视频点播系统扩展示例
- 更多的前端页面(如视频详情页、用户注册页等)。
- 更复杂的业务逻辑(如视频评论、搜索功能等)。
- 安全性和权限管理(如用户角色管理、权限控制等)。
- 其他技术细节(如文件上传、分页查询等)。

1. 视频详情页
创建一个视频详情页面,显示视频的详细信息和评论。
videoView.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Video Details</title>
</head>
<body>
<h1>Video Details</h1>
<div><h2 th:text="${video.title}"></h2><p th:text="${video.description}"></p><video width="320" height="240" controls><source th:src="@{${video.file_path}}" type="video/mp4">Your browser does not support the video tag.</video><p>Category: <span th:text="${video.category.name}"></span></p><p>Uploaded by: <span th:text="${video.uploadUser.username}"></span></p><p>Upload Time: <span th:text="${video.upload_time}"></span></p>
</div><h2>Comments</h2>
<ul><li th:each="comment : ${video.comments}"><p th:text="${comment.content}"></p><p>By: <span th:text="${comment.user.username}"></span></p><p>At: <span th:text="${comment.created_at}"></span></p></li>
</ul><form th:action="@{/video/comment/{id}(id=${video.id})}" method="post"><label>Comment:</label><textarea name="content"></textarea><br/><button type="submit">Submit Comment</button>
</form>
</body>
</html>
2. 视频评论功能
在VideoController中添加处理评论的逻辑。
VideoController.java
package com.video.controller;import com.video.entity.Comment;
import com.video.entity.Video;
import com.video.service.CommentService;
import com.video.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;import java.util.List;@Controller
@RequestMapping("/video")
public class VideoController {@Autowiredprivate VideoService videoService;@Autowiredprivate CommentService commentService;@GetMapping("/list")public String listVideos(Model model) {List<Video> videos = videoService.getAllVideos();model.addAttribute("videos", videos);return "videoList";}@GetMapping("/view/{id}")public String viewVideo(@PathVariable("id") int id, Model model) {Video video = videoService.getVideoById(id);video.setComments(commentService.getCommentsByVideoId(id));model.addAttribute("video", video);return "videoView";}@PostMapping("/comment/{id}")public String addComment(@PathVariable("id") int id, @RequestParam("content") String content, Model model) {// 假设已经通过 session 获取到当前用户User currentUser = (User) model.getAttribute("currentUser");Comment comment = new Comment();comment.setContent(content);comment.setUser(currentUser);comment.setVideo(videoService.getVideoById(id));commentService.addComment(comment);return "redirect:/video/view/" + id;}// 其他方法...
}
3. 用户注册页
创建一个用户注册页面。
register.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Register Page</title>
</head>
<body>
<h1>Register</h1>
<form th:action="@{/user/register}" method="post"><label>Username:</label><input type="text" name="username"/><br/><label>Password:</label><input type="password" name="password"/><br/><label>Email:</label><input type="email" name="email"/><br/><label>Phone:</label><input type="text" name="phone"/><br/><button type="submit">Register</button>
</form>
</body>
</html>
4. 文件上传功能
在VideoController中添加文件上传的逻辑。
VideoController.java
package com.video.controller;import com.video.entity.Video;
import com.video.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.UUID;@Controller
@RequestMapping("/video")
public class VideoController {@Autowiredprivate VideoService videoService;private final Path rootLocation = Paths.get("uploads");@PostMapping("/add")public String addVideo(@ModelAttribute Video video, @RequestParam("file") MultipartFile file) {try {// 保存文件到指定路径String uniqueFileName = UUID.randomUUID().toString() + "_" + file.getOriginalFilename();File dest = new File(rootLocation.toString(), uniqueFileName);Files.copy(file.getInputStream(), dest.toPath());// 设置文件路径video.setFile_path(uniqueFileName);videoService.addVideo(video);} catch (IOException e) {e.printStackTrace();}return "redirect:/video/list";}// 其他方法...
}
5. 分页查询
在VideoService中添加分页查询的功能。
VideoService.java
package com.video.service;import com.video.entity.Video;
import com.video.mapper.VideoMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class VideoService {@Autowiredprivate VideoMapper videoMapper;public List<Video> getAllVideos() {return videoMapper.findAll();}public List<Video> getVideosByPage(int page, int size) {int offset = (page - 1) * size;return videoMapper.findVideosByPage(offset, size);}// 其他方法...
}
VideoMapper.java
package com.video.mapper;import com.video.entity.Video;
import org.apache.ibatis.annotations.*;import java.util.List;@Mapper
public interface VideoMapper {@Select("SELECT * FROM video")List<Video> findAll();@Select("SELECT * FROM video LIMIT #{offset}, #{size}")List<Video> findVideosByPage(@Param("offset") int offset, @Param("size") int size);// 其他方法...
}
6. 视频列表页的分页功能
在videoList.html中添加分页功能。
videoList.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><title>Video List</title>
</head>
<body>
<h1>Video List</h1>
<table border="1"><tr><th>ID</th><th>Title</th><th>Description</th><th>File Path</th><th>Category</th><th>Upload User</th><th>Upload Time</th><th>Actions</th></tr><tr th:each="video : ${videos}"><td th:text="${video.id}"></td><td th:text="${video.title}"></td><td th:text="${video.description}"></td><td th:text="${video.file_path}"></td><td th:text="${video.category_id}"></td><td th:text="${video.upload_user_id}"></td><td th:text="${video.upload_time}"></td><td><a th:href="@{/video/view/{id}(id=${video.id})}">View</a><a th:href="@{/video/edit/{id}(id=${video.id})}">Edit</a><a th:href="@{/video/delete/{id}(id=${video.id})}">Delete</a></td></tr>
</table><div><a th:if="${currentPage > 1}" th:href="@{/video/list(page=${currentPage - 1})}">Previous</a><a th:if="${currentPage < totalPages}" th:href="@{/video/list(page=${currentPage + 1})}">Next</a>
</div><a href="/video/add">Add New Video</a>
</body>
</html>
7. 视频列表控制器的分页支持
在VideoController中添加分页支持。
VideoController.java
package com.video.controller;import com.video.entity.Video;
import com.video.service.VideoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;import java.util.List;@Controller
@RequestMapping("/video")
public class VideoController {@Autowiredprivate VideoService videoService;@GetMapping("/list")public String listVideos(@RequestParam(defaultValue = "1") int page, Model model) {int pageSize = 10; // 每页显示的记录数List<Video> videos = videoService.getVideosByPage(page, pageSize);int totalVideos = videoService.getAllVideos().size();int totalPages = (int) Math.ceil((double) totalVideos / pageSize);model.addAttribute("videos", videos);model.addAttribute("currentPage", page);model.addAttribute("totalPages", totalPages);return "videoList";}// 其他方法...
}
以上是一些扩展功能的示例。如果有其他具体需求或问题,请提供详细信息,以便进一步帮助。
相关文章:

视频点播系统扩展示例
更多的前端页面(如视频详情页、用户注册页等)。更复杂的业务逻辑(如视频评论、搜索功能等)。安全性和权限管理(如用户角色管理、权限控制等)。其他技术细节(如文件上传、分页查询等)…...

echo $? —— Linux 中的退出状态码详解
在 Linux 系统中,echo $? 是一个非常重要的命令,用于显示上一条命令的退出状态码。这个小小的符号组合可以帮助我们判断命令是否成功执行,同时也为编写自动化脚本提供了基础支持。本文将详细介绍 echo $? 的用法及其在实际开发中的应用。 …...

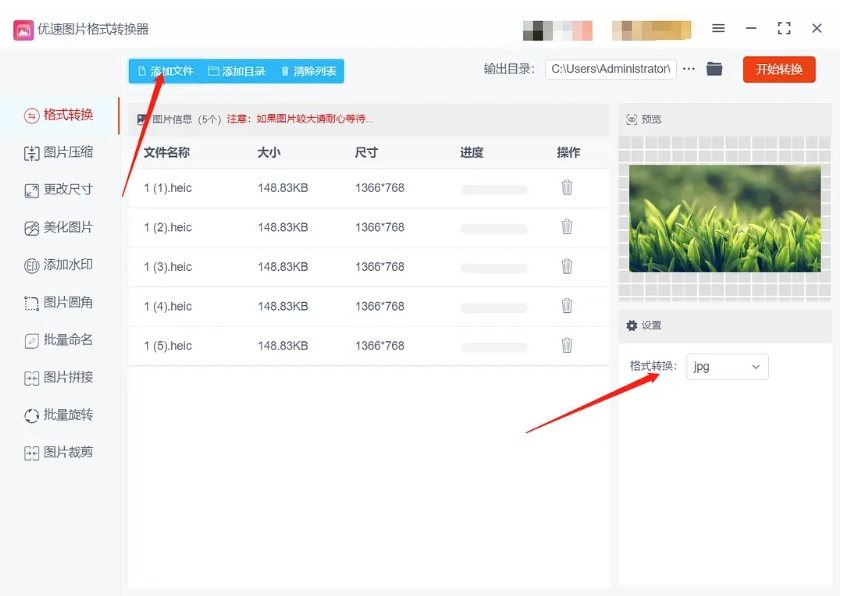
heic格式转化jpg最简单方法?快来学习这几种简单的转换方法!
heic格式转化jpg最简单方法?在当今的数字图像处理领域,HEIC格式以其卓越的压缩效率和高质量图像表现,正逐渐崭露头角并受到业界的深切关注,HEIC格式凭借先进的压缩技术,成功地在保持图像清晰度的同时,大幅度…...

力扣(leetcode)每日一题 3259 超级饮料的最大强化能量|动态规划
3259. 超级饮料的最大强化能量 题干 来自未来的体育科学家给你两个整数数组 energyDrinkA 和 energyDrinkB,数组长度都等于 n。这两个数组分别代表 A、B 两种不同能量饮料每小时所能提供的强化能量。 你需要每小时饮用一种能量饮料来 最大化 你的总强化能量。然而…...

Webserver(2.7)内存映射
目录 内存映射内存映射相关系统调用内存映射的注意事项如果对mmap的返回值(ptr)做操作,释放内存(munmap)是否能够成功?如果open时O_RDONLY,mmap时prot参数指定PROT_READ | PROT_WRITE会怎样?如果文件偏移量…...

vue3父子组件传值,子组件暴漏方法
1.父传子 defineProps 父组件直接通过属性绑定的方式给子组件绑定数据,子组件通过defineProps接收函数接收 其中v-model是完成事件绑定和事件监听的语法糖。v-model算是v-bind和v-on的简洁写法,等价于 <c-input ref"inputRef" :modelValue…...

Linux_04 Linux常用命令——tar
一、命令格式 tar [选项] [归档文件] [要处理的文件或目录]1、选项 c创建归档文件x解压缩归档文件z使用gzipj使用bzip2v处理过程显示信息f指定归档文件名称 2、归档文件-可指定目录及文件名 /home/wang.tar.gz 3、要处理的文件或目录 /home/study1/wang 二、常见命令 t…...

Java项目实战II基于Java+Spring Boot+MySQL的编程训练系统(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 在当今数字…...

Rust:文档注释 //! 和 ///
在 Rust 编程语言中,//! 是一种特殊的文档注释(documentation comment)。它用于为整个模块、结构体、枚举、函数或其他项提供文档说明。与单行注释 // 和多行注释 /* ... */ 不同,//! 和 ///(用于紧跟在项之前的文档注…...

练习LabVIEW第二十七题
学习目标: 刚学了LabVIEW,在网上找了些题,练习一下LabVIEW,有不对不好不足的地方欢迎指正! 第二十七题: 创建一个VI程序模拟温度测量。假设传感器输出电压与温度成正比。例如,当温度为70F时&…...

使用React构建现代Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用React构建现代Web应用 1 引言 2 React简介 3 安装React 4 创建React项目 5 设计应用结构 6 创建组件 7 使用组件…...

【系统设计】Merkle 算法在 Git 中的应用:深入理解与实践
引言 在现代软件开发中,Git 已成为版本控制的事实标准。Git 能够快速处理项目的变化,确保代码的完整性,其中一个关键技术就是 Merkle 树。本文将深入探讨 Merkle 算法的原理,以及其在 Git 中的具体应用。 1. Merkle 算法的原理 …...

【umi max】关于umi构建的项目在本地服务运行正常,但是部署时无致命报错却白屏,html文档的#root容器没有子元素的原因及解决办法
我们在部署时运维很可能会因为项目太多,进而放到不同的目录底下,例如project/H5-TEST-DEMO (其中project是项目的存放目录,而H5-TEST-DEMO才是我们部署的项目根目录)于是乎就会出现我们在本地服务里调试得好好的&#…...

Openlayers高级交互(14/20):汽车移动轨迹动画(开始、暂停、结束)
本示例演示在vue+openlayers中实现轨迹动画,这里设置了小汽车开始,暂停,结束等的控制键,采用了线段步长位置获取坐标来定位点的方式来显示小车的动态。 效果图 专栏名称内容介绍Openlayers基础实战 (72篇)专栏提供73篇文章,为小白群体提供基础知识及示例演示,能解决基…...

蓝牙MCU蓝牙医疗检测相关案例
英尚蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。相关产品及技术欢迎咨询。 应用案例说明: • 应用包括血糖仪,血氧仪,血压计,体温计,毒品…...

pytorch环境安装和更新,额外装cuda有什么意义
更新了一下设备和环境,看了眼其他教程,突然间发现都还让装cuda和cudnn。。。明明很早之前pytorch使用的和系统的cuda就已经脱钩了。 测试了一下不额外装也没发现什么问题,如果有谁知道装系统的cuda对pytorch有何意义,可以评论区告…...

【观成科技】APT组织常用开源和商业工具加密流量特征分析
概述 在当前的网络安全环境中,APT组织的活动愈发频繁,利用其高级技术和社会工程手段,针对全球范围内的政府、军事和企业目标发起了一系列复杂的网络攻击。在不断升级的攻击中,开源和商业工具凭借其灵活性、易用性和全球化攻击能力…...

Java开发者的Python快速进修指南:面向对象进阶
在上一期中,我们对Python中的对象声明进行了初步介绍。这一期,我们将深入探讨对象继承、组合以及多态这三个核心概念。不过,这里不打算赘述太多理论,因为我们都知道,Python与Java在这些方面的主要区别主要体现在语法上。例如,Python支持多重继承,这意味着一个类可以同时…...

【商汤科技-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

诱骗取电快充协议芯片,支持与其它 MCU 共用 D+D-网络和电脑传输数据
前言 在科技日新月异的今天,快充技术已成为智能手机、平板电脑乃至笔记本电脑等电子设备不可或缺的一部分。各大厂商为了提升用户体验,纷纷推出了自家的快充协议,这些协议不仅让充电速度大幅提升,还带来了更加智能、安全的充电体验…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
