【实践功能记录8】使用UseElementSize实现表格高度自适应
一、关于 UseElementSize
UseElementSize 是一个 Vue 组合式 API 的实用工具,通常用于获取 DOM 元素的尺寸信息,例如宽度、高度等。它通常与 v-slot 一起使用,以便在模板中直接访问这些尺寸信息。
地址:https://vueuse.org/core/useElementSize/#useelementsize
安装后使用
npm install @vueuse/core
二、设置表格高度自适应
1.关键代码
<template><div class="content-wrap1 p-12 auto-wrap flex flex-col gap-16 bg-white"><!-- 搜索工具栏 --><div class="flex flex-row items-center gap-12"></div><!-- 表格内容 --><div ref="tableDivRef" class="flex-1"><el-table:data="state.tableData"stripeborder:max-height="Math.floor(height) - 50":header-cell-style="{ textAlign: 'center' }"><el-table-columntype="index":index="formIndex"width="70":label="t('table.index')"align="center" /><el-table-column v-for="col of state.headList" :key="col.key" v-bind="getColProps(col)"></el-table-column><el-table-column :label="$t('common.operate')" width="120" align="center"><template #default="scope"><el-linkclass="mr-10"type="primary":underline="false"@click="handleEdit(scope.row.id)">{{ $t('table.btn.edit') }}</el-link><el-link type="danger" :underline="false" @click="handleDelete(scope.row.id)">{{ $t('table.btn.delete') }}</el-link></template></el-table-column></el-table><!-- 分页 --><div class="flex justify-end mt-16"><el-pagination:currentPage="state.page":page-size="state.size":page-sizes="[15, 20, 30, 40, 50]"layout="total, sizes, prev, pager, next, jumper":total="state.total"@size-change="handleSizeChange"@current-change="handleCurrentChange" /></div></div></div>
</template>
<script setup lang="ts">
const tableDivRef = ref(null);
const { height } = useElementSize(tableDivRef);
</script>
<style lang="scss" scoped>
.content-wrap {position: relative;padding: 12px;height: 100%;width: 100%;background-color: #fff;box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.02);display: grid;grid-template-rows: auto 1fr auto;gap: 16px;
}
</style>2.解析
1.给表格的父元素设置高度为页面的剩余部分,并绑定ref
2.使用const { height } = useElementSize(tableDivRef);获取表格父元素的具体高度
3.给表格设置最大高度,要减去分页的高度::max-height="Math.floor(height) - 50"
三、无渲染组件版本设置表格高度自适应
1.关键代码:
<template><div class="table-page-wrap auto-wrap"><!-- 搜索工具栏部分内容省略 --><div></div><!-- 表格部分 --><UseElementSize v-slot="{ height }"><el-table:data="state.tableData"stripeborder:max-height="height":header-cell-style="{ textAlign: 'center' }"><el-table-columntype="index":index="formIndex"width="70":label="t('table.index')"align="center" /><el-table-column v-for="col of state.headList" :key="col.key" v-bind="getColProps(col)"></el-table-column><el-table-column :label="$t('common.operate')" width="120" align="center"><template #default="scope"><el-linkclass="mr-10"type="primary":underline="false"@click="handleEdit(scope.row.id)">{{ $t('table.btn.edit') }}</el-link><el-link type="danger" :underline="false" @click="handleDelete(scope.row.id)">{{ $t('table.btn.delete') }}</el-link></template></el-table-column></el-table></UseElementSize><!-- 分页 --><div class="flex justify-end"><el-pagination:currentPage="state.page":page-size="state.size":page-sizes="[15, 20, 30, 40, 50]"layout="total, sizes, prev, pager, next, jumper":total="state.total"@size-change="handleSizeChange"@current-change="handleCurrentChange" /></div></div>
</template>
<script setup lang="ts"></script>
<style lang="scss" scoped>
.table-page-wrap {position: relative;padding: 12px;height: 100%;width: 100%;background-color: #fff;box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.02);display: grid;// https://stackoverflow.com/a/52380579/7652034grid-template-rows: auto 1fr auto;gap: 16px;
}
</style>
2.解析
模板部分:
< UseElementSize v-slot="{ height }">: 使用 v-slot 插槽来接收 UseElementSize 提供的尺寸信息。这里我们只关心 height,也可以获取其他属性如 width。
:max-height="height": 将列表的最大高度设置为 height
3.遇到的问题
问题1: 表格内容超出时整个页面会显示滚动条
https://github.com/w3c/csswg-drafts/issues/1777
原因是表格父级容器高度计算不正确,1fr 实际上是 minmax(auto, 1fr)的缩写, auto可能会导致内容大于1fr的情况
解决方法:
修改table-page-wrap 样式
grid-template-rows: auto minmax(0, 1fr) auto;
问题2:表格高度显示小数导致无法正常滚动
解决方法
修改表格最大高度设置: :max-height="Math.floor(height || 0)"
相关文章:

【实践功能记录8】使用UseElementSize实现表格高度自适应
一、关于 UseElementSize UseElementSize 是一个 Vue 组合式 API 的实用工具,通常用于获取 DOM 元素的尺寸信息,例如宽度、高度等。它通常与 v-slot 一起使用,以便在模板中直接访问这些尺寸信息。 地址:https://vueuse.org/core/u…...

SMO算法 公式推导
min α 1 2 ∑ i 1 N ∑ j 1 N α i α j y i y j K ( x i ⋅ x j ) − ∑ i 1 N α i s.t. ∑ i 1 N α i y i 0 0 ≤ α i ≤ C , i 1 , 2 , ⋯ , N (9-69) \begin{aligned} & \min_{\alpha} \quad \frac{1}{2} \sum_{i1}^{N} \sum_{j1}^{N} \alpha_i \alpha_j…...

nodejs包管理器pnpm
简介 通常在nodejs项目中我们使用npm或者yarn做为默认的包管理器,但是pnpm的出现让我们的包管理器有了更多的选择,pnpm相比npm具有以下优势: 速度更快,pnpm在安装依赖时,会将依赖包缓存到全局目录,下次安…...

【postman】工具下载安装
postman作用 postman用于测试http协议接口,无论是开发, 还是测试人员, 都有必要学习使用postman来测试接口, 用起来非常方便。 环境安装 postman 可以直接在chrome 上安装插件,当然大部分的同学是没法连接到谷歌商店的,我们可以在电脑本地…...

Java_Springboot核心配置详解
Spring Boot以其简洁、高效和约定优于配置的理念,极大地简化了Java应用的开发流程。在Spring Boot中,核心配置是应用启动和运行的基础。本文将详细介绍Spring Boot中的两种配置文件格式、基础注解的配置方式、自定义配置以及多环境配置。 一、Spring Bo…...

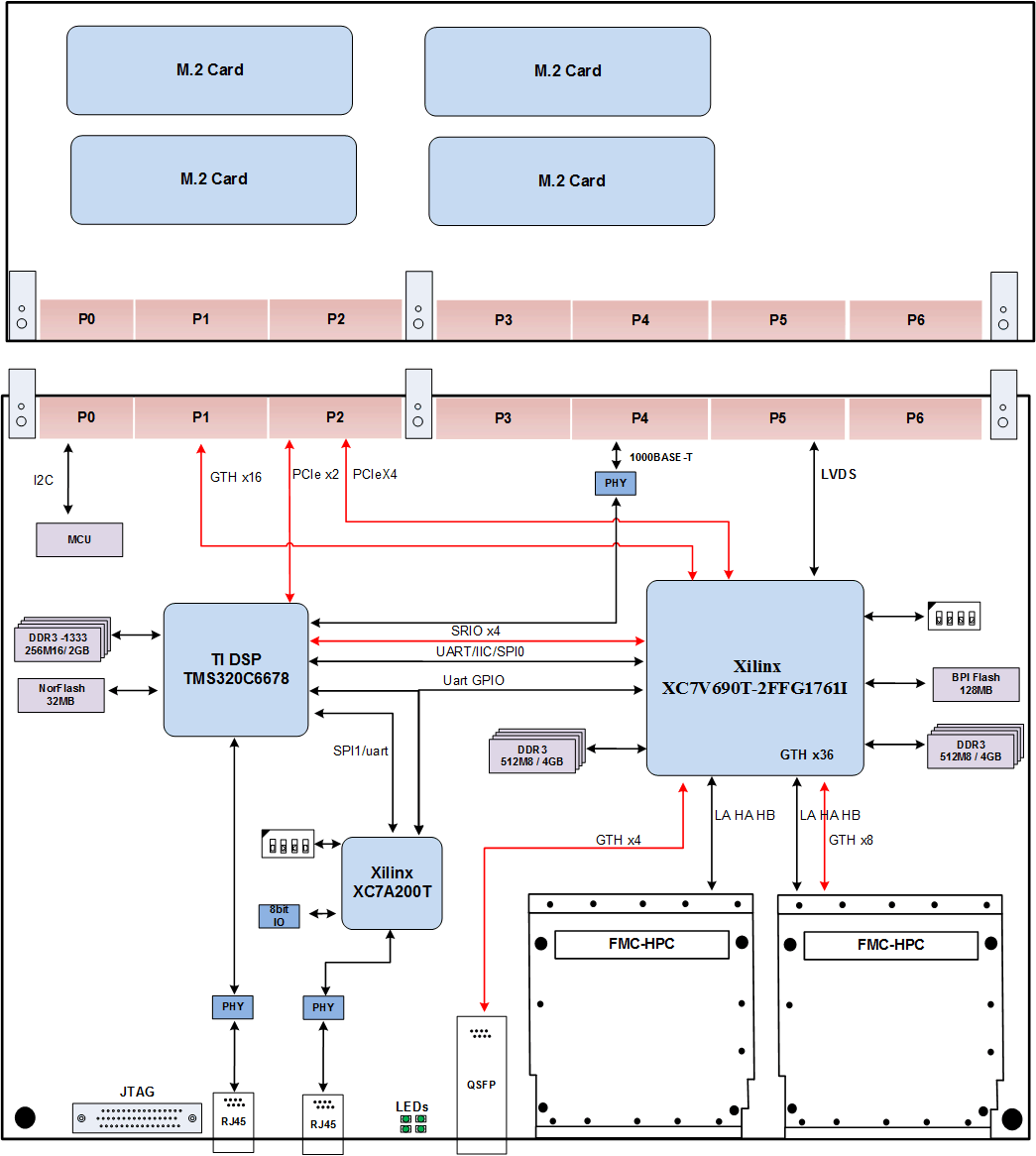
太速科技-9-基于DSP TMS320C6678+FPGA XC7V690T的6U VPX信号处理卡
基于DSP TMS320C6678FPGA XC7V690T的6U VPX信号处理卡 一、概述 本板卡基于标准6U VPX 架构,为通用高性能信号处理平台,系我公司自主研发。板卡采用一片TI DSP TMS320C6678和一片Xilinx公司Virtex 7系列的FPGA XC7V690T-2FFG1761I作为主处理器&#…...

在线UI设计工具:创意与效率的结合
随着UI设计领域的快速增长,设计师们纷纷投身于这一行业,选择一款合适的UI设计工具变得至关重要。除了经典的UI设计软件,在线UI设计工具因其灵活性和便捷性,越来越受到设计师们的喜爱。这种不受时间和地点限制,且不依赖…...

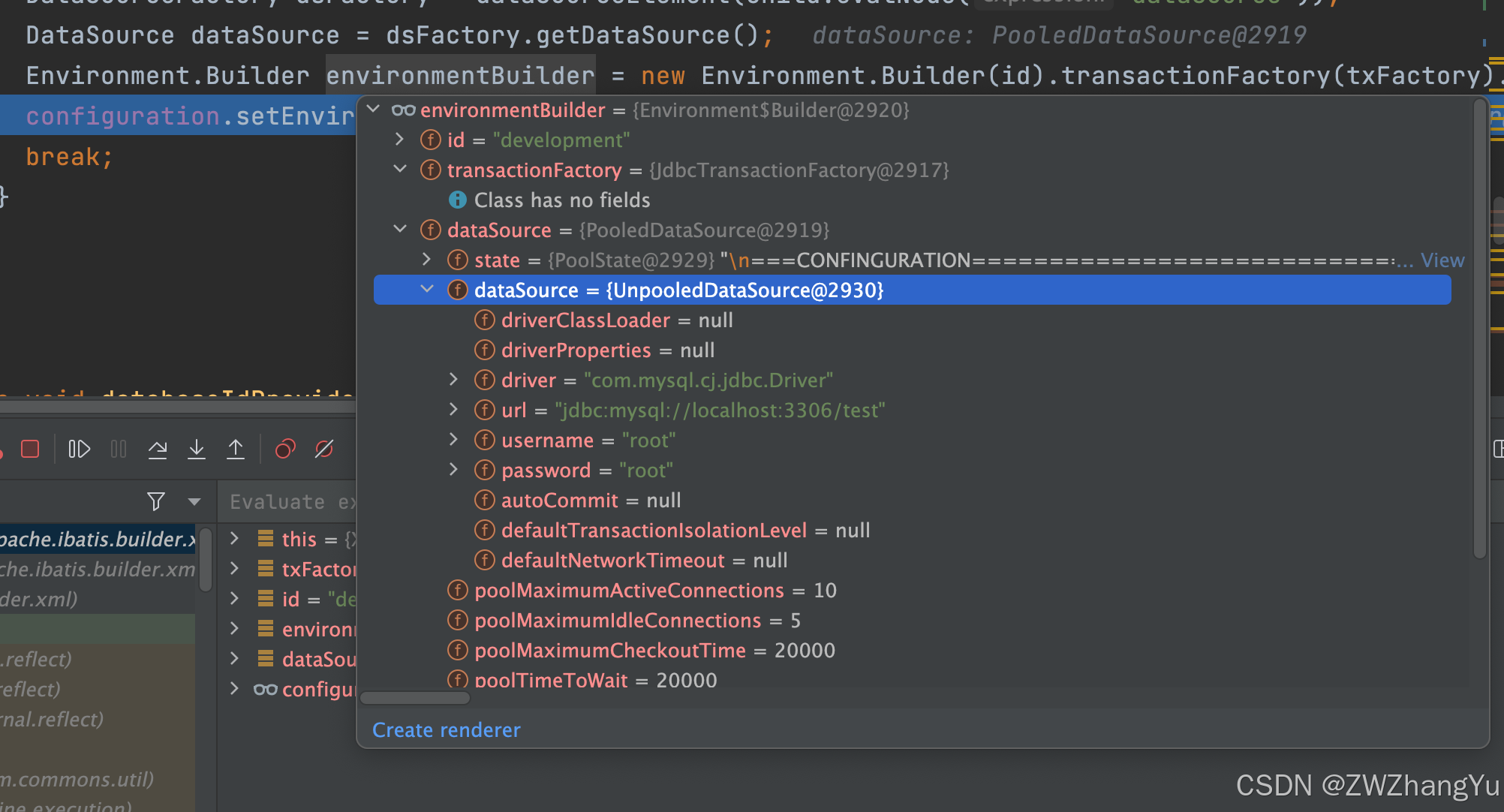
【MyBatis源码】SqlSessionFactoryBuilder源码分析
文章目录 概述类结构从 InputStream 创建 SqlSessionFactoryXMLConfigBuilder构建ConfigurationXMLConfigBuilder初始化方法parse()方法parseConfiguration属性(properties) 概述 SqlSessionFactory 是 MyBatis 的核心接口之一,提供创建 Sql…...

Percona XtraBackup数据备份方案
一、简介 官方文档:https://docs.percona.com/percona-xtrabackup/innovation-release/index.html Percona XtraBackup 是一款适用于基于 MySQL 的服务器的开源热备份实用程序,可让您的数据库在计划的维护时段内保持完全可用。无论是 24x7 高负载服务器还是低交易量服务器,…...

聚“芯”而行,华普微亮相第五届Silicon Labs Works With大会
2024年10月24日,由致力于以安全、智能无线连接技术建立更互联世界的全球领导厂商Silicon Labs主办的第五届Works With开发者大会在上海雅乐居万豪侯爵酒店成功举办。 作为全球性的物联网年度“盛宴”,本届大会群英荟萃,不仅有着来自生态大厂的…...

Java 用户随机选择导入ZIP文件,解压内部word模板并入库,Windows/可视化Linux系统某麒麟国防系统...均可适配
1.效果 压缩包内部文件 2.依赖 <!--支持Zip--><dependency><groupId>net.lingala.zip4j</groupId><artifactId>zip4j</artifactId><version>2.11.5</version></dependency>总之是要File类变MultipartFile类型的 好像是…...

【C++】C++17结构化绑定、std::optional、std::variant、std::any
二十二、C17中的结构化绑定、std::optional、std::variant、std::any 本部分是一个小系列,介绍C17中新引入的、用来解决各种不同返回情况的、标准库新组件。 1、C的结构化绑定 结构化绑定structured bindings是C17中引入的一项特性,它允许开发者方便地…...

C#的起源。J++语言的由来?J#和J++傻傻分不清?
C#的起源 C#读音是C Sharp, 它是微软为了对抗Java而生,最早是J,效率比Java还好,后来被Sun公司起诉J破坏了平台无关性,微软重新开发C#. C#和Java一样都定位为中间件语言,用虚拟机执行编译的字节码以达到跨平台目的。从语…...

Flutter 在 对接 google play 时,利用 android studio 可视化生成 已签名的aab包
android studio 可视化生成 aab包 第一 : 先说注意事项 在Flutter项目里面,直接打开当前项目是不行的,不显示相应操作,需要在Android 目录打开,直白点就是直接打开项目里面的Android 目录 不然会出现的一些问题 第一…...

使用web.dev提供的工具实现浏览器消息推送服务
文章目录 前言实现工具和效果实现原理实现过程前端接收用户订阅请求将用户订阅信息更新到后端后端实现接收并保存订阅信息的接口后端实现消息推送的逻辑前言 对于电商独立站来说,新品上架或者促销活动上线及时通知到用户是很重要的,通知的渠道有很多,其中就包括浏览器消息推…...

计算机系统结构为什么用architecture 而不是structure?
architecture本意是建筑学、建筑艺术,其含义就是建筑的样子和背后的设计思想,用于计算机科学可以表达计算机的系统结构和后面的设计原理:它长什么样?它为什么长这样? 与architecture 对应的词是structure (…...

sqoop问题汇总记录
此篇博客仅记录在使用sqoop时遇到的各种问题。持续更新,有问题评论区一起探讨,写得有不足之处见谅。 Oracle_to_hive 1. main ERROR Could not register mbeans java.security.AccessControlException: access denied ("javax.management.MBeanTr…...

Git 创建新的分支但清空提交记录
有时候需要创建新的分支,但是原有分支的提交非常多,不好区分哪些是创建分支之后的提交。 那么就把原分支的提交全部去掉 要从 分支1 创建 分支2,并确保 分支2 不包含任何提交历史,同时文件与 分支1 的最后一次提交一致࿰…...

SQL PRIMARY KEY
SQL PRIMARY KEY 概述 在关系型数据库中,主键(PRIMARY KEY)是一个非常重要的概念。它是表中每一行数据的唯一标识符,用于保证数据的完整性和准确性。本文将详细介绍SQL中的主键,包括其定义、作用、如何创建和修改主键…...

软件测试学习笔记丨Flask操作数据库-对象与数据模型
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23440 对象与数据模型 数据模型:是数据特征的抽象,抽象层次上描述了系统的静态特征、动态行为和约束条件,为数据库系统的信息表示与操作提供一个抽象的框架…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
