HTML鼠标移动的波浪线动画——页面将会初始化一个Canvas元素,并使用JavaScript代码在Canvas上绘制响应鼠标移动的波浪线动画


代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Wave Animation</title><style>body {margin: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><canvas id="canvas"></canvas><script>class Wave {constructor(e) {this.phase = e.phase || 0;this.offset = e.offset || 0;this.frequency = e.frequency || 0.001;this.amplitude = e.amplitude || 1;}update() {this.phase += this.frequency;return this.offset + Math.sin(this.phase) * this.amplitude;}}class Node {constructor() {this.x = 0;this.y = 0;this.vy = 0;this.vx = 0;}}class Line {constructor(e, pos) {this.spring = e.spring + 0.1 * Math.random() - 0.05;this.friction = E.friction + 0.01 * Math.random() - 0.005;this.nodes = [];this.pos = pos; for (let i = 0; i < E.size; i++) {const t = new Node();t.x = this.pos.x;t.y = this.pos.y;this.nodes.push(t);}}update() {let spring = this.spring;let node = this.nodes[0];node.vx += (this.pos.x - node.x) * spring;node.vy += (this.pos.y - node.y) * spring;let prevNode;for (let i = 0; i < this.nodes.length; i++) {node = this.nodes[i];if (i > 0) {prevNode = this.nodes[i - 1];node.vx += (prevNode.x - node.x) * spring;node.vy += (prevNode.y - node.y) * spring;node.vx += prevNode.vx * E.dampening;node.vy += prevNode.vy * E.dampening;}node.vx *= this.friction;node.vy *= this.friction;node.x += node.vx;node.y += node.vy;spring *= E.tension;}}draw(ctx) {let currNode,nextNode,x = this.nodes[0].x,y = this.nodes[0].y;ctx.beginPath();ctx.moveTo(x, y);let i;for (i = 1; i < this.nodes.length - 2; i++) {currNode = this.nodes[i];nextNode = this.nodes[i + 1];x = 0.5 * (currNode.x + nextNode.x);y = 0.5 * (currNode.y + nextNode.y);ctx.quadraticCurveTo(currNode.x, currNode.y, x, y);}currNode = this.nodes[i];nextNode = this.nodes[i + 1];ctx.quadraticCurveTo(currNode.x, currNode.y, nextNode.x, nextNode.y);ctx.stroke();ctx.closePath();}}const E = {friction: 0.5,trails: 20,size: 50,dampening: 0.25,tension: 0.98,};const renderCanvas = function () {const canvas = document.getElementById("canvas");const ctx = canvas.getContext("2d");let lines = [];const pos = { x: 0, y: 0 };const wave = new Wave({phase: Math.random() * 2 * Math.PI,amplitude: 85,frequency: 0.0015,offset: 285,});let running = true;let frame = 1;function resizeCanvas() {ctx.canvas.width = window.innerWidth;ctx.canvas.height = window.innerHeight;}resizeCanvas();function animate() {if (running) {ctx.globalCompositeOperation = "source-over";ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);ctx.globalCompositeOperation = "lighter";ctx.strokeStyle = `hsla(${Math.round(wave.update())}, 90%, 50%, 0.25)`;ctx.lineWidth = 1;for (let i = 0; i < E.trails; i++) {const line = lines[i];line.update();line.draw(ctx);}frame++;window.requestAnimationFrame(animate);}}function bindMouseMove(event) {function drawLine() {lines = [];for (let i = 0; i < E.trails; i++)lines.push(new Line({ spring: 0.45 + (i / E.trails) * 0.025 }, pos));}function move(e) {e.touches? ((pos.x = e.touches[0].pageX), (pos.y = e.touches[0].pageY)): ((pos.x = e.clientX), (pos.y = e.clientY));e.preventDefault();}function start(e) {if (e.touches.length === 1) {pos.x = e.touches[0].pageX;pos.y = e.touches[0].pageY;}}document.removeEventListener("mousemove", bindMouseMove);document.removeEventListener("touchstart", bindMouseMove);document.addEventListener("mousemove", move);document.addEventListener("touchmove", move);document.addEventListener("touchstart", start);move(event);drawLine();animate();}document.addEventListener("mousemove", bindMouseMove);document.addEventListener("touchstart", bindMouseMove);document.body.addEventListener("orientationchange", resizeCanvas);window.addEventListener("resize", resizeCanvas);window.addEventListener("focus", () => {if (!running) {running = true;animate();}});window.addEventListener("blur", () => {running = true;});};renderCanvas();</script>
</body>
</html>#解析HTML代码
-
HTML结构:
- 页面中包含一个
<canvas>元素,用于绘制动画。 - CSS样式用于隐藏页面的默认边距,并使画布全屏显示。
- 页面中包含一个
-
JavaScript代码:
- 包含了之前定义的所有类和函数。
renderCanvas函数被调用以启动动画。
-
事件监听:
- 添加了鼠标移动和触摸事件监听器,以更新线条的位置。
- 窗口调整大小事件监听器用于保持画布与窗口大小同步。
将上述HTML代码保存为一个.html文件,并在浏览器中打开,你就可以看到一个随着鼠标移动变化的波浪线动画了。
#解析JS代码
-
Wave 类:
- 用于描述一个正弦波,包含相位(phase)、偏移(offset)、频率(frequency)和振幅(amplitude)属性。
update方法用于更新波形,每次调用时相位增加一定的频率,并返回当前波形的位置。
-
Node 类:
- 代表动画中的一个点,拥有位置(x, y)和速度(vx, vy)。
-
Line 类:
- 描述由多个
Node组成的线段。 - 包含弹簧系数(spring)、摩擦系数(friction)和节点列表(nodes)。
update方法用于更新每个节点的位置,根据相邻节点的位置和速度以及弹簧和摩擦力。draw方法用于在Canvas上下文上绘制线条。
- 描述由多个
-
E 对象:
- 定义了动画的一些常量,如摩擦系数、轨迹数量、节点数量、阻尼系数和张力系数。
-
renderCanvas 函数:
- 初始化Canvas,并设置其尺寸。
- 创建一个
Wave实例,并定义了一些动画相关的变量。 animate函数负责动画的绘制和更新。- 通过监听鼠标移动和触摸事件来更新线条的位置,并开始动画循环。
相关文章:

HTML鼠标移动的波浪线动画——页面将会初始化一个Canvas元素,并使用JavaScript代码在Canvas上绘制响应鼠标移动的波浪线动画
代码如下 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Wave Animation</title><style&…...

树莓派开发相关知识八-其他传感器
1、蜂鸣器 #!/usr/bin/env python #coding:utf-8import RPi.GPIO as GPIO import time OUT5 def init():GPIO.setwarnings(False)GPIO.setmode(GPIO.BCM)GPIO.setup(OUT,GPIO.OUT)#蜂鸣器鸣叫函数 def beep(seconds):GPIO.output(OUT,GPIO.HIGH)time.sleep(seconds)GPIO.output…...

ComfyUI - ComfyUI 工作流中集成 SAM2 + GroundingDINO 处理图像与视频 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/143359538 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SAM2 与…...

STM32G4 双ADC模式之常规同步模式独立注入模式
目录 概述 1 认识双ADC模式 2 功能实现 2.1 原理介绍 2.2 实现方法 概述 本文主要介绍STM32G4 双ADC模式之常规同步模式&独立注入模式相关内容,包括ADC模块的功能介绍,实现框架结构,以及常规同步模式&独立注入模式ADC的转换的实…...

深入理解网络协议:OSPF、VLAN、NAT与ACL详解
OSPF工作过程与基础配置 一、OSPF的工作过程 OSPF(开放最短路径优先)是一个广泛使用的路由协议,它的工作过程可以总结为以下几个步骤: 启动与邻居发现 OSPF在配置完成后,会通过本地组播地址224.0.0.5发送HELLO包。HE…...

idea 配置tomcat 服务
选择tomcat的安装路径 选到bin的文件夹的上一层就行...

.net core 接口,动态接收各类型请求的参数
[HttpPost] public async Task<IActionResult> testpost([FromForm] object info) { //Postman工具测试结果: //FromBody,Postman的body只有rawjson时才进的来 //参数为空时,Body(form-data、x-www-form-urlencoded)解析到的数据也有所…...

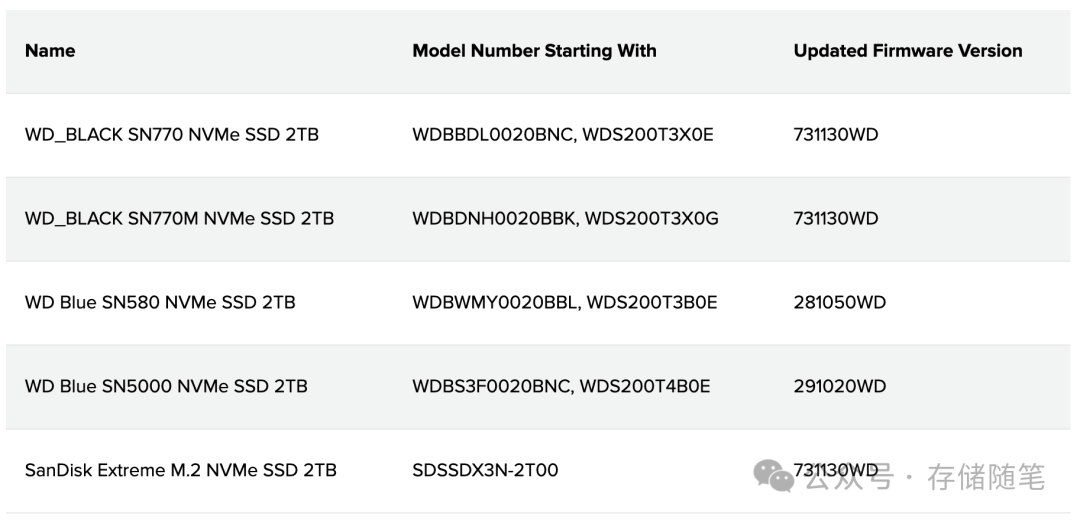
关注!这些型号SSD有Windows蓝屏问题需要修复
近期,在闪迪官方有一个SSD FW升级提醒,主要是为了解决Windows 11 24H2系统蓝屏的问题: Fix问题:这些SSD的主机内存缓冲区(Host Memory Buffer,简称HMB)功能可能会导致系统出现蓝屏死机ÿ…...

go语言gin框架平滑关闭——思悟项目技术2
目录 前言 直接关闭的缺陷 平滑关闭的使用场景 例子 思悟项目: golang qq邮件发送验证码——思悟项目技术1 前言 平滑关闭(graceful shutdown)是指在停止服务时,能够让现有的连接、任务或者操作优雅地完成,而不是…...

K8S flannel网络模式对比
K8S flannel网络模式对比 VXLAN 模式Host-GW 模式如何查看 Flannel 的网络模式?如何修改 Flannel 的网络模式?如何修改flannel vxlan端口?Flannel 是一个 Kubernetes 中常用的网络插件,用于在集群中的节点之间提供网络连接。Flannel 提供了多种后端实现方式,vxlan 和 host…...

Vue前端框架:Vue前端项目文件目录
文章目录 package.json 文件node_modulessrc(Source Code 的缩写)文件夹主要子文件夹及内容 publicdist package.json 文件 所在文件夹(通常是项目根目录) 虽然 package.json 本身不是一个文件夹,但它所在的文件夹&a…...

git回滚到指定的提交
如果你想回滚到特定的提交(例如 aa0ca72c),并且丢弃之后的所有更改,可以使用 git reset 命令。请注意,git reset 会改变你的提交历史,所以在多人协作项目中应谨慎使用。如果已经推送到远程仓库,…...

手机怎么玩森林之子?远程玩森林之子教程
你喜欢《森林之子》这款开放世界恐怖生存模拟游戏吗?玩家会被派到一座孤岛上,寻找一位失踪的亿万富翁,并深陷被食人生物占领的地方。你需要制作工具和武器、建造房屋,倾尽全力生存下去,无论独自一人还是与朋友一起。如…...

深度学习之网络与计算
1 网络操作与计算 1.1 前向传播与反向传播? 神经网络的计算主要有两种:前向传播(foward propagation, FP)作用于每一层的输入,通过逐层计算得到输出结果;反向传播(backward propagation, BP&a…...

《JVM第1课》Java 跨平台原理
无痛快速学习JVM,欢迎订阅本免费专栏 JVM Java的特性就是程序员一次编写,到处运行,意思是我们只需要写一份代码,就可以在不同的操作系统(windows、Linux、Mac OS等)中运行。但是不同的操作系统能看懂的指令…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-30
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-30 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-30目录1. Step Guided Reasoning: Improving Mathematical Reasoning using Guidance Generation and Step Reasoning摘要研究背…...

加强版 第五节图像处理与视频分析
基本概念 图像轮廓 主要针对二值图像,轮廓是一系列点 vector<vector<Point>xxx用于存储多个点 vector<Vec4i>xxx包含四个整数,分别代表下一个轮廓的索引,上一个轮廓的索引,一个子轮廓的索引和父轮廓的索引 相…...

Orleans8.2入门测试
微软官方文档:快速入门:使用 ASP.NET Core 生成第一个 Orleans 应用 - .NET | Microsoft Learn 项目及引入的nuget库: 1、接口项目;2、接口实现项目;3、silo项目;4、客户端项目 其中Microsoft.Orleans.St…...

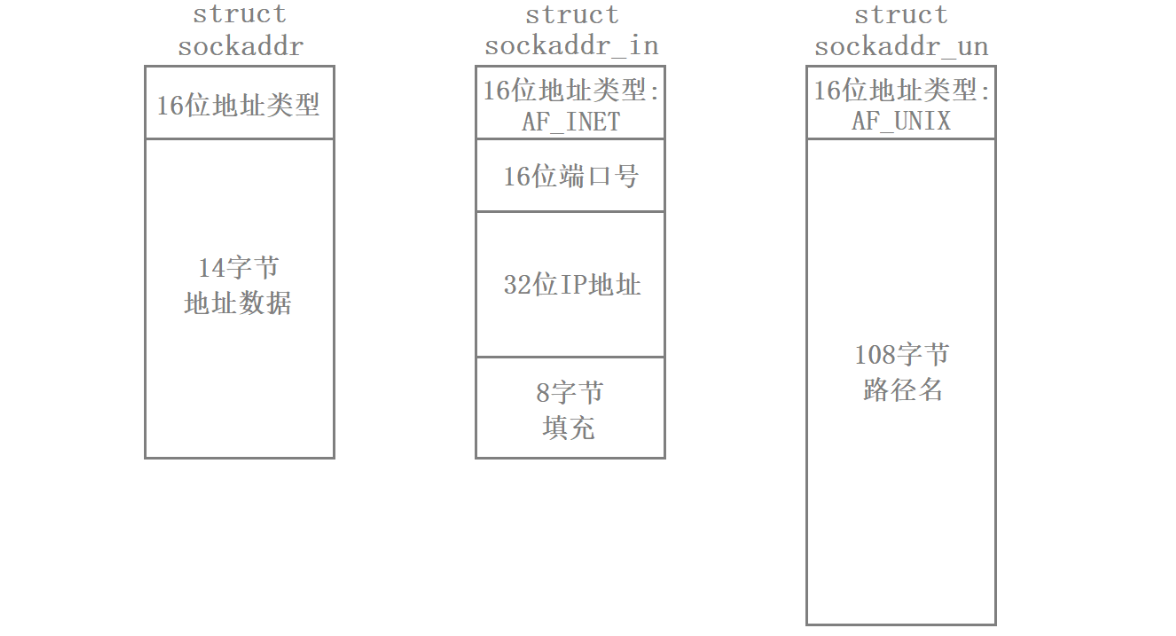
【Linux 25】网络套接字 socket 概念
文章目录 🌈 一、IP 地址概念⭐ 1. IP 地址的作用⭐ 2. 源 IP 地址和目的 IP 地址 🌈 二、端口号概念⭐ 1. 源端口号和目的端口号⭐ 2. 端口号范围划分⭐ 3. 端口号 VS 进程 ID⭐ 4. 套接字 socket 的概念 🌈 三、传输层的典型代表协议⭐ 1. …...

python openai 通过Function Call 创建自动化任务
目录 一、什么是Function Call(函数掉用) 1. 功能概述 2. 工作原理 二、如何实现函数调用 1、定义自己的get_weather 函数 2、给助手添加函数调用 3、写好instrction,指导assistant去掉用你定义的方法。 4、最后也是最重要的,捕获 Assistant 的 Function Call 三、…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
