Node.js:模块 包
Node.js:模块 & 包
- 模块
- module对象
- 包
- npm
- 安装包
- 配置文件
- 镜像源
- 分类
模块
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
简单来说,就是把一个大问题拆分成一系列小问题,然后逐个解决的过程。这就像是搭乐高积木,不是直接建造一个巨大的城堡,而是先建造城堡,花园等几个小部分,然后再把它们组合起来。
如果后续某些功能不需要了,或者某些功能需要更新,只需要操作对应的模块即可,不需要改动整个程序。
再比如说,可能两个程序需要一个相同的功能,那么就就可以把这个模块复制两份,给不同的程序使用。
所以模块可以提高代码的复用性,可维护性。
Node.js 中根据模块来源的不同,将模块分为了3 大类:
- 内置模块:内置模块是由
Node.js官方提供的,例如fs、path、http等 - 自定义模块:用户创建的每个
js文件,都是自定义模块 - 第三方模块:由第三方开发出来的模块,使用前需要先下载
想要加载一个模块,可以使用require方法:
const obj = require('模块名')
const obj = require('模块路径')
对于内置模块和第三方模块,只需要传入模块名即可,如果是自定义模块,就需要填入模块的路径。
比如:
const test = requits('./test.js')
自定义模块一定是一个.js结尾的文件,所以也可以省略.js后缀:
const test = requits('./test')
模块被导入时,模块内部的代码会立刻执行一次。
./test.js写入以下代码:
console.log('require test.js success')
在另一个文件中导入模块:
const test = require('./test.js')
console.log(test)
输出结果:
require test.js success
{}
在./test.js中的代码,就立刻执行了一次,test变量拿到了一个空对象。
module对象
在模块中定义的变量、方法,都只能在模块内部被访问,这种模块级别的访问限制,称为模块作用域。
那么外部导入模块后,又要如何访问模块的内容?这就需要通过module对象了。
在每一个.js模块中,都有一个module对象,这里面存储了当前模块的相关信息。
直接console.log输出这个对象:
{id: '.',path: 'D:\\code_web\\test\\Node\\02',exports: {},filename: 'D:\\code_web\\test\\Node\\02\\main.js',loaded: false,children: [],paths: ['D:\\code_web\\test\\Node\\02\\node_modules','D:\\code_web\\test\\Node\\node_modules','D:\\code_web\\test\\node_modules','D:\\code_web\\node_modules','D:\\node_modules'],[Symbol(kIsMainSymbol)]: true,[Symbol(kIsCachedByESMLoader)]: false,[Symbol(kIsExecuting)]: true
}
可以看到一些文件的相关信息,其中exports: {}是一个空对象,通过exports这个属性可以向外共享模块的内容,默认情况为空。当外界通过require导入模块时,拿到的就是这个对象。
示例:
在test.js中,将成员与方法添加到module.exports中:
console.log('require test.js success')module.exports.username = "张三"
module.exports.sayHello = function(){console.log(this.username + " say hello")
}
在main.js中导入模块,并调用函数:
const test = require('./test.js')
console.log(test)test.sayHello()
输出结果:
require test.js success
{ username: '张三', sayHello: [Function (anonymous)] }
张三 say hello
此时test变量,拿到的就是一个有内容的对象,并且可以正常调用模块内的属性与方法。
每次共享一个新的成员或方法,都要使用module.exports,这有点麻烦了。为此Node.js提供了exports对象,它与module.exports指向同一个对象,在编写代码时,可以使用简写。
exports.username = "张三"
exports.sayHello = function(){console.log(this.username + " say hello")
}
但是要注意,不要改变exports指向的对象。
exports = {username: "李四",sayHello: function(){console.log(this.username + " say hello")}
}
如果在某个模块内部这样写,等到模块导入后,拿到的是一个空对象,而不是exports指向的对象。因为以上代码相当于把exports指向了一个新的对象,此时module.exports和exports指向不同,导入模块最终以module.exports为准,所以exports就失效了。
包
在Node.js中,第三方模块又称为包。
Node.js的内置模块功能较少,基于内置模块开发效率很低,因此很多第三方封装了更加高级方便的模块,并公开给大家使用。
npm
如果包太多,那么每个不同的包都要去不同的地方下载,这样很麻烦。但是npm建立了一个包共享平台,很多程序员都会把自己封装的包提交到这个平台,因此我们就可以通过npm来快速下载所需的包。
官方网址:
https://www.npmjs.com/
安装包
下载包的命令:
npm install 包名
npm i 包名
i是install的简写,两种格式都可以下载包。
删除包的命令:
npm uninstell 包名
下载一个moment包:

这个包是一个时间相关的包,使用时直接以普通模块的形式导入即可:
const moment = require('moment')const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt)
此处moment().format('YYYY-MM-DD HH:mm:ss'),用于格式化输出当前时间。
输出结果:
2024-10-30 20:40:36
配置文件
在第一次装包后,同级目录会出现以下文件:

node_modules存储了所有下载的包,比如刚下载的moment,而.package-lock,json是包的相关信息,内容如下:
{"name": "02","lockfileVersion": 3,"requires": true,"packages": {"": {"dependencies": {"moment": "^2.30.1"}},"node_modules/moment": {"version": "2.30.1","resolved": "https://registry.npmjs.org/moment/-/moment-2.30.1.tgz","integrity": "sha512-uEmtNhbDOrWPFS+hdjFCBfy9f2YoyzRpwcl+DqpC6taX21FzsTLQVbMV/W7PzNSX6x/bhC1zA3c2UQ5NzH6how==","license": "MIT","engines": {"node": "*"}}}
}
这里面保存了下载的包的相关信息,比如下载版本,下载来源等等。
如果想要下载指定版本的包,语法如下:
npm install 包名@版本号
npm i 包名@版本号
例如安装moment:2.22.2版本:

显示修改了一个包,也就是之前的2.30.1版本被覆盖了。
除去node_modules和.package-lock,json,还可以找到一个package,json文件:

这个文件与node_modules同级,内部包含dependencies属性:
{"dependencies": {"moment": "^2.30.1"}
}
比如再下载一个jQuery:

此时package,json文件更新:
{"dependencies": {"jquery": "^3.7.1","moment": "^2.30.1"}
}
这里记录了所有下载过的包,当拿到一个项目时,往往不会提供node_modules目录,因为这个目录很大,不利于传输。因此会提供一个package,json文件,这个文件可以帮助快速下载所有依赖的包。
npm install
npm i
当npm install不带任何包名,就会去下载package,json文件中指定的所有包,快速初始化项目。
package,json文件不在node_modules目录内部,而是与node_modules同级,就是因为多人协作时node_modules往往不会发送给同事,而是发送package,json来初始化项目。
镜像源
默认情况下,npm会去https://registry.npmjs.org/这个网址下载包,但是这是一个国外的网址,下载速度比较慢。
为此,淘宝在国内建立了一个镜像站https://registry.taobao.org/,这个网站会实时同步https://registry.npmjs.org/,所以国内用户可以修改镜像源为这个淘宝的镜像源,提升下载效率。
查看当前镜像源:
npm config get registry
安装nrm工具:
npm i nrm -g

查看可用的镜像源:
nrm ls

切换到淘宝镜像源:
nrm use taobao

分类
包分为项目包与全局包:
项目包:只供一个项目使用的,安装到node_modules目录下的包全局包:主机上所有项目都可以使用的包
如果想要安装或卸载全局包,只需要加上-g参数即可:
npm i -g 包名
npm uninstall -g 包名
先前安装的nrm,就是按照全局安装的,这样后续所有项目下载包时,都会使用淘宝的镜像源。
相关文章:

Node.js:模块 包
Node.js:模块 & 包 模块module对象 包npm安装包配置文件镜像源 分类 模块 模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。 简单来说,就是把一个…...

油动无人机动力测试台-60公斤级-Flight Stand 60 ICE
产品简介 通过Flight Stand 60 ICE测试台对内燃机和螺旋桨的拉力,扭矩,转速,燃油流量,温度,功率和螺旋桨效率的测量,帮助用户精准地描述和评估其性能参数,以不断地优化和提升燃油动力系统性能。…...

给grasshopper中的python脚本电池加个标签
ghenv.Component.Message test使用python脚本创建的电池,也可以保存起来。 File – Create User Object...

别被忽悠了 Lua 数组真的也可以从 0 开始索引?
先前我说 Lua 数组从 1 开始不太爽,很多人来纠正我说也可以从 0 开始,比如: local m { [0] 100, 101, 102, 103 }然后访问时 m[0] 也可以正常访问到第 0 个元素,所以 “Lua 给你充分自由度,让你可以从任意下标索引数…...

docker占用磁盘过多问题
我在windows系统上用docker,安装在C盘环境下,我发现C盘占用了大量的空间,查找后发现是docker的映像文件占用的,于是开始清理,中间还踩个坑,记录一下,下次需要的时候方便找。 踩坑 我本想移动映…...

[实时计算flink]使用Python依赖
您可以在Flink Python作业中使用自定义的Python虚拟环境、第三方Python包、JAR包和数据文件等,本文为您介绍如何在Python作业中使用这些依赖。 使用自定义的Python虚拟环境 说明 VVR 4.x仅支持3.7版本的Python虚拟环境,VVR 6.x及以上的版本无此限制&a…...

MySql如何实现分布式锁
本篇我们使用mysql实现一个分布式锁。 环境:mysql8,navicat,maven,springboot2.3.11,mybatis-plus 分布式锁的功能 1,分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作 2,锁具有重入的功能:即一个使用…...

「行内揭秘」 SQLynx数据库界的“小众宝藏”?
数据库界的“小众宝藏”?Navicat老大哥地位稳如泰山,但这位“SQLynx”小弟也不容小觑!👀 别看它小众,SQLynx在处理数据库事务上那可是丝毫不含糊,无论你是Windows Linux和Mac,甚至银河麒麟统信都…...

【已解决】【MySQL】IDEA配置数据库 报错 未配置SQL方言 无法使用SQL提示
IDEA配置数据库的步骤 下载插件 添加数据源 新建--->选择数据源MySQL 页面展示: 主机名:一般都是localhost不用改端口:填写自己的端口号用户:填写自己的用户名密码:填写自己设置的密码数据库:填写需要…...

Android 开发 调节声音 SeekBar自定义样式
效果图 xml布局 mipmap/seekbar图片随意一张图都可以,这里我的图就不贴出来了 <SeekBarandroid:id"id/seekBar"android:layout_marginLeft"8dp"android:layout_width"377dp"android:layout_height"8dp"android:layou…...

UART-通用异步收发器
1. UART的基本工作原理 UART通信主要有两个部分构成:发送器和接收器,也就是我们常见的(RX接收,TX发送)两个独立的线路来实现数据的双向传输,由于是异步的,UART并不需要时钟信号,而是…...

Linux——— 信号
文章目录 前言:引入信号生活中的例子信号概念见一见Linux中的信号 浅度理解信号信号处理(浅谈):如何自定义捕捉 信号保存(浅谈) 信号产生系统调用产生异常产生:浅谈除0异常浅谈解引用野指针异常Core &&…...

安全见闻-web安全
web安全 一、web程序简介 1. Web程序的基本构成 2. 工作流程 3. 安全性 二、JavaScript代码库 1. 代码库的概念和用途 2. 常见的代码库 三、框架 1. 常见的前端框架 2. 常见的后端框架 四、数据库 1. 数据库的分类 2. 数据库的潜在漏洞 3. 学习数据库的重要性 五、…...

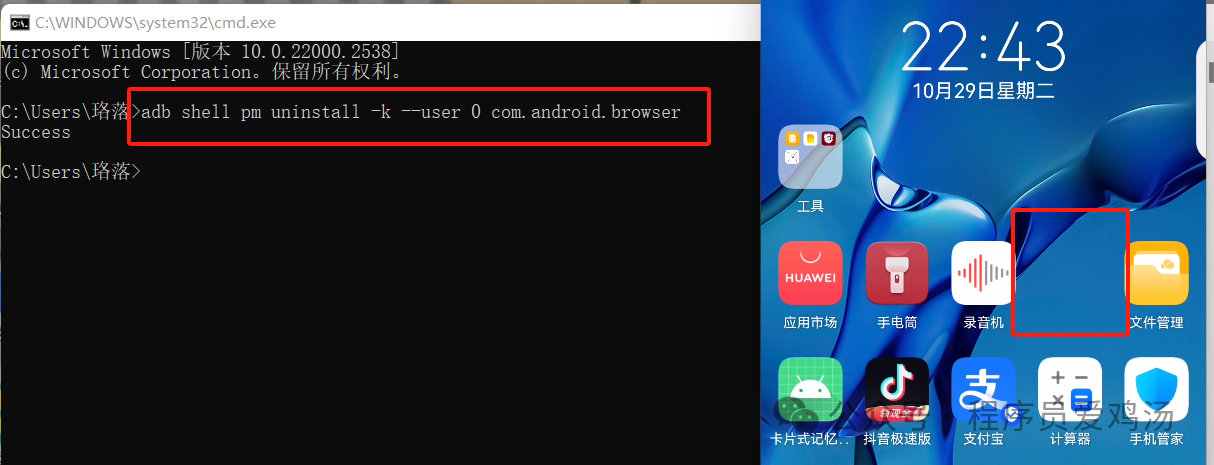
华为手机卸载系统应用的方法
摘要: 1.手机环境:手机需要开启开发者模式并使用usb连接电脑,并选择文件传输模式 2.电脑环境:使用鸿蒙工具箱进行傻瓜操作或安装adb工具进行命令卸载 3.鸿蒙工具箱和adb工具本质都是使用adb shell pm uninstall -k --user 0 xx…...

力扣算法笔记——生成随机数组
题目信息: 给两个随机数和N,生成M到N的随机不重复数组,且M<N。 示例:输入M 2, N5, 输出 [4,3,2,5]. 思路:洗牌算法,先遍历M到N之间所有的数字,将得到的结果存入一个集合中,将集合从后往前遍历…...

Anaconda和Pycharm超详细安装教程(2024版本+Win11)
详细安装:https://download.csdn.net/download/qq_40379132/89924782 一、安装Anaconda 1.1 下载Anaconda 在官方网站(Free Download | Anaconda)上下载适用于你的操作系统的 Anaconda 安装包。(这里以windows为例)…...

代码随想录:从中后/中前遍历序列构造二叉树
106. 从中序与后序遍历序列构造二叉树 用分治思想,后序遍历是左右中,中序遍历是左中右,后序遍历的最后一个元素就是根节点, 在中序遍历中找到它的位置,它前面的为左子树,后面的为右子树,并能计…...

2-134 基于matlab的图像边缘检测
基于matlab的图像边缘检测,采用六种算子(分别是gabor、拉普拉斯、priwitt、robert、sobel、wallis微分算子),对图象进行边缘检测比较,输出边缘检测结果。可对比效果优劣。程序已调通,可直接运行。 下载源程序请点链接…...

【Java并发编程】线程池详解
一、简介 随着计算机行业的飞速发展,摩尔定律逐渐失效,多核CPU成为主流。使用多线程并行计算逐渐成为开发人员提升服务器性能的基本武器。J.U.C提供的线程池:ThreadPoolExecutor 类,帮助开发人员管理线程并方便地执行并行任务。了…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

