vue3中ref和reactive的用法,区别和优缺点,以及使用场景
写在前头:
reactive定义的数据只能修改里面的属性,不能将整个数据替换,实在要替换请使用
Object.assign(obj1, obj2);
举个例子
这种写法无法直接改变obj1
let obj1 = reactive({name: '猫',age: '2',
});obj1 = {name: '猪',age: '2',
}正确的写法
let obj1 = reactive({name: '猫',age: '2',
});
Object.assign(obj1, {name: '猪',age: '2',});或者逐个更改属性
let obj1 = reactive({name: '猫',age: '2',
});
obj1.name = '狗'obj1.age = '3'言归正传:
在 Vue 3 中,ref 和 reactive 是管理响应式数据的两种主要方式。它们的使用场景、工作原理以及各自的优缺点有所不同。以下是它们的用法、区别、优缺点及推荐使用场景的总结。
1. ref 用法
ref 用于定义基本类型或复杂类型的响应式数据。它适合处理基本数据类型(如数字、字符串、布尔值),也可用于对象和数组。
用法示例
import { ref } from 'vue';export default {setup() {const count = ref(0); // 基本数据类型const name = ref('Vue3'); // 字符串const user = ref({ name: 'Alice', age: 25 }); // 对象const increment = () => {count.value++; // 通过 .value 访问或修改 ref 包裹的值};return { count, name, user, increment };}
};
优点
- 适合基本数据类型:对于简单的数据类型(如数字、字符串、布尔值),
ref是最佳选择。 - 可以封装任何类型的数据:不仅限于基本类型,还可以封装对象、数组等复杂类型。
- 引用式包装:即便是对象或数组,在使用
.value时也能获取和修改它们的内容。
缺点
- 需要通过
.value访问:必须通过ref.value的形式访问和更新数据,初学者有时容易忘记或感到不便。
使用场景
- 简单的原始数据类型:数字、字符串、布尔值等。
- 需要手动包装非响应式对象:比如希望将一个对象显式地封装为响应式对象。
- HTML元素引用:通过
ref还能获取 DOM 元素的引用,比如在模板中操作具体的 DOM。
2. reactive 用法
reactive 用于将对象或数组转换为响应式数据。它适合处理复杂数据结构(如对象、数组等)。
用法示例
import { reactive } from 'vue';export default {setup() {const user = reactive({name: 'Alice',age: 25,hobbies: ['reading', 'coding']});const incrementAge = () => {user.age++; // 直接修改对象属性,无需 .value};return { user, incrementAge };}
};
优点
- 直观的语法:不需要
.value,可以像操作普通对象一样直接访问和修改属性,写法更加简洁。 - 深度响应式:
reactive会对对象的所有嵌套属性进行深度监听,无需手动处理嵌套数据。
缺点
- 只能用于对象和数组:
reactive不能用于基本数据类型,如数字、字符串等。 - 不能直接解构:
reactive对象不能直接解构,否则解构后的属性将失去响应式能力。
使用场景
- 复杂的数据结构:适合对对象、数组、嵌套数据进行响应式管理。
- 更符合面向对象的数据组织:需要管理对象之间的层级和属性关系时,
reactive更加自然。
3. ref 和 reactive 的区别
| 特性 | ref | reactive |
|---|---|---|
| 适用场景 | 基本数据类型、DOM引用、复杂类型封装 | 对象、数组、嵌套数据 |
| 访问方式 | 必须通过 .value 来访问和修改值 | 直接通过对象属性访问和修改 |
| 响应式行为 | 对于对象或数组,只有包裹的整体是响应式的,内部属性需要手动用 ref | 深度响应式,对所有嵌套属性进行监听 |
| 能否解构 | ref 可以解构(解构后仍然需 .value) | 解构后失去响应式能力 |
| 语法简洁性 | 访问属性时需要使用 .value | 操作对象时无需额外 .value |
4. 优缺点对比
ref 的优缺点
- 优点:
- 可以用于任何类型(基本数据类型、对象、数组)。
- DOM 元素引用方便,常用于操作
template中的元素。
- 缺点:
- 必须使用
.value访问和修改数据,稍显冗余。 - 对于复杂对象或数组,只能将其整体变为响应式,内部属性需要手动处理。
具体解释:在 Vue 3 中,
ref可以将基本数据类型(如数字、字符串)以及复杂类型(如对象、数组)变为响应式。但当我们使用ref包装复杂对象或数组时,ref只能将整个对象或数组视为一个整体变为响应式,如果你需要对该对象的内部属性进行精细的响应式处理,可能需要手动处理内部属性的响应式特性。ref对复杂对象或数组的处理当你用
ref来处理复杂对象(如对象、数组)时,虽然这个复杂对象是响应式的,但在修改对象内部的某些属性时,不会自动追踪响应。这意味着当我们需要对复杂对象的内部属性进行修改和响应式更新时,可能需要手动将这些属性声明为ref或者通过.value来显式更新。 -
示例:
ref包裹对象时的响应式行为import { ref } from 'vue';export default {setup() {const user = ref({name: 'Alice',age: 25});const updateName = () => {user.value.name = 'Bob'; // 修改 user 对象内部属性};return { user, updateName };} };在上面的示例中,
user是一个对象,并被ref包裹。当我们通过user.value.name = 'Bob'修改内部属性时,Vue 能够正确追踪到变化,因为我们通过.value明确地修改了整个对象的值。问题:无法直接响应复杂对象内部的深层嵌套属性
假如我们有一个更复杂的嵌套对象,直接修改嵌套属性并不会触发响应式更新。这种情况下,需要显式地通过
.value或ref来处理内部嵌套属性。 -
示例:复杂嵌套对象需要手动处理的情况
import { ref } from 'vue';export default {setup() {const user = ref({name: 'Alice',details: {age: 25,address: {city: 'New York'}}});const updateCity = () => {user.value.details.address.city = 'Los Angeles'; // 可能无法正确触发响应式更新};return { user, updateCity };} };在这个示例中,我们将
address用ref包裹,这样内部的city属性在被修改时,Vue 就能够自动追踪并更新视图。总结
ref用于包装复杂对象时,整个对象是响应式的,但对象内部的嵌套属性修改可能不会自动触发响应式更新。- 如果需要对复杂对象或数组的内部属性进行精细化的响应式处理,应该手动将这些属性用
ref包裹,或者通过.value来显式更新嵌套属性的值。 -
这种情况提醒我们在使用
ref包裹复杂数据时,要意识到它的局限性,并根据需求选择ref或reactive来管理响应式数据。 - 对于简单数据类型,
ref是最直接和方便的选择;但在处理复杂对象时,特别是对象的嵌套属性时,可能需要更复杂的手动处理。
- 必须使用
reactive 的优缺点
- 优点:
- 语法更加直观简洁,操作时不需要
.value。 - 深度响应式,适合管理嵌套的复杂数据。
- 语法更加直观简洁,操作时不需要
- 缺点:
- 仅限于对象和数组,无法处理基本数据类型。
- 不能直接解构对象,否则解构后的属性将失去响应式能力。
5. 推荐的使用场景
使用 ref 的场景
- 处理基本数据类型:如
number、boolean、string,可以使用ref来确保这些类型是响应式的。 - 简单的 DOM 引用:在 Vue 中通过
ref访问 DOM 元素或组件实例。 - 包装单个值:当你需要管理基本数据类型的响应式数据时,
ref是最合适的。 - 复杂对象需要显式封装为响应式时:如果你希望将一个对象或数组显式地转换为响应式数据,而不使用
reactive的深度响应式特性。
使用 reactive 的场景
- 处理复杂对象或数组:当你需要管理包含多个属性的对象或数组时,
reactive是最佳选择,因为它能够自动处理嵌套的属性和深度响应。 - 需要更自然的对象操作:对于那些需要频繁操作属性的对象,
reactive提供更符合直觉的语法,不需要使用.value。 - 表单数据或大规模数据操作:当管理用户表单或需要管理复杂的数据结构(如多个嵌套属性对象)时,
reactive更加灵活高效。
6. 组合使用的场景
在一些场景下,你可以同时使用 ref 和 reactive,例如你需要处理一个对象的深度响应式属性,但其中的某些属性需要用 ref 封装以实现特定的逻辑。
示例:ref 和 reactive 组合使用
import { ref, reactive } from 'vue';export default {setup() {const count = ref(0); // 处理简单的基本数据类型const user = reactive({ name: 'Alice', age: ref(25) }); // 组合使用,user 是响应式对象,age 使用 ref 单独封装const incrementAge = () => {user.age.value++; // 需要用 .value 修改 ref 类型的属性};return { count, user, incrementAge };}
};
总结
ref:适合处理基本类型(数字、字符串、布尔值等)和需要显式封装的对象/数组。使用.value访问和修改。reactive:适合处理复杂对象和数组,并且会对所有嵌套属性进行深度响应式管理,语法上更符合直觉。
相关文章:

vue3中ref和reactive的用法,区别和优缺点,以及使用场景
写在前头: reactive定义的数据只能修改里面的属性,不能将整个数据替换,实在要替换请使用 Object.assign(obj1, obj2);举个例子 这种写法无法直接改变obj1 let obj1 reactive({name: 猫,age: 2, });obj1 {name: 猪,age: 2, } 正确的写法…...

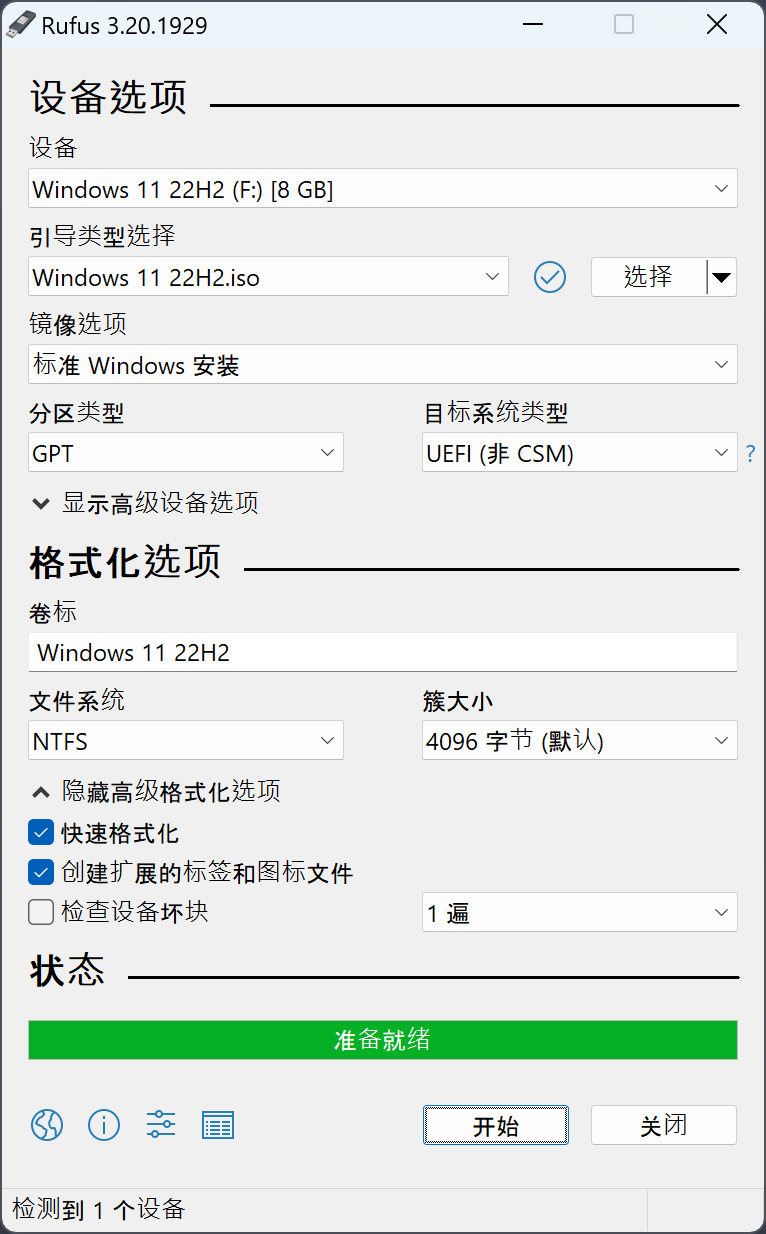
电脑技巧:Rufus——最佳USB启动盘制作工具指南
目录 一、功能强大,兼容性广泛 二、界面友好,操作简便 三、快速高效,高度可定制 四、安全可靠,社区活跃 在日常的电脑使用中,无论是为了安装操作系统、修复系统故障还是进行其他需要可引导媒体的任务,拥…...

vue的基本使用
简介 vue组件 三个部分组成:结构、样式、逻辑文本插值 类似于java的spel表达式属性绑定 綁定是单向绑定的,修改输入框无法改变原本的,只能读,不能写 <input :value="name" placeholder="Type your name"><script> export default {name: H…...

C#高级:利用 CancellationToken 实现方法超时控制,提升应用响应性
完整版: using System; using System.Threading; using System.Threading.Tasks;public class Program {public static async Task Main(){var cts new CancellationTokenSource();// 设置超时时间为10秒cts.CancelAfter(TimeSpan.FromSeconds(3));try{var resul…...

Java Lock LockSupport 总结
前言 相关系列 《Java & Lock & 目录》(持续更新)《Java & Lock & LockSupport & 源码》(学习过程/多有漏误/仅作参考/不再更新)《Java & Lock & LockSupport & 总结》(学习总结/最新…...
)
线性表之链式存储基本操作(c语言实现,附解析)
今天,我来讲一下数据结构链表的基本操作,首先我们要知道链表的基本操作有创建,查找,插入,删除。接下来我们逐一实现操作。 结构体定义 typedef struct Node* List; struct Node{ ElementType Data; List next; };文章…...

27.Redis哨兵架构
Redis哨兵高可用架构 Sentinel(哨兵)是一种特殊的 Redis 服务,其主要功能并非提供常规的读写服务,而是专门用于监控 Redis 实例节点。 1.在哨兵架构下,客户端(client 端)首次会从哨兵处找出 Re…...

BGP路由优选
BGP 的路由优选规则是一套多步决策链,用来确定在多个可行路由中选择最优的路由。BGP 是一种路径向量协议,通过这些优选规则,网络管理员可以控制数据流量的流向,确保网络的稳定性和效率。下面以一个实例来详细说明 BGP 的优选规则及…...

cjson内存泄漏问题注意事项
(1)使用root cJSON_Parse(text); //将字符串转成json格式,函数中申请了一块内存给root 所以在最后要释放root cJSON_Delete(root ); //释放cJSON_Parse()分配出来的内存空间 (2)使用out cJSON_Print(root);(含有cJSON_PrintUnformatted函数&#x…...

雷军救WPS“三次”,WPS注入新生力量,不再“抄袭”微软
救WPS“三次” 1989年,求伯君用128万行代码编写出了WPS1.0,宣告了中国自主办公时代的开启。 那时候,雷军还在武汉大学深造,他早就把求伯君当成了自己的榜样,这一来二去的,雷军和WPS之间也就结下了不解之缘…...

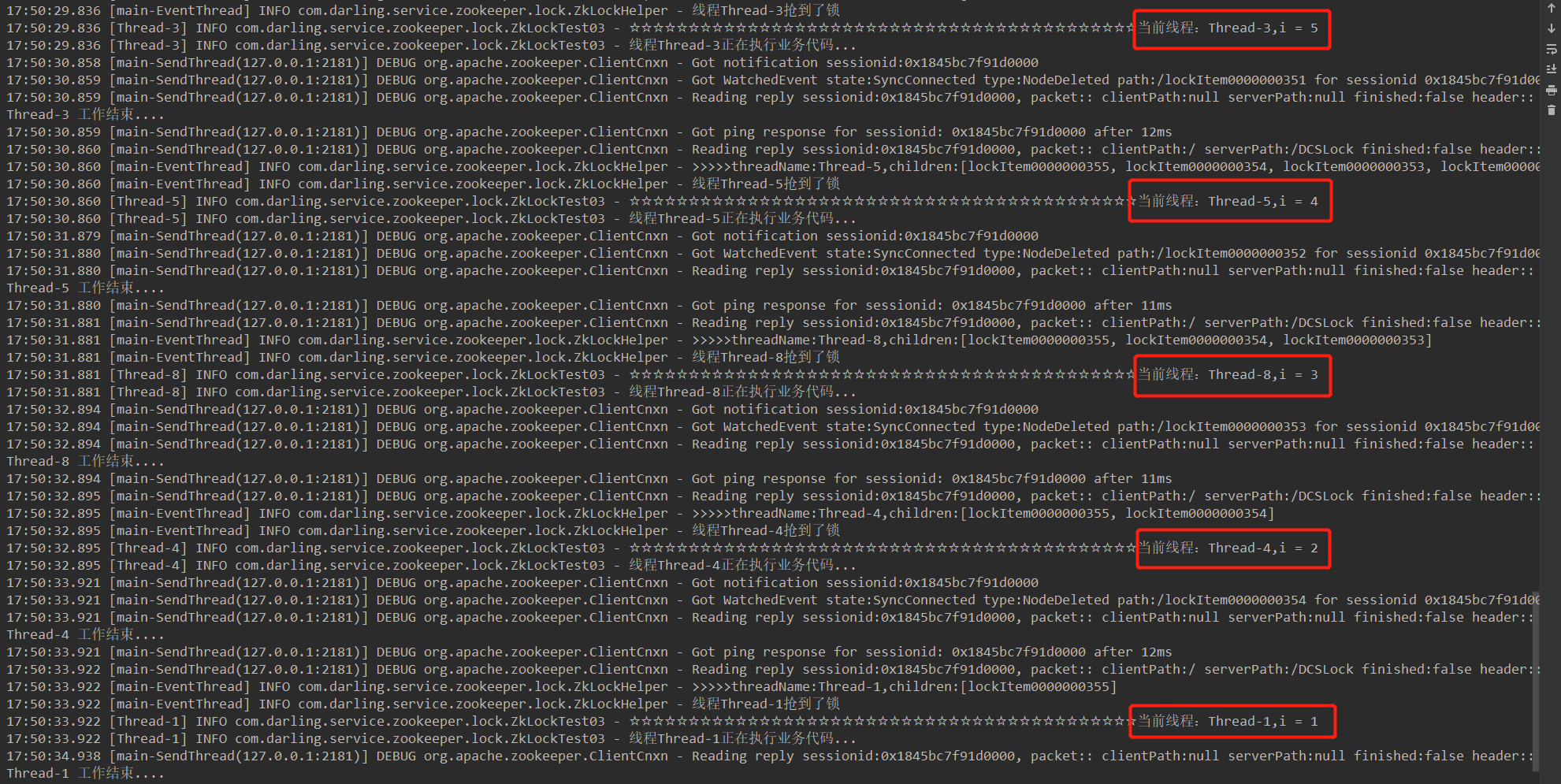
zookeeper全系列学习之分布式锁实现
文章目录 前言一、分布式锁的通用实现思路二、ZK实现分布式锁的思路三、ZK实现分布式锁的编码实现1、核心工具类实现2、测试代码编写线程安全问题复现使用上面封装的ZkLockHelper实现的分布式锁 优点缺点 总结 前言 就像上篇文章zookeeper全系列学习之统一配置获取说的&#x…...

耐用的内衣洗衣机有哪些?双11好用内衣洗衣机品牌排行榜
现代社会高速发展,人们对于生活品质的追求不断提高,内衣作为贴身衣物,其清洁程度直接关系到个人卫生和健康。因此,耐用且高效的内衣洗衣机成为了许多家庭的必需品。在双11购物节期间,众多品牌推出了各种优惠活动&#…...

富格林:曝光可信经验击败陷阱
富格林认为,现货黄金投资是一项收益与风险并存的交易活动。在现货黄金中,时常为投资者曝光总结一些可信的交易经验,能在必要时帮助投资者击败陷阱,同时也会获得较高概率的收益。如今的投资经验和策略是非常多的,以下是…...

3211、生成不含相邻零的二进制字符串-cangjie
题目 3211、生成不含相邻零的二进制字符串 思路 dfs 代码 class Solution {let numRune [r0, r1]func dfs(arr: ArrayList<Rune>, ans: ArrayList<String>,n: Int64):Unit{if(arr.size > n){ans.insert(0, String(arr))// println("insert ${String(…...

【wpf】wpf程序联合控制台测试
如果在wpf的工程里面,想通过控制台输出或者调试,可以点开项目属性,把输出输出类型改为控制台应用输出,这样调试程序时,wpf的界面和控制台界面都会同时打开,而且写的控制台代码都会有效! 设置如…...

使用 Spring Doc 为 Spring REST API 生成 OpenAPI 3.0 文档
Spring Boot 3 整合 springdoc-openapi 概述 springdoc-openapi 是一个用于自动生成 OpenAPI 3.0 文档的库,它支持与 Spring Boot 无缝集成。通过这个库,你可以轻松地生成和展示 RESTful API 的文档,并且可以使用 Swagger UI 或 ReDoc 进行…...

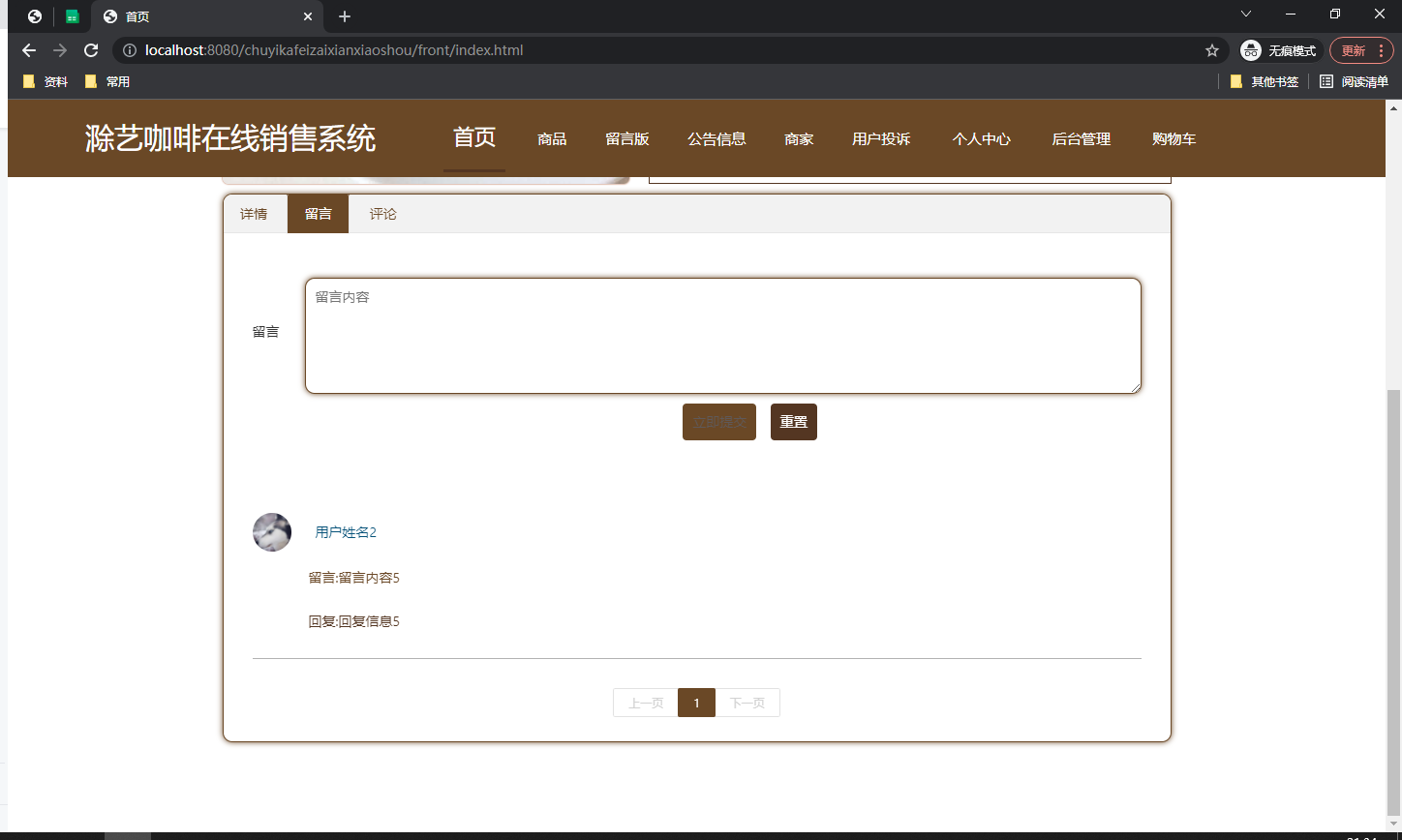
ssm基于ssm框架的滁艺咖啡在线销售系统+vue
系统包含:源码论文 所用技术:SpringBootVueSSMMybatisMysql 免费提供给大家参考或者学习,获取源码请私聊我 需要定制请私聊 目 录 第1章 绪论 1 1.1选题动因 1 1.2目的和意义 1 1.3论文结构安排 2 第2章 开发环境与技术 3 2.1 MYSQ…...

微信小程序 - 动画(Animation)执行过程 / 实现过程 / 实现方式
前言 因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式。 实现过程 推荐你对照 官方文档 来看本文章,这样更有利于理解。 简单来说,整个动画实现过程就三步: 创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法…...

【Linux】nohup 命令
【Linux】nohup 命令 1. 语法格式2. 实例3. 查找后台进程 nohup 英文全称 no hang up(不挂起),用于在系统后台不挂断地运行命令,退出终端不会影响程序的运行。 nohup 命令,在默认情况下(非重定向时&#x…...

CSS、Less、Scss
CSS、Less和SCSS都是用于描述网页外观的样式表语言,但它们各自具有不同的特点和功能。以下是对这三者的详细阐述及区别对比: 详细阐述 CSS(Cascading Style Sheets) 定义:CSS是一种用来表现HTML或XML等文件样式的计算机…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
