vue3中mitt和pinia的区别和主要用途,是否有可重合的部分?
在 Vue 中,Mitt 和 Pinia 是两个不同的工具,它们的主要用途和功能有所不同,但在某些方面也存在重合的部分。

区别
Mitt:
Mitt 是一个简单而强大的事件总线库,用于在组件之间进行事件的发布和订阅。
它提供了一种简洁的方式来实现组件之间的通信,而无需借助 Pinia 或其他状态管理库。
使用方式类似于 Vue 2 的 EventBus,但在 Vue 3 中没有内置的 EventBus,因此需要通过第三方库如 mitt 来实现。
Pinia:
Pinia 是 Vue 的状态管理库,它允许您跨组件/页面共享状态。
Pinia 是 Vuex 的现代替代方案,提供了更简洁的 API 和更好的 TypeScript 支持。
它基于 Vue 的响应式系统实现,没有任何依赖,相较于 Vuex,Pinia 的代码量更小,运行更快。
pinia有永久化的需求
主要用途
Mitt:
主要用于组件之间的事件通信,例如在没有直接父子或兄弟关系的组件之间传递数据。
适用于需要在多个地方进行事件管理的小型项目或特定场景。
Pinia:
主要用于管理 Vue 应用中的全局状态,确保不同组件之间可以共享和管理状态。
适用于复杂的单页应用,特别是当状态管理需求较大时。
代码
Mitt:
# install
npm i mitt
案例中所用路径仅为参考
// utils/emitter.js
import mitt from "mitt"
const emitter = mitt()
export default emitter// father.vue
<script setup>
import son1 from "son1.vue"
import son2 from "son2.vue"
</script>
<template><!--本案例中先加载监听者son2才能监听到son1发送的内容--><!--实际使用时可选择点击事件发送,那么就不需要考虑先后--><son2 /><son1 />
</template>// son1.vue
<template>...
</template>
<script setup>
import emitter from "../utils/emitter"
emitter.emit('p1','发送一个参数')
</script>// son2.vue
<template>...
</template>
<script setup>
import emitter from "../utils/emitter.js"
emitter.on('p1',(msg)=>{console.log(msg)})
</script>
Pinia:
# install
npm i pinia
案例中所用路径仅为参考
// main.js
import { createApp } from 'vue'
import App from './App.vue'import {createPinia} from "pinia"
const pinia = createPinia()
// 第一种写法:createApp(App).use(pinia).mount("#app")
// 第二种写法:
const app = createApp(App)
app.use(pinia) //方便以后加载其它工具
app.mount("#app")// store/User.js
import {defineStore} from "pinia"
// 以下是选项式写法,还有更简便的组合式写法
export const useUserStore = defineStore('user',{// 定义数据state(){return {name: 'a',data:{title: 'b',num: 12}}},// 安全起见:提供包装数据的方法getters(){},// 安全起见:提供修改数据的方法actions(){}
})// 获取及修改数据
// a.vue
<template>
...
</template>
<script setup>
import {useUserStore} from "../store/user.js"
const userStore = useUserStore()// 获取
console.log(userStore.name)
console.log(userStore.data)// 直接修改(官方不建议)
userStore.name = 'c'
// 直接批量修改(官方不建议)
userStore.$patch({name: 'd',data: {title: 'e',num: 13}
})
</script>
重合的部分
虽然 Mitt 和 Pinia 的主要用途不完全相同,但它们在某些方面确实存在重合的部分。
- 例如,在一些小项目中,如果只是需要简单的事件通信,那么可以使用 Mitt 来实现;
- 但如果项目逐渐变得复杂,需要管理更多的状态和逻辑,那么可能会考虑使用 Pinia 来替代或补充 Mitt。
- 此外,Mitt 也可以与 Pinia 一起使用,以实现更复杂的状态管理和事件通信机制。
相关文章:

vue3中mitt和pinia的区别和主要用途,是否有可重合的部分?
在 Vue 中,Mitt 和 Pinia 是两个不同的工具,它们的主要用途和功能有所不同,但在某些方面也存在重合的部分。 区别 Mitt: Mitt 是一个简单而强大的事件总线库,用于在组件之间进行事件的发布和订阅。 它提供了一种简洁…...

飞书文档解除复制限制
解除飞书文档没有编辑器权限限制复制功能方法 方法一:使用插件 方法二: 通过调试工具删除所有的copy事件 使用插件 缺点: 只有markdown格式,如果需要其他格式需要再通过Typora等markdown编辑器转pdf,word等格式 安装插件 Cloud Do…...

vue3中ref和reactive的用法,区别和优缺点,以及使用场景
写在前头: reactive定义的数据只能修改里面的属性,不能将整个数据替换,实在要替换请使用 Object.assign(obj1, obj2);举个例子 这种写法无法直接改变obj1 let obj1 reactive({name: 猫,age: 2, });obj1 {name: 猪,age: 2, } 正确的写法…...

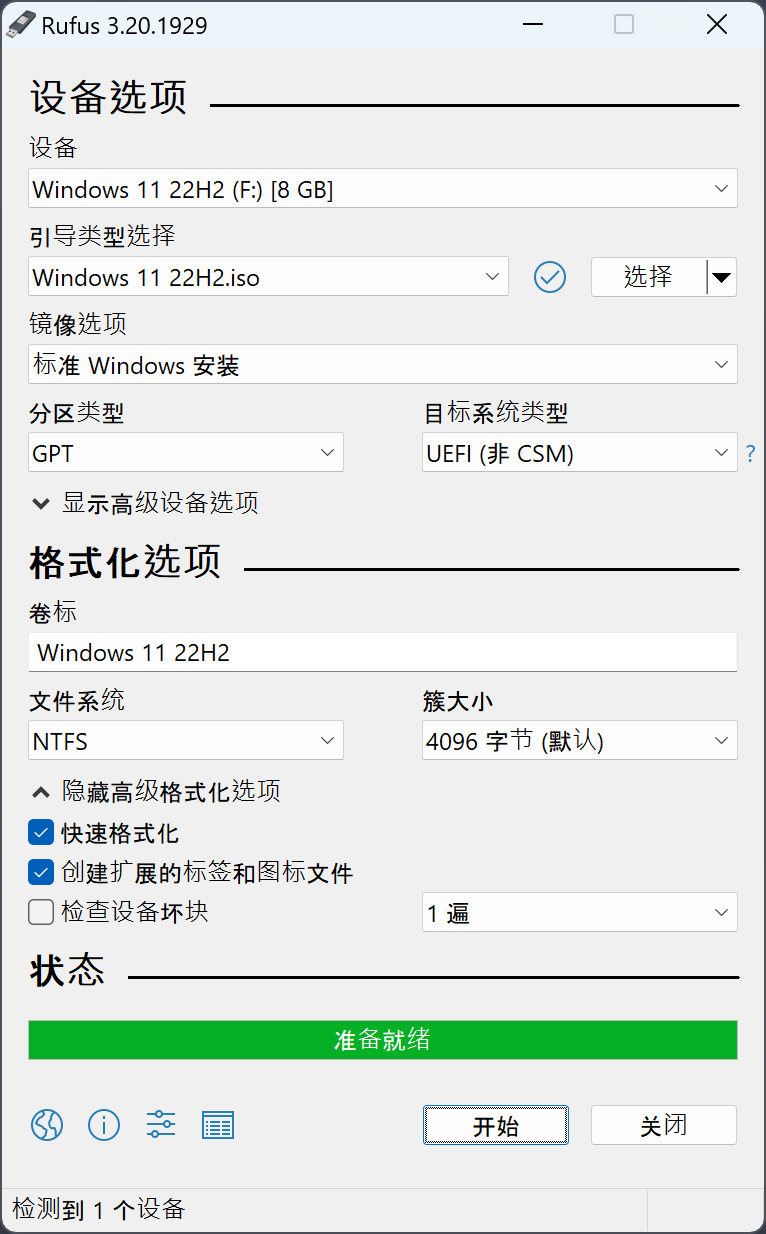
电脑技巧:Rufus——最佳USB启动盘制作工具指南
目录 一、功能强大,兼容性广泛 二、界面友好,操作简便 三、快速高效,高度可定制 四、安全可靠,社区活跃 在日常的电脑使用中,无论是为了安装操作系统、修复系统故障还是进行其他需要可引导媒体的任务,拥…...

vue的基本使用
简介 vue组件 三个部分组成:结构、样式、逻辑文本插值 类似于java的spel表达式属性绑定 綁定是单向绑定的,修改输入框无法改变原本的,只能读,不能写 <input :value="name" placeholder="Type your name"><script> export default {name: H…...

C#高级:利用 CancellationToken 实现方法超时控制,提升应用响应性
完整版: using System; using System.Threading; using System.Threading.Tasks;public class Program {public static async Task Main(){var cts new CancellationTokenSource();// 设置超时时间为10秒cts.CancelAfter(TimeSpan.FromSeconds(3));try{var resul…...

Java Lock LockSupport 总结
前言 相关系列 《Java & Lock & 目录》(持续更新)《Java & Lock & LockSupport & 源码》(学习过程/多有漏误/仅作参考/不再更新)《Java & Lock & LockSupport & 总结》(学习总结/最新…...
)
线性表之链式存储基本操作(c语言实现,附解析)
今天,我来讲一下数据结构链表的基本操作,首先我们要知道链表的基本操作有创建,查找,插入,删除。接下来我们逐一实现操作。 结构体定义 typedef struct Node* List; struct Node{ ElementType Data; List next; };文章…...

27.Redis哨兵架构
Redis哨兵高可用架构 Sentinel(哨兵)是一种特殊的 Redis 服务,其主要功能并非提供常规的读写服务,而是专门用于监控 Redis 实例节点。 1.在哨兵架构下,客户端(client 端)首次会从哨兵处找出 Re…...

BGP路由优选
BGP 的路由优选规则是一套多步决策链,用来确定在多个可行路由中选择最优的路由。BGP 是一种路径向量协议,通过这些优选规则,网络管理员可以控制数据流量的流向,确保网络的稳定性和效率。下面以一个实例来详细说明 BGP 的优选规则及…...

cjson内存泄漏问题注意事项
(1)使用root cJSON_Parse(text); //将字符串转成json格式,函数中申请了一块内存给root 所以在最后要释放root cJSON_Delete(root ); //释放cJSON_Parse()分配出来的内存空间 (2)使用out cJSON_Print(root);(含有cJSON_PrintUnformatted函数&#x…...

雷军救WPS“三次”,WPS注入新生力量,不再“抄袭”微软
救WPS“三次” 1989年,求伯君用128万行代码编写出了WPS1.0,宣告了中国自主办公时代的开启。 那时候,雷军还在武汉大学深造,他早就把求伯君当成了自己的榜样,这一来二去的,雷军和WPS之间也就结下了不解之缘…...

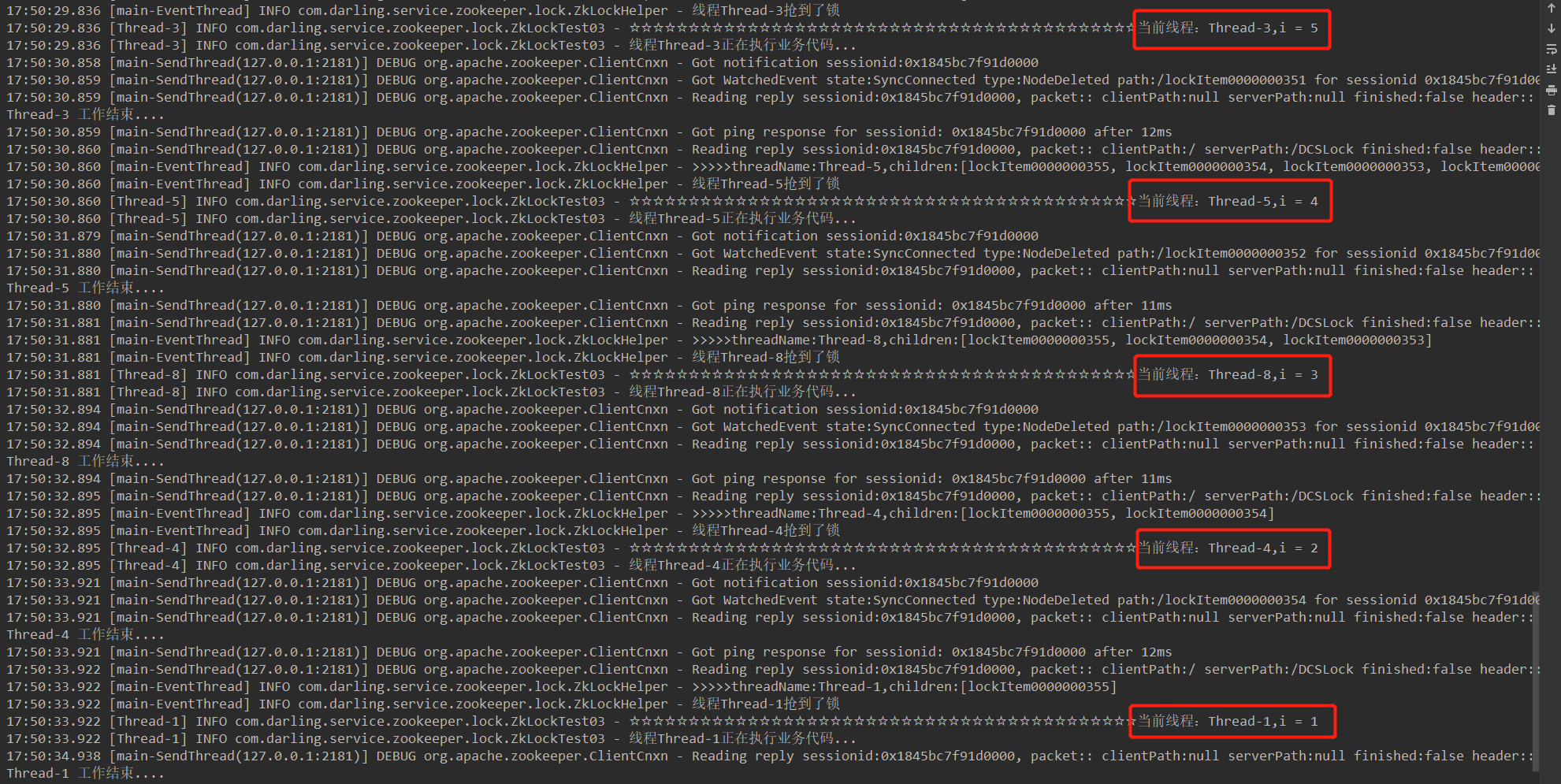
zookeeper全系列学习之分布式锁实现
文章目录 前言一、分布式锁的通用实现思路二、ZK实现分布式锁的思路三、ZK实现分布式锁的编码实现1、核心工具类实现2、测试代码编写线程安全问题复现使用上面封装的ZkLockHelper实现的分布式锁 优点缺点 总结 前言 就像上篇文章zookeeper全系列学习之统一配置获取说的&#x…...

耐用的内衣洗衣机有哪些?双11好用内衣洗衣机品牌排行榜
现代社会高速发展,人们对于生活品质的追求不断提高,内衣作为贴身衣物,其清洁程度直接关系到个人卫生和健康。因此,耐用且高效的内衣洗衣机成为了许多家庭的必需品。在双11购物节期间,众多品牌推出了各种优惠活动&#…...

富格林:曝光可信经验击败陷阱
富格林认为,现货黄金投资是一项收益与风险并存的交易活动。在现货黄金中,时常为投资者曝光总结一些可信的交易经验,能在必要时帮助投资者击败陷阱,同时也会获得较高概率的收益。如今的投资经验和策略是非常多的,以下是…...

3211、生成不含相邻零的二进制字符串-cangjie
题目 3211、生成不含相邻零的二进制字符串 思路 dfs 代码 class Solution {let numRune [r0, r1]func dfs(arr: ArrayList<Rune>, ans: ArrayList<String>,n: Int64):Unit{if(arr.size > n){ans.insert(0, String(arr))// println("insert ${String(…...

【wpf】wpf程序联合控制台测试
如果在wpf的工程里面,想通过控制台输出或者调试,可以点开项目属性,把输出输出类型改为控制台应用输出,这样调试程序时,wpf的界面和控制台界面都会同时打开,而且写的控制台代码都会有效! 设置如…...

使用 Spring Doc 为 Spring REST API 生成 OpenAPI 3.0 文档
Spring Boot 3 整合 springdoc-openapi 概述 springdoc-openapi 是一个用于自动生成 OpenAPI 3.0 文档的库,它支持与 Spring Boot 无缝集成。通过这个库,你可以轻松地生成和展示 RESTful API 的文档,并且可以使用 Swagger UI 或 ReDoc 进行…...

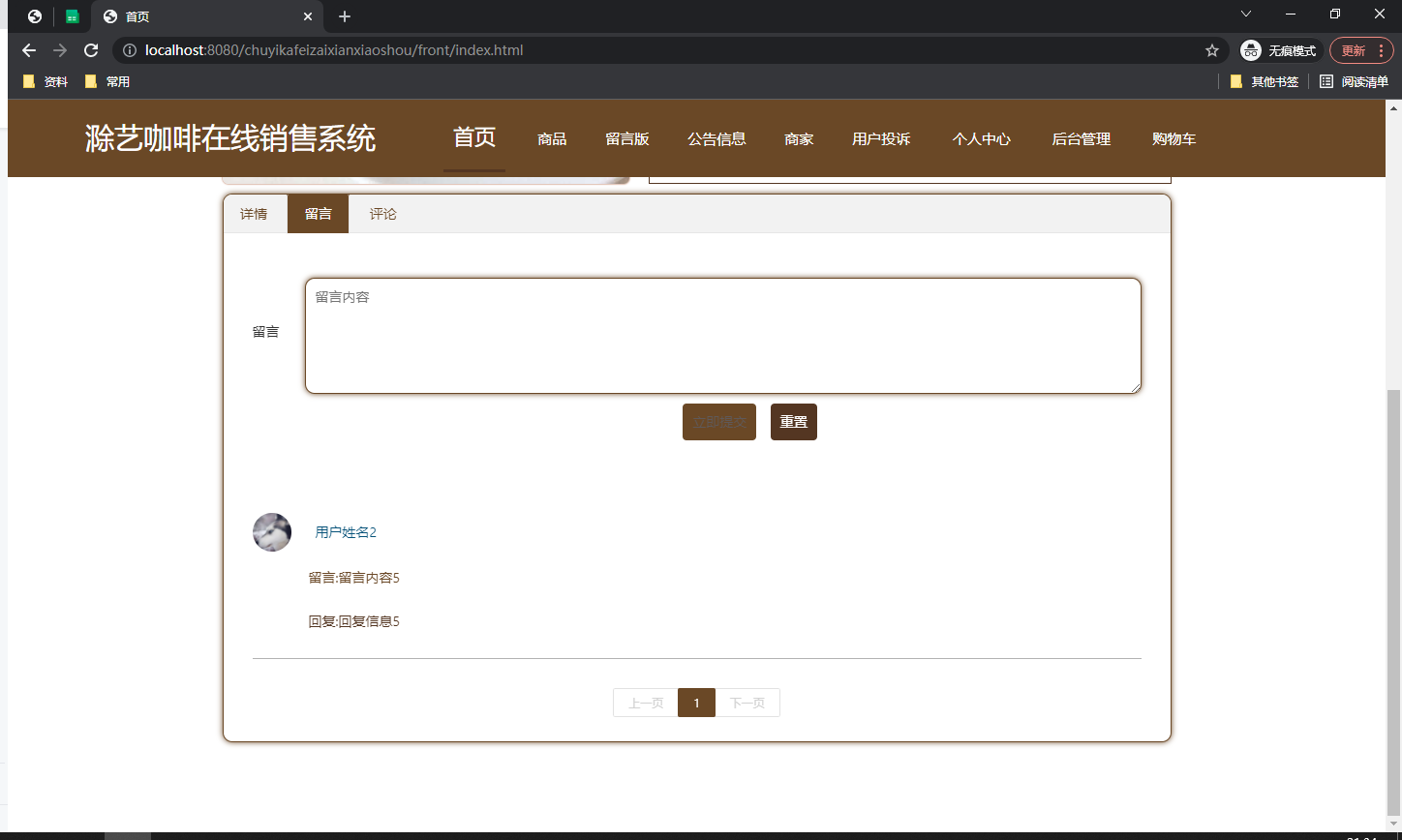
ssm基于ssm框架的滁艺咖啡在线销售系统+vue
系统包含:源码论文 所用技术:SpringBootVueSSMMybatisMysql 免费提供给大家参考或者学习,获取源码请私聊我 需要定制请私聊 目 录 第1章 绪论 1 1.1选题动因 1 1.2目的和意义 1 1.3论文结构安排 2 第2章 开发环境与技术 3 2.1 MYSQ…...

微信小程序 - 动画(Animation)执行过程 / 实现过程 / 实现方式
前言 因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式。 实现过程 推荐你对照 官方文档 来看本文章,这样更有利于理解。 简单来说,整个动画实现过程就三步: 创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
