypestudy-plan-v2&envIdtop-interview-150这题用模拟的思想可以给相应的字母赋值,官方的答案用的是用一…...

Mybatis高级
系列文章目录 高级Mybatis,一些结果映射,引入新的注解 目录 系列文章目录 文章目录 一、结果映射 1.ResultType 2.ResultMap 基础应用: 二、一对一 嵌套结果和嵌套查询 嵌套结果 嵌套查询 区别 三、一对多 四、多对多 五、注解补充 1.一对一…...

【spark】spark structrued streaming读写kafka 使用kerberos认证
spark版本:2.4.0 官网 Spark --files使用总结 Spark --files理解 一、编写jar import org.apache.kafka.clients.CommonClientConfigs import org.apache.kafka.common.config.SaslConfigs import org.apache.spark.sql.SparkSession import org.apache.spark.sql.streaming.T…...

【脚本】B站视频AB复读
控制台输入如下代码,回车 const video document.getElementsByTagName("video")[0];//获取bpx-player-control-bottom-center容器,更改其布局方式const div document.getElementsByClassName("bpx-player-control-bottom-center")[0];div.sty…...

leetcode - 257. 二叉树的所有路径
257. 二叉树的所有路径 题目 解决 做法一:深度优先搜索 回溯 深度优先搜索(Depth-First Search, DFS)是一种用于遍历或搜索树或图的算法。这种搜索方式会尽可能深地探索每个分支,直到无法继续深入为止,然后回溯到上…...

python 相关
python 1. pip 安装某个版本范围的软件 pip install “elasticsearch>6,<7” pip install elasticsearchX.Y.Z 2. pip 查看包版本 pip show pandas 3. pip 下载whl包 https://tendcode.com/subject/article/pip-offline-download/ (更多平台与架构)pip downl…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
