Vue.nextTick 使用指南:数据更新与 DOM 同步利器
前言
在使用 Vue.js 开发单页面应用时,我们常常需要在数据更新后执行一些操作,比如更新 DOM 或者进行一些依赖于最新数据的计算。这时候,Vue.nextTick 就显得尤为重要,本文将详细介绍 Vue.nextTick 的作用与使用方法。
什么是 Vue.nextTick?
简单来说,Vue.nextTick 是一个用于在下次 DOM 更新循环结束之后执行延迟回调的方法。它可以保证在数据变化引起的 DOM 更新完成后,再执行某个操作。这在需要确保 DOM 已经更新完毕之后再进行某些操作的场景下非常有用。
为什么需要 Vue.nextTick?
Vue.js 是一个响应式框架,当你更改组件的数据时,Vue 并不会立即更新 DOM,而是采用异步队列的方式。这样做的目的是为了提高性能,避免频繁的 DOM 操作。然而,有些时候我们需要在数据更新并且 DOM 更新之后执行某些操作,这时候如果直接操作 DOM,可能会出现数据和视图不一致的问题。
举个例子:
data () {return {message: 'Hello'}
},
methods: {updateMessage() {this.message = 'Hello, Vue!';console.log(this.$refs.messageDiv.textContent); // 可能会输出 'Hello' 而不是 'Hello, Vue!'}
}
在上面的代码中,我们更新了 message,但是由于 Vue 的异步更新机制,打印 this.$refs.messageDiv.textContent 可能不会得到我们期望的值。这时候,Vue.nextTick 就派上用场了。
Vue.nextTick 的用法
基本用法
Vue.nextTick(() => {// DOM 更新完成后执行的回调
});
在实例方法中,你也可以这样用:
this.$nextTick(() => {// DOM 更新完成后执行的回调
});
实践示例
让我们通过一个实际的示例来看看 Vue.nextTick 是如何工作的。
<div id="app"><div ref="messageDiv">{{ message }}</div><button @click="updateMessage">Update Message</button>
</div>new Vue({el: '#app',data() {return {message: 'Hello'}},methods: {updateMessage() {this.message = 'Hello, Vue!';this.$nextTick(() => {console.log(this.$refs.messageDiv.textContent); // 这次会输出 'Hello, Vue!'});}}
});
在这个示例中,当用户点击按钮时,会更新 message 的值。我们使用 this.$nextTick 确保在 DOM 更新完成之后,再去读取 this.$refs.messageDiv.textContent。这样我们就能保证获取到最新的 DOM 内容。
工作原理
为了更好地理解 Vue.nextTick 的作用和用法,我们有必要探讨一下其背后的工作原理。
异步队列与宏任务、微任务
在 JavaScript 中,事件循环(Event Loop)是一个重要的概念。事件循环负责管理执行代码、收集和处理事件以及执行队列中的子任务。任务可以分为两类:
- 宏任务(Macro Task):包括 setTimeout、setInterval、setImmediate、I/O 操作等。
- 微任务(Micro Task):包括 Promise.then、MutationObserver 等。
微任务的执行优先级高于宏任务。每次事件循环中,都会先执行完所有的微任务,然后再执行宏任务。
Vue.nextTick 的实现
Vue.nextTick 利用了微任务的原理,在当前 DOM 更新之后立即执行回调函数。内部实现上,Vue.nextTick 使用了 Promise 等多种方式来确保回调函数在 DOM 更新完成之后立即被执行。
以下是一个简化的 Vue.nextTick 实现示例:
function nextTick(cb) {if (typeof Promise !== 'undefined') {Promise.resolve().then(cb);} else if (typeof MutationObserver !== 'undefined') {const observer = new MutationObserver(cb);const textNode = document.createTextNode('1');observer.observe(textNode, { characterData: true });textNode.data = '2';} else {setTimeout(cb, 0);}
}
上面的代码展示了 Vue.nextTick 的核心思想:首先尝试使用 Promise(如果浏览器支持),如果不支持,则使用 MutationObserver,再不支持才退而求其次使用 setTimeout。
使用场景
1. 确保获取最新的 DOM 状态
在前面的示例中,我们已经看到如何使用 Vue.nextTick 确保获取最新的 DOM 状态。这个场景在复杂的组件交互中非常常见。
2. 在动画结束后执行操作
如果你在使用 Vue 动画或者过渡效果时,需要在动画结束后执行某些操作,Vue.nextTick 也能派上用场。
methods: {startAnimation() {this.isAnimating = true;this.$nextTick(() => {// 确保动画已经开始this.$refs.animatedElement.classList.add('start');});}
}
3. 更新依赖于 DOM 元素尺寸或位置的计算
有时候,我们需要在数据变更后,根据新状态下 DOM 元素的尺寸或位置进行一些计算。举个例子:
methods: {updateLayout() {this.someData = 'new value';this.$nextTick(() => {const elementHeight = this.$refs.specificElement.offsetHeight;this.calculateLayout(elementHeight);});},calculateLayout(height) {// 根据高度重新计算布局}
}
常见误区
尽管 Vue.nextTick 是一个非常有用的工具,但在实际使用中也存在一些常见的误区。了解这些误区可以帮助我们更高效地使用这个方法,避免一些不必要的错误。
误区一:误认为 Vue.nextTick 是立即执行的
很多开发者误认为 Vue.nextTick 会立即执行回调函数,其实不然。Vue.nextTick 是在 DOM 更新完成后才执行回调函数,虽然这个过程是异步的,但它并不是立即执行的。在实际使用中,我们需要考虑到这个延迟。
误区二:过度依赖 Vue.nextTick
虽然 Vue.nextTick 能解决很多 DOM 更新后的操作问题,但过度依赖它可能会导致代码可读性降低和性能问题。我们应该尽量减少对 Vue.nextTick 的依赖,合理规划数据和 DOM 更新的时机。
误区三:混淆 this.$nextTick 与 Vue.nextTick
this.$nextTick 是 Vue 实例方法,而 Vue.nextTick 是全局方法。虽然它们的功能是一样的,但使用场景有所不同。在组件内部,我们通常使用 this.$nextTick,而在全局或者非组件环境中,我们使用 Vue.nextTick。
实用技巧
技巧一:批量更新与 nextTick
当你需要进行一系列状态更新时,利用 nextTick 可以确保这些更新在同一个 DOM 更新周期内完成,从而提高性能。
methods: {batchUpdate() {this.data1 = 'value1';this.data2 = 'value2';this.data3 = 'value3';this.$nextTick(() => {console.log('DOM 更新已完成');});}
}
技巧二:与 Vue 生态系统其他工具配合使用
Vue.nextTick 可以与 Vue Router、Vuex 等其他 Vue 生态系统工具配合使用,确保在状态变化或者路由跳转后,DOM 已经更新完毕。
methods: {navigateAndFocus() {this.$router.push('/new-route');this.$nextTick(() => {this.$refs.newElement.focus();});}
}
技巧三:调试辅助
在开发过程中,我们可以利用 Vue.nextTick 来帮助调试,确保我们在正确的时机获取到最新的 DOM 状态。
methods: {debugUpdate() {this.someData = 'updated value';this.$nextTick(() => {console.log('Current DOM:', this.$refs.debugElement.innerHTML);});}
}
总结
Vue.nextTick 是 Vue.js 中一个重要且实用的工具,它帮助我们在数据和 DOM 更新之间架起了桥梁。它在确保数据更新与 DOM 更新同步方面提供了强有力的支持。通过理解其工作原理以及正确使用 Vue.nextTick,开发者可以避免许多常见的陷阱和错误,从而提升代码的可靠性和性能。
相关文章:

Vue.nextTick 使用指南:数据更新与 DOM 同步利器
前言 在使用 Vue.js 开发单页面应用时,我们常常需要在数据更新后执行一些操作,比如更新 DOM 或者进行一些依赖于最新数据的计算。这时候,Vue.nextTick 就显得尤为重要,本文将详细介绍 Vue.nextTick 的作用与使用方法。 什么是 V…...

第三百零一节 Lucene教程 - Lucene索引文件
Lucene教程 - Lucene索引文件 索引是识别文档并为搜索准备文档的过程。 下表列出了索引过程中常用的类。 类描述IndexWriter在索引过程中创建/更新索引。Directory表示索引的存储位置。Analyzer分析文档并从文本中获取标记/单词。Document带有字段的虚拟文档。分析仪可以处理…...

动态规划 01背包(算法)
现有四个物品,小偷的背包容量为8,怎么可以偷得价值较多的物品 如: 物品编号: 1 2 3 4 物品容量: 2 3 4 5 物品价值: 3 4 5 8 记f(k,w) ,当背包容量为w,可以偷k件物品…...

使用常数指针作为函数参数
在main.cpp里输入程序如下: #include <iostream> //使能cin(),cout(); #include <iomanip> //使能setbase(),setfill(),setw(),setprecision(),setiosflags()和resetiosflags(); //setbase( char x )是设置输出数字的基数,如输出进制数则用setbas…...

wps宏代码学习
推荐学习视频:https://space.bilibili.com/363834767/channel/collectiondetail?sid1139008&spm_id_from333.788.0.0 打开宏编辑器和JS代码调试 工具-》开发工具-》WPS宏编辑器 左边是工程区,当打开多个excel时会有多个,要注意不要把…...

libavdevice.so.58: cannot open shared object file: No such file ordirectory踩坑
博主是将大图切分成小图时遇到 问题一、linux编译后,找不到ffmpeg中的一个文件 产生原因,各种包集成,然后安装以后乱七八糟,甚至官方的教程也不规范导致没有添加路径到系统文件导致系统执行的时候找不到 1.下载 博主进行的离线…...

Rust:Vec<u8> 与 [u8] 之间的转换
在 Rust 中,Vec<u8> 是一个动态数组,而 &[u8] 是一个指向字节切片的不可变引用。这两者之间经常需要进行转换,因为它们在处理字节数据时非常常见。 从 &[u8] 转换为 Vec<u8> 要将一个字节切片 &[u8] 转换为一个 Ve…...

Leetcode 课程表
这段代码的算法思想是基于**深度优先搜索(DFS)**来检测图中的环路,从而判断是否可以完成所有课程。具体来说,我们将每门课程和它的先修关系视为一个有向图,问题的核心就是判断这个有向图中是否存在环路。如果有环路&am…...
Java面试经典 150 题.P55. 跳跃游戏(009)
本题来自:力扣-面试经典 150 题 面试经典 150 题 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台https://leetcode.cn/studyplan/top-interview-150/ 题解: class Solution {public boolean canJump(int[] nums) {int…...

登录的时候密码使用crypto-js加密解密
首先要下载插件 npm install crypto-js 然后新建一个js文件 crypto.js // 导入 CryptoJS 模块 import CryptoJS from crypto-js; const secretKey"pZsgDSvzaeHWDkhLDxvrrrYvBlAsIHmZ";//一般是后端提供的 /*** description: 加解密函数* param {*} data 需要加密的数…...

LLM大模型部署实战指南:部署简化流程
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发 1. Ollama 部署的本地模型(🔺) Ollama 是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是 Ollama 的官网地址:https://ollama.com/ 以下是其…...

24年10月Google Play政策更新通知
今天gmail邮箱里收到了google play最新的政策更新通知,这次的通知对于我来说,影响不大,邮件内容主要分为三部分。 一、政策更新部分 这里更新的政策只有医疗功能相关的。针对健康和医疗应用增加了最新的医疗指南和免责声明要求,并…...

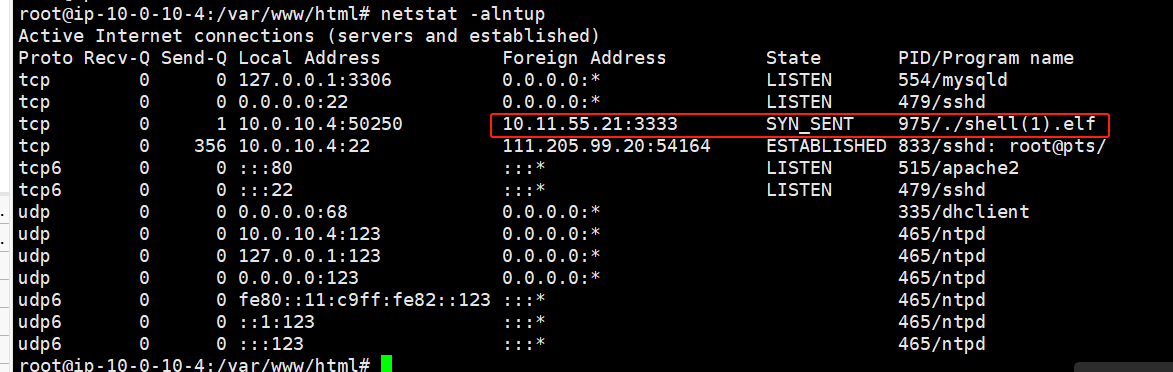
玄机-应急响应- Linux入侵排查
一、web目录存在木马,请找到木马的密码提交 到web目录进行搜索 find ./ type f -name "*.php" | xargs grep "eval(" 发现有三个可疑文件 1.php看到密码 1 flag{1} 二、服务器疑似存在不死马,请找到不死马的密码提交 被md5加密的…...

数据驱动业务中的BDS对账班牛返款表集成方案
数据驱动业务中的BDS对账班牛返款表集成方案 BDS对账班牛返款表_update:班牛数据集成到MySQL的技术实现 在数据驱动的业务环境中,如何高效、准确地将分散在不同系统中的数据进行整合,是每个企业面临的重要挑战。本文将分享一个具体的技术案例…...

【Kubernetes实战】三、资源组件Namespace、Pod、Label、Deployment、Service概述。
目录 1. Namespace1) namespace作用2) namespace资源的具体操作 2. Pod1) Pod概述2) Pod资源的具体操作 3. Label1) Label概述2) Label资源的具体操作 4. Deployment1) Deployment概述2) Deployment控制器的具体操作 5. Service1) Service概述2) Service资源的具体操作 1. Name…...

去中心化的模型训练
去中心化的模型训练(Decentralized Model Training)是一种不依赖单一中心服务器或数据存储中心,而是在多个节点(如设备或数据拥有者)上进行联合训练的方法。这种训练模式可以更好地保护数据隐私、降低数据传输成本&…...

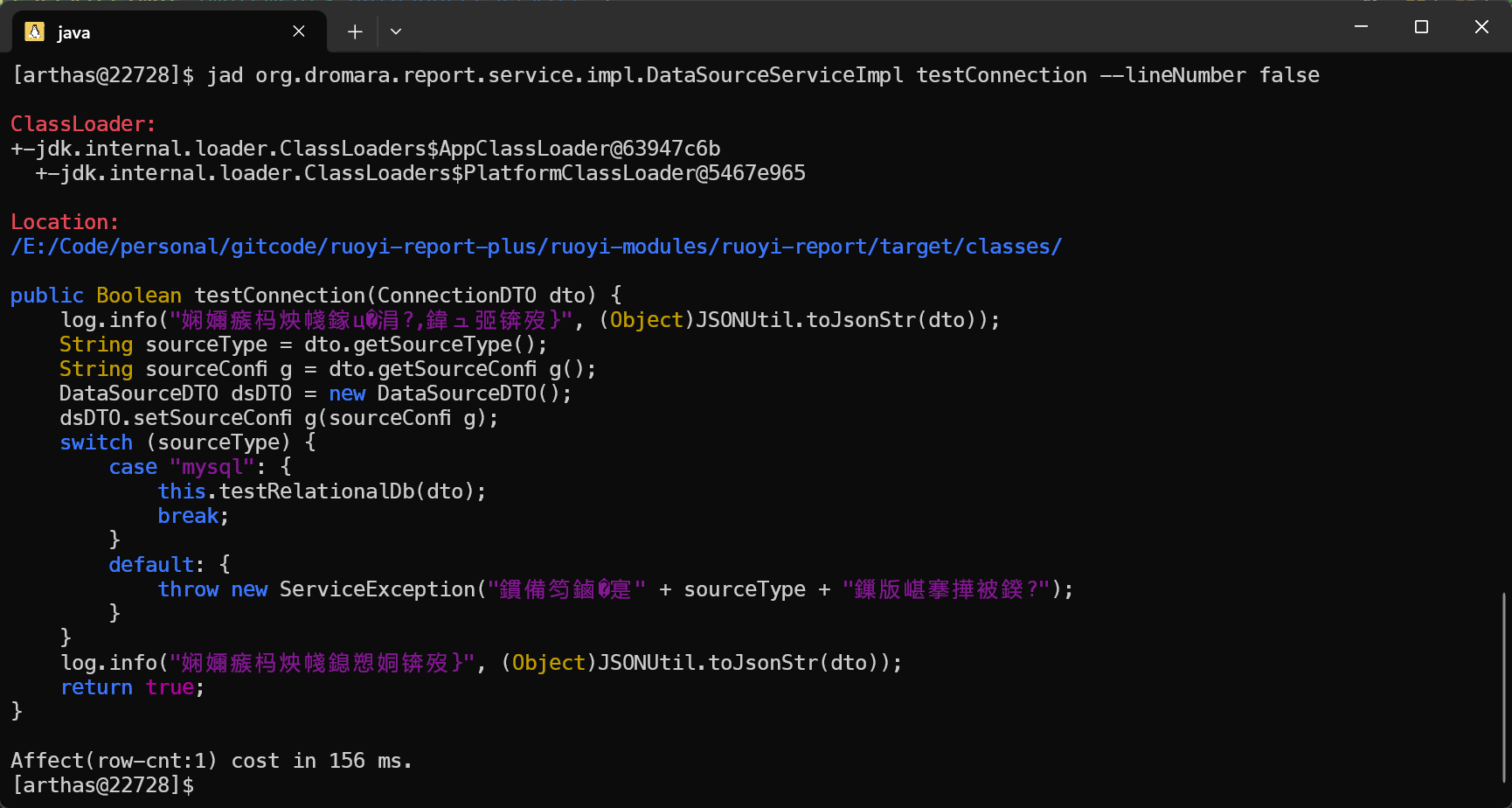
Arthas调试线上代码技巧
1、Arthas概述 官网地址:https://arthas.aliyun.com/ 下载地址:https://arthas.aliyun.com/arthas-boot.jar 使用教程:https://arthas.aliyun.com/doc/quick-start.html Arthas(阿尔萨斯)是 Alibaba 开源的一款Java诊断…...

QT访问数据库:应用提示Driver not loaded
在QT中运行完全正确错误截图 解决办法1 我用的是MySQL。我把libmysql.dll复制到应用程序的目录下,即可正常访问数据库。 解决办法2 bool open_work_db() {QString info "support drivers:";for (int i0; i<QSqlDatabase::drivers().size(); i){inf…...

支持ANC的头戴式蓝牙耳机,更有小金标认证,QCY H3 Pro体验
平时听音乐、看视频,大家都想获得更悦耳的音质体验,这时候蓝牙耳机就是性价比更高的一种方案,同时因其无线束缚、便携性高的特点,随时拿出来就能用。更不用说如今国产品牌的蓝牙耳机升级迭代速度非常快,百元的价位就可…...

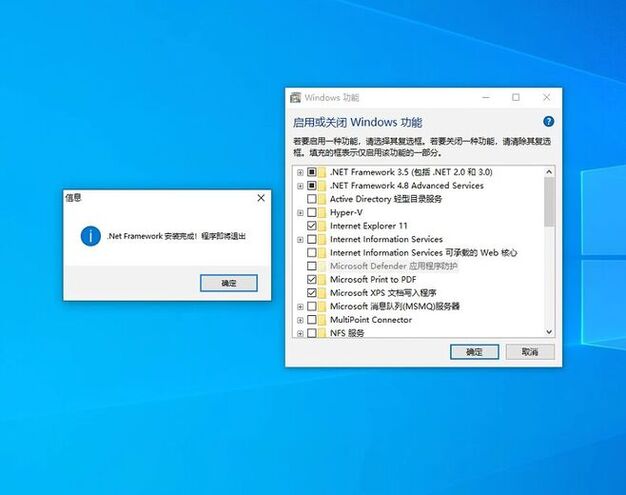
net framework 3.5组件更新失败错误代码0x80072f8f怎样解决
浏览器地址栏输入www.dnz9.com远程解决netframework问题 当遇到.NET Framework 3.5 组件更新失败,错误代码为 0x80072f8f 时,可以尝试以下几种解决方法: 一、检查网络连接和时间设置 网络连接 错误代码 0x80072f8f 通常与网络相关问题有关。首…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
