[面试题]ES6 Javascript
-
ES6 箭头函数和普通函数有什么区别?

1)定义方式:箭头函数使用箭头(=>)语法,省略了 function 关键字。
2)参数处理:如果只有一个参数,箭头函数可以省略括号。
3)函数体:如果函数体只有一条语句,箭头函数可以省略花括号和 return 关键字
4)箭头函数没有自己的 this 对象,而是从其作用域链的上一层继承 this。箭头函数中 this 的指向在它被定义的时候就已经确定了。
5)箭头函数的 this 指向不能通过 call、apply、bind 等方法改变
6)箭头函数不可以当作构造函数,不可以对箭头函数使用 new 命令
7)其他特性:箭头函数没有自己的 arguments对象,没有原型 prototype,不能用作 Generator 函数,不能使用 yeild 关键字,没有 super.
-
ES6 箭头函数能当构造函数吗?
不能。箭头函数没有自己的 this 对象,没有 argument、caller、prototype 属性,且无法通过 new 关键字调用。



-
ES6 有哪些新特性?

1)let和 const:具有块级作用域,let 用来声明变量可重新赋值,const 用来声明常量不可再次赋值。
2)箭头函数:新的函数声明方式,语法简洁。
3)模版字符串:字符串插值功能,可定义多行字符串。"hello,${name}"
4)解构赋值:是一种 JavaScript 表达式,它允许从数组或对象中提取属性或值,并将这些值赋给其他变量{a,b}={name:"a",age:11} [a,b]=[1,2]
5)默认参数:函数参数可设置默认值。(name="default")=>"hello,${name}"
6)扩展运算符:可以将数组展开为逗号分隔的参数序列,或者合并多个对象或数组。...
7)类与模块:通过 class 关键字定义类,使用 import 和 export 来导入和导出模块.
8)Promise:用于处理异步操作。
9)Symbol和迭代器:提供了一种新的原始数据类型和自定义迭代行为的方式,
10)新的数据结构:Map[key-value]、Set[去重]。
11)其他:对象属性简写,属性和方法简写,提升了JavaScript 的编码效率和可读性。
-
ES6 新增的 Symbol 基础数据类型有什么作用?
1)用作对象属性名:可以确保属性名称的唯一性。
2)防止属性冲突:可以避免在不同模块不同库之间发生属性命名冲突。
3)内置 Symbol:ES6 提供了一些内置的Symbol,如 symbol.iterator、symbol.match 等。
4)全局注册表:用 symbo1.for()方法创建的 Symbol会被放入一个全局注册表中。通过 symb1.keyFor()可以在注册表中检测值是否存在。
5)迭代器和生成器:Symbol可以用于自定义对象的迭代行为,如: symbo1.iterator 方法,可以使对象可迭代。
let mySymbol = Symbol('mySymbol');
let obj = {[mySymbol]: 'value'
};
console.log(obj[mySymbol]); // 'value'
--------------------------------------------
let mySymbol = Symbol('hidden');
let obj = {[mySymbol]: 'hiddenValue',visible: 'visibleValue'
};console.log(Object.keys(obj)); // ['visible']
console.log(Object.getOwnPropertySymbols(obj)); // [Symbol(hidden)]




在JavaScript中,对象属性名都是字符串类型。如果两个不同的对象使用相同的属性名,就会出现冲突,导致代码出现意想不到的问题。为了避免这种情况,ECMAScript6(ES6)引入了Symbol类型,用于表示独一无二的标识符。Symbol是一种原始数据类型,它的值是唯一的且不可变。
Symbol类型的特点
- 唯一性:每个Symbol值都是唯一的,无法通过简单的值比较相等。
- 不可变性:Symbol值一旦创建,就不能被修改。
- 属性标识符:Symbol类型的值可以作为对象属性的标识符(key)。
Symbol类型的常用场景和示例
- 创建唯一的对象属性
Symbol可以用作对象的属性键,以创建唯一的属性名,避免命名冲突。
const symbolKey = Symbol('myKey'); const obj = {}; obj[symbolKey] = 'value'; console.log(obj[symbolKey]); // 输出 'value'
- 防止属性名冲突
在开发第三方插件或框架时,使用Symbol可以避免因为添加了同名的属性或方法而覆盖掉框架中原有的属性或方法。
const firstName = Symbol("firstName"); const person = { [firstName]:"John", lastName:"Doe" }; console.log(person[firstName]); // 输出: "John"
- 创建私有属性
虽然Symbol不能实现真正的私有变量效果,但可以作为对象属性的键名,这些属性对于常规的对象遍历和操作是不可见的。
const _private = Symbol('private'); class MyClass { constructor() { this[_private] = 'private value'; } getPrivateValue() { return this[_private]; } } const instance = new MyClass(); console.log(instance.getPrivateValue()); // 输出 'private value' console.log(instance._private); // 输出 undefined
- 定义常量
使用Symbol可以定义一些常量,这些常量具有唯一性,不会被意外修改或覆盖。
const TYPE_OBJ = { TYPE1: Symbol(), TYPE2: Symbol() }; function checkType(obj) { switch(obj) { case TYPE_OBJ.TYPE1: console.log('type1'); break; case TYPE_OBJ.TYPE2: console.log('type2'); break; } } checkType(TYPE_OBJ.TYPE1); // 输出 'type1'
- 使用内置的Symbol常量
JavaScript中有一些内置的Symbol常量,例如
Symbol.iterator、Symbol.toPrimitive等,它们可以用来修改对象的默认行为。const myObj = { [Symbol.toPrimitive](hint) { if (hint === 'number') { return 42; } if (hint === 'string') { return 'forty-two'; } return 'default'; } }; console.log(myObj + 1); // 输出 43 console.log(String(myObj)); // 输出 'forty-two' console.log(Number(myObj)); // 输出 42总结
Symbol是ES6中新增的一种基本数据类型,用于表示独一无二的标识符。它具有唯一性、不可变性和作为属性标识符的特性。通过使用Symbol,可以避免对象属性名的冲突,创建私有属性,定义常量以及实现各种标识符相关的功能。Symbol类型在许多库和框架中被广泛应用,是JavaScript中一个重要的数据类型。
-
ES Module 与 CommonJS模块方案有什么异同?

- 使用语法:
- ES import/export CommonJS
- CommonJS:module.exports|exports /requrie
- 加载机制
- ES Modules 在编译时加载,采用异步加载模块方式,支持动态导入(按需加载导入模块),会更适合在浏览器环境中使用。
- Commnons 在运行时加载,采用同步加载模块方式,所以不支持动态导入;同步加载是等模块加载完毕后才会执行代码。这种加载方式通常在服务端使用,因为服务端文件都在本地,不会引起明显的延迟问题,但不适合客户端(如浏览器),因为会导致浏览器在等待模块下载和解析期间暂停执行。
- 运行环境
- ES Modules 是 ES6 引入的官方标准化模块系统,支持异步加载,被现代浏览器广泛支持,Node.js 现在也支持 ES Modules,CommonJS 主要用于 Node.js 环境。
- 变量作用域
- ES Modules 的顶层 this 是 undefined,因为 ESM 模块在严格模式下执行,并且每个模块都有自己的顶层作用域,模块内部的变量默认不会被全局共享。
- Commons 每个文件都是其模块的顶层作用域,因为 CJS不会使用严格模式,它们的导入导出基于对象的引用,所以可以共享模块内部的变量,
- 使用场景
- ES Modules 更话合现代JavaScnpt开发,因为 ESM 是Javascnpt官方的模块系统,现代浏览器原生支持,支持静态分析、异步加载、严格模式等特性,有利于前端代码拆分,以懒加载方式优化加载性能。
- ES Modules 更适合需要利用静态分析来进行 Tree shaking(树摇优化)优化的项目:Tree shaking,是一种只打包必要模块代码的方法,依赖于 ESM 的静态结构可以移除未被使用的代码。
- CommonJS 更适合 Node.js 服务端开发,模块加载是同步的,方便变量共享。
- 混合场景:当需要在同一个项目中混合使用两种模块系统时,可以通过设置Webpack或其他模块打包工具来处理。
-
如果 new 一个箭头函数会怎么样?
会报错,因为箭头函数设计上并不具备构造函数的特性,没有自己的 this 对象,没有 prototype 属性,所以 new 一个箭头函数会报错。

-
ES6 箭头函数的 **this **指向哪里?
- ES6 箭头函数的 this 指向定义它时所处上下文的对象的 this。
- 箭头函数的 this 指向是固定的,在函数定义时就确定了,之后不会再改变

-
说说 ES6 扩展运算符的作用及使用场景?
1)数组操作:合并数组、复制数组、将数组作为参数传递给函数等。
2)函数参数:将不定数量的参数收集为一个数组,或者将数组解构为函数的参数。3)对象操作:合并对象、创建新的对象副本
4)字符串操作:将字符串转换为字符数组,方便遍历和操作每个字符。



-
ES6 的 Proxy 可以实现什么功能?
ES6 的 Proxy 是一个强大的工具,可以用来创建虚拟化的对身通过自定义基本操作(如属性查找、赋值、枚举、函数调用等)的行为来实现各种高级功能。主要功能包括:
1)拦截和定义对象的基本操作,比如属性访问、赋值、删除函数调用等。
2)实现自定义的行为,比如数据验证、属性保护、自动填默认值等。
3)实现观察者模式,可以轻松实现对象的监听和变化追踪,
4)创建虚拟属性和方法,使得代码更灵活和动态。
5)代理外部接口,可以将 API调用封装为本地对象的属性订问操作。




-
什么是 ES6 的数组解构和对象解构?
这些功能让我们能够直接从数组或对象中提取值并赋予变量,从而减少代码冗长度和提升可读性。数组解构允许你按顺序获取数组中的元素,而对象解构让你可以直接获取对象中的属性值。


-
ES6 中,如何提取深度嵌套的对象中的指定属性?



-
说说你对 ES6 中 rest 参数的理解?
rest参数是ES6 中新增的一项语法,用于表示不确定数量的参数。我们可以在函数定义中使用rest参数,将传入的多个参数包装成一个数组。通过 rest参数,我们可以方便地处理不定数量的函数参数,而不需要使用复杂的技巧。在函数参数列表中,rest 参数必须是最后一个参数,并且只能有一个。



-
什么是 ES6 新增的模板语法?


-
ES6 新增了哪些字符串处理函数?
ES6 为 string对象添加了一些新的方法,以便于处理字符串数据,以下列举一些常用的:
- includes():是否包含另一个字符串。
- trim():去除字符串两端的空格。
- repeat():将原字符串重复 n次。
- replaceA11():将所有匹配的字符串替换为新字符串。
- split():根据指定的分隔符,将字符串分割成数组,并可指定返回的数组长度。
- slice():与 substring 类似,截取指定位置的字符串,具体区别看扩展。
- substring():与 slice 类似,都是用来截取字符串,具体区别看扩展。
- startswith():判断是否以某个字符串开头;endswith():是否以某个字符串结尾。
- charAt()获取指定索引的字符
- charCodeAt()获取字符编码
相关文章:

[面试题]ES6 Javascript
ES6 箭头函数和普通函数有什么区别? 1)定义方式:箭头函数使用箭头(>)语法,省略了 function 关键字。 2)参数处理:如果只有一个参数,箭头函数可以省略括号。 3)函数体:如果函数体只有一条语句,箭头函数可以省略花括号和 return 关键字 4)…...

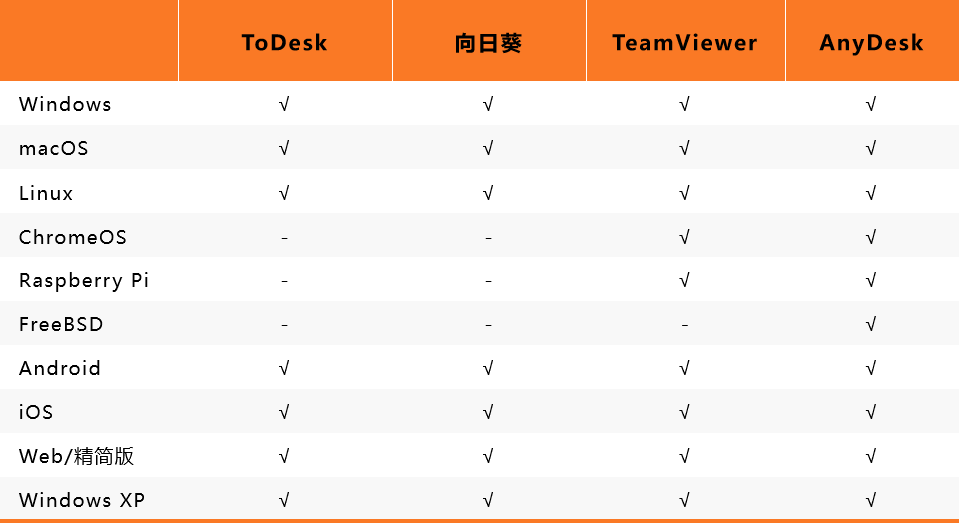
四款国内外远程桌面软件横测:ToDesk、向日葵、TeamViewer、AnyDesk
前言 远程桌面软件对于职场人来说并不陌生,可以说是必备的办公软件之一。在经历过新冠疫情后,大家对于远程办公的认识越来越深入,也就在这段期间,远程桌面软件大范围的应用起来,真正走进大众视野并融入我们的工作和生…...

解决电脑突然没有声音
问题描述:电脑突然没有声音了,最近没有怎么动过系统,没有安装或者卸载过什么软件,也没有安装或者卸载过驱动程序,怎么就没有声音了呢? 问题分析:仔细观察,虽然音量按钮那边看不到什…...

ZFX数字股票全球品牌战略新闻发布会在香港盛大举行
香港,2024年10月26日 —— 在香港这座东方之珠,ZFX集团今日在港岛 海逸君绰酒店隆重举办了“ZFX数字股票全球品牌战略新闻发布会暨世界佳 丽群星闪耀香港见面会”。作为全球数字金融领域的一次盛会,本次活动不 仅展示了ZFX集团在数字资产交易…...

vue中elementUI的el-select下拉框的层级太高修改设置!
项目场景: 项目中遇到一个问题,下拉框选择之后弹出一个弹出框选择数据再关闭。 问题就出在,我打开下拉框后再弹出弹出框,弹出框的 z-index 层级没有 select 的层级高,导致我弹框弹出了几个下拉框还在弹出框上面显示着…...

测试员最佳跳槽频率是多少?进来看看你是不是符合
最近笔者刷到一则消息,一位测试员在某乎上分享,从月薪5K到如今的20K,他总共跳了10次槽,其中还经历过两次劳动申诉,拿到了大几万的赔偿,被同事们称为“职场碰瓷人”。 虽说这种依靠跳槽式的挣钱法相当奇葩&…...

【数字信号处理】
https://www.bilibili.com/video/BV1B4421U79k/ 文章目录 1-绪论11-FFT1-绪论 1- Preliminery 引言 信号的概念,离散时间时域,频域2- 获得数字信号 采样,对信号的一种表达方式,是DSP的基础A/D,D/A 数字都是人造的,两个桥梁将现实和人造连接3-如何处理数字信号 两个工具:…...

Docker | 校园网上docker pull或者docker run失败的一种解决方法
场景 需要从仓库拉取镜像 无论使用命令docker pull 还是 docker run 但是总是显示如下的错误: 解决方法 查看虚拟机网络连接方式 Linux上检查校园网是否登录 有界面 无界面 只是命令行操作的Linux 关于Linux服务器端更新命令apt update没有效果问题总结(校园网认证)...

实现Java后端的图形验证码和行为验证码
登录添加图形验证码: 在 Java 中,我们可以使用一些图形处理库(如 java.awt 和 javax.imageio)生成图形验证码,并将验证码文本存储在会话(session)中以供验证。下面是一个完整的实现步骤&#x…...

事务的原理、MVCC的原理
事务特性 数据库事务具有以下四个基本特性,通常被称为 ACID 特性: 原子性(Atomicity):事务被视为不可分割的最小工作单元,要么全部执行成功,要么全部失败回滚。这意味着如果事务执行过程中发生…...

Golang反射原理
Golang反射原理 Go语言中的反射机制是通过标准库中的reflect包实现的。反射允许程序在运行时检查变量的类型和值,甚至可以修改变量的值。以下是反射的基本原理和使用方法: 基本原理 类型和种类: 反射中的类型信息通过reflect.Type表示&…...

MATLAB计算朗格朗日函数
1. 朗格朗日函数介绍 朗格朗日函数(Lagrange function)通常用于优化问题,尤其是带有约束的优化问题。其一般形式为: 其中: f(x) 是目标函数。 是约束条件。 是拉格朗日乘子。 为了编写一个MATLAB代码来计算和绘制…...

嵌入式linux跨平台基于mongoose的TCP C++类的源码
嵌入式linux开发中,需要使用http服务器时,mongoose是个很好的选择,linux,win双平台都支持,代码全开放,简单明了,我非常喜欢这种尽在撑控中的感觉(关于mongoose实现一个小型的http服务…...

入驻商家必看:如何在TikTok实现多店铺高效上货及运营?
TikTok作为跨境电商平台之一,越来越多人进入其电商赛道——TikTok Shop,运营者想要长远发展,了解平台的政策动向并进行调整店铺至关重要。本文整理了TikTok Shop降低入驻门槛的资讯,并为广大TikTok电商运营者提供实用、有效的开店…...

spring-boot-starter-data-redis
一、几个依赖的关系 在spring与redis整合时有下面几种: spring-boot-starter-data-redis spring-boot-starter-redis spring-data-redis 其中,spring-boot-starter-data-redis和spring-boot-starter-redis中都包含有spring-data-redis, 现在…...

科研绘图神器:机制图、模式图有哪些好用的工具推荐?
我是娜姐 迪娜学姐 ,一个SCI医学期刊编辑,探索用AI工具提效论文写作和发表。 最近不少学员在问科研绘图相关的问题。前面娜姐介绍过AI辅助绘图的方法和思路: 顶刊的图文摘要Graphical Abstract,如何巧用AI绘制? 目前…...

DIFFUSIONSAT: A GENERATIVE FOUNDATION MODEL FOR SATELLITE IMAGERY(2024-ICLR)
论文:DIFFUSIONSAT: A GENERATIVE FOUNDATION MODEL FOR SATELLITE IMAGERY(2024-ICLR) 习惯用飞书做笔记了,大家见谅 Diffusionsat:卫星图像生成基础模型...

文件中台与安全:集成方案的探索与实践
在企业数字化转型加速的今天,文件中台已成为支撑数据共享与高效协作的关键基础设施。然而,随着企业文件需求的增多和内容复杂性的提升,文件的安全问题也日益突显。如何在构建强大文件中台的同时,保障文件数据的安全性,…...

Redis 哨兵 总结
前言 相关系列 《Redis & 目录》《Redis & 哨兵 & 源码》《Redis & 哨兵 & 总结》《Redis & 哨兵 & 问题》 参考文献 《Redis的主从复制和哨兵机制详解》《Redis中的哨兵(Sentinel)》《【Redis实现系列】Sentinel自动故…...

Systemd 和 Systemctl命令详解
Systemd 和 Systemctl命令详解 在现代 Linux 系统中,systemd 是一种高度灵活且广泛应用的系统管理工具。它主要负责系统引导和进程管理,支持并行化启动服务,并提供高级的服务管理和依赖控制。systemctl 是 systemd 的核心命令行工具…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
)
Vue3学习(接口,泛型,自定义类型,v-for,props)
一,前言 继续学习 二,TS接口泛型自定义类型 1.接口 TypeScript 接口(Interface)是一种定义对象形状的强大工具,它可以描述对象必须包含的属性、方法和它们的类型。接口不会被编译成 JavaScript 代码,仅…...
