开发了一个成人学位英语助考微信小程序
微信小程序名称:石榴英语
全称:石榴英语真题助手

功能定位
北京成人学士学位英语辅助学习工具,包含记高频单词,高频词组,专项练习,模拟考试等功能。
开发背景
个人工作需要提高学习英文水平,在学习过程中碰到的问题:
- 提取试卷中出现的单词,统计单词出现次数
- 提取试卷中出现的词组短语,统计短语出现次数
- 好用顺手的模拟考试,不用在答题时反复上下滚动查看文章和考试题目
- 可以快速解答题目的错误答案原因,学习懂考点到底是什么。 有时做题不知道考点是什么,也不知道错误答案为什么错。
以上问题没有找到合适的软件,因此开发本小程序解决问题。
技术实现
前端采用微笑小程序可覆盖Android, Iphone, 鸿蒙系统用户,只需开发一份代码。
后端使用golang语言, 个人最喜欢的后端语言,编译微服务容器体积小。
服务器使用微信云托管,更方便快捷对接微信API接口。
前端
微信小程序
后端
golang 语言 + 容器化 + 微信云托管。
软件应用功能模块设计
高频单词: 15年真题单词统计
高频词组: 15年真题词组统计
专项练习: 练习指定类型的题目+AI解析考点、语法、正确错误原因,AI是一个非常强大的英语老师。
模拟考试: 检查学习成果
微信小程序开发
第一次开发微信小程序,边熟悉边开发一个月时间左右。小程序开发有点像浏览器插件开发。小程序像一个现代化js框架,使用数据驱动页面,js,css,template承载程序的逻辑,样式和页面。
微信小程序框架:
- 一个程序json文件,定义它的名称和程序其他属性,就叫它app.json。 定义APP启动退出等事件函数。
- 定义一个或者多个页面,每个页面有自己的路由路径。
- 为不重复代码,多个页面共同可以调用,定义成为组件。
- 小程序自己独有的js函数库。
微信小程序开发个人碰到的问题
开发过程中,碰到一些让人意外的问题,记录在此处。
安全空间
部分苹果手机在底部会设计一个长的横杠,小程序需要适配留足底部空间,不然页面会很难看,底部自己写的tabbar或者页面按钮点击不到。
详见:wx.getWindowInfo
跳转方式
内部页面跳转和tabbar页面跳转是两套接口。 初次开发很容易踩坑跳转失效的问题。
详见 路由文档
https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html
使用自定义tabbar
自定义tabbar可以使用 custom-tab-bar 也可以自定义一个组件。 个人倾向于自定义一个组件。
分享朋友圈
小程序分享到朋友圈后是一个单页运行环境,是阉割版的运行环境。不能调用获取微信用户信息等接口。
总结
开发这个小程序,弥补需求的一角,可突击背真题考试次数频繁的单词, 可模拟考试得多少分。
微信小程开发约等于 html + css + js + 小程序特有js接口。
其他
其他内容,和微信小程序开发无关
小程序包含考题, 真题列表
- 2010 年 5 月北京地区成人本科学士学位英语统一考试
- 2010 年 11 月北京地区成人本科学士学位英语统一考试
- 2011 年 5 月北京地区成人本科学士学位英语统一考试
- 2011 年 11 月北京地区成人本科学士学位英语统一考试
- 2012 年 5 月北京地区成人本科学士学位英语统一考试
- 2012 年 11 月北京地区成人本科学士学位英语统一考试
- 2013 年 5 月北京地区成人本科学士学位英语统一考试
- 2013 年 11 月北京地区成人本科学士学位英语统一考试
- 2014 年 5 月北京地区成人本科学士学位英语统一考试
- 2014 年 11 月北京地区成人本科学士学位英语统一考试
- 2015 年 5 月北京地区成人本科学士学位英语统一考试
- 2015 年 11 月北京地区成人本科学士学位英语统一考试
- 2016 年 5 月北京地区成人本科学士学位英语统一考试
- 2016 年 11 月北京地区成人本科学士学位英语统一考试
- 2017 年 5 月北京地区成人本科学士学位英语统一考试
- 2017 年 11 月北京地区成人本科学士学位英语统一考试
- 2018 年 5 月北京地区成人本科学士学位英语统一考试
- 2018 年 11 月北京地区成人本科学士学位英语统一考试
- 2019 年 5 月北京地区成人本科学士学位英语统一考试
- 2019 年 11 月北京地区成人本科学士学位英语统一考试
- 2020 年 11 月北京地区成人本科学士学位英语统一考试
- 2021 年 5 月北京地区成人本科学士学位英语统一考试
- 2022 年 9 月北京地区成人本科学士学位英语统一考试
- 2023 年 5 月北京地区成人本科学士学位英语统一考试
- 2023 年 11 月北京地区成人本科学士学位英语统一考试
- 2024 年 5 月北京地区成人本科学士学位英语统一考试
2010 年 5 月到2024 年 5 月真题出现单词统计
- 20次以上: 282个
- 11-20次: 350个
- 4-10次: 913个
- 2-3次: 906个
- 1次: 1422个
共计3873个单词
个人认为学习英文有效方式
- 词缀词根 : 成片记单词
- 碎片时间分组背单词: 地铁上背单词
- 视频演讲或者字母电影: 有具体情节和故事
- 娱乐新闻: 时事娱乐式记
以上每种方式都能找到对应的软件,不发名称了,审核不通过。 有需要的私信或者留言。 这个方式真英明伟大且自信,即避免了本站审核我打广告,又能知道多少朋友需要,同我走过一样的路。
相关文章:

开发了一个成人学位英语助考微信小程序
微信小程序名称:石榴英语 全称:石榴英语真题助手 功能定位 北京成人学士学位英语辅助学习工具,包含记高频单词,高频词组,专项练习,模拟考试等功能。 开发背景 个人工作需要提高学习英文水平ÿ…...

LeetCode16:最接近的三数之和
原题地址:. - 力扣(LeetCode) 题目描述 给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例 1…...

VisualStudio2022配置2D图形库SFML
文章目录 1. 下载安装SFML库2. 创建C项目并配置SFML配置include目录和库目录链接SFML库配置动态链接库 3. 测试 1. 下载安装SFML库 SFML(Simple and Fast Multimedia Library)C库,适合2D游戏和图形界面,提供了以下模块࿱…...

「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
本篇将进一步介绍如何在 DevEco Studio 中高效使用各种功能,通过掌握快捷键、代码补全、调试工具等,帮助开发者在鸿蒙应用开发中大幅提升工作效率。 关键词 DevEco Studio快捷键代码补全调试工具项目导航 一、快捷键与高效操作 快捷键是提升开发效率的…...

构建生产级的 RAG 系统
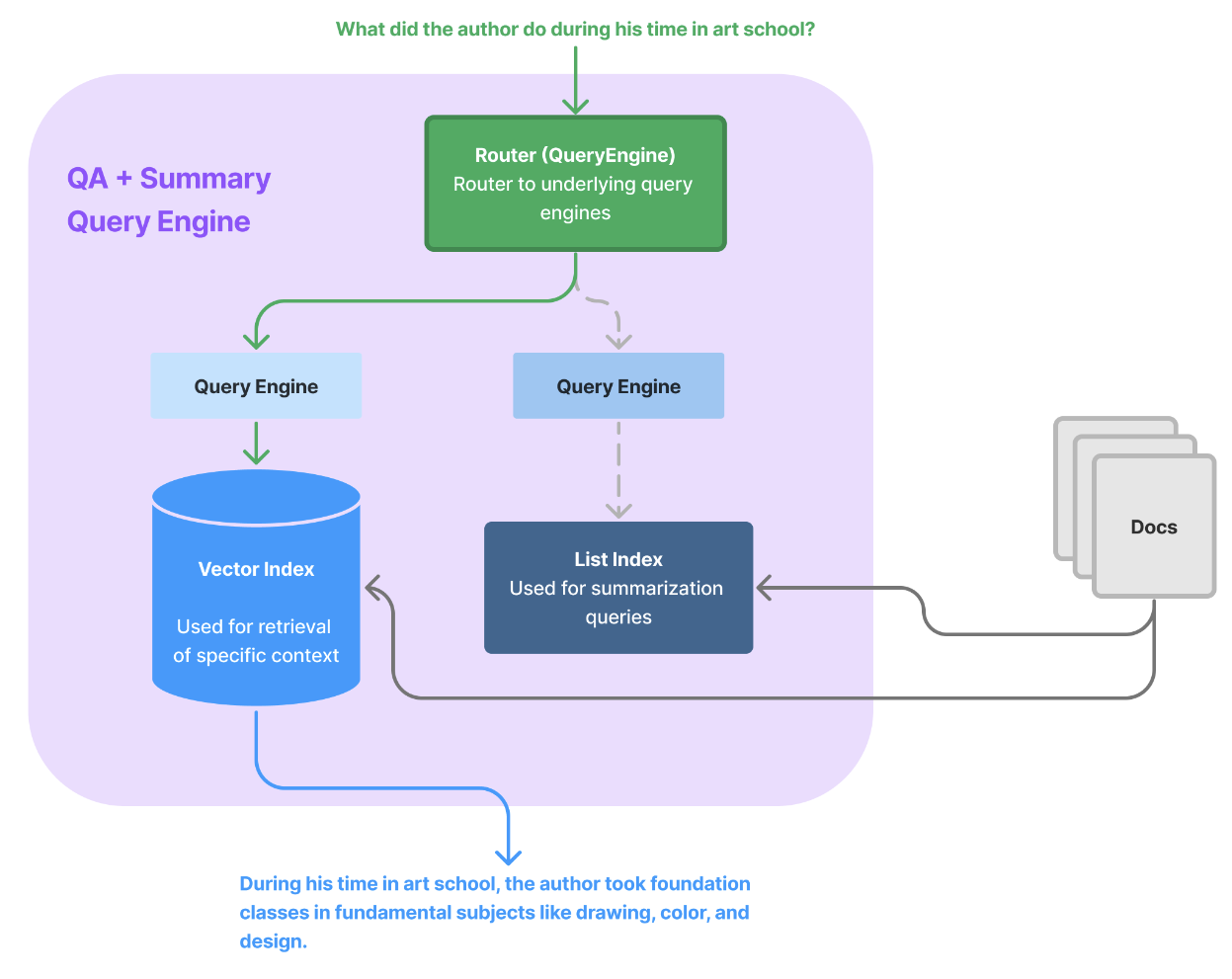
对 RAG 应用程序进行原型设计很容易,但要使其高性能、健壮且可扩展到大型知识语料库却很困难。 本指南包含各种提示和技巧,以提高 RAG 工作流程的性能。我们首先概述一些通用技术 - 它们按照简单到复杂的顺序进行排列。然后,我们将更深入地研…...

完全透彻了解一个asp.net core MVC项目模板2
这是《完全透彻了解一个asp.net core MVC项目模板》的第二篇,如果你直接进入了本篇博文而不知道上下文,请先阅读《完全透彻了解一个asp.net core MVC项目模板》的第一篇。 文章目录 一、补充几个问题1、有关导航链接和Tag Helper2、_ViewStart.cshtml与…...

uniapp 如何调用音频
uniapp调用音频 button点击 <view><button click"startPlay">开始播放</button></view>方法实现 startPlay() { const innerAudioContext uni.createInnerAudioContext();innerAudioContext.src /static/sounds/oqc.mp3;innerAudioContex…...

在Facebook运营中使用住宅IP的重要性
在当前社交媒体的浪潮中,Facebook作为全球最大的社交网络之一,吸引了数以亿计的用户。为了在这一平台上实现有效的运营和推广,越来越多的博主和营销人员正在寻求最佳的养号策略。其中,IP地址的选择显得尤为重要,尤其是…...
EJB项目如何升级SpringCloud
记录某金融机构老项目重构升级为微服务过程1 如何从EJB架构拆分微服务 这个非常有趣的过程,整个过程耗时大致接近半年时光,需要考虑到重构升级保留原来的业务线,而且还要考虑后续的维护成本,保留现有的数据库表结构,…...

HTTPS 协议原理
一.HTTPS的定义 大家在刚开始学习的时候是不是也是非常好奇HTTP与HTTPS之间有什么区别和联系,两者都是应用层协议,而HTTPS是在HTTP的基础上引入了加密层,从而将HTTP的明文传输进行加密,保障数据的安全性 二.加密与解密 定义&#…...

Vxe UI 表格行编辑(默认不显示编辑框,点击后可编辑)
效果: HTML代码:(type"integer"为这个,是限制只能输入正整数或负整数,英文和汉字自动转成0) <vxe-tableshow-overflowkeep-sourcev-loading"loading":data"ruleList"ref"Table":row-config"{isHover: true}"height"…...

移远通信闪耀2024香港秋灯展,以丰富的Matter产品及方案推动智能家居产业发展
10月27-30日,2024香港国际秋季灯饰展在香港会议展览中心盛大开展。 作为全球领先的物联网整体解决方案供应商,移远通信再次亮相,并重点展示了旗下支持Matter协议以及亚马逊ACK ( Alexa Connect Kit ) SDK for Matter方案的Wi-Fi模组、低功耗蓝…...

爬虫利器playwright
是什么 它是微软在 2020 年初开源的新一代自动化测试工具,其功能和 selenium 类似,都可以驱动浏览器进行各种自动化操作。还可以录制脚本 案列-01 运行之后我们用它自动打开的谷歌浏览器,打开百度,输入漂亮小姐姐并查找&#x…...

着色器的认识
知识了解: 着色器: 顶点着色器: 用来描述顶点的特性,如位置、颜色等,其中,顶点:是指二维或三维空间中的一个点比如交点或者端点。 片元着色器:用来进行逐片元处理操作,比如光照、颜色叠加等&…...
)
科技的成就(六十四)
591、《传奇》开始公开测试 "2001 年 9 月,《传奇》开始公开测试。《传奇》(全称《热血传奇》)是由韩国 WeMade 娱乐开发制作的大型多人在线角色扮演游戏,由 Delphi 编写。盛大网络于2001 年获得该游戏在中国的代理权。《传奇…...

银行信贷风控专题:Python、R 语言机器学习数据挖掘应用实例合集:xgboost、决策树、随机森林、贝叶斯等...
全文链接:https://tecdat.cn/?p38026 分析师:Fanghui Shao 在当今金融领域,风险管控至关重要。无论是汽车贷款违约预测、银行挖掘潜在贷款客户,还是信贷风控模型的构建,以及基于决策树的银行信贷风险预警,…...

〈壮志凌云:独行侠〉中的超高音速战机
电影《壮志凌云:独行侠》中使用的黑星(Darkstar)高超音速概念战机模型,虽然看起来像是科幻电影里的产物,但这架飞机实际上是由洛克希德马丁公司的臭鼬工厂(Skunk Works)设计,这是一家…...

k8s集群 ceph rbd 存储动态扩容
k8s 集群 rbd 扩容有两种方法,如下所示 通过StorageClass自动扩容 # kubectl get sc csi-rbd-sc -oyaml|grep allowVolumeExpansion allowVolumeExpansion: true如果搜索有如上字段,说明是可以自动扩容的,修改对应要扩容的 PVC容量…...

C语言笔记(指针题目)例题+图解
本文分为两部分 ,第一部分为数组、字符串、字符指针在sizeof和strlen中的辨析,第二部分是一些笔试题目。若有错误,请批评指正。 目录 1.第一部分 1.1.数组名的使用 1.1.1一维整型数组在sizeof中的使用 1.1.2一维字符数组在sizeof中的使用…...

从零开始的 vue项目部署到服务器详细步骤(vue项目build打包+nginx部署+配置ssl证书)
从零开始的 vue项目部署到服务器详细步骤(vue项目build打包nginx部署配置ssl证书) 文章目录 从零开始的 vue项目部署到服务器详细步骤(vue项目build打包nginx部署配置ssl证书)一、前言二、vue项目部署前配置1、vite.config.js 增加…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
