Edge 浏览器插件开发:图片切割插件
Edge 浏览器插件开发:图片切割插件
在图片处理领域,按比例切割图片是一个常见需求。本文将带你开发一个 Edge 浏览器插件,用于将用户上传的图片分割成 4 个部分并自动下载到本地。同时,本文介绍如何使用 cursor 辅助工具来更高效地实现和调试插件功能。
先看效果:



点击分割图片后:


功能概述
插件的主要功能包括:
- 用户上传并预览图片。
- 将图片平均分割成 4 份。
- 自动下载分割的图片到本地默认文件夹。
通过 cursor 辅助工具,我们可以高效地管理代码中的事件和操作流,确保插件在多个步骤中流畅运行,并能够在图片加载、分割和下载的每个关键步骤中实时监控进程状态。
使用 cursor 辅助工具
在插件开发中,cursor 工具可以帮助我们实现多步事件的顺序执行和状态管理。下面的代码将展示如何在 popup.js 中利用 cursor 来管理图片处理流程。
开发步骤
1. 创建项目结构
在项目目录下创建以下文件:
manifest.json:插件的配置文件。popup.html:插件的用户界面。popup.js:实现插件的核心逻辑和cursor功能。icons目录:存储插件的图标文件(如icon16.png、icon48.png等)。
2. 配置 manifest.json
manifest.json 是插件的核心配置文件,声明了插件的基础信息和权限。该插件需要 downloads 权限来下载图片到本地。代码如下:
{"manifest_version": 3,"name": "图片分割工具","version": "1.0","description": "将图片平均分割成4份并下载","action": {"default_popup": "popup.html","default_icon": {"16": "icons/icon16.png","32": "icons/icon32.png","48": "icons/icon48.png","128": "icons/icon128.png"}},"permissions": ["downloads"]
}
3. 设计用户界面 popup.html
在 popup.html 中设计用户界面,包括文件选择器、图片预览、分割按钮和状态显示区域:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><style>body { width: 300px; padding: 10px; font-family: Arial, sans-serif; }#preview { max-width: 100%; margin: 10px 0; border: 1px solid #ccc; }.button { width: 100%; padding: 8px; background-color: #4CAF50; color: white; border: none; border-radius: 4px; cursor: pointer; }.button:disabled { background-color: #cccccc; }#status { margin-top: 10px; color: #333; background-color: #f0f0f0; border-radius: 4px; padding: 5px; }</style>
</head>
<body><input type="file" id="imageInput" accept="image/*"><img id="preview" style="display: none;"><button id="splitButton" class="button" disabled>分割图片</button><div id="status">请选择一张图片</div><script src="popup.js"></script>
</body>
</html>
4. 实现核心逻辑 popup.js
popup.js 中使用 cursor 工具来管理图片处理步骤,包括加载、分割、和自动下载。
// 使用 cursor 工具在多步流程中跟踪状态和事件
import cursor from 'cursor';document.addEventListener('DOMContentLoaded', function() {const imageInput = document.getElementById('imageInput');const preview = document.getElementById('preview');const splitButton = document.getElementById('splitButton');const status = document.getElementById('status');let originalImage = null;let originalFileName = '';const showStatus = cursor.create({defaultStatus: '请选择一张图片',updateStatus: function(message) {status.textContent = message;console.log(message);}});imageInput.addEventListener('change', function(e) {const file = e.target.files[0];if (file) {originalFileName = file.name.replace(/\.[^/.]+$/, '');showStatus.updateStatus('正在加载图片...');const reader = new FileReader();reader.onload = function(event) {preview.src = event.target.result;preview.style.display = 'block';originalImage = new Image();originalImage.src = event.target.result;originalImage.onload = function() {splitButton.disabled = false;showStatus.updateStatus(`图片已加载,尺寸: ${originalImage.width}x${originalImage.height}`);};};reader.readAsDataURL(file);}});splitButton.addEventListener('click', async function() {try {if (!originalImage) {showStatus.updateStatus('请先选择图片');return;}splitButton.disabled = true;showStatus.updateStatus('开始分割图片...');const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');const partWidth = Math.floor(originalImage.width / 2);const partHeight = Math.floor(originalImage.height / 2);canvas.width = partWidth;canvas.height = partHeight;for (let row = 0; row < 2; row++) {for (let col = 0; col < 2; col++) {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.drawImage(originalImage,col * partWidth, row * partHeight,partWidth, partHeight,0, 0,partWidth, partHeight);const blob = await new Promise(resolve => canvas.toBlob(resolve, 'image/png'));const url = URL.createObjectURL(blob);try {await chrome.downloads.download({url: url,filename: `${originalFileName}_split_${row+1}x${col+1}.png`,saveAs: false});showStatus.updateStatus(`已完成 ${row * 2 + col + 1}/4 张图片`);} catch (error) {console.error('下载失败:', error);showStatus.updateStatus(`下载失败: ${error.message}`);} finally {URL.revokeObjectURL(url);}}}showStatus.updateStatus('所有图片分割完成!');} catch (error) {console.error('处理过程出错:', error);showStatus.updateStatus(`处理出错: ${error.message}`);} finally {splitButton.disabled = false;}});
});
运行与测试
1. 加载插件
在 Edge 浏览器中,访问 edge://extensions/,启用“开发者模式”,选择“加载已解压的扩展程序”并选择项目文件夹。
2. 测试流程
- 上传一张图片,确认图片是否成功显示在预览区域。
- 点击“分割图片”按钮,观察插件是否顺利完成图片分割和下载。
3. cursor 调试优势
- 进度实时更新:
cursor帮助我们实时跟踪每一步的状态,如“图片加载中”、“开始分割图片”等,让用户直观地了解操作进度。 - 错误捕捉与提示:利用
cursor定位和反馈错误信息,确保用户在出现异常时能够清楚知道原因。
总结与扩展思路
通过本插件,我们了解了图片分割处理的基本流程,以及如何借助 cursor 工具在插件开发中高效管理流程。插件在 Edge 和 Chrome 浏览器上均可运行,并支持进一步扩展,例如添加用户自定义切割比例、支持不同的文件格式和 UI 优化。
借助 cursor,你可以让插件的事件流更可控、流程更顺畅。这为进一步优化插件功能和用户体验提供了良好的基础。如果你有其他想法或改进建议,欢迎一起讨论!
参考网址:https://mp.weixin.qq.com/s/KZt5-3OxCtlwuTKhplzGCg
完整代码网址:https://github.com/yyq2024/split_image
相关文章:

Edge 浏览器插件开发:图片切割插件
Edge 浏览器插件开发:图片切割插件 在图片处理领域,按比例切割图片是一个常见需求。本文将带你开发一个 Edge 浏览器插件,用于将用户上传的图片分割成 4 个部分并自动下载到本地。同时,本文介绍如何使用 cursor 辅助工具来更高效…...

银河麒麟v10 xrdp安装
为了解决科技被卡脖子的问题,国家正在大力推进软硬件系统的信创替代,对于一些平时对Linux操作系统不太熟练的用户来讲提出了更高的挑战和要求。本文以银河麒麟v10 24.03为例带领大家配置kylin v10的远程桌面。 最近公司为了配置信创开发新购了几台银河麒…...

Leetcode 删除有序数组中的重复项 Ⅱ
使用双指针来解决此问题,关键词“有序”数组,一个 index 指针用于构建新数组,一个 i 指针用于遍历整个数组 以下是代码的中文解释以及算法思想: 算法思想 这道题要求对一个有序数组进行去重,使得每个元素最多出现两…...

大模型学习笔记------什么是大模型
大模型学习笔记------什么是大模型 1、大模型定义2、大模型发展历程3、大模型的核心特点4、大模型的应用领域5、大模型面临的挑战6、结束语 近两年大模型超级火,并且相关产品迎来爆发式增长。在工作中,也常常接触到大模型,并且已经开始进行相…...

【unique_str 源码学习】
文章目录 1.删除器定义2. operator->() 运算符重载3. add_lvalue_reference<element_type>::type 使用 基本原理这篇博主写的很详细 https://yngzmiao.blog.csdn.net/article/details/105725663 1.删除器定义 deleter_…...

flask第一个应用
文章目录 安装一、编程第一步二、引入配置三、代码解析 安装 python环境安装的过程就不重复赘述了,flask安装使用命令pip install Flask即可,使用命令pip show Flask查看flask版本信息 提示:以下是本篇文章正文内容,下面案例可供…...

华为OD机试真题(Python/JS/C/C++)- 考点 - 细节
华为OD机试 2024E卷题库疯狂收录中,刷题 点这里。 本专栏收录于《华为OD机试真题(Python/JS/C/C)》。...

【C++刷题】力扣-#628-三个数的最大乘积
题目描述 给你一个整型数组 nums ,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例 示例 1 输入:nums [1,2,3] 输出:6示例 2 输入:nums [1,2,3,4] 输出:24示例 3 输入:nums […...

Java项目实战II基于Java+Spring Boot+MySQL的工程教育认证的计算机课程管理平台(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 随着工程教…...

基于微信小程序实现信阳毛尖茶叶商城系统设计与实现
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,…...

设计一个灵活的RPC架构
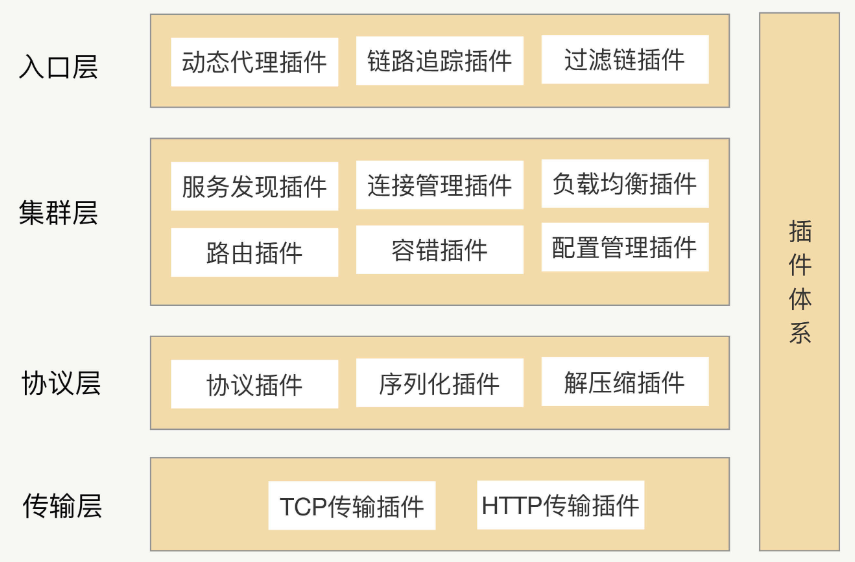
RPC架构 RPC本质上就是一个远程调用,需要通过网络来传输数据。传输协议可以有多种选择,但考虑到可靠性,一般默认采用TCP协议。为了屏蔽网络传输的复杂性,需要封装一个单独的数据传输模块用来收发二进制数据,这个单独模…...

大数据计算里的Broadcast Hash Join/Shuffle Hash Join/Sort Merge Join
文章目录 Broadcast Hash Join场景 Shuffle Hash Join场景 Sort Merge Join场景 Broadcast Hash Join 场景 大表和小小表,直接把B表加载到内存,然后读块1内容和内存中数据匹配 Shuffle Hash Join 场景 大表和小表JOIN ,小表分块后能加载…...

Java - 手写识别; 如何用spring ai和大模型做手写识别教程
识别后的文字 利用大模型提升Java手写识别:更简单、更高效 在Java场景中,我们经常需要处理手写识别的问题。过去,这类需求主要依赖于OCR技术,但其效果并不总是稳定。随着大模型的发展,使用大模型进行java手写识别成为…...

【Linux】用户权限管理:创建受限用户并配置特定目录访问权限
本文详细介绍了如何在 Linux 系统中创建一个名为 agent 的新用户,并限制其在特定目录下的权限。通过使用 useradd 命令创建用户,并使用 usermod 命令将新用户添加到现有用户组中,确保其具有适当的权限。接着,通过 chown 和 chmod …...

pgsql表分区和表分片设计
在设计 PostgreSQL 表分区和表分片时,主要目标是提高查询性能、可扩展性和数据管理的效率。以下是一些关键的设计步骤和策略: 1. 分区策略 水平分片:选择按日期进行水平分片,每天一个分片。这种策略适用于具有时间序列数据的场景…...

灵动AI ——视频创作新引擎 开启视觉奇幻之旅
灵动AI视频官网地址:https://aigc.genceai.com/ 灵动AI 科技与艺术的完美融合之作。它代表着当下最前沿的影像技术,为我们带来前所未有的视觉盛宴。...

AI设计、作图、画画工具哪个好用?看完这篇你就知道怎么选了
Stable Diffusion Stable Diffusion 是由 Stability AI 推出的开源 AI 文本到图像生成模型,以其开放性和灵活性在 AI 视觉工具领域广受欢迎。与 DALL-E 或 Midjourney 等只能依赖云计算的工具不同,Stable Diffusion 支持本地运行,也广泛兼容多…...

【python ASR】win11-从0到1使用funasr实现本地离线音频转文本
文章目录 前言一、前提条件安装环境Python 安装安装依赖,使用工业预训练模型最后安装 - torch1. 安装前查看显卡支持的最高CUDA的版本,以便下载torch 对应的版本的安装包。torch 中的CUDA版本要低于显卡最高的CUDA版本。2. 前往网站下载[Pytorch](https://pytorch.o…...
)
myqld二进制安装和破解数据库密码(linux)
安装和基本配置 1.首先把下载下来的mysql安装包放到本地这里下载的是5.7版本为演示 1)解压 tar xf mysql-5.7.20-linux-glibc2.12-x86_64.tar.gz -C /usr/local -把安装包解压到/usr/local cd /usr/local …...

防重方案-订单防重方案笔记
订单防重设计 订单重复提交概念解决方案前端防重机制后端防重机制利用Token机制基于数据库的唯一索引 Token机制方案介绍 其他 订单重复提交概念 重复提交指,连点按钮进行重复提交操作,不包括刷新后的重新下单,重新下单已非同一订单的概念。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
