vue中如何为不同功能设置不同的默认打印设置(设置不同的打印机)
浏览器自带的window.print 功能较简单,这里使用LODOP露肚皮打印
以下是vue2示例:
- 从官网中下载Lodop和C-Lodop官网主站安装包并安装到本地电脑
- 可以全局搜索电脑找到安装文件LodopFuncs.js,也可以直接复制我贴出来的文件
//用双端口加载主JS文件Lodop.js(或CLodopfuncs.js兼容老版本)以防其中某端口被占: var MainJS ="CLodopfuncs.js",URL_WS1 = "ws://localhost:8000/"+MainJS, //ws用8000/18000URL_WS2 = "ws://localhost:18000/"+MainJS,URL_HTTP1 = "http://localhost:8000/"+MainJS, //http用8000/18000URL_HTTP2 = "http://localhost:18000/"+MainJS,URL_HTTP3 = "https://localhost.lodop.net:8443/"+MainJS; //https用8000/8443//==检查加载成功与否,如没成功则用http(s)再试== //==低版本CLODOP6.561/Lodop7.043及前)用本方法== function checkOrTryHttp() {if (window.getCLodop) return true;var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;var JS1 = document.createElement("script"),JS2 = document.createElement("script"),JS3 = document.createElement("script");JS1.src = URL_HTTP1;JS2.src = URL_HTTP2;JS3.src = URL_HTTP3;JS1.onerror = function(e) {if (window.location.protocol !== 'https:')head.insertBefore(JS2, head.firstChild); elsehead.insertBefore(JS3, head.firstChild);}JS2.onerror = JS3.onerror=function(){var JSelf = document.createElement("script");JSelf.src = "/"+MainJS; //JSelf让其它电脑通过本机打印(仅适用CLodop自带例子)document.head.insertBefore(JSelf, document.head.firstChild);}head.insertBefore(JS1,head.firstChild); }//==加载Lodop对象的主过程:== (function loadCLodop(){if (!window.WebSocket && window.MozWebSocket) window.WebSocket=window.MozWebSocket;//ws方式速度快(小于200ms)且可避免CORS错误,但要求Lodop版本足够新:try {var WSK1=new WebSocket(URL_WS1);WSK1.onopen = (e) => { setTimeout(() => { checkOrTryHttp() },200); }WSK1.onmessage = function(e) {if (!window.getCLodop) eval(e.data);}WSK1.onerror = function (e) {var WSK2=new WebSocket(URL_WS2);WSK2.onopen = function (e) { setTimeout(() => { checkOrTryHttp() },200);}WSK2.onmessage = function(e) {if (!window.getCLodop) eval(e.data);}WSK2.onerror= (e)=> {checkOrTryHttp();}}} catch (e) {checkOrTryHttp();} })();//==获取LODOP对象的主过程:== export function getLodop(oOBJECT, oEMBED) {var LODOP;try {LODOP = window.getCLodop();if (!LODOP && document.readyState !== "complete") {alert("C-Lodop没准备好,请稍后再试!");return;}//清理原例子内的object或embed元素,避免乱提示:if (oEMBED && oEMBED.parentNode) oEMBED.parentNode.removeChild(oEMBED);if (oOBJECT && oOBJECT.parentNode)oOBJECT.parentNode.removeChild(oOBJECT);return LODOP;} catch (err) {alert("getLodop出错:" + err);} } -
参考常见问答 - Lodop打印控件官方网站在vue中使用lodop
-
最重要的,打印初始化数据需要为每个事件设置不同的任务id
this.LODOP.PRINT_INIT(`TaskID${this.printType}`);官网文档中有描述:

这样不同的按钮/功能就能每次调用不同的默认打印机了。
相关文章:

vue中如何为不同功能设置不同的默认打印设置(设置不同的打印机)
浏览器自带的window.print 功能较简单,这里使用LODOP露肚皮打印 以下是vue2示例: 从官网中下载Lodop和C-Lodop官网主站安装包并安装到本地电脑可以全局搜索电脑找到安装文件LodopFuncs.js,也可以直接复制我贴出来的文件 //用双端口加载主JS…...

经纬恒润INTEWORK-VBA新版本正式发布
在汽车电子研发领域,随着开发测试的深入,工程师们常常面临着一个共同的问题:如何高效地在多样化的开发测试场景中切换,并确保不同工具间的紧密协作。不同场景、不同工具的切换与使用给工程师带来高昂的学习成本和前后端信息传递的…...

金蝶云数据集成至MySQL的高效解决方案
金蝶云数据集成至MySQL的高效解决方案 金蝶云星空数据集成到MySQL的技术案例分享 在企业信息化过程中,数据的高效集成和管理是关键环节。本文将聚焦于一个具体的系统对接集成案例:金蝶云星空的数据如何通过轻易云数据集成平台无缝对接到MySQL数据库。本…...

Day02 C++ 环境设置
2024.11.1 C 环境设置 如果您想要设置 C 语言环境,需要确保电脑上有以下两款可用的软件,文本编辑器和 C 编译器。 一、文本编辑器 通过编辑器创建的文件通常称为源文件,源文件包含程序源代码。 C 程序的源文件通常使用扩展名 .cpp、.cp 或…...

AQS是什么
AQS:AbstructQueuedSynchronizer是java.util.concurrent.locks包中的一个类,是多线程同步器,J.U.C包中的多个组件的底层实现都使用到了它。如:Lock、CountDownLatch、Semaphore. 从本质上来说AQS实现了两种机制的锁,排…...

Spring IOC容器简介
Spring IoC(Inversion of Control,控制反转)容器是Spring框架的核心组件之一,负责管理应用程序中的对象及其依赖关系。IoC容器通过依赖注入(Dependency Injection,DI)实现对象的创建、配置和管理…...

【backstopjs】入门安装环境
1.首先全局安装BackstopJS npm install -g backstopjs 安装失败,常见报错&解决办法: 报错: (venv) D:\workspace\Otaku\backstop>npm install -g backstopjs npm warn deprecated inflight1.0.6: This module is not supported, and leaks mem…...
)
LocalDate 类常用方法详解(日期时间类)
LocalDate 类常用方法详解 LocalDate 是 Java 8 引入的日期时间API中的一个类,用于表示不含时间和时区的日期(年、月、日)。以下是一些常用的 LocalDate 方法: 创建 LocalDate 实例 now():获取当前日期 LocalDate t…...

kmp desktop实现excel预览
先将excel转paf https://blog.csdn.net/qq_42761569/article/details/121699594 package utilimport com.aspose.cells.License import com.aspose.cells.PdfSaveOptions import com.aspose.cells.Workbook import com.geolo.desktop.common.utils.LogUtils import java.io.Fi…...

OB_GINS_day3
这里写目录标题 实现当前状态初始化实现预积分的初始化由于此时preintegration_options 是3(也就是考虑odo以及earth rotation)为预积分的容器添加需要积分的IMU积分因子接下来是添加新的IMU到preintegration中 实现当前状态初始化 这个state_curr的主要…...

【Python3】【力扣题】405. 数字转换为十六进制数
【力扣题】题目描述: 题意理解:(不允许使用库函数) 数字等于0,则结果为0, 数字小于0,则补码运算,即最高位(32位)为1,其余全部取反,再加…...

记录一次企业外部通过ssh 连接数据库的事DBeaver
情况大概是这样,公司算法供应商开通了连接某个服务器A的权限,但是数据库x是在另一台服务器B上。 直接通过外部连接数据库是不行的,需要借用服务器A来进行访问x 使用软件:DBeaver, 数据库x类型:oracle 需要的信息&am…...

中聚企服:中聚AI女娲大模型,企业难题迎刃而解!
在这个瞬息万变的商业世界里,企业面临的挑战愈发复杂多样。小到日常文书和规章制度,大到工商财税和知识产权保护,每一个环节都至关重要。为了帮助中小企业在激烈的市场竞争中脱颖而出,中聚企服在官方小程序重磅上线了一款革命性产…...

对镜像精简
dive工具,用来优化镜像大小 ENV命令合并 ENV DEBUG_PORT8777 \HTTP_PORT12080 \PROGRAM_FILE_HOME_UPORTAL_CONF/home/zenap/uportal/confWORKDIR usr/src/app,会切换到这个目录 使用COPY --chown 修改属主,不要使用RUN chown 容器内非root…...

老电脑不能装纯净版windows
手上有一台2016年的老笔记本电脑,用了8年,基本上能换的都换了一遍,散热风扇换了,键盘换了,屏幕换了,扬声器也换了,内存也换大了,甚至都换过固态硬盘,但是CPU没法换&#…...

在Python中实现一个简单的社交媒体应用
在Python中实现一个简单的社交媒体应用 社交媒体应用是现代互联网的重要组成部分,允许用户分享信息、交流和互动。在这篇博文中,我们将使用Python构建一个简单的社交媒体应用,涵盖用户注册、发布动态、评论和查看动态等基本功能。我们将使用Flask框架作为后端,SQLite作为数…...

pytest高版本兼容test_data[“log“] = _handle_ansi(“\n“.join(logs))错误
一、问题现象: 执行seleniumpytest结束时报: INTERNALERROR> File "D:\workspace\pytestframe\.venv\Lib\site-packages\pytest_html\report_data.py", line 141, in add_test INTERNALERROR> test_data["log"] _handle_ansi(&q…...

Redis技术入门与实践指南
一、Redis基础知识 1、概念 Redis是一个开源的、遵循BSD协议的、基于内存的而且目前比较流行的键值数据库(key-value database),是一个非关系型数据库,redis 提供将内存通过网络远程共享的一种服务,提供类似功能的 还有memcached࿰…...

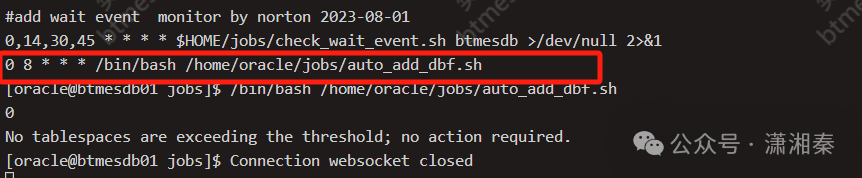
如何一键完成20个Oracle实例运维脚本部署
在日常的运维工作中,常常是一个人需要管理维护数个数十个数据库实例,如果是开源类集群如mysql,PG等可能更多;在没有商业的集中管理平台的情况下,如何快速的部署监控或者运维脚本,是一个值得探讨的问题&…...

【C++刷题】力扣-#598-区间加法 II
题目描述 给你一个 m x n 的矩阵 M和一个操作数组 op 。矩阵初始化时所有的单元格都为 0 。ops[i] [ai, bi] 意味着当所有的 0 < x < ai 和 0 < y < bi 时, M[x][y] 应该加 1。 在 执行完所有操作后 ,计算并返回 矩阵中最大整数的个数 。 示…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
