利用ExcelJS封装一个excel表格的导出
ExcelJS 操作和写入Excel 文件。
直接上代码,js部分:
exportFn.js
import ExcelJS from 'exceljs';
import { saveAs } from 'file-saver';export function exportExcleUtils(tHeader, filterVal, listData, fileName) {//设置工作簿属性const workbook = new ExcelJS.Workbook();workbook.creator = 'Me';workbook.lastModifiedBy = 'Her';workbook.created = new Date();workbook.modified = new Date();workbook.lastPrinted = new Date();//添加工作薄const worksheet = workbook.addWorksheet('sheet1');//计算标题宽let colWidth = calculateColumnWidth(tHeader);console.log(colWidth);let style = { alignment: { vertical: 'middle', horizontal: 'center' } };let columns = [];for (let i = 0; i < tHeader.length; i++) {let header = {header: tHeader[i],key: filterVal[i] ? filterVal[i] : i + '',width: colWidth[i] ? colWidth[i] + 20 : 10,style: JSON.parse(JSON.stringify(style)),};columns.push(header);}worksheet.columns = columns;//添加数据listData.forEach((item) => {worksheet.addRow(item);});worksheet.getRow(1).font = { name: '宋体', family: 4, size: 16, bold: true };fileName = fileName + '.xlsx';workbook.xlsx.writeBuffer().then((data) => {let blob = new Blob([data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',});saveAs(blob, fileName);});
}export function calculateColumnWidth(tHeader) {let colWidth = [];//计算列宽for (let i = 0; i < tHeader.length; i++) {if (colWidth[i] && colWidth[i] < tHeader[i].length) {colWidth[i] = tHeader[i].length * 2;} else if (colWidth[i] === undefined) {colWidth[i] = tHeader[i].length * 2;}}return colWidth;
}
举个栗子:
//从公共函数中拿出
import { exportExcleUtils } from '@/libs/exportFn';
...
...
...
//再写个按钮<el-button type="primary" @click="exportFn">导出按钮</el-button>
...
...
...//导出exportFn() {let loadingInstance = Loading.service({text: '正在导出,请稍等...',});let table = this.selectedRowArr;//表头let tHeader = ['a','b','c','d',];//数据的里字段let filterVal = ['person','dog','cat','pig',];let fileName = '导出的表文件名';loadingInstance.close();exportExcleUtils(tHeader, filterVal, table, fileName);},
PS:上文的selectedRowArr变量是我项目里的,自己去塞数据,数组对象形式
相关文章:

利用ExcelJS封装一个excel表格的导出
ExcelJS 操作和写入Excel 文件。 直接上代码,js部分: exportFn.js import ExcelJS from exceljs; import { saveAs } from file-saver;export function exportExcleUtils(tHeader, filterVal, listData, fileName) {//设置工作簿属性const workbook ne…...

AI 原生时代,更要上云:百度智能云云原生创新实践
本文整理自百度云智峰会 2024 —— 云原生论坛的同名演讲。 我今天分享的主题,是谈谈在云计算和 AI 技术快速发展和深入落地的背景下,百度智能云在云原生的基础设施产品和技术层面做的一些创新实践。 毋庸置疑,过去十几年云计算和 AI 技术是…...

C语言程序编译运行
程序功能:使用 printf() 输出 “Hello, World!”。 C语言源程序: #include <stdio.h> int main() {// printf() 中字符串需要引号printf("Hello, World!");return 0; }编译过程: vim hello.c gcc hello.c -o hello ./hell…...

视频点播系统扩展示例
更多的前端页面(如视频详情页、用户注册页等)。更复杂的业务逻辑(如视频评论、搜索功能等)。安全性和权限管理(如用户角色管理、权限控制等)。其他技术细节(如文件上传、分页查询等)…...

echo $? —— Linux 中的退出状态码详解
在 Linux 系统中,echo $? 是一个非常重要的命令,用于显示上一条命令的退出状态码。这个小小的符号组合可以帮助我们判断命令是否成功执行,同时也为编写自动化脚本提供了基础支持。本文将详细介绍 echo $? 的用法及其在实际开发中的应用。 …...

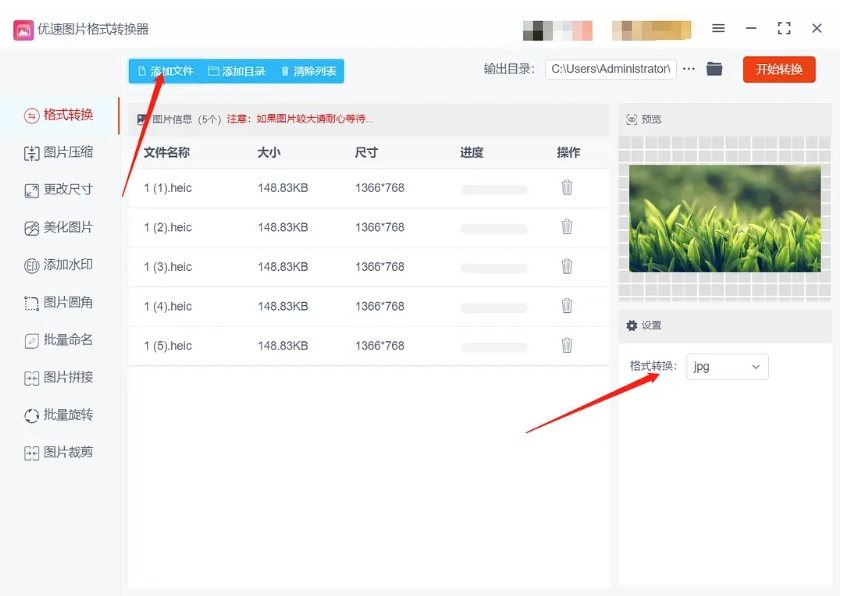
heic格式转化jpg最简单方法?快来学习这几种简单的转换方法!
heic格式转化jpg最简单方法?在当今的数字图像处理领域,HEIC格式以其卓越的压缩效率和高质量图像表现,正逐渐崭露头角并受到业界的深切关注,HEIC格式凭借先进的压缩技术,成功地在保持图像清晰度的同时,大幅度…...

力扣(leetcode)每日一题 3259 超级饮料的最大强化能量|动态规划
3259. 超级饮料的最大强化能量 题干 来自未来的体育科学家给你两个整数数组 energyDrinkA 和 energyDrinkB,数组长度都等于 n。这两个数组分别代表 A、B 两种不同能量饮料每小时所能提供的强化能量。 你需要每小时饮用一种能量饮料来 最大化 你的总强化能量。然而…...

Webserver(2.7)内存映射
目录 内存映射内存映射相关系统调用内存映射的注意事项如果对mmap的返回值(ptr)做操作,释放内存(munmap)是否能够成功?如果open时O_RDONLY,mmap时prot参数指定PROT_READ | PROT_WRITE会怎样?如果文件偏移量…...

vue3父子组件传值,子组件暴漏方法
1.父传子 defineProps 父组件直接通过属性绑定的方式给子组件绑定数据,子组件通过defineProps接收函数接收 其中v-model是完成事件绑定和事件监听的语法糖。v-model算是v-bind和v-on的简洁写法,等价于 <c-input ref"inputRef" :modelValue…...

Linux_04 Linux常用命令——tar
一、命令格式 tar [选项] [归档文件] [要处理的文件或目录]1、选项 c创建归档文件x解压缩归档文件z使用gzipj使用bzip2v处理过程显示信息f指定归档文件名称 2、归档文件-可指定目录及文件名 /home/wang.tar.gz 3、要处理的文件或目录 /home/study1/wang 二、常见命令 t…...

Java项目实战II基于Java+Spring Boot+MySQL的编程训练系统(源码+数据库+文档)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 在当今数字…...

Rust:文档注释 //! 和 ///
在 Rust 编程语言中,//! 是一种特殊的文档注释(documentation comment)。它用于为整个模块、结构体、枚举、函数或其他项提供文档说明。与单行注释 // 和多行注释 /* ... */ 不同,//! 和 ///(用于紧跟在项之前的文档注…...

练习LabVIEW第二十七题
学习目标: 刚学了LabVIEW,在网上找了些题,练习一下LabVIEW,有不对不好不足的地方欢迎指正! 第二十七题: 创建一个VI程序模拟温度测量。假设传感器输出电压与温度成正比。例如,当温度为70F时&…...

使用React构建现代Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用React构建现代Web应用 1 引言 2 React简介 3 安装React 4 创建React项目 5 设计应用结构 6 创建组件 7 使用组件…...

【系统设计】Merkle 算法在 Git 中的应用:深入理解与实践
引言 在现代软件开发中,Git 已成为版本控制的事实标准。Git 能够快速处理项目的变化,确保代码的完整性,其中一个关键技术就是 Merkle 树。本文将深入探讨 Merkle 算法的原理,以及其在 Git 中的具体应用。 1. Merkle 算法的原理 …...

【umi max】关于umi构建的项目在本地服务运行正常,但是部署时无致命报错却白屏,html文档的#root容器没有子元素的原因及解决办法
我们在部署时运维很可能会因为项目太多,进而放到不同的目录底下,例如project/H5-TEST-DEMO (其中project是项目的存放目录,而H5-TEST-DEMO才是我们部署的项目根目录)于是乎就会出现我们在本地服务里调试得好好的&#…...

Openlayers高级交互(14/20):汽车移动轨迹动画(开始、暂停、结束)
本示例演示在vue+openlayers中实现轨迹动画,这里设置了小汽车开始,暂停,结束等的控制键,采用了线段步长位置获取坐标来定位点的方式来显示小车的动态。 效果图 专栏名称内容介绍Openlayers基础实战 (72篇)专栏提供73篇文章,为小白群体提供基础知识及示例演示,能解决基…...

蓝牙MCU蓝牙医疗检测相关案例
英尚蓝牙MCU配套成熟的网络协议栈和丰富的示例代码及多平台APP工具。无需二次开发,即连即用;提供特色蓝牙/串口/USB三通芯片,为更多复杂无线应用赋能。相关产品及技术欢迎咨询。 应用案例说明: • 应用包括血糖仪,血氧仪,血压计,体温计,毒品…...

pytorch环境安装和更新,额外装cuda有什么意义
更新了一下设备和环境,看了眼其他教程,突然间发现都还让装cuda和cudnn。。。明明很早之前pytorch使用的和系统的cuda就已经脱钩了。 测试了一下不额外装也没发现什么问题,如果有谁知道装系统的cuda对pytorch有何意义,可以评论区告…...

【观成科技】APT组织常用开源和商业工具加密流量特征分析
概述 在当前的网络安全环境中,APT组织的活动愈发频繁,利用其高级技术和社会工程手段,针对全球范围内的政府、军事和企业目标发起了一系列复杂的网络攻击。在不断升级的攻击中,开源和商业工具凭借其灵活性、易用性和全球化攻击能力…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
