自动驾驶系统研发系列—避免事故的利器:AEB自动紧急制动系统详解
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。
🚀 探索专栏:学步_技术的首页 —— 持续学习,不断进步,让学习成为我们共同的习惯,让总结成为我们前进的动力。
🔍 技术导航:
- 人工智能:深入探讨人工智能领域核心技术。
- 自动驾驶:分享自动驾驶领域核心技术和实战经验。
- 环境配置:分享Linux环境下相关技术领域环境配置所遇到的问题解决经验。
- 图像生成:分享图像生成领域核心技术和实战经验。
- 虚拟现实技术:分享虚拟现实技术领域核心技术和实战经验。
🌈 非常期待在这个数字世界里与您相遇,一起学习、探讨、成长。不要忘了订阅本专栏,让我们的技术之旅不再孤单!
💖💖💖 ✨✨ 欢迎关注和订阅,一起开启技术探索之旅! ✨✨
文章目录
- 1. 背景
- 2. 功能定义
- 4. 制动准备措施功能
- 4.1 制动预填充的原理
- 4.2 制动预填充的触发条件
- 4.3 制动预填充的抑制条件
- 4.4 功能退出条件
- 4.5 预填充功能的效果
- 5. 自适应制动辅助(ABA)功能
- 5.1 ABA功能的原理
- 5.2 ABA与制动系统的交互逻辑
- 5.3 ABA功能的触发条件
- 5.4 ABA功能的抑制条件
- 5.5 ABA功能的退出条件
- 5.6 ABA的作用效果
- 6. 自动预警制动(AWB)
- 6.1 自动预警制动的工作原理
- 6.2 AWB与制动系统的交互逻辑
- 6.3 AWB触发条件
- 6.4 AWB抑制条件
- 6.5 AWB功能退出条件
- 6.6 AWB功能的作用
- 7. 自动紧急制动(全力)Automatic Emergency Braking (Full Brake) – AEB (Full Brake)
- 7.1 AEB与制动系统的交互逻辑
- 7.2 AEB触发条件及工作范围
- 7.3 AEB抑制条件
- 7.4 AEB退出条件
- 7.5 车辆驻车策略
- 8. 紧急制动辅助 Emergency Braking Assist – EBA
- 8.1 触发定义及对AEB的影响
相关文章:

自动驾驶系统研发系列—避免事故的利器:AEB自动紧急制动系统详解
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。 🚀 探索专栏:学…...

zabbix 6.0 监控clickhouse(单机)
zabbix 6.0 LTS已经包含了clickhouse的监控模板,所以我们可以直接使用自带的模板来监控clickhouse了。 0.前置条件 clickhouse 已经安装,我安装的是24.3.5.47zabbix-agent 已经安装并配置。系统是ubuntu 2204 server 1. 新建监控用户 使用xml的方式为…...

Redis的RDB执行原理
文章目录 引入‘页表’的概念Copy-On-WriteRDB快照 引入‘页表’的概念 Linux里面每个进程都是无法直接操作物理内存的,每个进程只能用页表映射本进程的虚拟内存到物理内存的映射。 bgsave的时候,主进程会fork(复制)一个子进程&am…...

速度背!24下软考网工“经典100道母题来了”!
2024下软考已经迫在眉睫了,准备考下半年软考多媒体应用设计师的小伙伴们准备得怎么样了? 单单只啃书肯定不太够,今天给大家整理了多媒体100道经典题, 这些都是历年高频考点整理,包含24下软考80%以上考点,跟…...
、深度纹理(DepthTexture)、视频纹理(VideoTexture))
three.js 纹理(Texture)、深度纹理(DepthTexture)、视频纹理(VideoTexture)
纹理(Texture) 创建一个纹理贴图,将其应用到一个表面,或者作为反射/折射贴图。 构造函数 Texture( image, mapping, wrapS, wrapT, magFilter, minFilter, format, type, anisotropy, encoding ) // load a texture, set wrap…...

广东自闭症全托机构:提供高质量的康复服务
在广东这片充满活力的土地上,自闭症儿童的康复需求日益受到社会各界的关注。在众多自闭症全托机构中,位于广州的星贝育园自闭症儿童寄宿制学校以其专业的团队、全面的服务体系以及显著的康复成效,成为了众多家庭的信赖之选。 星贝育园&#…...

Nodejs安装配置及创建vue项目
文章目录 Node简介Node官网安装node.js验证是否安装成功 npm简介配置node远程拉取仓库安装cnpm(国内插件管理命令)npm相关参数解读 vue简介创建vue项目 Node 简介 Node.js 是一个免费、开源、跨平台的 JavaScript 运行时环境,它让开发人员能…...

浅析正交投影矩阵和透视投影矩阵的推导
先上矩阵的内容。在opengl中,分别通过glOrtho函数和glFrustum函数得到正交投影矩阵和透视投影矩阵。 glOrtho 函数描述生成正交投影矩阵。 (左、 下、 近) 和 (右、 上、 近) 参数分别指定近剪裁平面上映射到窗口左下角和右上角的点,假定眼睛位于 (0、0…...

python四舍五入保留两位小数不足补0
在 Python 中,当你想要对数字进行四舍五入并保留两位小数,同时确保当小数位数不足两位时能够补零,你可以继续使用 round() 函数进行四舍五入,然后在格式化输出时使用字符串格式化方法来确保小数位数。 round() 函数本身只会返回四…...

Mybatis-15.动态SQL-if
一.动态SQL 比如只想查询名字中带‘张’的,其他的都不进行条件筛查 会发现什么也查询不出来 我们希望SQL语句能够根据我们所输入的查询值进行动态的变化,就需要使用到动态SQL。动态SQL中有很多标签,其中用于条件判断的就是标签<if>。…...

gb28181-sip注册流程
gb28181-sip注册流程 当客户端第一次接入时,客户端将持续向Server端发送REGISTER消息,直到Server端回复"200 OK"后结束 它的注册流程如下图: 注册流程: 1 . SIP代理向SIP服务器发送Register请求: 第1行表…...

WEBRTC教程:局域网怎么调试,http://172.19.18.101:8080 ,无法访问摄像头和麦克风,请检查权限
在局域网中使用 WebRTC 时,无法访问摄像头和麦克风通常是因为浏览器的安全策略限制了 getUserMedia API 的使用。如果你在非 localhost 或非 HTTPS 环境下访问网页,浏览器会阻止访问摄像头和麦克风。 解决方案 在局域网中调试 WebRTC 时,你…...

Apache POI—读写Office格式文件
Apache POI 是一个开源的 Java 库,用于读写 Microsoft Office 格式的文件,主要包括 Excel、Word 和 PowerPoint 等文档。POI 对 Excel 文件的支持最为完善,通过 POI 可以方便地进行 Excel 文件的创建、编辑、读取等操作。 1. Apache POI 简介…...

3162. 优质数对的总数 I
3162. 优质数对的总数 I 题目链接:3162. 优质数对的总数 I 代码如下: class Solution { public:int numberOfPairs(vector<int>& nums1, vector<int>& nums2, int k){int res 0;for (int i 0; i < nums1.size(); i){for (int…...

(五)Web前端开发进阶2——AJAX
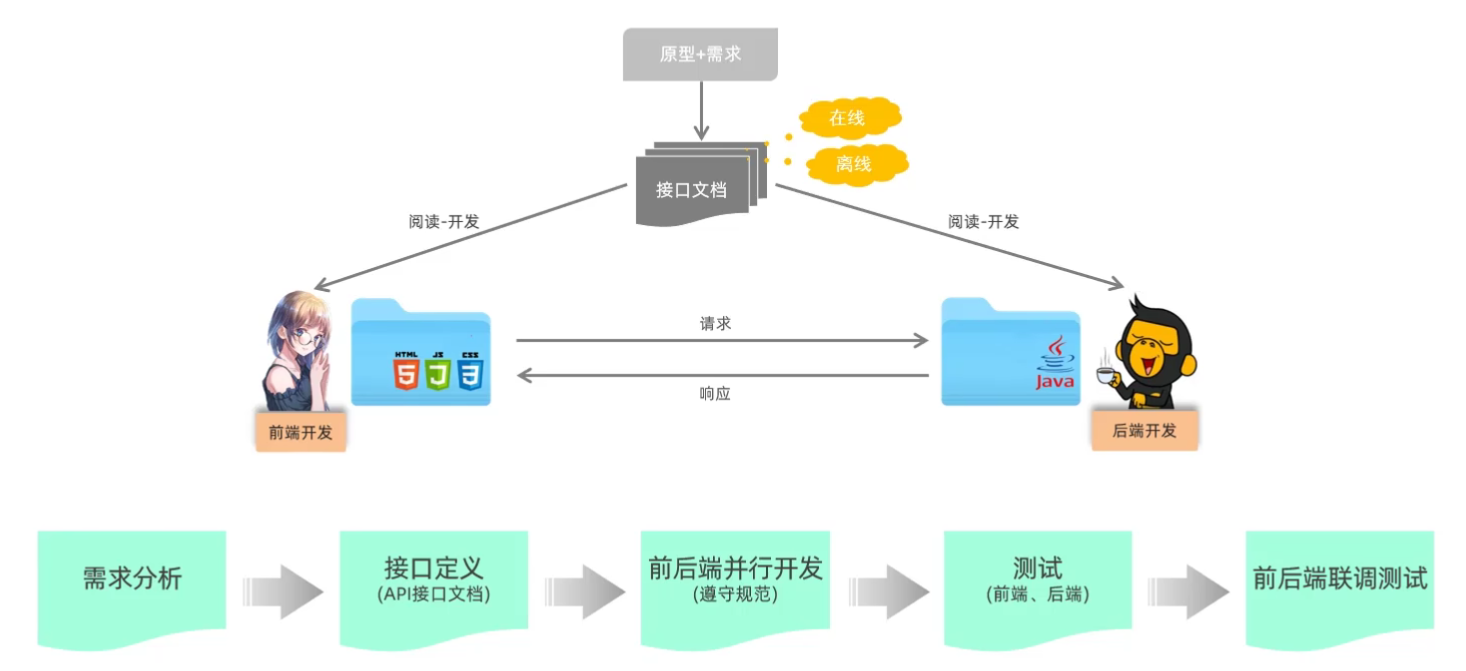
目录 2.Axios库 3.认识URL 4.Axios常用请求方法 5.HTTP协议——请求报文/响应报文 6.前后端分离开发 7.Element组件库 1.Ajax概述 AJAX 是异步的 JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用XMLHttpRequest 对象与服务器通信。它可…...

数据结构(java)——数组的构建和插入
数组:地址连续,可以直接通过下标获取数组中的内容。(下标从0开始) 新建的数组都有默认值 //创建数组//Java是强类型 数组必须声明类型//以下是三种创建数组的方式 int[] arr {2,23,55,12,34,53};int[] brrnew int[5];int[] crrn…...

AI-CNN-验证码识别
1 需求 GitHub - xhh890921/cnn-captcha-pytorch: 小黑黑讲AI,AI实战项目《验证码识别》 2 接口 3 示例 config.json {"train_data_path": "./data/train-digit/","test_data_path": "./data/test-digit/","train_…...

React 前端框架全面教程:从入门到进阶
React 前端框架全面教程:从入门到进阶 引言 在现代前端开发中,React 作为一款流行的 JavaScript 库,以其组件化、声明式的特性和强大的生态系统,成为了开发者的首选。无论是构建单页应用(SPA)还是复杂的用…...

重拾CSS,前端样式精读-布局(弹性盒)
前言 本文收录于CSS系列文章中,欢迎阅读指正 接着上篇布局文章继续介绍当前流行的布局方式 Flexbox布局 长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有floats和positioning。这两个工具大部分情况下都很好使,但是在某些方面它…...

Python 使用 LSTM 进行情感分析:处理文本序列数据的指南
使用 LSTM 进行情感分析:处理文本序列数据的指南 长短期记忆网络(LSTM)是一种适合处理序列数据的深度学习模型,广泛应用于情感分析、语音识别、文本生成等领域。它通过在训练过程中“记住”过去的数据特征来理解和预测序列数据的…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
