每天10个vue面试题(六)
1、对Vue设计原则的理解?
- 渐进式JavaScript框架:与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
- 易用性:vue提供数据响应式、声明式模板语法和基于配置的组件系统等核心特性。这些使我们只需要关注应用的核心业务即可,只要会写js、html和css就能轻松编写vue应用。
- 灵活性:渐进式框架的最大优点就是灵活性,如果应用足够小,我们可能仅需要vue核心特性即可完成功能;随着应用规模不断扩大,我们才可能逐渐引入路由、状态管理、vue-cli等库和工具,不管是应用体积还是学习难度都是一个逐渐增加的平和曲线。
- 高效性:超快的虚拟DOM和diff算法使我们的应用拥有最佳的性能表现。追求高效的过程还在继续,vue3中引入Proxy对数据响应式改进以及编译器中对于静态内容编译的改进都会让vue更加高效。
2、常见的Vue性能优化方法?
- 路由懒加载:{ path: '/foo', component: () => import('./Foo.vue') }
- 使用keep-alive缓存页面
- 使用v-show复用DOM
- v-for 遍历避免同时使用 v-if
- 长列表性能优化,如果是大数据长列表,可采用虚拟滚动,只渲染少部分区域的内容
- 事件的销毁,Vue 组件销毁时,会自动解绑它的全部指令及事件监听器,但是仅限于组件本身的事件。
- 图片懒加载,对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。<img v-lazy="/static/img/1.png">
- 第三方插件按需引入,像element-ui这样的第三方组件库可以按需引入避免体积太大。
- 无状态的组件标记为函数式组件:<template functional></template>
3、Vue生命周期?
Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。
- beforeCreate(创建前):数据观测和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。
- created(创建后) :实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到 $el 属性。
- beforeMount(挂载前):在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。此时还没有挂载html到页面上。
- mounted(挂载后):在el被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html 页面中。此过程中进行ajax交互。
- beforeUpdate(更新前):响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染。
- updated(更新后) :在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy(销毁前):实例销毁之前调用。这一步,实例仍然完全可用,this 仍能获取到实例。
- destroyed(销毁后):实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
- 另外还有 keep-alive 独有的生命周期,分别为 activated 和 deactivated 。用 keep-alive 包裹的组件在切换时不会进行销毁,而是缓存到内存中并执行 deactivated 钩子函数,命中缓存渲染后会执行 activated 钩子函数。
4、Vue 子组件和父组件执行顺序?
加载渲染过程:
1.父组件 beforeCreate
2.父组件 created
3.父组件 beforeMount
4.子组件 beforeCreate
5.子组件 created
6.子组件 beforeMount
7.子组件 mounted
8.父组件 mounted
更新过程:
1. 父组件 beforeUpdate
2.子组件 beforeUpdate
3.子组件 updated
4.父组件 updated
销毁过程:
1. 父组件 beforeDestroy
2.子组件 beforeDestroy
3.子组件 destroyed
4.父组件 destoryed
5、created和mounted的区别?
- created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
- mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
6、一般在哪个生命周期请求异步数据?
可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。
推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
- 能更快获取到服务端数据,减少页面加载时间,用户体验更好;
- SSR不支持 beforeMount 、mounted 钩子函数,放在 created 中有助于一致性。
7、keep-alive 中的生命周期哪些?
- keep-alive是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
- 如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
- 当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。
8、Vue组件通信?
(1)父子组件间通信
- 子组件通过 props 属性来接受父组件的数据,然后父组件在子组件上注册监听事件,子组件通过 emit 触发事件来向父组件发送数据。
- 通过 ref 属性给子组件设置一个名字。父组件通过 $refs 组件名来获得子组件,子组件通过 $parent 获得父组件,这样也可以实现通信。
- 使用 provide/inject,在父组件中通过 provide提供变量,在子组件中通过 inject 来将变量注入到组件中。不论子组件有多深,只要调用了 inject 那么就可以注入 provide中的数据。
(2)兄弟组件间通信
- 使用 eventBus 的方法,它的本质是通过创建一个空的 Vue 实例来作为消息传递的对象,通信的组件引入这个实例,通信的组件通过在这个实例上监听和触发事件,来实现消息的传递。
- 通过 $parent/$refs 来获取到兄弟组件,也可以进行通信。
(3)任意组件之间
- 使用 eventBus ,创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件。
- Vuex等
9、hash(哈希)路由和history路由介绍?
- hash指的是地址中#号以及后面的字符,也称为散列值;hash值会出现在URL里面,但是不会出现在HTTP请求中,对后端完全没有影响。所以改变hash值,不会重新加载页面;浏览器兼容好,是开发中默认的模式;hash变化对应的url都会被浏览器记录在历史访问栈中,可以使用浏览器的前进后退功能,虽然没有请求服务器,但页面内容和url一一对应;hash模式的工作原理是hashchange事件,window就可以监听hash的变化,而不需要向后端发起请求,并按规则加载相应的代码
- history模式的URL中没有#,它使用的是传统的路由分发模式,即用户在输入一个URL时,服务器会接收这个请求,并解析这个URL,然后做出相应的逻辑处理。特点: 当使用history模式时,URL就像这样:http://abc.com/user/id。相比hash模式更加好看。但是,history模式需要后台配置支持。如果后台没有正确配置,访问时会返回404。
10、hash(哈希)路由和history路由,两种模式对比?
- 调用 history.pushState() 相比于直接修改 hash,存在以下优势:
- pushState() 设置的新 URL 可以是与当前 URL 同源的任意 URL;而 hash 只可修改 # 后面的部分,因此只能设置与当前 URL 同文档的 URL;
- pushState() 设置的新 URL 可以与当前 URL 一模一样,这样也会把记录添加到栈中;而 hash 设置的新值必须与原来不一样才会触发动作将记录添加到栈中;
- pushState() 通过 stateObject 参数可以添加任意类型的数据到记录中;而 hash 只可添加短字符串;
- pushState() 可额外设置 title 属性供后续使用。
- hash模式下,仅hash符号之前的url会被包含在请求中,后端如果没有做到对路由的全覆盖,也不会返回404错误;history模式下,前端的url必须和实际向后端发起请求的url一致,如果没有对用的路由处理,将返回404错误。
相关文章:
)
每天10个vue面试题(六)
1、对Vue设计原则的理解? 渐进式JavaScript框架:与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化…...

Qt:信号和槽
目录 关于信号 connect函数 关于connect connect的使用 自定义信号、自定义槽 自定义槽 第一种方式自定义槽 第二种方式自定义槽 自定义信号 信号槽 带参数的信号槽 参数个数一致的示例 参数个数不一致的示例 Q_OBJECT 信号和槽存在的意义 disconnect函数 使用…...

可以免费商用的字体下载
这里介绍一个开源仓库,收录的可以免费商用的字体,目前中文字体1308款,英文字体980款,共约2288多款字体。 Description Free fonts that can be used commercially.There are currently 1308 Chinese fonts and 980 English font…...

centos7之LVS-TUNNEL模式
介绍 优缺点以及适用场景 优点:能负载更多的Realserver减轻LB的压力。LVS和Realserver可以不再同一网段。 缺点:tun模式的开销比较大(出口流量大),性能不如DR模式。不支持端口转发。后端Realserver系统必须支持tunnel协议。 适用ÿ…...

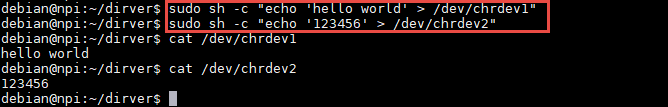
Linux驱动开发(3):字符设备驱动
上一章节我们了解到什么是内核模块,模块的加载卸载详细过程以及内核模块的使用等内容。 本章,我们将学习驱动相关的概念,理解字符设备驱动程序的基本框架,并从源码上分析字符设备驱动实现和管理。 主要内容有如下五点:…...

刘艳兵-DBA023-控制文件是Oracle 数据库用来查找数据库文件,控制文件包含以下哪些信息:
控制文件是Oracle 数据库用来查找数据库文件,控制文件包含以下哪些信息: A 表空间信息 B 创建数据库的时间戳 C 有关数据文件、 联机重做日志文件、和归档重做日志文件的信息 D 数据库名称和数据库唯一标识符(DBID) E RMAN备份…...

Vue Scoped CSS深度解析:原理、误区与最佳实践
引言 在Vue开发中,Scoped CSS是一个强大而复杂的功能。它允许我们将样式限制在特定组件内,但同时也带来了一些细微的行为,可能导致意外的样式"泄漏"。本文将深入探讨Vue Scoped CSS的工作原理,解释常见的误区ÿ…...

744. 寻找比目标字母大的最小字母
目录 题目解法一解法二如何比较字符串letters.back()*upper_bound为什么要加* 题目 给你一个字符数组 letters,该数组按非递减顺序排序,以及一个字符 target。letters 里至少有两个不同的字符。 返回 letters 中大于 target 的最小的字符。如果不存在这…...

浅谈QT中Tab键的切换逻辑
浅谈QT中Tab键的切换逻辑 无意中发现在输入界面中按下Tab键时,没有按照预想的顺序切换焦点事件,如下图所示 这个现象还是很有趣,仔细观察了下,默认的切换顺序是按照控件拖入顺序,那么知道了这个问题想要解决起来就很简…...

基于MoviNet检测视频中危险暴力行为
项目源码获取方式见文章末尾! 600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【Faster & Mask R-CNN模型实现啤酒瓶瑕疵检测】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【GAN模型实现二次元头像生…...

《等保测评:抵御网络威胁的盾牌》
在网络空间的无垠战场上,网络安全威胁如同暗夜之狼,潜伏在每一个角落,随时准备对企业和个人发动致命一击。在这场没有硝烟的战争中,等保测评作为国家网络安全等级保护制度的重要组成部分,犹如坚固的盾牌,为…...

前端必知必会-JavaScript 对象属性
文章目录 JavaScript 对象属性访问 JavaScript 属性添加新属性删除属性嵌套对象 总结 JavaScript 对象属性 对象是无序的属性集合 属性是 JavaScript 对象中最重要的部分。 属性可以更改、添加、删除,有些属性是只读的。 访问 JavaScript 属性 访问对象属性的语…...

双11都有什么值得入手的好物?双十一最建议买的5样东西
双11的脚步逐步渐近,我们点开各大电商平台也可以看到,各个商家已经开始大激烈的促销大战,那么双十一作为一年之中最盛大的购物节,都有什么值得入手的好物呢?今天就给大家建议买的5样东西,从家电好物到生活用…...

Xcode 15.4 运行flutter项目,看不到报错信息详情?
Xcode升级后,遇到了奇怪的事情: 运行flutter项目,左侧栏显示有报错信息,但是点击并没有跳转出具体的error详情。【之前都会自己跳转出来的,升级后真的是无厘头】 方案: 点击左侧导航栏最右边的图标——>…...

AMD开始为基于RDNA的GPU开发自己的神经超采样和去噪技术
NVIDIA 的升级技术已经取得了长足的进步,这些技术解决了现代游戏在开启光线追踪时在苛刻场景中的性能问题。NVIDIA 开始实施各种光线追踪和升级技术后,AMD 和英特尔也紧随其后,推出了自己的 FSR 和 XeSS 升级方法。据报道,AMD 将跟…...

Python中的文件I/O操作
在Python编程中,文件I/O(输入/输出)是一个重要的主题,涉及如何读取和写入文件。无论是处理文本文件还是二进制文件,Python提供了简洁易用的接口。本文将介绍如何在Python中进行文件I/O操作,包括读取、写入和…...

.net framework 3.5sp1开启错误进度条不动如何解决
浏览器地址栏输入www.dnz9.com远程解决netframework问题 在Windows操作系统上安装或启用.NET Framework 3.5 SP1时,如果遇到进度条不动的问题,可能由多种原因引起。以下是一些可能的解决方案: 1. 使用Windows功能对话框 1.打开“控制面板”。…...

什么影响网站的SEO排名
1.多IP多C段配置:海外站群服务器通常提供多IP多C段配置,这使得网站可以拥有多个独立的IP地址,有效避免同一IP下多个网站之间的关联性问题,降低被搜索引擎认为是站群作弊的风险。通过将不同的内容部署在不同的IP地址和C段上&#x…...

css绘制s型(grid)
在之前有通过flex布局实现了s型布局,是通过截取数组形式循环加载数据 这次使用grid直接加载数据通过css实现 <div id"app"><template v-for"(item,inx) in items"><div class"row"><template v-for"(ite…...

【华为HCIP实战课程二十八】中间到中间系统协议IS-IS邻居关系排错,网络工程师
一、ISIS邻居关系条件 1、同一层次(比如Level-2路由器不能和Level-1路由器形成邻居关系) 2、同一区域(L1必须同一区域) 3、同一网段 R1和R2之间分别配置如下IP地址和掩码: R1 的接口S1/0/0掩码为/24 R2的接口S1/0/0配置成掩码/28: 此时R1和R2依然可以建立ISIS邻居关系…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
