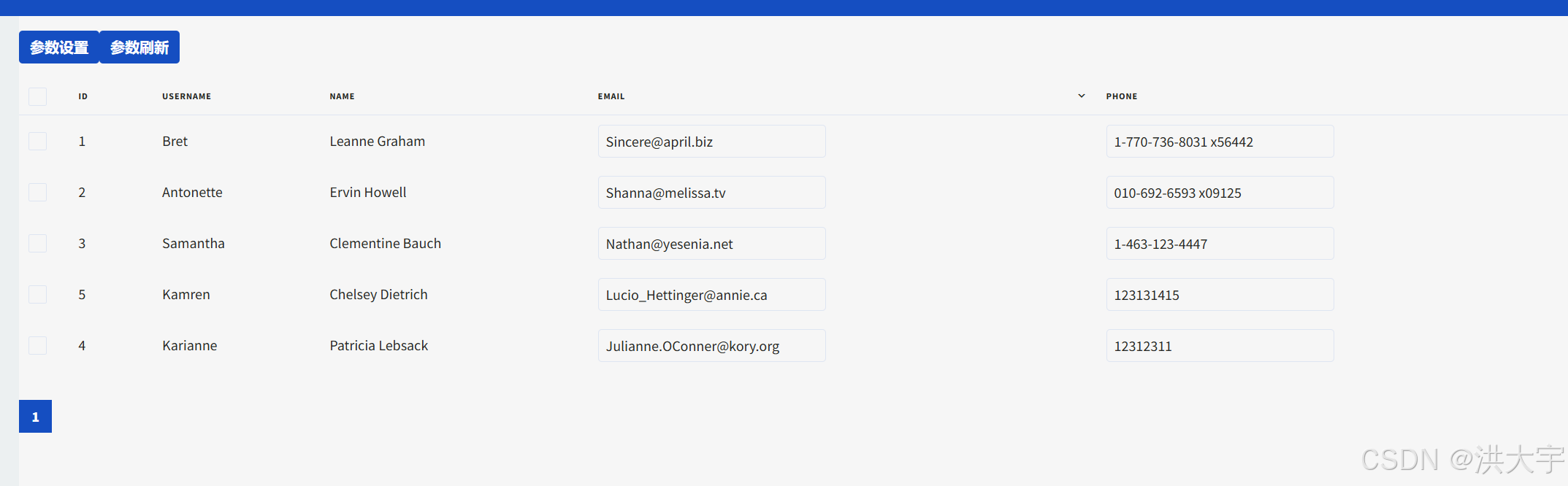
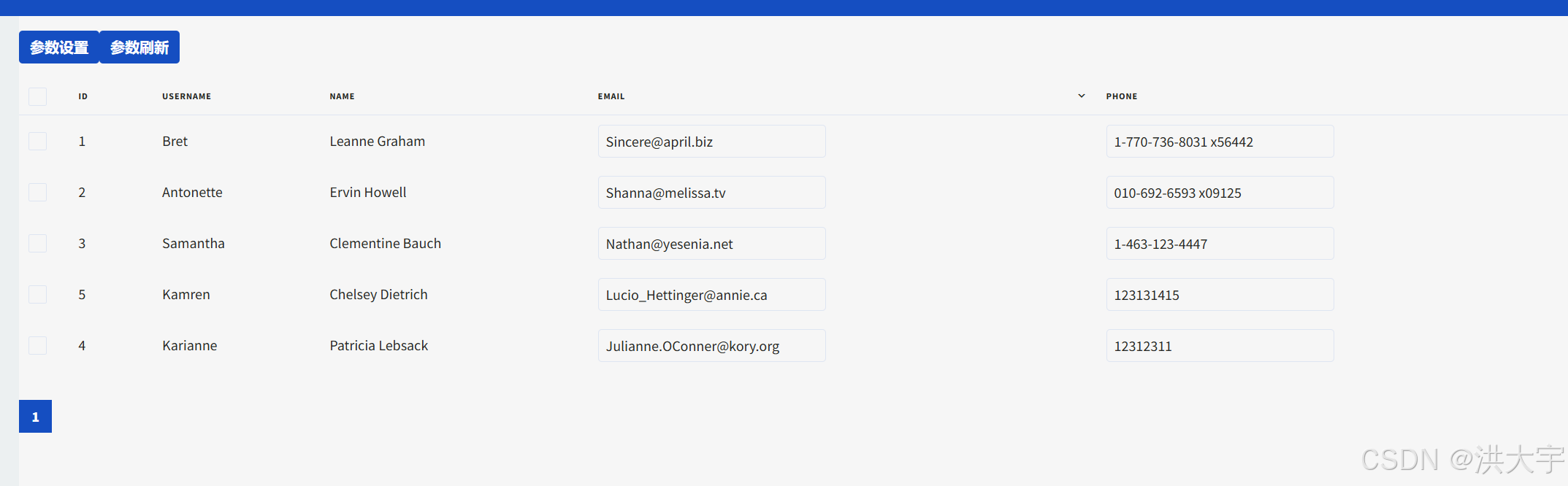
Vuestic 数据表格 使用demo
<template><br><div class="grid sm:grid-cols-3 gap-6 mb-6"><VaButton @click="()=>{for(const it in this.selectedItems){console.log(this.selectedItems);}}">参数设置</VaButton><VaButton>参数刷新</VaButton></div><br><VaDataTableclass="table-inline"v-model="selectedItems":items="items":columns="columns"selectable:per-page="perPage":current-page="CurrentPage"@selection-change="selectedItemsEmitted = $event.currentSelectedItems"><templatev-for="item in inputList":key="item"#[`cell(${item})`]="{ value, row }"><div><VaValue><VaInput:model-value="value"@change="($event) => {row.rowData[item] = $event.target.value;}"/></VaValue></div></template><template v-for="item in statusList" :key="item" #[`cell(${item})`]="{ value, row }"></template><template v-for="item in selectList" :key="item" #[`cell(${item})`]="{ value, row }"></template><template #bodyAppend><tr><td colspan="6"><div class="flex justify-center mt-4"><VaPaginationv-model="CurrentPage":pages="pages"/></div></td></tr></template></VaDataTable>
</template><script>
import { defineComponent } from "vue";
import {VaButton, VaInput, VaValue} from "vuestic-ui";export default defineComponent({components: {VaInput, VaValue, VaButton},data() {const items = [{id: 1,name: "Leanne Graham",username: "Bret",email: "Sincere@april.biz",phone: "1-770-736-8031 x56442",},{id: 2,name: "Ervin Howell",username: "Antonette",email: "Shanna@melissa.tv",phone: "010-692-6593 x09125",},{id: 3,name: "Clementine Bauch",username: "Samantha",email: "Nathan@yesenia.net",phone: "1-463-123-4447",},{id: 4,name: "Patricia Lebsack",username: "Karianne",email: "Julianne.OConner@kory.org",phone: "493-170-9623 x156",},{id: 5,name: "Chelsey Dietrich",username: "Kamren",email: "Lucio_Hettinger@annie.ca",phone: "(254)954-1289",},];const columns = [{ key: "id", sortable: true },{ key: "username", sortable: true },{ key: "name", sortable: true },{ key: "email", sortable: true },{ key: "phone", sortable: true },];return {inputList:["email","phone"],items,columns,perPage:10,CurrentPage: 1,selectedItems: [],selectedItemsEmitted: [],selectMode: "multiple",selectedColor: "primary",};},methods: {unselectItem(item) {this.selectedItems = this.selectedItems.filter((selectedItem) => selectedItem !== item);},},computed: {pages() {console.log(this.items.length);return this.perPage && this.perPage !== 0? Math.ceil(this.items.length / this.perPage): this.items.length;},},
});
</script>
使用的最新的模板进行修改时发行,示例代码中有些地方不兼容,进行修改
通用参数数据表的模板

样式在做调整
整合以后,后端就不在时CGI了,直接通过RESETFULL 接口传输数据,json格式是真的香
相关文章:

Vuestic 数据表格 使用demo
<template><br><div class"grid sm:grid-cols-3 gap-6 mb-6"><VaButton click"()>{for(const it in this.selectedItems){console.log(this.selectedItems);}}">参数设置</VaButton><VaButton>参数刷新</VaButt…...

考勤无忧,Zoho People助HR高效
云考勤系统提升数据准确性、无缝对接业务、节省成本、提高员工效率、保障安全。ZohoPeople作为云HRMS,集成考勤管理等功能,支持试用,助力企业高效管理。 一、使用云考勤管理系统,有哪些好处? 1、数据准确性得到保障 …...

已知一个法向量和一个点,求该平面的ModelCoefficients,并使用ProjectInliers将点云投影到该平面
#include <pcl/point_cloud.h> #include <pcl/point_types.h> #include <pcl/filters/project_inliers.h> #include <pcl/model_coefficients.h>// 假设法向量和一个点已知 float A 1.0; // 法向量的 x 分量 float B 0.0; // 法向量的 y 分量 floa…...

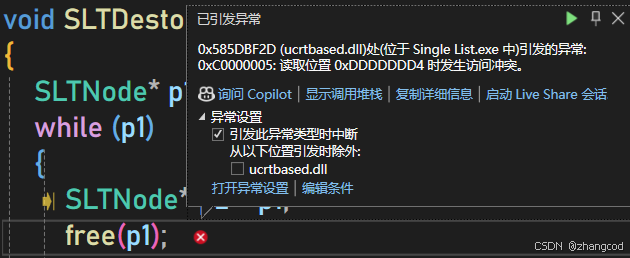
92.【C语言】数据结构之单向链表的查找,中间插入和删除,销毁
目录 1.链表的查找函数 2.链表的修改函数 3.链表的中间插入函数 1.在pos之前插入:SLTInsertBefore函数 1.借助头指针pphead 示意图 代码示例(写入SList.c) 头文件添加SLTInsertbefore的声明 main.c的部分代码改为 1.测试中间插入 2.测试头部插入 3.测试pos为NULL的…...

WPF+MVVM案例实战(七)- 系统初始化界面字体描边效果实现
文章目录 1、案例效果展示2、项目准备3、功能实现1、资源获取2、界面代码3、后台代码4 源代码获取1、案例效果展示 2、项目准备 打开项目 Wpf_Examples,新建系统初始化界面 WelcomeWindow.xmal,如下所示: 3、功能实现 1、资源获取 案例中使用的CSDN文字为路径文字,从字体…...

基于 C# 的 AI 算法测试方法
基于 C# 的 AI 算法测试方法 在当今人工智能蓬勃发展的时代,AI 算法的质量和可靠性至关重要。对于使用 C# 开发的 AI 算法,我们需要一套有效的测试方法来确保其性能、准确性和稳定性。本文将详细探讨基于 C# 的 AI 算法测试方法,帮助开发者更…...

Find My画框|苹果Find My技术与画框结合,智能防丢,全球定位
画框通常用于保护和固定艺术品,尤其是绘画作品。它是一种可以展示艺术品的框架,用于保护艺术品免受损坏或污染。艺术品被放置在画框内,可以避免受到空气、尘土和其他外部因素的损害。同时,画框还可以增强艺术品的展示效果…...

布谷语音源码服务器搭建环境及配置流程
布谷语音源码部署环境安装要求(只有在相同的环境下才更容易避免一些不必要的麻烦):●安装Center OS 7.9,我们自己的服务器使用的是7.9建议相同系统,非强制●安装宝塔环境(强烈推荐使用)●安装软…...

算法|牛客网华为机试21-30C++
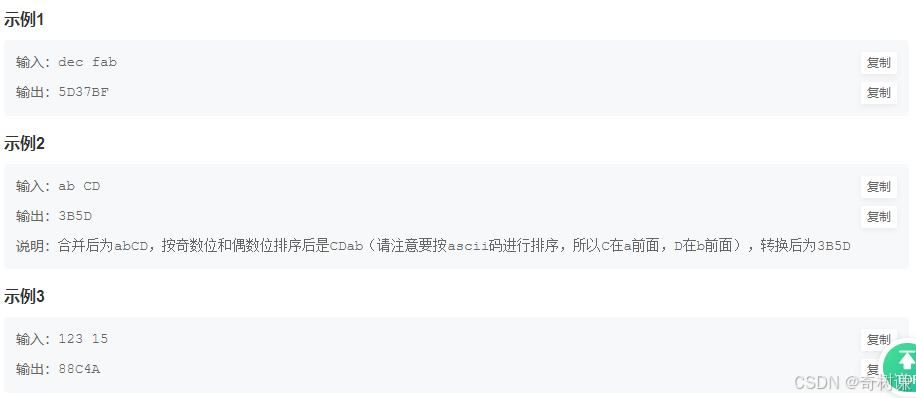
牛客网华为机试 上篇:算法|牛客网华为机试10-20C 文章目录 HJ21 简单密码HJ22 汽水瓶HJ23 删除字符串中出现次数最少的字符HJ24 合唱队HJ25 数据分类处理HJ26 字符串排序HJ27 查找兄弟单词HJ28 素数伴侣HJ29 字符串加解密HJ30 字符串合并处理 HJ21 简单密码 题目描…...

Tomcat servlet response关于中文乱码的经验
前言 最近修改老项目项目,使用zuul网关返回的中文内容乱码了,如果使用GBK或者GB2312编码确正常显示,稍微实验了一下,发现里面很多细节,毕竟Springboot对我们做了很多事情,而且当我们使用不同的模式会出现很…...

WebGIS开发丨从入门到进阶,全系列课程分享
WebGIS开发所需的技能 1.前端技能:Html、CSS、 Javascript、WebAPLs、Vue 2.二维技能:WebGIS基础理论及开发、MapGIS二次开发Openlayers、Leaflet、Mapbox 、Echarts、公共开发平台开发等 3.三维技能:Blender、Three.js、Cesium等 Web开发…...
)
C++ 模板专题 - 标签分派(Tag Dispatching)
一:概述: 在 C 中,Tag Dispatching 是一种编程技巧,主要用于在编译期根据不同的类型或特征选择不同的函数重载或代码分支。Tag Dispatching 借助类型标签(tags)进行函数调度,用于在模板中实现编译期的静态分…...

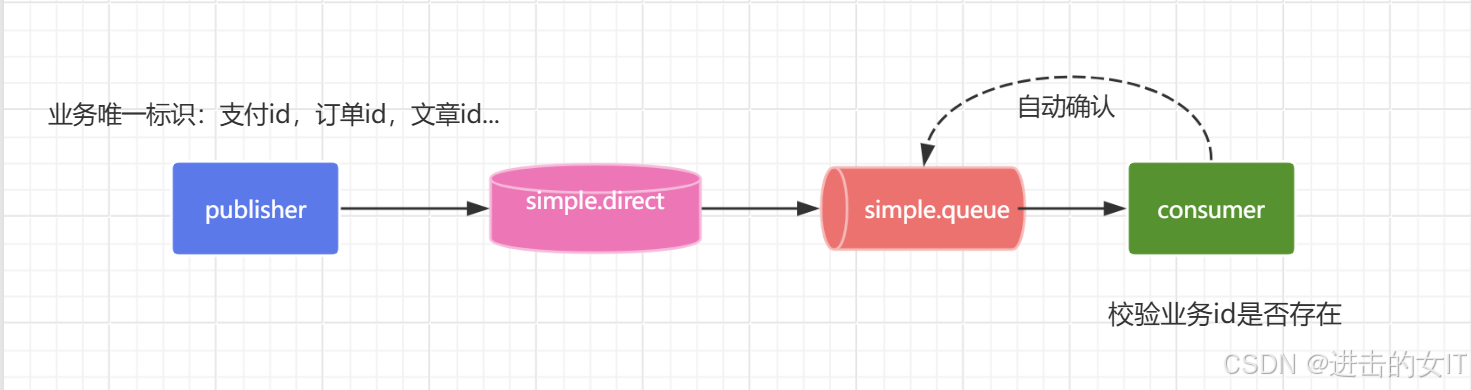
如何解决RabbitMQ消息的重复消费问题
什么情况下会导致消息的重复消费——在消费者还没成功发送自动确认机制时发生: 网络抖动消费者挂了 解决方案 每条消息设置一个唯一的标识id幂等方案:【Redis分布式锁、数据库锁(悲观锁、乐观锁)】 面试官:如何解决…...

Java调用chatgpt
目前openai的chatgpt在国内使用有一定难度,不过国内的大模型在大部分情况下已经不弱于chatgpt,而且还更便宜,又能解决国内最敏感的内容安全问题。本文后续以spring ai调用国内chatgpt厂商实现为例,讲解怎么构建一个java调用chatgp…...

将你的 Kibana Dev Console 请求导出到 Python 和 JavaScript 代码
作者:来自 Elastic Miguel Grinberg Kibana Dev Console 现在提供将请求导出到可立即集成到你的应用程序中的 Python 和 JavaScript 代码的选项。 你使用过 Kibana 开发控制台吗?这是一个非常棒的原型设计工具,可让你以交互方式构建和测试 El…...

成都世运会志愿者招募报名流程及证件照制作方法
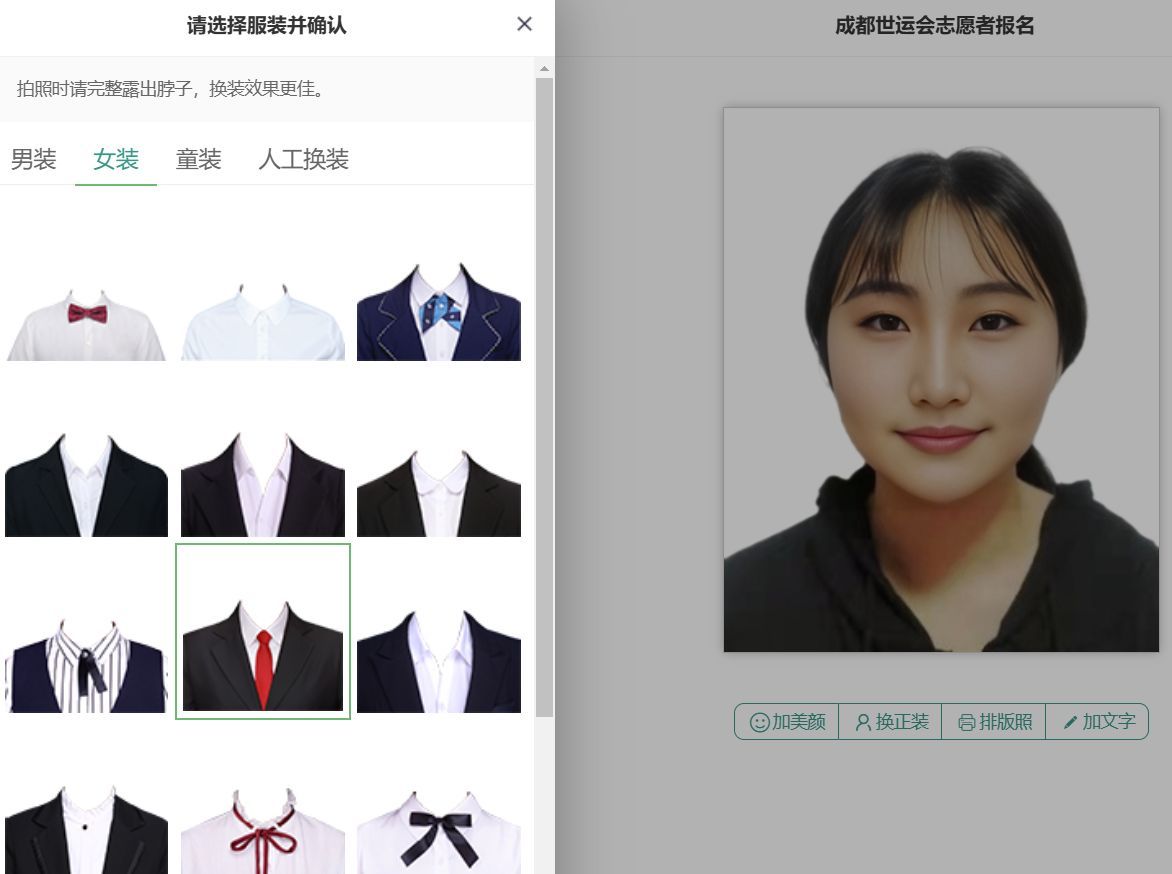
成都世运会志愿者招募正在如火如荼地进行中,许多热心公益的青年们纷纷报名参与。本文将详细介绍如何通过官方渠道报名,并使用手机来自行制作符合要求的4:5比例的白底证件照。 一、志愿者报名流程概述首先,报名成都世运会志愿者需要通过官方指…...

大数据技术的前景如何?
在当今数字化迅猛发展的时代,大数据技术的前景显得尤为广阔。随着数据量的激增,如何有效利用这些数据成为了各行各业关注的焦点。未来五年,大数据技术的发展趋势可以从市场规模、技术融合、行业应用和政策支持等多个方面进行深入分析。 1. 市…...

LLM | 论文精读 | 基于大型语言模型的自主代理综述
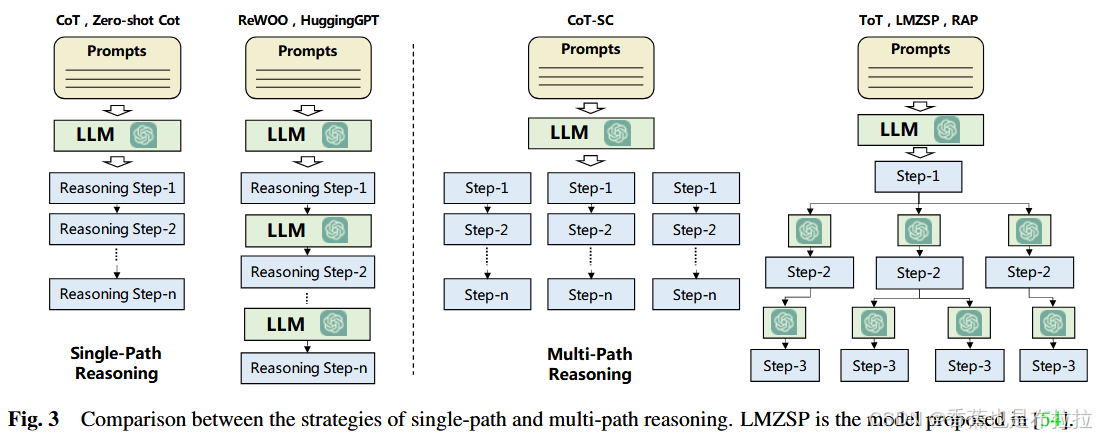
论文标题:A Survey on Large Language Model based Autonomous Agents 作者:Lei Wang, Chen Ma, Xueyang Feng, 等 期刊:Frontiers of Computer Science, 2024 DOI:10.1007/s11704-024-40231-1 一、引言 自主代理(…...

详解Redis相关缓存问题
目录 缓存更新策略 定期⽣成 实时⽣成 缓存淘汰策略 Redis内置缓存淘汰策略 缓存预热 缓存穿透 缓存雪崩 缓存击穿 缓存更新策略 定期⽣成 每隔⼀定的周期(⽐如⼀天/⼀周/⼀个⽉), 对于访问的数据频次进⾏统计. 挑选出访问频次最⾼的前 %N的数据. 实时⽣成 先给缓存…...

ubuntu 24 (wayland)如何实现无显示器远程桌面
ubuntu 24默认采用的是wayland而非x11,查过文档vnc对wayland的支持不是很好,折腾了好久,弄了一个如下的方案供参考: 硬件条件 需要一个显卡欺骗器或者可以接HDMI口作为视频信号源输出的设备。 将ubuntu的主机的HDMI输出接到该硬…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
