第十九章 Vue组件之data函数
目录
一、引言
二、示例代码
2.1. 工程结构图
2.2. main.js
2.3. App.vue
2.4. BaseCount.vue
三、运行效果
一、引言
在Vue CLI脚手架中一个组件的data选项必须是一个函数,以此保证每个组件实例,维护独立的一份数据对象。每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。对于Java后端开发的同学相信一定很熟悉,这就是面向对象的概念。data函数的使用与我们前面章节讲到的data对象的使用方法是一样的。

二、示例代码
2.1. 工程结构图

2.2. main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
2.3. App.vue
<template><div class="App"><BaseCount></BaseCount><BaseCount></BaseCount><BaseCount></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components: {BaseCount}
}
</script><style>
.base-count {margin: 20px;
}
</style>2.4. BaseCount.vue
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// data必须是一个函数,以此保证每个组件实例维护独立的一个数据对象data () {console.log('调用data函数创建新的一个数据实例对象')return {count: 1314}}
}
</script><style>
</style>三、运行效果
我们可以看到,控制面板输出了三次日志,即App.vue中的三个BaseCount.vue组件分别通过data函数创建了独立的数据对象:

相关文章:

第十九章 Vue组件之data函数
目录 一、引言 二、示例代码 2.1. 工程结构图 2.2. main.js 2.3. App.vue 2.4. BaseCount.vue 三、运行效果 一、引言 在Vue CLI脚手架中一个组件的data选项必须是一个函数,以此保证每个组件实例,维护独立的一份数据对象。每次创建新的组件实…...

【jvm】什么时候对象进入老年代
目录 1. 对象年龄达到阈值2. 大对象直接进入老年代3. 动态晋升条件 1. 对象年龄达到阈值 1.基本机制:当一个对象在新生代(包括Eden区和Survivor区)中经历了多次垃圾回收(GC)后仍然存活,其年龄会逐渐增加。…...

Vue.nextTick 使用指南:数据更新与 DOM 同步利器
前言 在使用 Vue.js 开发单页面应用时,我们常常需要在数据更新后执行一些操作,比如更新 DOM 或者进行一些依赖于最新数据的计算。这时候,Vue.nextTick 就显得尤为重要,本文将详细介绍 Vue.nextTick 的作用与使用方法。 什么是 V…...

第三百零一节 Lucene教程 - Lucene索引文件
Lucene教程 - Lucene索引文件 索引是识别文档并为搜索准备文档的过程。 下表列出了索引过程中常用的类。 类描述IndexWriter在索引过程中创建/更新索引。Directory表示索引的存储位置。Analyzer分析文档并从文本中获取标记/单词。Document带有字段的虚拟文档。分析仪可以处理…...

动态规划 01背包(算法)
现有四个物品,小偷的背包容量为8,怎么可以偷得价值较多的物品 如: 物品编号: 1 2 3 4 物品容量: 2 3 4 5 物品价值: 3 4 5 8 记f(k,w) ,当背包容量为w,可以偷k件物品…...

使用常数指针作为函数参数
在main.cpp里输入程序如下: #include <iostream> //使能cin(),cout(); #include <iomanip> //使能setbase(),setfill(),setw(),setprecision(),setiosflags()和resetiosflags(); //setbase( char x )是设置输出数字的基数,如输出进制数则用setbas…...

wps宏代码学习
推荐学习视频:https://space.bilibili.com/363834767/channel/collectiondetail?sid1139008&spm_id_from333.788.0.0 打开宏编辑器和JS代码调试 工具-》开发工具-》WPS宏编辑器 左边是工程区,当打开多个excel时会有多个,要注意不要把…...

libavdevice.so.58: cannot open shared object file: No such file ordirectory踩坑
博主是将大图切分成小图时遇到 问题一、linux编译后,找不到ffmpeg中的一个文件 产生原因,各种包集成,然后安装以后乱七八糟,甚至官方的教程也不规范导致没有添加路径到系统文件导致系统执行的时候找不到 1.下载 博主进行的离线…...

Rust:Vec<u8> 与 [u8] 之间的转换
在 Rust 中,Vec<u8> 是一个动态数组,而 &[u8] 是一个指向字节切片的不可变引用。这两者之间经常需要进行转换,因为它们在处理字节数据时非常常见。 从 &[u8] 转换为 Vec<u8> 要将一个字节切片 &[u8] 转换为一个 Ve…...

Leetcode 课程表
这段代码的算法思想是基于**深度优先搜索(DFS)**来检测图中的环路,从而判断是否可以完成所有课程。具体来说,我们将每门课程和它的先修关系视为一个有向图,问题的核心就是判断这个有向图中是否存在环路。如果有环路&am…...
Java面试经典 150 题.P55. 跳跃游戏(009)
本题来自:力扣-面试经典 150 题 面试经典 150 题 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台https://leetcode.cn/studyplan/top-interview-150/ 题解: class Solution {public boolean canJump(int[] nums) {int…...

登录的时候密码使用crypto-js加密解密
首先要下载插件 npm install crypto-js 然后新建一个js文件 crypto.js // 导入 CryptoJS 模块 import CryptoJS from crypto-js; const secretKey"pZsgDSvzaeHWDkhLDxvrrrYvBlAsIHmZ";//一般是后端提供的 /*** description: 加解密函数* param {*} data 需要加密的数…...

LLM大模型部署实战指南:部署简化流程
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发 1. Ollama 部署的本地模型(🔺) Ollama 是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是 Ollama 的官网地址:https://ollama.com/ 以下是其…...

24年10月Google Play政策更新通知
今天gmail邮箱里收到了google play最新的政策更新通知,这次的通知对于我来说,影响不大,邮件内容主要分为三部分。 一、政策更新部分 这里更新的政策只有医疗功能相关的。针对健康和医疗应用增加了最新的医疗指南和免责声明要求,并…...

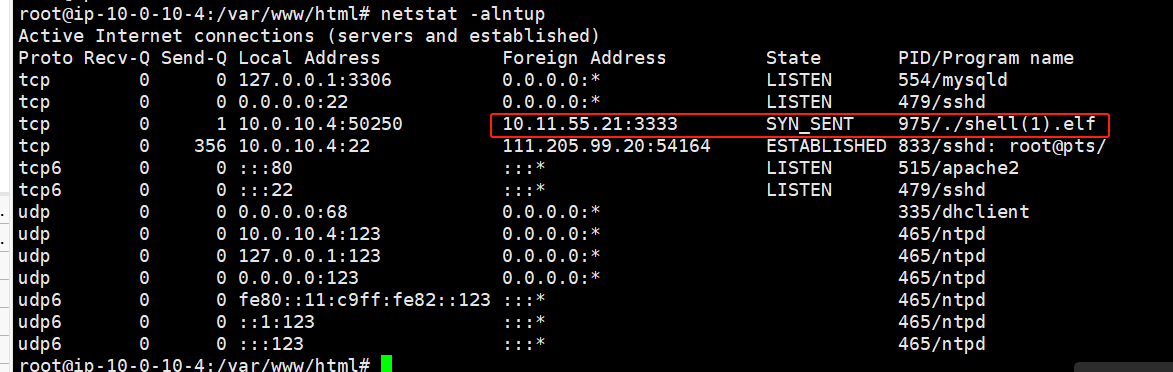
玄机-应急响应- Linux入侵排查
一、web目录存在木马,请找到木马的密码提交 到web目录进行搜索 find ./ type f -name "*.php" | xargs grep "eval(" 发现有三个可疑文件 1.php看到密码 1 flag{1} 二、服务器疑似存在不死马,请找到不死马的密码提交 被md5加密的…...

数据驱动业务中的BDS对账班牛返款表集成方案
数据驱动业务中的BDS对账班牛返款表集成方案 BDS对账班牛返款表_update:班牛数据集成到MySQL的技术实现 在数据驱动的业务环境中,如何高效、准确地将分散在不同系统中的数据进行整合,是每个企业面临的重要挑战。本文将分享一个具体的技术案例…...

【Kubernetes实战】三、资源组件Namespace、Pod、Label、Deployment、Service概述。
目录 1. Namespace1) namespace作用2) namespace资源的具体操作 2. Pod1) Pod概述2) Pod资源的具体操作 3. Label1) Label概述2) Label资源的具体操作 4. Deployment1) Deployment概述2) Deployment控制器的具体操作 5. Service1) Service概述2) Service资源的具体操作 1. Name…...

去中心化的模型训练
去中心化的模型训练(Decentralized Model Training)是一种不依赖单一中心服务器或数据存储中心,而是在多个节点(如设备或数据拥有者)上进行联合训练的方法。这种训练模式可以更好地保护数据隐私、降低数据传输成本&…...

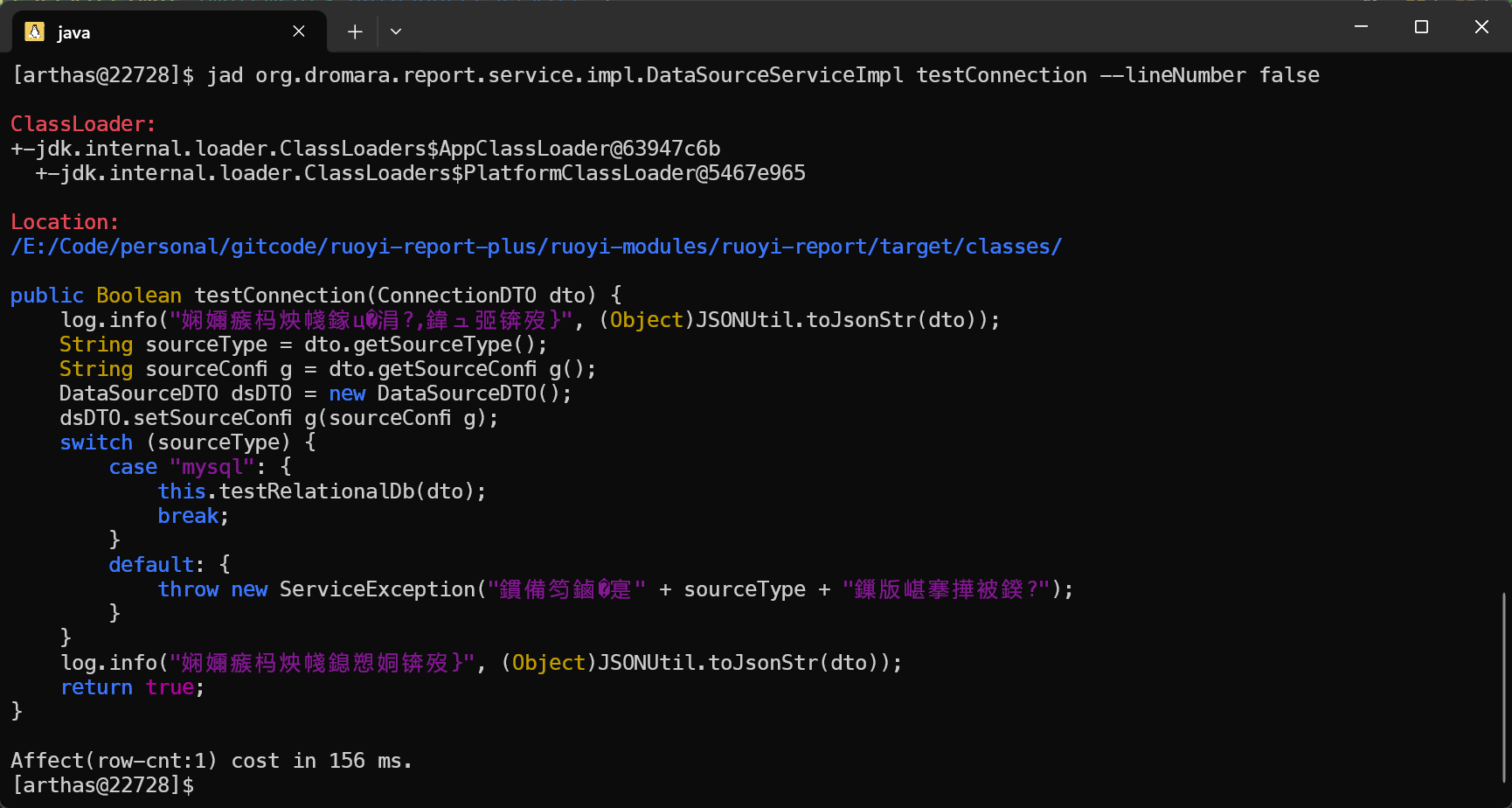
Arthas调试线上代码技巧
1、Arthas概述 官网地址:https://arthas.aliyun.com/ 下载地址:https://arthas.aliyun.com/arthas-boot.jar 使用教程:https://arthas.aliyun.com/doc/quick-start.html Arthas(阿尔萨斯)是 Alibaba 开源的一款Java诊断…...

QT访问数据库:应用提示Driver not loaded
在QT中运行完全正确错误截图 解决办法1 我用的是MySQL。我把libmysql.dll复制到应用程序的目录下,即可正常访问数据库。 解决办法2 bool open_work_db() {QString info "support drivers:";for (int i0; i<QSqlDatabase::drivers().size(); i){inf…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
