Vue-Route
一、相关理解
1. vue-router的理解
vue的一个插件库,专门用来实现SPA应用
2. 对SPA应用的理解
- 单页Web应用
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取
3. 路由的理解
什么是路由
- 一个路由是一组映射关系(key-value)
- 多个路由需要经过路由器的管理
- 前端路由:key是路径,value是组件
路由的分类
- 后端路由:
a. 理解:value是function,用于处理客户端提交的请求
b. 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据 - 前端路由
a. 理解:value是component,用于展示页面内容
b. 工作过程:当浏览器的路径改变时,对应的组件就会显示
二、基本使用
- 安装vue-router,命令:npm i vue-router
- 应用插件:vue.use(VueRouter)
- 编写router配置项
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
import About from '../components/About'
import Home from '../components/Home'// 创建并暴露一个路由器
export default new VueRouter({routes:[{path:'/about',component: About},{path:'/home',component: Home}]
})
- 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>
<router-link active-class="active" to="/home">Home</router-link>
- 指定展示位置
<!-- 指定组价的呈现位置 -->
<router-view></router-view>
三、几个注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹
- 通过切换,"隐藏"了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的$route属性,里面存储着自己的路由信息
- 整个应用只有一个router,可以通过组件的$router属性获取到
四、嵌套(多级)路由
- 配置路由规则,使用children配置项
routes:[{path:'/about',component: About},{path:'/home',component: Home,children:[ // 通过children配置子级路由{path:'news', // 此处一定不要写 '/news'component: News},{path:'message', // 此处一定不要写 '/message'component: Message}]}
]
- 跳转(要写完整路径)
<router-link to="/home/news">News</router-link>
五、路由传参
- 传递参数
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<router-link :to="`/home/message/detail?id=${ m.id }&title=${ m.title }`">{{ item.title }}</router-link>
// <!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{path:'/home/message/detail',query:{id: item.id,title: item.title}}"
>{{ item.title }}</router-link>
- 接收参数
$route.query.id
$route.query.title
六、命名路由
- 作用:可以简化路由的跳转
- 如何使用
a. 给路由命名:
{path:'/home',component: Home,children:[{path:'news',component: News},{path:'message',component: Message,children:[{name: 'xiangqing', // 给路由命名path:'detail',component: Detail}]}]
}
- 简化跳转
<!-- 简化前,需要写完整的路径 -->
<router-link :to="{ path:'/home/message/detail'}">{{ item.title }}</router-link>
<!-- 简化后,直接通过名字跳转 -->
<router-link :to="{name: 'xiangqing'}">{{ item.title }}</router-link>
<!-- 简化写法配合传参 -->
<router-link :to="{name: 'xiangqing',query:{id: item.id,title: item.title}
}">{{ item.title }}</router-link>
七、路由的params参数
- 配置路由,声明接受params参数
{path:'/home',component: Home,children:[{path:'news',component: News},{path:'message',component: Message,children:[{name: 'xiangqing',path:'detail/:id/:title', // 使用占位符声明接受params参数component: Detail}]}]
}
- 传递参数
<!-- 跳转路由并携带parmas参数,to的字符串写法 -->
<router-link :to="`/home/message/detail/${item.id}/${item.title}`">{{ item.title }}</router-link><!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{name: 'xiangqing',// path:'/home/message/detail',params:{id: item.id,title: item.title}}">{{ item.title }}</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
3. 接收参数
$route.params.id
$route.params.title
八、路由的props配置
作用:让路由组件更方便的收到参数
{name: 'xiangqing',path: 'detail/:id/:title',component: Detail,// props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail,,用的非常少props: {a:1, b:'hello'}// props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detailprops: true// props的第三种写法,值为函数props({$route}){return {id: $route.query.id,title: $route.query.title}}
}
九、router-link的replace模式
- 作用:控制路由跳转时操作浏览器李世记录的模式
- 浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录,路由跳转时候默认为push
- 如何开启replace模式:
<router-link replace . . . .>News</router-link>
十、编程式路由导航
- 作用:不借助实现路由跳转,让路由跳转更加灵活
- 具体编码:
methods: {pushShow(item) {this.$router.push({name: "xiangqing",query: {id: item.id,title: item.title,},});},replaceShow(item) {this.$router.replace({name: "xiangqing",query: {id: item.id,title: item.title,},})}
},this.$router.go(1); // 可前进也可后退this.$router.back() // 后退this.$router.forward() // 前进
十一、缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁
- 具体编码:
<keep-alive include="News"> // News组件名<router-view></router-view>
</keep-alive>
十二、路由守卫
- 作用: 对路由进行权限控制
- 分类:全局守卫、独享守卫、组件内守卫
1. 全局守卫
// 全局前置路由守卫---> 每当路由跳转之前,会调用这个函数
router.beforeEach((to, from, next) => {console.log('beforeEach')if (to.meta.isAuth) { // 判断是否需要鉴权if (localStorage.getItem('school') === 'atHIST') { // 权限控制的具体规则next()} else {alert('学校名不对,无权访问')}} else {next() // 放行}
})// 全局后置路由守卫---> 每当路由跳转之后,会调用这个函数
router.afterEach((to, from) => {document.title = to.meta.title // 修改网页的titleconsole.log('后置路由守卫');
})
2. 独享路由守卫
beforeEnter: (to, from, next) => {console.log('beforeEnter');if (to.meta.isAuth) { // 判断是否需要鉴权if (localStorage.getItem('school') === 'atHIST') {next()} else {alert('学校名不对,无权访问')}} else {next()}
}
3. 组件内路由守卫
<!-- 进入守卫,通过路由规则,进入该组件时被调用 -->
beforeRouteEnter(to, from, next) {console.log('beforeRouteEnter');if (to.meta.isAuth) {// 判断是否需要鉴权if (localStorage.getItem("school") === "atHIST") {next();} else {alert("学校名不对,无权访问");}} else {next();}next();
},
//离开守卫,通过路由规则,离开该组件时被调用beforeRouteLeave(to, from, next) {console.log('beforeRouteLeave');next()},
相关文章:

Vue-Route
一、相关理解 1. vue-router的理解 vue的一个插件库,专门用来实现SPA应用 2. 对SPA应用的理解 单页Web应用整个应用只有一个完整的页面点击页面中的导航链接不会刷新页面,只会做页面的局部更新数据需要通过ajax请求获取 3. 路由的理解 什么是路由 …...

字符串逆序(c语言)
错误代码 #include<stdio.h>//字符串逆序 void reverse(char arr[], int n) {int j 0;//采用中间值法//访问数组中第一个元素和最后一个元素//交换他们的值,从而完成了字符串逆序//所以这个需要临时变量for (j 0; j < n / 2; j){char temp arr[j];arr[…...

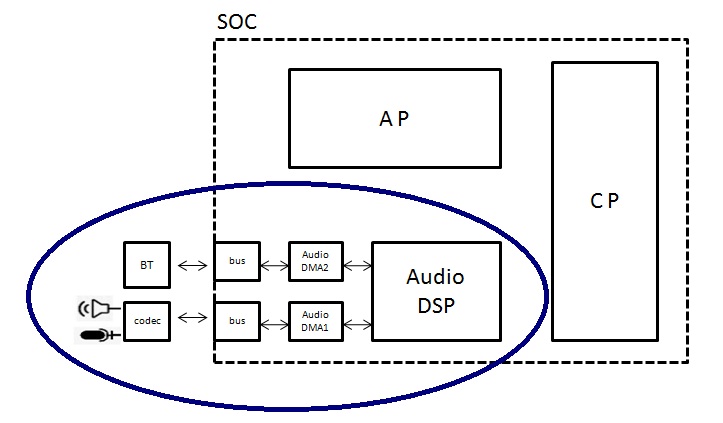
芯片上音频相关的验证
通常芯片设计公司(比如QUALCOMM)把芯片设计好后交由芯片制造商(比如台积电)去生产,俗称流片。芯片设计公司由ASIC部门负责设计芯片。ASIC设计的芯片只有经过充分的验证(这里说的验证是FPGA(现场…...

【C/C++】函数的递归
1.什么是递归? 递归就是递推和回归,以数学函数f(x) x为例: 递推:f(x) f(x - 1) 1 ; f(x - 1) f(x - 2) 1 ; f(x - 2) …… 回归:……; f(x - 2) f(x - 1) 1 ; f(x - 1) f(x) 1; 可以看出, 递推和…...

《链表篇》---两两交换链表中的节点(中等)
题目传送门 1.定义一个虚拟节点链接链表 2.定义一个当前节点指向虚拟节点 3.在当前节点的下一个节点和下下一个节点都不为null的情况下。 定义 node1和node2。保存当前节点后面两个节点的地址。cur.next node2;node1.next node2.next;node2.next node1;cur node1; 4.返回re…...

Fakelocation 步道乐跑(Root真机篇)
前言:需要 Fakelocation,真机Root,步道乐跑,Dia,MT管理器系统需求 Fakelocation | MT管理器 | Dia | 环境模块 任务一 真机Root(德尔塔,过momo,刷环境模块) 任务二 前往Dia查看包名(…...

PyEcharts | 全局配置项中初始配置项和区域缩放配置项的使用
全局配置项可通过set_global_opts方法设置 一个图像主要的内容 引入包 from pyecharts.charts import Bar,Line from pyecharts import options as opts from pyecharts.faker import Faker from pyecharts.globals import ThemeType,RenderTypefrom pyecharts.globals imp…...

突破语言壁垒:Cohere 发布多语言大模型 Aya Expanse
前沿科技速递🚀 在多语言大模型领域,Cohere 再次迎来了突破!10月24日,Cohere的研究实验室 Cohere For AI 正式发布了最新的多语言AI模型家族 —— Aya Expanse。该系列模型开放了8B和32B参数两个版本,为全球AI爱好者带来了崭新的多…...

内容安全与系统构建加速,助力解决生成式AI时代的双重挑战
内容安全与系统构建加速,助力解决生成式AI时代的双重挑战 0. 前言1. PRCV 20241.1 大会简介1.2 生成式 Al 时代的内容安全与系统构建加速 2. 生成式 AI2.1 生成模型2.2 生成模型与判别模型的区别2.3 生成模型的发展 3. GAI 内容安全3.1 GAI 时代内容安全挑战3.2 图像…...

Scrapy源码解析:DownloadHandlers设计与解析
1、源码解析 代码路径:scrapy/core/downloader/__init__.py 详细代码解析,请看代码注释 """Download handlers for different schemes"""import logging from typing import TYPE_CHECKING, Any, Callable, Dict, Gener…...

shell基础-awk
awk 是一个强大的文本处理工具,广泛用于 Unix 和 Linux 系统中。它可以用来处理和分析文本文件,特别是那些包含结构化数据的文件。以下是 awk 的基础知识和一些常用示例。 基本概念 记录和字段: 记录:awk 处理的每一行文本称为一…...

@Controller 和 @RestController 区别
功能范畴: Controller:用于定义一个控制器类,主要用于处理用户请求并返回视图(通常是HTML页面)。常常与 Spring MVC 的视图解析器一起使用。RestController:是一个特殊类型的控制器,用于返回数据而不是视图…...

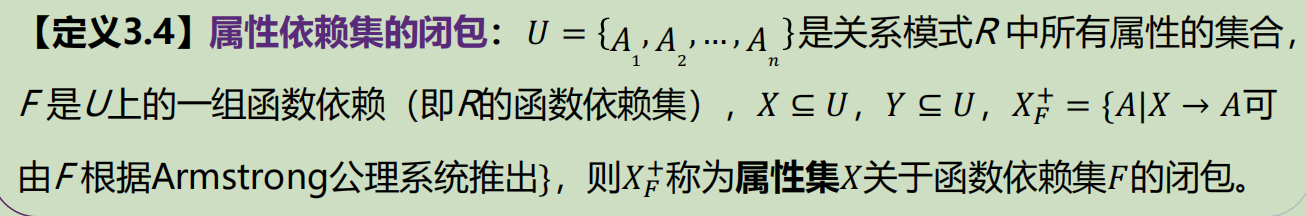
【数据库设计】规范设计理论之数据依赖的公理系统(1)
知道范式的几种分类之后还并不能帮助我们设计一款好的数据库,在对关系进行拆解(指模式分解)之前,我们需要引入一个理论基础让设计过程变得有迹可循和具备一定的严谨性以此来支撑数据库背后的可靠性。 Armstrong公理系统 所谓公理…...

Leetcode 合并两个数组
算法思想是双指针从后往前合并,利用了 nums1 数组的尾部空间来存储合并后的结果,从而避免了额外空间的使用。具体步骤如下: 初始化指针: i 指向 nums1 的有效元素末尾,即位置 m - 1。j 指向 nums2 的末尾,即…...

Native Crash 信号速查
重点信号 SIGSEGV(11) signal segmentation violation:段错误无效内存访问访问无权访问的内存空指针、越界访问(mmap?) SIGBUS(7) Bus Error:总线错误非法内存访问访问 …...

【工具变量】自由贸易试验区试点DID数据集(2003-2023年)
数据简介:自由贸易试验区(Free Trade Zone,简称FTZ)是中国ZF在新形势下为了推进GG开放、提高开放型经济水平而采取的重要战略举措。自贸试验区在一国的部分领土内运入任何货物,被认为在关境以外,免于实施惯…...
)
js-在数组中根据name查找出对应id(find与filter方法)
1.根据name查找出对应id 使用数组的 find 方法来根据对象的某个属性(如名称)查找对应的对象,并获取该对象的 id 属性。 2.find 方法 const array [ { id: 1, name: Alice }, { id: 2, name: Bob }, { id: 3, name: Charlie } ]; 使用…...

推荐:自然语言处理方向的一些创新点
以下是自然语言处理研究方向的一些创新点: 一、预训练模型的改进与优化 模型架构创新 融合多模态信息: 传统的自然语言处理模型主要处理文本信息。创新点在于将图像、音频等多模态信息融合到预训练模型中。例如,对于描述一幅画的文本&#x…...

成都睿明智科技有限公司抖音电商服务的领航者
在这个短视频风起云涌的时代,抖音电商以其独特的魅力迅速崛起,成为无数商家争夺流量与销量的新战场。在这片红海之中,如何脱颖而出,实现销售额的飞跃?今天,就让我们一同走进成都睿明智科技有限公司…...

【大数据学习 | kafka】kafka的整体框架与数据结构
1. kafka的整体框架 首先kafka启动以后所有的broker都会向zookeeper进行注册,在/brokers/ids中以列表的形式展示所有的节点,在/controller节点中使用独享锁实现broker的选举,其中一个机器为主节点。其他的为从节点,选举的根本原则…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
