Cells 单元
Goto Data Grid 数据网格
Cells 单元
Content Alignment 内容对齐
显示数值的数据网格单元格会将其内容向右对齐。显示其他类型数据的单元格将其内容向左排列。若要更改单元格内容对齐方式,请处理 ColumnView.RowCellDefaultAlignment 事件。

Selection Modes 选择模式
使用默认 Grid 设置,用户只能选择整行。将 GridOptionsSelection.MultiSelectMode 属性设置为 GridMultiSelectMode.CellSelect 值,以允许用户选择单个单元格。在此模式下,用户可以使用“Ctrl”和“Shift”键一次选择多个单元格。

- GridView.SelectCell、GridView.SelectCells — 允许您选择单个单元格和/或单元格区域的方法。
- GridView.GetSelectedCells — 返回所选单元格或这些单元格的父 Grid 列。
Display Text and Cell Value 显示文本和单元格值
单元格值是存储在数据源中的值。单元格的显示文本是向用户显示的值。当数据网格对数据进行排序或筛选时,它会处理单元格值(而不是显示文本)。您可以改为按单元格显示值对控件进行排序和筛选数据。为此,请使用 GridColumn.SortMode 和 GridColumn.FilterMode 属性。
某些 Grid 功能(例如,格式化)会改变向最终用户显示实际单元格值的方式。若要在不更改基础值的情况下手动修改单元格的显示文本,请处理 ColumnView.CustomColumnDisplayText 事件。在以下示例中,如果属于 “Length” 列的单元格的值大于 20,则不显示任何内容。
gridView.CustomColumnDisplayText += (sender, e) => {if(e.Column.FieldName == "Length") {double val = (double)e.Value;if (val > 20)e.DisplayText = string.Empty;}};
How to Place an Image in a Grid Cell 如何在网格单元格中放置图像
根据您的任务,您可以使用不同的技术在 Data Grid 单元格中显示图像(字形、图标、图片)。请注意,您不能使用 GridColumn.CellAppearance.Image 属性(数据网格忽略此设置)。
Editor Context Images 编辑器上下文图像
RepositoryItemTextEdit.ContextImageOptions 组允许您将光栅或矢量图标分配给 RepositoryItemTextEdit 对象。如果需要为所有列单元格显示相同的图标,并保持单元格文本可编辑,请使用此方法。
private void gridView1_CustomRowCellEdit(object sender, CustomRowCellEditEventArgs e)
{string fileName = FileUtil.getFileName("Cell");string filePath = DevExpress.Utils.FilesHelper.FindingFileName(Application.StartupPath, "\\img\\" + fileName, false);RepositoryItemTextEdit textEdit = new RepositoryItemTextEdit();textEdit.ContextImageOptions.Image = Image.FromFile(filePath); //Properties.Resources.Cell;if (e.Column.FieldName == "cash_opera" && e.CellValue.ToString() == "00828"){e.RepositoryItem = textEdit;}
}

Check Edit with Images 选中 Edit with Images
如果需要将布尔单元格值替换为图标,请为此列分配 Check Edit 编辑器。编辑器的 ImageOptions 属性允许您为“Checked”和“Unchecked”编辑器状态设置图标。您还需要将编辑器的 CheckBoxOptions.Style 属性设置为 “custom”。
view.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.CheckBoxRowSelect;
view.OptionsSelection.MultiSelect = true;
view.OptionsSelection.CheckBoxSelectorColumnWidth = 45;
view.OptionsSelection.ShowCheckBoxSelectorInColumnHeader = DevExpress.Utils.DefaultBoolean.False;RepositoryItemCheckEdit checkEdit = gridControl1.RepositoryItems.Add("CheckEdit") as RepositoryItemCheckEdit;
checkEdit.ImageOptions.ImageChecked = Image.FromFile(FileUtil.getFilePath("勾选"));
checkEdit.ImageOptions.ImageUnchecked = Image.FromFile(FileUtil.getFilePath("取消"));
checkEdit.CheckBoxOptions.Style = DevExpress.XtraEditors.Controls.CheckBoxStyle.Custom;
gridView1.Columns["IsRead"].ColumnEdit = checkEdit;
gridControl1.RepositoryItems.Add(checkEdit);
Image Combo Box 图像组合框
如果单元格显示要替换为图像的枚举值,请使用链接到 ImageList 或 DevExpress 图像集合的 ImageComboBoxEdit 编辑器。
/** 添加未绑定列*/
GridColumn unboundColumn3 = gridView1.Columns.AddField("Severity");
unboundColumn3.UnboundDataType = typeof(System.Object);
unboundColumn3.Visible = true;
RepositoryItemImageComboBox imageCombo = gridControl1.RepositoryItems.Add("ImageComboBoxEdit") as RepositoryItemImageComboBox;
DevExpress.Utils.ImageCollection images = new DevExpress.Utils.ImageCollection();
images.AddImage(Image.FromFile(FileUtil.getFilePath("Minor.png")));
images.AddImage(Image.FromFile(FileUtil.getFilePath("Moderate.png")));
images.AddImage(Image.FromFile(FileUtil.getFilePath("Severe.png")));
imageCombo.SmallImages = images;
imageCombo.Items.Add(new ImageComboBoxItem("Minor", (short)1, 0));
imageCombo.Items.Add(new ImageComboBoxItem("Moderate", (short)2, 1));
imageCombo.Items.Add(new ImageComboBoxItem("Severe", (short)3, 2));
imageCombo.GlyphAlignment = DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns["Severity"].ColumnEdit = imageCombo;
gridControl1.RepositoryItems.Add(imageCombo);
Conditional Formatting 条件格式
当您设置了静态图标来可视化不同的值或值范围时,建议使用此方法。在这种情况下,图标显示在单元格值旁边。
外观和条件格式
Fill Cells with Images 用图像填充单元格
使用 PictureEdit 编辑器用图像填充整个 Grid 单元格。
/** 添加未绑定列 用图像填充单元格*/
GridColumn unboundColumn4 = gridView1.Columns.AddField("Picture");
unboundColumn4.UnboundDataType = typeof(System.Object);
unboundColumn4.Visible = true;
unboundColumn4.Caption = "图像填充单元格";
RepositoryItemPictureEdit pictureEdit = gridControl1.RepositoryItems.Add("PictureEdit") as RepositoryItemPictureEdit;
pictureEdit.SizeMode = PictureSizeMode.Zoom;
pictureEdit.NullText = " ";
gridView1.Columns["Picture"].ColumnEdit = pictureEdit;
gridControl1.RepositoryItems.Add(pictureEdit);private void gridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{if ((e.Column.FieldName == "Picture") && e.IsGetData){Image image = null;var cash_opera = (string)((DataRowView)e.Row)["cash_opera"];if (cash_opera.Equals("01828")){image = Image.FromFile(FileUtil.getFilePath("Cell.bmp"));}else{image = Properties.Resources.Cell;}e.Value = image;}
}
HTML Formatting HTML 格式
使用 Image 标签将图像嵌入到单元格中。请注意,此方法使单元格不可编辑。
GridColumn unbound = new GridColumn();
unbound.UnboundDataType = typeof(string);
unbound.FieldName = "Html";
unbound.Visible = true;
unbound.Caption = "HTML";
gridView1.Columns.Add(unbound);ImageCollection imageCollection1 = new ImageCollection();RepositoryItemHypertextLabel htLabel = new RepositoryItemHypertextLabel();
htLabel.HtmlImages = imageCollection1;
gridControl1.RepositoryItems.Add(htLabel);
unbound.ColumnEdit = htLabel;private void gridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{if (e.Column.FieldName == "Html"){e.Value = "<a href='https://www.google.com'>Google</a>";}
}
Cell Merging Cell 合并
在 GridView 和 BandedGridView 视图中,具有相同值的单元格可以自动合并。请注意,合并依赖于单元格值,而不是单元格显示文本。
合并的单元格存在以下限制:
- 最终用户无法编辑合并的单元格。
- 行多选处于禁用状态。
- 合并的行无法显示预览部分。如果 GridOptionsView.ShowPreview 选项设置为 true,则无论 GridOptionsView.AllowCellMerge 属性的值如何,都无法合并具有相同值的相邻单元格。
- 忽略聚焦行和单元格的外观设置(GridViewAppearances.FocusedRow 和 GridViewAppearances.FocusedCell 属性)。
- 用于绘制偶数行和奇数行的外观设置将被忽略(GridViewAppearances.EvenRow 和 GridViewAppearances.OddRow 属性)。
Related API 相关 API
- GridOptionsView.AllowCellMerge — 为整个视图启用自动单元格合并。
- OptionsColumn.AllowMerge — 仅对此列启用自动单元格合并。此属性优先于全局 GridOptionsView.AllowCellMerge 设置。
- GridView.CellMerge — 此事件允许您实施自定义算法并手动合并单元格。

// Trim e-mail addresses
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) {if (e.Column == colCreatorID) {string email = e.DisplayText;string domain = email.Substring(email.IndexOf('@') + 1);e.DisplayText = domain;}
}// Custom cell merge
private void gridView1_CellMerge(object sender, DevExpress.XtraGrid.Views.Grid.CellMergeEventArgs e) {GridView view = sender as GridView;if(view == null) return;if (e.Column == colCreatorID) {string text1 = view.GetRowCellDisplayText(e.RowHandle1, colCreatorID);string text2 = view.GetRowCellDisplayText(e.RowHandle2, colCreatorID);e.Merge = (text1 == text2);e.Handled = true;}
}
Access Grid Cells in Code 在代码中访问网格单元格
-
ColumnView.GetRowCellDisplayText 和 ColumnView.GetRowCellValue
返回单元格值并显示任何网格单元格的文本。 -
ColumnView.GetFocusedRowCellDisplayText 和 ColumnView.GetFocusedRowCellValue
返回单元格值并显示属于当前焦点行的任何单元格的文本。 -
ColumnView.FocusedRowHandle 和 ColumnView.FocusedColumn
设置聚焦的行和列以选择所需的单元格。 -
ColumnView.CellValueChanging 和 ColumnView.CellValueChanged
这些事件在响应最终用户对单元格值的修改时触发。
相关文章:

Cells 单元
Goto Data Grid 数据网格 Cells 单元 Content Alignment 内容对齐 显示数值的数据网格单元格会将其内容向右对齐。显示其他类型数据的单元格将其内容向左排列。若要更改单元格内容对齐方式,请处理 ColumnView.RowCellDefaultAlignment 事件。 Selection Modes 选…...

2024/11/2 安卓创建首页界面
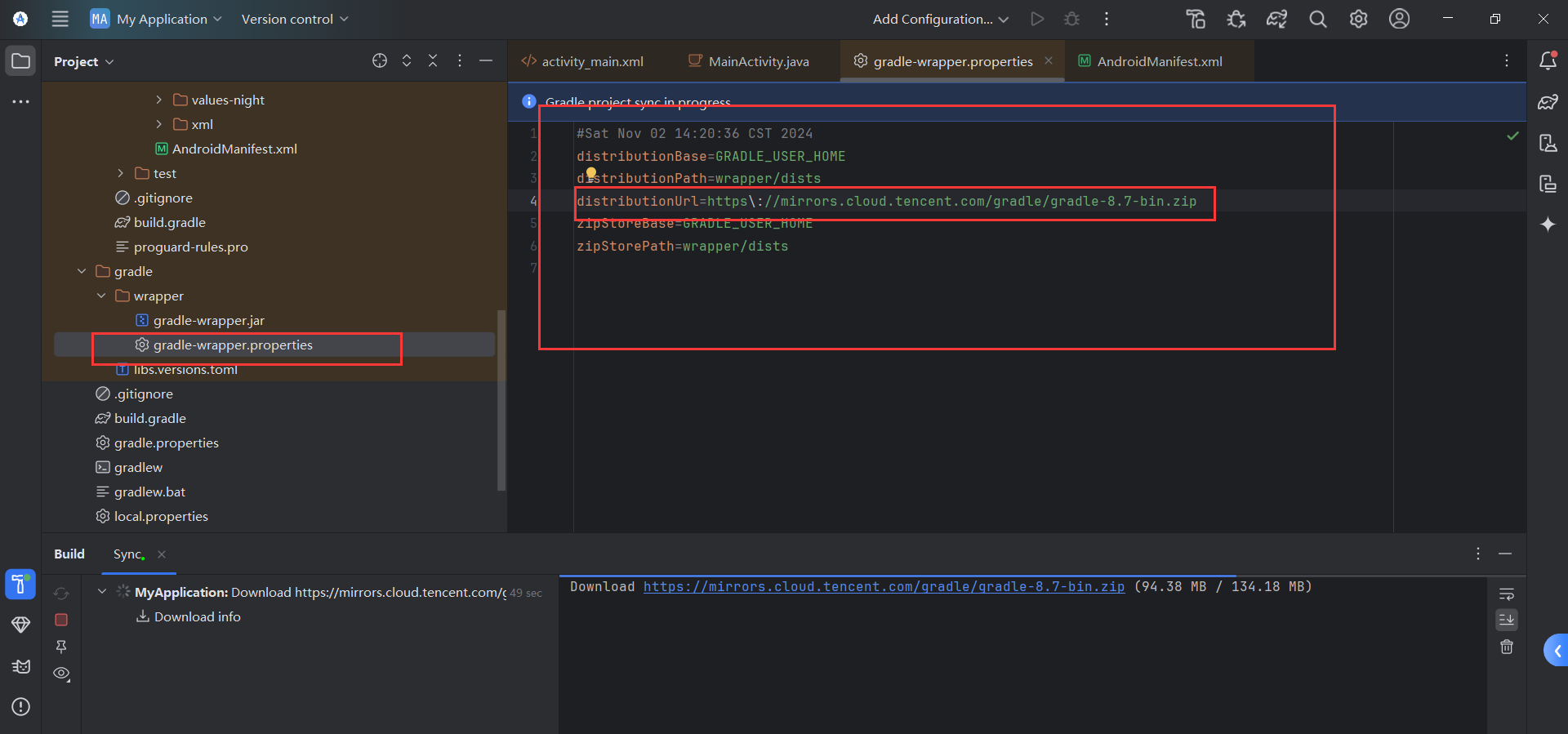
Gradle 8.7 bin是指Gradle 8.7版本的二进制包,通常以.zip或.tar.gz格式提供。这个二进制包包含了运行Gradle所需的所有文件,用户可以直接下载并解压使用,无需从源代码编译。 首先了解最常用的布局 线性布局(从上到下&#x…...

SpringSession源码分析
默认对常规Session的理解和使用,如何使用Set-Cookie。 Maven库 常见的spring-session-data-redis依赖spring-session-core <dependency><groupId>org.springframework.session</groupId><artifactId>spring-session-core</artifactId&…...

IIC
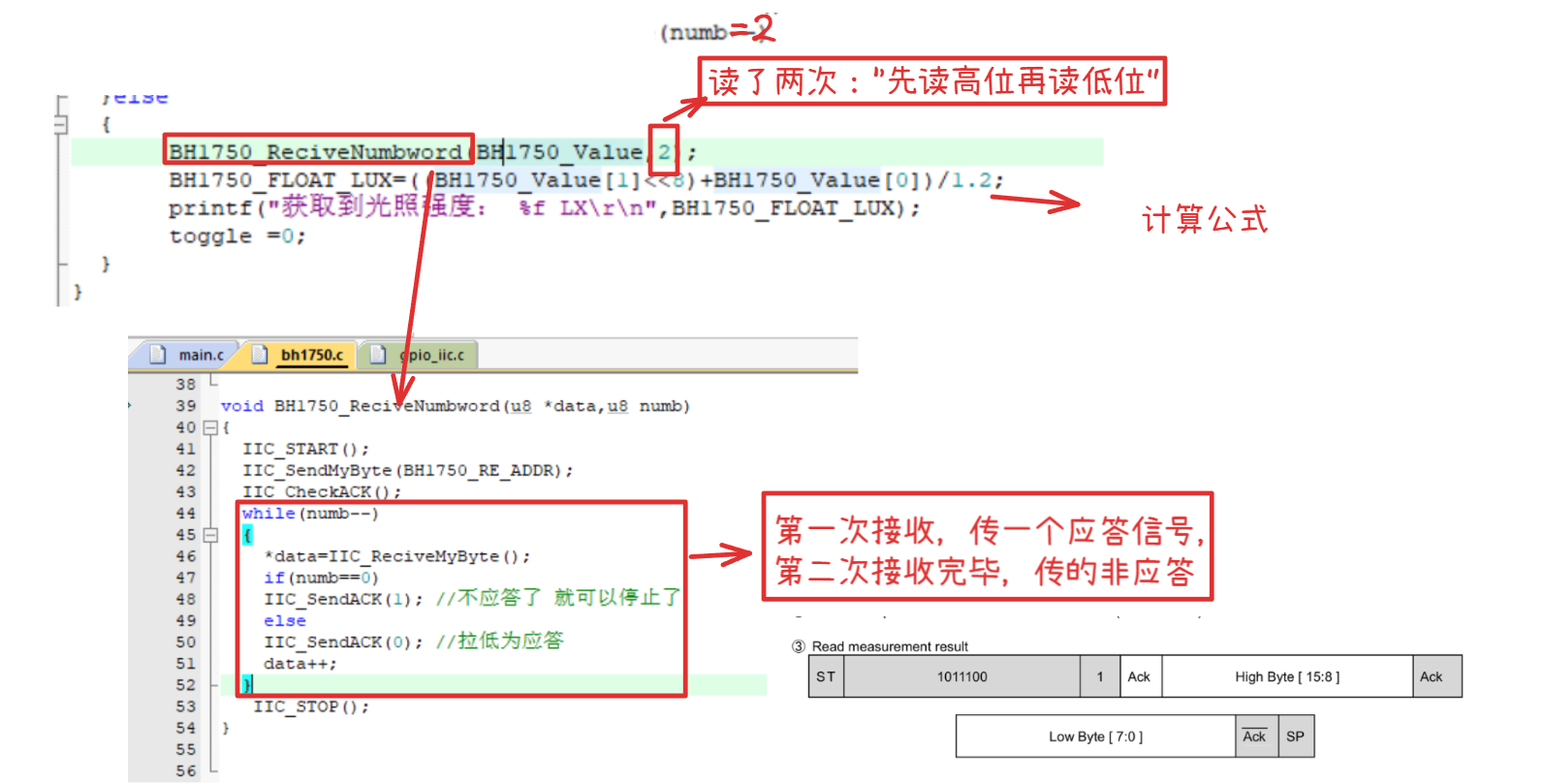
IIC 目录 IIC BH1750型号的光照传感器 IIC通信协议 iic物理层 IIC软件层协议 -- 那么一主多从,怎么选中与指定的从机通信呢? 从机设备地址 -- 从手册中查看 IIC 写操作 IIC 读操作 硬件IIC和模拟 IIC 使用 模拟 IIC 使用 !&…...

LLM Observability: Azure OpenAI (一)
作者:来自 Elastic Vinay Chandrasekhar•Andres Rodriguez 我们很高兴地宣布 Azure OpenAI 集成现已全面上市,它提供了对 Azure OpenAI 服务性能和使用的全面可观察性!另请参阅本博客的第 2 部分 虽然我们已经提供了对 LLM 环境的可视性一段…...

qt QBrush详解
1、概述 QBrush是Qt框架中的一个基本图形对象类,它主要用于定义图形的填充模式。QBrush可以用于填充如矩形、椭圆形、多边形等形状,也可以用于绘制背景等。通过QBrush,可以设置填充的颜色、样式(如实心、渐变、纹理等)…...

Excel函数CUnique连接合并指定区域的唯一值
上一篇文章向大家介绍了如何使用VBA在低版本Excel中创建unique函数的方法,今天我跟大家分享一下如何使用函数连接指定区域的唯一值,也就是将unique函数获取的唯一值连接合并成一个,并指定连接符。 同样,我们需要先创建一个自定义的…...

机械革命屏幕设置为RGB
机械革命屏幕设置为RGB 如何设为机械革命屏幕显示为RGB如何设置1.win菜单下输入“显卡控制中心”2.选择显示器3.设置为RGB4.饱和度大家设为自己舒服的就行5.调整亮度 参考来源 如何设为机械革命屏幕显示为RGB 之前买的显示器,感觉调成sRGB看起来非常舒服。就想着是…...

开源项目-投票管理系统
哈喽,大家好,今天主要给大家带来一个开源项目-投票管理系统 投票管理系统主要有首页,发起投票,管理投票,参与投票,查看投票等功能 首页 为用户提供了一键导航到各个功能模块的便捷途径。 新增投票 用户可以在此轻松创建新的投票活动,设置投票主题、选项等信息。 管理…...

LeetCode 104.二叉树的最大深度
题目描述 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3 示例 2: 输入:root [1…...

Android启动流程_Init阶段
前言 本文将会介绍 Android 启动流程,将基于 Android 10 代码逻辑介绍原生启动过程。 bootloader 上电 -> 加载 recovery 镜像或者 boot 镜像 -> linux kernel 启动 -> 加载 init 进程 -> 加载 zygote 进程 -> systemserver 进程 -> 系统启动 …...

萤火虫算法优化BILSTM神经网络多输入回归分析
目录 LSTM的基本定义 LSTM实现的步骤 BILSTM神经网络 代码 结果分析 展望 完整代码下载:的MATALB代码(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88755564 背影 bp神经网络是一种成熟的神经网络,应用非常广,本文用萤火虫算法…...

在线QP(QuotedPrintable)编码解码工具
具体前往:Quoted-printable在线编码解码工具-将给定文本编码为:可打印字符引用编码(简称:QP编码),也支持在线解码...

【已解决】cra 配置路径别名 @ 后,出现 ts 报错:找不到模块“@/App”或其相应的类型声明。ts(2307)
cra 配置路径别名 后,出现 ts 报错:找不到模块“/App”或其相应的类型声明。ts(2307) 然后可以在 tsconfig.json 中配置 baseUrl 和 paths : {"compilerOptions": {"target": "es5","lib": [&quo…...

leetcode-643. 子数组最大平均数 I
文章目录 二 解法2.1 每次都重新计算2.2 使用窗口 给你一个由 n 个元素组成的整数数组 nums 和一个整数 k 。请你找出平均数最大且 长度为 k 的连续子数组,并输出该最大平均数。任何误差小于 10-5 的答案都将被视为正确答案。二 解法 2.1 每次都重新计算 超时 pu…...

论分布式架构设计及其实现
一、引言 随着互联网用户规模的扩大和需求的多样化,传统的集中式架构已经难以支撑高并发、高可用的系统要求。分布式架构的出现,提供了将计算和存储分布到不同服务器上的解决方案,有效提高了系统的可扩展性和容灾能力。分布式架构目前已广泛…...

基于BP神经网络的手写体数字图像识别
基于BP神经网络的手写体数字图像识别 摘要 在信息化飞速发展的时代,光学字符识别是一个重要的信息录入与信息转化的手段,其中手写体数字的识别有着广泛地应用,如:邮政编码、统计报表、银行票据等等,因其广泛地应用范围…...

QT——串口调试助手
目录 1.QSerialPort类包含了很多有关串口的API 2.实现串口的打开 2.1 方法一:通过函数实现 2.2 方法二:在ui界面右下角实现 3. 实现定时发送 3.1类的私有成员中添加定时器QTimer timer并去构造函数中初始化它 3.2帮助文档中有QTimer类相关的说明 …...

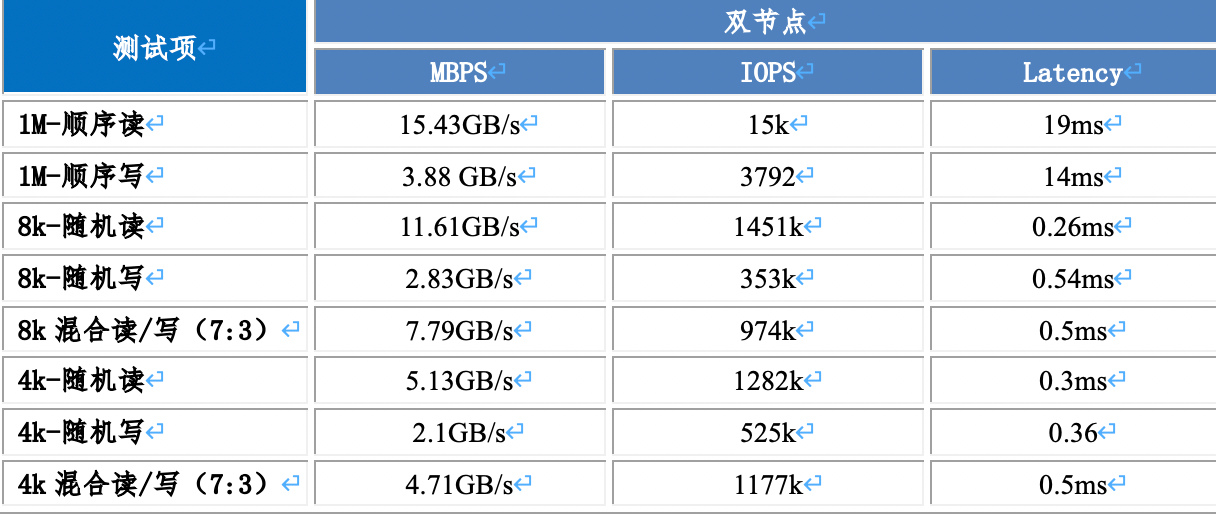
国产操作系统卖疯了!最营收7.84亿,最低1.5亿
最近看各种报道,似乎国产化有提速的绩效,那么既然如此,各个国产操作系统厂商是不是都起飞了呢? 周末闲暇之余,我们来看看各家的营收表现。 银河麒麟2024年1-9月一共卖了多少钱? 前几天中国软件发布了202…...
)
2024年华为OD机试真题-最小的调整次数-Python-OD统一考试(E卷)
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客 每一题都含有详细的解题思路和代码注释,精编c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。 题目描述: 有一个特异性的…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
