Uni-App-02

条件编译
条件编译概念
不同的运行平台终归有些专有的特性,无法实现跨平台完全兼容,例如:微信小程序导航栏右上角的关闭图标。
uni-app提供了一种“条件编译”机制,可以针对特定的平台编译执行特定的代码,否则不执行。
条件编译语法
语法如下:
| #ifdef H5 仅在H5平台下编译执行的代码 #endif |
|---|
| #ifdef H5 || APP || MP-WEIXIN 仅在H5和APP和微信小程序平台下编译执行的代码 #endif |
| #ifndef H5 仅在非H5平台下编译执行的代码 #endif |
说明:
①条件编译语句可以编写在template / style / script 等各类代码中。
②更多的条件编译平台可以参见手册:https://uniapp.dcloud.io/platform
条件编译示例
html中使用

js中使用

css中使用

项目开发准备
标准开发流程
大型项目的软件生命周期:
| 阶段名称 | 负责人 | 主要内容 | 主要产出 | |
|---|---|---|---|---|
| 1 | 可行性研究 | 产品经理、项目经理、项目设计师 | 技术、人员、时间、资金、投入产出比、政策法规、风俗、用户 | 《可行性研究报告》 |
| 2 | 需求分析 | 需求分析师 | 功能性需求点:要完成的功能 非功能性需求点:性能、安全、可用性 | 《需求规约》 《需求规格说明书》 |
| 3 | 概要设计 | 项目架构师 | 系统结构、网络、硬件、前端、后端、子系统、模块、技术选型 | 《概要设计说明书》 |
| 4 | 详细设计 | 项目设计师 | 页面体系、功能体系、组件、类、方法和属性、具体算法 | 《详细设计说明书》 |
| 5 | 开发实现 | UI设计师 前端工程师 后端工程师 | 出设计图、 编写前端页面、前后端联调 编写后端接口、前后端联调 | 《开发卷宗》 《开发日志》 |
| 6 | 测试 | 测试工程师 | 测试功能性需求、非功能性需求 | 《测试报告》 |
| 7 | 项目部署 | 项目实施工程师 | 布置网络环境、硬件设备、软件环境、项目部署 | 《项目实施报告》 |
| 8 | 维护阶段 | 系统运维工程师 | 监控系统性能、安全、小功能点维护 | 《项目运维日志》 |
小型项目的简化版流程:
| 阶段名称 | 负责人 | 主要内容 | 主要产出 | |
|---|---|---|---|---|
| 1 | 项目设计 | 项目架构师/设计师/产品经理 | 体系结构、前后端技术选型、子系统划分、模块化、功能点设计 | 《项目原型设计》 |
| 2 | UI设计 | UI/UE设计师 | 图标、图片、页面布局、用户交互反馈 | 《项目设计稿》 |
| 3 | 前端开发 | 前端开发工程师 | 编写页面、调用后台接口数据 | 《项目开发日志》 |
| 4 | 后端开发 | 后端开发工程师 | 编写数据库、开发后台接口、实现业务逻辑 | 《项目开发日志》 |
| 5 | 测试 | 测试工程师 | 手工测试、自动化测试各项功能、非功能 | 《测试报告》 |
| 6 | 部署实施 | 项目实施工程师 | 搭建软硬件环境、部署项目、监控性能 |
项目前端团队每日的工作流程:
| 人员 | 工作内容 |
|---|---|
| 项目创始人 | ①创建空白项目 ②创建所有必需的页面组件(pages),分配好路由词典 ③创建所有必需的公共组件(components),每个组件的功能说明完成 ④创建后台接口的封装模块,规定好每个方法的名称/参数/返回值 ⑤创建全局的样式变量、公共样式 ⑥把上述内容提交的项目仓库 |
| 项目组员 | ①早上:开晨会,讲解项目背景、目标任务,分解职责 ②上午:拉取项目仓库中的内容到本地仓库,开始一天的工作 ③晚上:把自己的工作成果提交公共仓库,下班回家 ④第二天早上:开晨会,汇总进度、目标任务,分解职责 ⑤第二天上午:从公共仓库拉取最新内容,开始一天的工作 … |
开发流程手册
配置uni.scss
uni.scss中配置了全局样式变量用于在其他页面中引用,便于统一管理
很多第三方组件也会使用此处的样式变量
/* 颜色变量 */
$zh-theme-color: #090; //智慧社区项目的主题色
$zh-theme-color-light: #6EDA0C; //主题色的浅色
$zh-theme-color-lighter: #7AC67A; //主题色的更浅色
$zh-theme-color-inverse: #CCCC99; //主题色的反色
$zh-theme-grey-dark:#000000; //主题灰的深色
$zh-theme-grey:#363636; //主题灰
$zh-theme-grey-light:#8A8A8A; //主题灰的浅色
$zh-theme-grey-lighter:#F2F2F2; //主题灰的更浅色/* 行为相关颜色 */
$uni-color-primary: #007aff; //TODO: 此值应该根据设计稿进行修改
$uni-color-success: #4cd964; //TODO: 此值应该根据设计稿进行修改
$uni-color-warning: #f0ad4e; //TODO: 此值应该根据设计稿进行修改
$uni-color-error: #dd524d; //TODO: 此值应该根据设计稿进行修改/* 文字基本颜色 */
// $uni-text-color:#333; //基本色
$uni-text-color: $zh-theme-grey; //基本色,#363636
$uni-text-color-inverse:#fff; //反色
// $uni-text-color-grey:#999; //辅助灰色,如加载更多的提示信息
$uni-text-color-grey:$zh-theme-grey-light; //辅助灰色,#8A8A8A
// $uni-text-color-placeholder: #808080;
$uni-text-color-placeholder: $zh-theme-grey-light; //#8A8A8A
$uni-text-color-disable:#c0c0c0;/* 背景颜色 */
$uni-bg-color:#ffffff;
// $uni-bg-color-grey:#f8f8f8;
$uni-bg-color-grey:$zh-theme-grey-lighter; //#f2f2f2
$uni-bg-color-hover:#f1f1f1; //点击状态颜色
$uni-bg-color-mask:rgba(0, 0, 0, 0.4); //遮罩颜色/* 边框颜色 */
$uni-border-color:#c8c7cc; //边框颜色
$uni-border: 1px solid $uni-border-color; //边框样式/* 尺寸变量 *//* 文字尺寸 */
$uni-font-size-sm:12px;
$uni-font-size-base:14px;
$uni-font-size-lg:16px; //注意:此处需要补全px/* 图片尺寸 */
$uni-img-size-sm:20px;
$uni-img-size-base:26px;
$uni-img-size-lg:40px;/* Border Radius */
$uni-border-radius-sm: 2px;
$uni-border-radius-base: 3px;
$uni-border-radius-lg: 6px;
$uni-border-radius-circle: 50%;/* 水平间距 */
$uni-spacing-row-sm: 5px; //横向间距-小号(small)
$uni-spacing-row-base: 10px; //横向间距-中等号
$uni-spacing-row-lg: 15px; //横向间距-大号(large)/* 垂直间距 */
$uni-spacing-col-sm: 4px; //纵向间距-小号
$uni-spacing-col-base: 8px; //纵向间距-中等号
$uni-spacing-col-lg: 12px; //纵向间距-大号/* 透明度 */
$uni-opacity-disabled: 0.3; // 组件禁用态的透明度/* 文章场景相关 */
$uni-color-title: #2C405A; // 文章标题颜色
$uni-font-size-title:20px;
$uni-color-subtitle: #555555; // 二级标题颜色
$uni-font-size-subtitle:26px;
$uni-color-paragraph: #3F536E; // 文章段落颜色
$uni-font-size-paragraph:15px;
配置全局样式App.vue
1、uni-app支持的尺寸单位:em、vw/vh、%、px、rpx
2、多个页面或组件共享的样式变量编写在 uni.scss;
3、多个页面或组件共享的样式编写在 App.vue;
4、uni-app中禁止使用 * { } 选择器 —— 小程序不支持;使用 :not(not){ } 来代替
5、uni-app中禁止使用 body { } 选择器 —— 小程序不支持;使用 page{ } 来代替
6、uni-app或所有的移动端应用中,推荐在容器上使用“弹性布局”
<!-- 注意:此处必须声明使用SCSS!!否则无法使用SCSS变量!! -->
<style lang="scss">/*每个页面共用的公共样式 *///选择所有的元素:not(not) {//提示:uni-app提供的内置组件默认都不带内外边距//简化盒子模型的计算方案,由默认的内容盒子改为边框盒子// box-sizing: content-box;//默认值,总宽度=margin+bordder+padding+widthbox-sizing: border-box; //总宽度=margin+width}//选择每个页面的根元素(用page代替body)page {background-color: $uni-bg-color-grey;}//选择所有的容器元素,都采用弹性布局view {//显示模式:弹性容器display: flex;//弹性容器中的子元素主轴方向:横向flex-direction: row;}//选择每个页面最外层的容器元素,弹性主轴改为纵向view.content {//弹性容器中子元素的排列主轴方向:纵向flex-direction: column;}
</style>
小程序、uni-app支持的全新尺寸单位:Responsive Pixel —— rpx,响应式像素数
因为不同的手机屏幕尺寸不同,如果做适配的话,传统的尺寸很麻烦;小程序引入了全新的尺寸单位,rpx —— 不论实际物理屏幕尺寸有多大,一律认为是750rpx
320px <=> 750rpx
360px <=> 750rpx
414px <=> 750rpx
这样一来,假设有个图片占屏幕宽度一半,width应该设定为 750rpx/2 = 375rpx
小测验:
有个按钮在360px的屏幕下,显示宽度是200px;如果转换为rpx的话,应该是多少?
360px 750rpx
-------- = -------- ? = 750*200/360 = 416.667
200px ?rpx
登录功能开发
状态栏开发
<!-- F1:手机系统状态栏设定 -->
<view class="status-bar" :style="{height: statusBarHeight+'px'}"></view>
<script>export default {data(){return {statusBarHeight: 0, //系统状态栏高度}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {}}
</script>
.status-bar {background-color: $zh-theme-color;width: 750rpx; //宽度占满一整行//height: 30rpx; //高度:临时position: fixed; //固定定位
}
logo图片开发
①默认image的尺寸都是320px*240px,不论原始尺寸
②默认情况下,修改图片的宽度,高度不会自动等比例缩放
③可以指定mode=“widthFix”,实现“宽度固定,高度自动等比例缩放”
<!-- F2:LOGO -->
<!-- mode:图片的缩放模式 widthFix:宽度使用指定的固定值,高度自动等比例缩放 -->
<image src="../../static/img/logo.png" class="logo" mode="widthFix"/>
.logo {width: 450rpx;// height: 450rpx;// block或inline-block使用左右margin:auto实现水平居中margin: $uni-spacing-col-lg*6 auto 0;
}
手机号输入框开发
input:输入框组件,注意:它的属性与HTML5中的input是不一样的
例如:type="text/number/digit/idcard"指定的是弹出来的键盘类型
uni-icons
扩展组件,代表图标的组件,需要提前安装
内置了大量图标可以直接使用
<!-- F3:手机号码输入框组 -->
<!-- 提示:真正的App开发中,input就是没有初始样式的,都需要自己指定 -->
<view class="input-group"><input class="input" placeholder="请输入手机号"/><uni-icons class="icon left" type="phone-filled" size="25px" color="#090"/><uni-icons class="icon right" type="clear" size="22px" color="#1296DB"/>
</view>
.input-group {position: relative;margin: $uni-spacing-col-lg*3 $uni-spacing-row-lg 0;//弹性容器中的子元素在交叉轴上居中对齐align-items: center;.input {font-size: $uni-font-size-base;border: 1px solid $zh-theme-color;border-radius: $uni-border-radius-base;width: 100%;padding: 0 $uni-spacing-row-base*3;height: $uni-font-size-lg*2.2; //注意:此处不能使用line-height}.icon {position: absolute;&.left { left:$uni-spacing-row-sm; }&.right { right:$uni-spacing-row-sm; }}
}
密码输入框开发
<!-- F4:密码输入框组 -->
<view class="input-group pwd-group"><input :password="hidePwd" class="input" placeholder="请输入密码"/><uni-icons class="icon left" type="locked-filled" size="25px" color="#090"/><uni-icons class="icon right" :type="hidePwd ? 'eye-slash-filled' : 'eye-filled'" @click="hidePwd = !hidePwd" size="22px" color="#8a8a8a"/>
</view>
export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {}}
</script>
.input-group {position: relative;margin: $uni-spacing-col-lg*3 $uni-spacing-row-lg 0;//弹性容器中的子元素在交叉轴上居中对齐align-items: center;&.pwd-group {margin-top: $uni-spacing-col-lg*2;}.input {font-size: $uni-font-size-base;border: 1px solid $zh-theme-color;border-radius: $uni-border-radius-base;width: 100%;padding: 0 $uni-spacing-row-base*3;height: $uni-font-size-lg*2.2; //注意:此处不能使用line-height}.icon {position: absolute;&.left { left:$uni-spacing-row-sm; }&.right { right:$uni-spacing-row-sm; }}
}
提交按钮开发
<!-- F5:提交按钮 -->
<button class="btn" @click="doLogin">登 录</button>
.btn {margin: $uni-spacing-col-lg*2.5 $uni-spacing-row-lg 0;background: $zh-theme-color;color: $uni-text-color-inverse;font-size: $uni-font-size-base;//SCSS函数:darken(颜色, 百分比),返回一个更深的颜色值//SCSS函数:lighten(颜色, 百分比),返回一个更浅的颜色值&:active {background-color: darken($zh-theme-color, 5%);}
}
找回密码开发
navigator:导航器,功能类似于HTML5中的超链接a
<!-- F6:找回密码 -->
<!-- 导航跳转/保留跳转 -->
<navigator class="find" open-type="navigate" url="/pages/feePay/feePay">找回密码</navigator>
<!-- 重定向跳转/销毁跳转 -->
<!-- <navigator class="find" open-type="redirect" url="/pages/feePay/feePay">找回密码2</navigator> -->
<!-- 切换页签页 -->
<!-- <navigator class="find" open-type="switchTab" url="/pages/my/my">找回密码3</navigator> -->
.find {text-align: center;color: $zh-theme-color;margin-top: $uni-spacing-col-lg*2;
}
媒体自适应(屏幕适配)
//针对高度小于500px的屏幕,减小顶部留白
@media screen and (max-height: 500px) {.logo {margin-top: $uni-spacing-col-lg;}
}
//针对高度大于700px的屏幕,增大顶部留白
@media screen and (min-height: 700px) {.logo {margin-top: $uni-spacing-col-lg*12;margin-bottom: $uni-spacing-col-lg*4;}
}
登录功能实现
接口参数 参考 <<智慧社区API说明书.docx>>
数据双向绑定获取电话号和密码
点击登录按钮,校验电话号密码
如果格式错误,弹出吐司提示
如果格式正确,发出Ajax请求登录用户
登录失败,弹出吐司提示
登录成功呢,跳转到主页
<!-- F3:手机号码输入框组 -->
<!-- 提示:真正的App开发中,input就是没有初始样式的,都需要自己指定 -->
<view class="input-group"><input v-model="phone" class="input" placeholder="请输入手机号"/><uni-icons class="icon left" type="phone-filled" size="25px" color="#090"/><uni-icons class="icon right" type="clear" size="22px" color="#1296DB"/>
</view>
<!-- F4:密码输入框组 -->
<view class="input-group pwd-group"><input v-model="pwd" :password="hidePwd" class="input" placeholder="请输入密码"/><uni-icons class="icon left" type="locked-filled" size="25px" color="#090"/><uni-icons class="icon right" :type="hidePwd ? 'eye-slash-filled' : 'eye-filled'" @click="hidePwd = !hidePwd" size="22px" color="#8a8a8a"/>
</view>
<script>export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证let url = "https://www.codeboy.com/zhsqapi/user/list"let [err, res] = await uni.request({url})if(err){console.log('异步请求失败!错误原因:'+err.errMsg)}else {console.log("请求成功!服务器返回响应消息主体: " + res.data)}//4.登录成功,提示“欢迎回来”,跳转到首页},}}
</script>
完整代码
<template><view class="content"><!-- F1:手机系统状态栏设定 --><view class="status-bar" :style="{height: statusBarHeight+'px'}"></view><!-- F2:LOGO --><!-- mode:图片的缩放模式 widthFix:宽度使用指定的固定值,高度自动等比例缩放 --><image src="../../static/img/logo.png" class="logo" mode="widthFix"/><!-- F3:手机号码输入框组 --><!-- 提示:真正的App开发中,input就是没有初始样式的,都需要自己指定 --><view class="input-group"><input v-model="phone" class="input" placeholder="请输入手机号"/><uni-icons class="icon left" type="phone-filled" size="25px" color="#090"/><uni-icons class="icon right" type="clear" size="22px" color="#1296DB"/></view><!-- F4:密码输入框组 --><view class="input-group pwd-group"><input v-model="pwd" :password="hidePwd" class="input" placeholder="请输入密码"/><uni-icons class="icon left" type="locked-filled" size="25px" color="#090"/><uni-icons class="icon right" :type="hidePwd ? 'eye-slash-filled' : 'eye-filled'" @click="hidePwd = !hidePwd" size="22px" color="#8a8a8a"/></view><!-- F5:提交按钮 --><button class="btn" @click="doLogin">登 录</button><!-- F6:找回密码 --><!-- 导航跳转/保留跳转 --><navigator class="find" open-type="navigate" url="/pages/feePay/feePay">找回密码</navigator><!-- 重定向跳转/销毁跳转 --><!-- <navigator class="find" open-type="redirect" url="/pages/feePay/feePay">找回密码2</navigator> --><!-- 切换页签页 --><!-- <navigator class="find" open-type="switchTab" url="/pages/my/my">找回密码3</navigator> --></view>
</template><script>import { userLogin } from '../../service/'export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证let url = "https://www.codeboy.com/zhsqapi/user/login"let [err, res] = await uni.request({ url,method: 'POST',//header: { 'Content-Type': 'application/json'},header: { }, //请求内容类型默认就是JSON格式//data: `{"phone":"${this.phone}", "pwd":"${this.pwd}"}`//JSON系列化:把普通的JS对象转换为JSON格式的字符串//data: JSON.stringify( {phone:this.phone, pwd:this.pwd})//uni.request方法会自动根据请求内容类型,把数据转换为需要的格式data: {phone:this.phone, pwd:this.pwd}})if(err){console.log('执行失败:', err);}else {console.log('异步请求成功:', res);}//4.登录成功,提示“欢迎回来”,跳转到首页if(data.code===2000){ //登录成功//弹出一个“吐司”对话框uni.showToast({title: '欢迎回来',icon: 'none', //图标:不要duration: 3000, //持续时间:3scomplete(){ //对话框成功关闭//跳转到“首页” —— 切换页签uni.switchTab({url:'/pages/index/index'})}})}else { //登录失败//弹出一个“模态”对话框uni.showModal({title: '错误',content: '登录失败!服务器返回消息:'+data.msg})}},}}
</script><style lang="scss" scoped>
.status-bar {background-color: $zh-theme-color;width: 750rpx; //宽度占满一整行//height: 30rpx; //高度:临时position: fixed; //固定定位
}
.logo {width: 450rpx;// height: 450rpx;// block或inline-block使用左右margin:auto实现水平居中margin: $uni-spacing-col-lg*6 auto 0;
}
//针对高度小于500px的屏幕,减小顶部留白
@media screen and (max-height: 500px) {.logo {margin-top: $uni-spacing-col-lg;}
}
//针对高度大于700px的屏幕,增大顶部留白
@media screen and (min-height: 700px) {.logo {margin-top: $uni-spacing-col-lg*12;margin-bottom: $uni-spacing-col-lg*4;}
}
.input-group {position: relative;margin: $uni-spacing-col-lg*3 $uni-spacing-row-lg 0;//弹性容器中的子元素在交叉轴上居中对齐align-items: center;&.pwd-group {margin-top: $uni-spacing-col-lg*2;}.input {font-size: $uni-font-size-base;border: 1px solid $zh-theme-color;border-radius: $uni-border-radius-base;width: 100%;padding: 0 $uni-spacing-row-base*3;height: $uni-font-size-lg*2.2; //注意:此处不能使用line-height}.icon {position: absolute;&.left { left:$uni-spacing-row-sm; }&.right { right:$uni-spacing-row-sm; }}
}
.btn {margin: $uni-spacing-col-lg*2.5 $uni-spacing-row-lg 0;background: $zh-theme-color;color: $uni-text-color-inverse;font-size: $uni-font-size-base;//SCSS函数:darken(颜色, 百分比),返回一个更深的颜色值//SCSS函数:lighten(颜色, 百分比),返回一个更浅的颜色值&:active {background-color: darken($zh-theme-color, 5%);}
}
.find {text-align: center;color: $zh-theme-color;margin-top: $uni-spacing-col-lg*2;
}
</style>
export let base = 'https://www.codeboy.com/zhsqapi/'
export let userLogin = async (phone, pwd)=>{//1.准备请求URLlet url = base + 'user/login'//console.log(url)//2.显示“加载中”提示框uni.showLoading({title: '用户登录中'})//3.发起异步请求消息let [err, res] = await uni.request({url,method: 'POST',data: {phone, pwd}})//4.隐藏“加载中”提示框uni.hideLoading()//5.返回响应消息主体return res.data
}
导航跳转方式
导航跳转
在访问历史栈中保存当前页面,再打开下一个页面
<navigator open-type="navigate" url="">
返回跳转
返回访问历史栈中的上一个页面
<navigator open-type="navigateBack">
重定向跳转/销毁跳转
不在历史栈中记录当前页面,直接跳转到下一个页面(无法返回)
<navigator open-type="redirect" url="">
切换页签跳转
查看指定页签页是否打开过,若有则再次显示;若无则打开并放到访问栈中
<navigator open-type="switchTab" url="">
重启跳转
销毁历史栈中的所有记录,重启应用,打开指定页面
<navigator open-type="reLaunch" url="">
提示信息
吐司提示
显示一个吐司对话框(不太严重,仅做提示)
uni.showToast({title: '标题',duration: 2000
});
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 提示的内容,长度与 icon 取值有关。 | |
| icon | String | 否 | 图标,有效值详见下方说明,默认:success。 | |
| image | String | 否 | 自定义图标的本地路径(app端暂不支持gif) | App、H5、微信小程序、百度小程序 |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false | App、微信小程序 |
| duration | Number | 否 | 提示的延迟时间,单位毫秒,默认:1500 | |
| position | String | 否 | 纯文本轻提示显示位置,填写有效值后只有 title 属性生效,且不支持通过 uni.hideToast 隐藏。有效值详见下方说明。 | App |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
icon 值说明
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| success | 显示成功图标,此时 title 文本在小程序平台最多显示 7 个汉字长度。 | 支付宝小程序无长度无限制 |
| error | 显示错误图标,此时 title 文本在小程序平台最多显示 7 个汉字长度。 | 支付宝小程序、快手小程序、字节小程序、百度小程序、京东小程序、QQ小程序不支持 |
| fail | 显示错误图标,此时 title 文本无长度显示。 | 支付宝小程序、字节小程序 |
| exception | 显示异常图标。此时 title 文本无长度显示。 | 支付宝小程序 |
| loading | 显示加载图标,此时 title 文本在小程序平台最多显示 7 个汉字长度。 | 支付宝小程序不支持 |
| none | 不显示图标,此时 title 文本在小程序最多可显示两行,App仅支持单行显示。 |
模态提示
显示一个模态对话框(很严重,必需用户做出选择)
uni.showModal({title: '提示',content: '这是一个模态弹窗',success: function (res) {if (res.confirm) {console.log('用户点击确定');} else if (res.cancel) {console.log('用户点击取消');}}
});
OBJECT参数说明
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 否 | 提示的标题 | |
| content | String | 否 | 提示的内容 | |
| showCancel | Boolean | 否 | 是否显示取消按钮,默认为 true | |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消" | |
| cancelColor | HexColor | 否 | 取消按钮的文字颜色,默认为"#000000" | H5、微信小程序、百度小程序、字节小程序(2.62.0+) |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定" | |
| confirmColor | HexColor | 否 | 确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#576B95",百度小程序平台默认为"#3c76ff" | H5、微信小程序、百度小程序、字节小程序(2.62.0+) |
| editable | Boolean | 否 | 是否显示输入框 | H5 (3.2.10+)、App (3.2.10+)、微信小程序 (2.17.1+)、字节小程序(2.62.0+) |
| placeholderText | String | 否 | 显示输入框时的提示文本 | H5 (3.2.10+)、App (3.2.10+)、微信小程序 (2.17.1+)、字节小程序(2.62.0+) |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success返回参数说明
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| confirm | Boolean | 为 true 时,表示用户点击了确定按钮 | |
| cancel | Boolean | 为 true 时,表示用户点击了取消(用于 Android 系统区分点击蒙层关闭还是点击取消按钮关闭) | |
| content | String | editable 为 true 时,用户输入的文本 | H5 (3.2.10+)、App (3.2.10+)、微信小程序 (2.17.1+)、字节小程序(2.62.0+) |
Ajax实现
uni.request(OBJECT)
发起网络请求。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | ||
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | App 3.3.7 以下不支持 ArrayBuffer 类型 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer | App、H5端会自动带上cookie,且H5端不可手动修改 | |
| method | String | 否 | GET | 有效值详见下方说明 | |
| timeout | Number | 否 | 60000 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序 |
| dataType | String | 否 | json | 如果设为 json,会尝试对返回的数据做一次 JSON.parse | |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer | 支付宝小程序不支持 |
| sslVerify | Boolean | 否 | true | 验证 ssl 证书 | 仅App安卓端支持(HBuilderX 2.3.3+),不支持离线打包 |
| withCredentials | Boolean | 否 | false | 跨域请求时是否携带凭证(cookies) | 仅H5支持(HBuilderX 2.6.15+) |
| firstIpv4 | Boolean | 否 | false | DNS解析时优先使用ipv4 | 仅 App-Android 支持 (HBuilderX 2.8.0+) |
| enableHttp2 | Boolean | 否 | false | 开启 http2 | 微信小程序 |
| enableQuic | Boolean | 否 | false | 开启 quic | 微信小程序 |
| enableCache | Boolean | 否 | false | 开启 cache | 微信小程序、字节跳动小程序 2.31.0+ |
| enableHttpDNS | Boolean | 否 | false | 是否开启 HttpDNS 服务。如开启,需要同时填入 httpDNSServiceId 。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 |
| httpDNSServiceId | String | 否 | HttpDNS 服务商 Id。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 | |
| enableChunked | Boolean | 否 | false | 开启 transfer-encoding chunked | 微信小程序 |
| forceCellularNetwork | Boolean | 否 | false | wifi下使用移动网络发送请求 | 微信小程序 |
| enableCookie | Boolean | 否 | false | 开启后可在headers中编辑cookie | 支付宝小程序 10.2.33+ |
| cloudCache | Object/Boolean | 否 | false | 是否开启云加速(详见云加速服务) | 百度小程序 3.310.11+ |
| defer | Boolean | 否 | false | 控制当前请求是否延时至首屏内容渲染后发送 | 百度小程序 3.310.11+ |
| success | Function | 否 | 收到开发者服务器成功返回的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
| cookies | Array.<string> | 开发者服务器返回的 cookies,格式为字符串数组 |
data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
- 对于
GET方法,会将数据转换为 query string。例如{ name: 'name', age: 18 }转换后的结果是name=name&age=18。 - 对于
POST方法且header['content-type']为application/json的数据,会进行 JSON 序列化。 - 对于
POST方法且header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换为 query string。
示例
uni.request({url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。data: {text: 'uni.request'},header: {'custom-header': 'hello' //自定义请求头信息},success: (res) => {console.log(res.data);this.text = 'request success';}
});
相关文章:

Uni-App-02
条件编译 条件编译概念 不同的运行平台终归有些专有的特性,无法实现跨平台完全兼容,例如:微信小程序导航栏右上角的关闭图标。 uni-app提供了一种“条件编译”机制,可以针对特定的平台编译执行特定的代码,否则不执行。…...

在做题中学习(72):最小栈
解法:pair<int,int>解决 思路:stack里存pair,push时,first存当前值,而每次push都要更新pair的second,使它成为更小值,最后的getmin,只用取top().second即可拿到最小值。 cla…...
详解软件设计中分库分表的几种实现以及应用示例
详解软件设计中分库分表的几种实现以及应用示例https://mp.weixin.qq.com/s?__bizMzkzMTY0Mjc0Ng&mid2247485108&idx1&sn8b3b803c120c163092c70fa65fe5541e&chksmc266aaa1f51123b7af4d7a3113fe7c25daa938a04ced949fb71a8b7773e861fb93d907435386#rd...

随着飞行汽车的亮相,在环保方面有什么保护措施吗
飞行汽车具备环保潜力,采用电动或混合动力系统减少污染,并拓展应用场景。多家企业布局,沃飞长空作为国内eVTOL(电动垂直起降航空器)研发的领先企业,在环保这一点做的非常到位,AE200采用纯电动力系统,零碳排放,静默飞行…...

docker安装、设置非sudo执行、卸载
安装 sudo snap install docker 设置docker非sudo执行 sudo groupadd docker sudo usermod -aG docker $USER newgrp docker sudo chown root:docker /var/run/docker.sock 卸载docker 1.删除docker及安装时自动安装的所有包 apt-get autoremove docker docker-ce docker-…...

WebSocket简单使用
1.WebSocket 简介 WebSocket 是一种网络通信协议,提供了在单个TCP连接上进行全双工通信的能力。这意味着客户端和服务器可以同时发送和接收数据,而不需要等待对方的回应。WebSocket 协议在2011年成为国际标准,并且被大多数现代浏览器所支持。…...

【FinalShell问题】FinalShell连接虚拟机超时问题
问题描述: 打开fianlshell连接之前设置好的SSH连接(Linux),结果连接不上,并出现提示:java.net.ConnectException: Connection timed out: connect,说明虚拟机连接超时。 问题解决:…...

Matplotlib可视化——三维图与莫比乌斯带可视化
实验名称 Matplotlib中的三维图绘制:莫比乌斯带的可视化 实验目标 三维的点和线三维轮廓图线框图和曲面图曲面三角形 举例:莫比乌斯带的可视化实验主要使用的Python库 名称版本简介Numpy1.19.5数组运算Matplotlib3.3.4数据可视化实验适用的对象 学习对象:本科学生、研究生…...

【PyCharm配置Conda的虚拟环境】
conda create了一个新的虚拟环境,想在PyCharm里面使用这个环境,但是怎么都添加不上。 解决办法,把conda executable选择为conda安装目录下的condabin下的conda.bat文件,成功!...

今日总结10.31
BIO、NIO 和 AIO 的区别 BIO(Blocking I/O,同步阻塞I/O)、NIO(Non-blocking I/O,同步非阻塞I/O)和AIO(Asynchronous I/O,异步非阻塞I/O)是Java中的三种不同的I/O模型&am…...

2024年【汽车修理工(高级)】考试题及汽车修理工(高级)最新解析
题库来源:安全生产模拟考试一点通公众号小程序 2024年【汽车修理工(高级)】考试题及汽车修理工(高级)最新解析,包含汽车修理工(高级)考试题答案和解析及汽车修理工(高级…...

17. 从尾到头打印链表
文章目录 QuestionIdeasCode Question 输入一个链表的头结点,按照 从尾到头 的顺序返回节点的值。 返回的结果用数组存储。 数据范围0≤链表长度 ≤1000。 样例 输入:[2, 3, 5] 返回:[5, 3, 2] Ideas 直接遍历链表,然后倒序…...

有没有噪音低的宠物空气净化器推荐?希喂、IAM性能PK
有一说一,随着清洁家电市场的不断发展,市面上的各种清洁家电品类也是越来越多,像是吸尘器、洗地机、扫地机等等这些产品估计大家都很熟悉了。 但!如果你家也跟我家一样也是养了几只猫猫狗狗,那你就会发现到࿰…...

EasyExcel文件导入与导出
EasyExcel是一个为了简化Excel操作而生的开源库,它可以帮助我们以简洁的代码完成Excel文件的导入和导出。 以下是使用EasyExcel进行文件导入和导出的示例代码: 导入(读取)Excel文件: import com.alibaba.excel.Easy…...

【成都新篇】龙信科技电子取证实验室,引领科技取证新时代
文章关键词:电子数据取证实验室、手机取证、介质取证、云取证、现场勘查、电子物证 在科技创新的浪潮中,龙信科技成都实验室以其卓越的电子数据取证服务,成为了中西部地区一颗璀璨的明珠。随着新址的搬迁,我们不仅扩大了业务范围…...

Android View
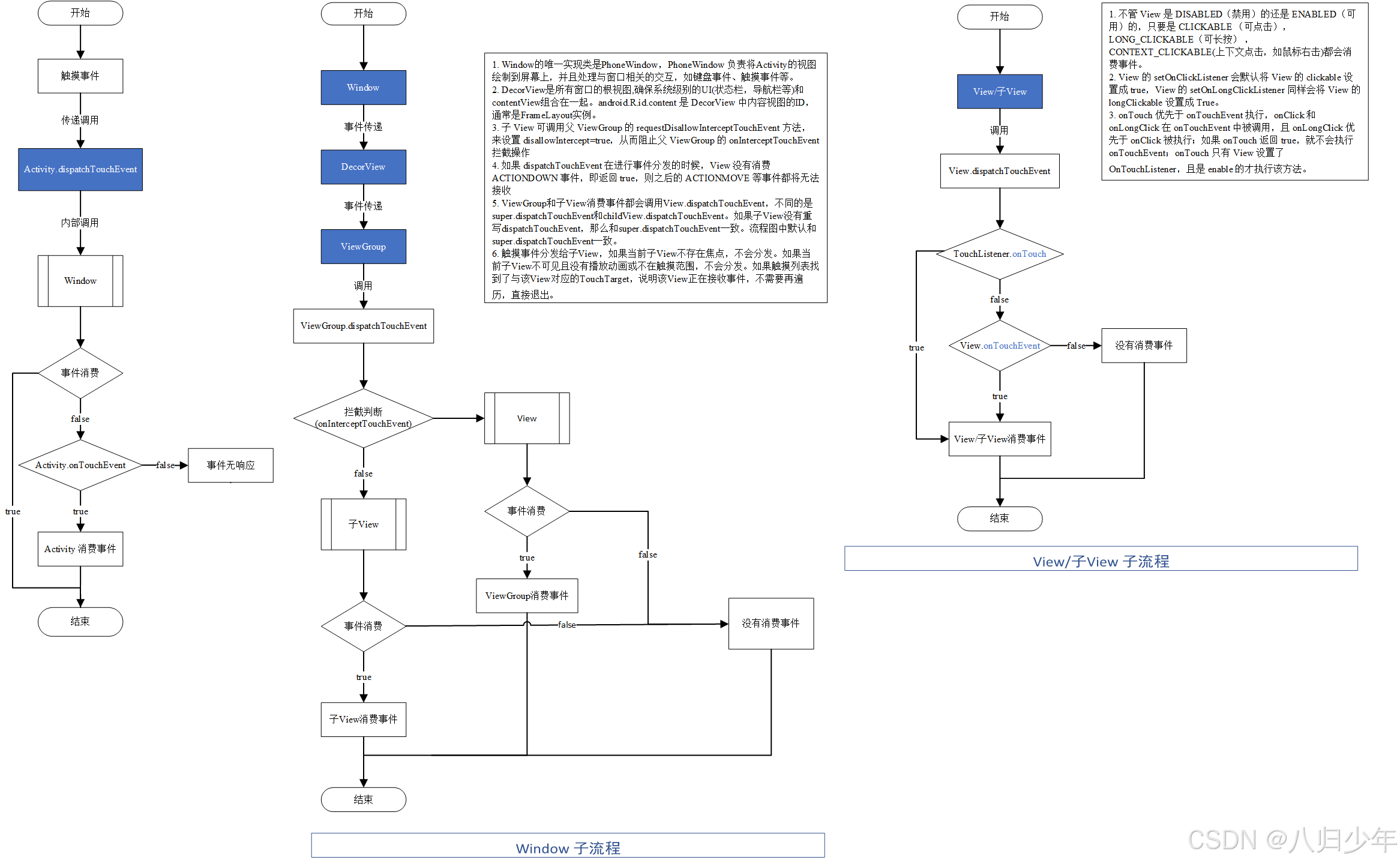
前面我们了解了Android四大组件的工作流程,Android中还存在一个和四大组件地位相同的概念:View,用于向用户页面展示内容。我们经常使用的TextView、Button、ImageView控件等都继承于它,也会自定义View实现自定义效果。View类源码内…...

从一到无穷大 #38:讨论 “Bazel 集成仅使用 Cmake 的依赖项目” 通用方法
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 文章目录 正文样例代码 正文 Bazel项目引用仅使用Cmake依赖项目,目前业界最为普遍…...

Python飞舞蝙蝠
目录 系列文章 写在前面 完整代码 代码分析 写在后面 系列文章 序号直达链接爱心系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python漂浮爱心代码7Python爱心光波代码…...

shodan搜索引擎——土豆片的网安之路
工作原理: 在服务器上部署了各种扫描器,如漏洞扫描器,硬件扫描器,目录扫描器等等,24小时不停的扫描,批量对IP地址扫描 优点:方便,很快得到最新扫描结果,漏洞信息 缺点…...

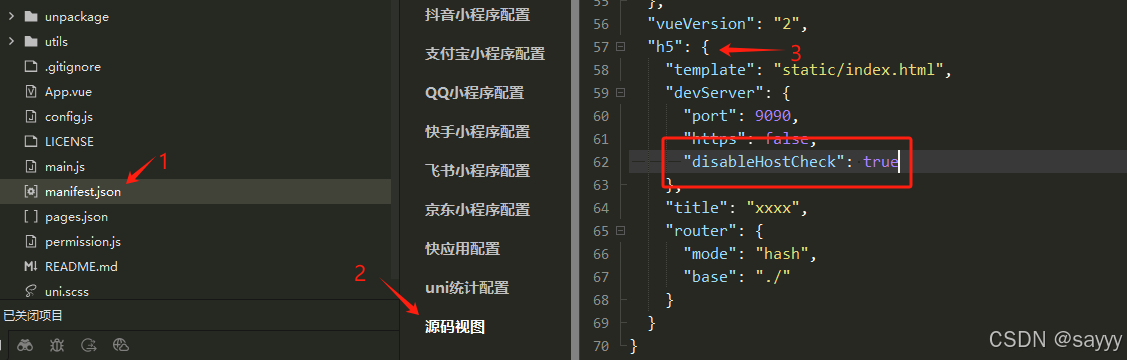
uniapp 报错Invalid Host header
前言 在本地使用 nginx 反向代理 uniapp 时,出现错误 Invalid Host header 错误原因 因项目对 hostname 进行检查,发现 hostname 不是预期的,所以,报错 Invalid Host header 。 解决办法 这样做是处于安全考虑。但࿰…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
