CesiumJS 案例 P19:添加矩形、监听鼠标左击、监听鼠标右击、监听鼠标移动
CesiumJS
-
CesiumJS API:https://cesium.com/learn/cesiumjs/ref-doc/index.html
-
CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图)
一、添加矩形
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>RectangleGraphics - 添加矩形</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const west = 0; // 西经(西经为负)const south = 0; // 南纬(南纬为负)const east = 10; // 东经(东经为正)const north = 10; // 北纬(北纬为正)// 添加矩形const rectangle = viewer.entities.add({rectangle: {coordinates: Cesium.Rectangle.fromDegrees(west, south, east, north),material: Cesium.Color.BLUE.withAlpha(0.5), // 半透明的蓝色},});</script>
</html>
二、监听鼠标左击
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标左击</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((click) => {console.log("点击位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.LEFT_CLICK);</script>
</html>
三、监听鼠标右击
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标右击</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((click) => {console.log("点击位置为:", click.position.x, click.position.y);}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);</script>
</html>
四、监听鼠标移动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ScreenSpaceEventHandler - 监听鼠标移动</title><link rel="stylesheet" href="../js/Cesium-1.112/Build/Cesium/Widgets/widgets.css" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}</style></head><body><div id="container"></div></body><script src="../js/Cesium-1.112/Build/Cesium/Cesium.js"></script><script>const viewer = new Cesium.Viewer("container");const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);// 原点为左上角// 原点往右为 X 轴正方向// 原点往下为 Y 轴正方向handler.setInputAction((movement) => {console.log("移动位置为:", movement.endPosition.x, movement.endPosition.y);}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);</script>
</html>
相关文章:

CesiumJS 案例 P19:添加矩形、监听鼠标左击、监听鼠标右击、监听鼠标移动
CesiumJS CesiumJS API:https://cesium.com/learn/cesiumjs/ref-doc/index.html CesiumJS 是一个开源的 JavaScript 库,它用于在网页中创建和控制 3D 地球仪(地图) 一、添加矩形 <!DOCTYPE html> <html lang"en&…...
路测毫米波雷达标定和目标跟踪
1 2 3 4 5 6 查找匹配时,先对数据排序。逐帧对数据处理,运行速度快。单帧有噪点,多帧处理,准确率更高一些。 7 8 9 10 参考 路侧毫米波雷达标定与目标跟踪哔哔哩_bilibili路侧毫米波雷达标定与目标跟踪, 视频播放量 5855、弹幕量…...

【sqlmap使用手册-持续更新中】
SQLMap 简介 SQLMap 是一个开源的渗透测试工具,用于自动化检测和利用 SQL 注入漏洞。它支持多种数据库,包括 MySQL、PostgreSQL、Oracle、SQL Server 等。 可以通过以下命令安装sqlmap git clone https://github.com/sqlmapproject/sqlmap.git最常用的…...

面向对象三大特征之一:封 装
1、特点 封装是面向对象的核心思想,两层含义:一是一个整体(把对象的属性和行为看成一个整体,即封装在一个对象种),二是信息隐藏,对外隐藏,但可以通过某种方式进行调用。 2、访问权…...

qt QMenuBar详解
1、概述 QMenuBar是Qt框架中用于创建菜单栏的类,它继承自QWidget。QMenuBar通常位于QMainWindow对象的标题栏下方,用于组织和管理多个QMenu(菜单)和QAction(动作)。菜单栏提供了一个水平排列的容器&#x…...

ESP32的下的蓝牙应用笔记(1)——Beacon蓝牙信标
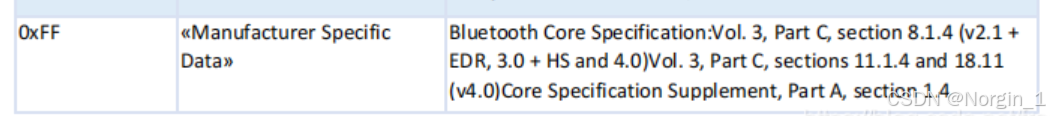
Beacon蓝牙信标简介 Beacon蓝牙信标是一种基于蓝牙低功耗(BLE)技术的设备,主要用于提供位置信息和数据传输服务。它通过周期性地广播信号,能够在一定范围内与其他蓝牙设备进行通信,从而提供精准的位置信息和相关服…...

控制台安全内部:创新如何塑造未来的硬件保护
在 Help Net Security 的采访中,安全研究人员 Specter 和 ChendoChap 讨论了游戏机独特的安全模型,并强调了它与其他消费设备的不同之处。 他们还分享了对游戏机安全性的进步将如何影响未来消费者和企业硬件设计的看法。 斯佩克特 (Specter) 是本周在阿…...

如何选择适合自己的 Python IDE
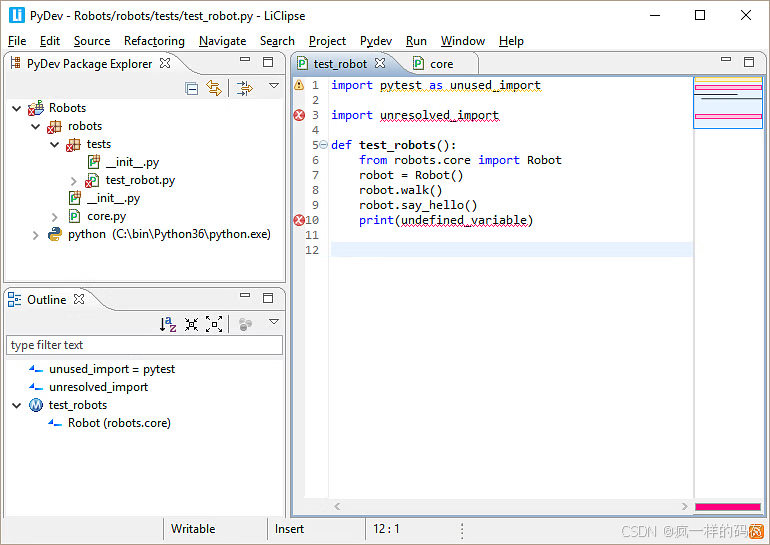
集成开发环境(IDE)是指提供广泛软件开发能力的软件应用程序。IDE 通常包括源代码编辑器、构建自动化工具和调试器。大多数现代 IDE 都配备了智能代码补全功能。在本文中,你将发现目前市场上最好的 Python IDE。 什么是 IDE? IDE…...

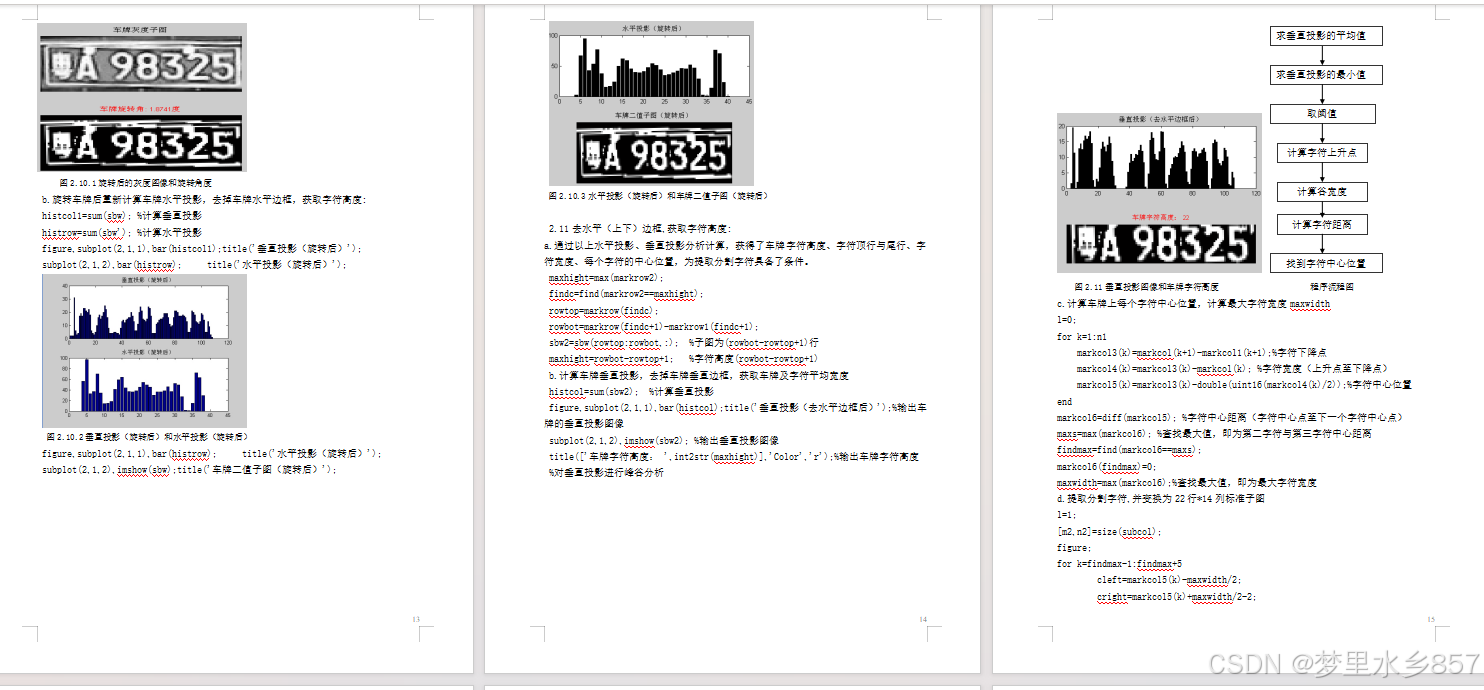
Matlab车牌识别课程设计报告模板(附源代码)
目 录 一.课程设计目的……………………………………………3 二.设计原理…………………………………………………3 三.详细设计步骤……………………………………………3 四. 设计结果及分析…………………………………………18 五. …...

kubesphere jenkins自动重定向 http://ks-apiserver:30880/oauth/authorize
问题:登陆kubesphere的jenkins Nodeport IP :Port 46.XXX.XXX.16:30180 自动跳转失败 http://ks-apiserver:30880/oauth/authorize?client_idjenkins&redirect_urihttp://46.XXX.XXX.16:30180/securityRealm/finishLogin&response_typecode&scopeopen…...

Vue3访问页面时自动获取数据
1. 使用生命周期钩子函数 # 后端代码--使用pywebview class Api:def greet(self):greet_text pywebview and vue3response {}response[text] greet_textreturn responseif __name__ __main__:# 前后端通信测试api Api()window webview.create_window(Vue app in pywebvie…...

go语言回调函数的使用
前言 在 Go 语言中,回调函数是一种将一个函数作为参数传递给另一个函数,在特定的事件发生时被调用的编程模式。 一、回调函数的定义 type OnTaskHandler func(r []byte)type remoteTaskClient struct {sync.RWMutexonTask OnTaskHandler } 以上定义了…...
)
区块链学习笔记(一)
区块链技术实现了去中心化的货币系统,与中心化记账方式不同,它消除了中间第三方,允许用户进行点对点交易,并确保了货币的真正所有权。此外,区块链的代码完全公开且不可篡改,保障了系统的透明度和安全性。 …...
错误)
解决QT打包发布App Store时(90238)错误
Invalid signature. The main app bundle, xxxx at the “xxxx.app” path, has the following signing error(s): [a sealed resource is missing or invalid. In subcomponent: xxxx.app/Contents/Frameworks/QtWebEngineCore.framework]. For details about signing Mac cod…...

使用Vite构建现代化前端应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Vite构建现代化前端应用 引言 Vite 简介 安装 Vite 创建项目 启动开发服务器 项目结构 配置 Vite 开发模式 生产构建 使用插…...

PyQt入门指南三十八 QWizard向导组件
在PyQt中,QWizard 是一个用于创建向导式应用程序的组件。向导是一种用户界面模式,它通过一系列逐步的页面引导用户完成某个任务。每个页面通常包含一些输入字段和选项,用户需要在每个页面上完成相应的操作,然后才能进入下一个页面…...

【数学二】线性代数-矩阵-矩阵的概念及运算
考试要求 1、理解矩阵的概念,了解单位矩阵、数量矩阵、对角矩阵、三角矩阵、对称矩阵、反对称矩阵和正交矩阵以及它们的性质. 2、掌握矩阵的线性运算、乘法、转置以及它们的运算规律,了解方阵的幂与方阵乘积的行列式的性质. 3、理解逆矩阵的概念&#x…...

近期学习前端的心得
1.如果你这一行的编辑权利在于你这一行的某个字段的值,你可以使用这样:disabled"scope.row.某字段 ! 某字段的值" 2.如果你不想使用弹出框的形式来修改数据库,可以采用 对“某字段”列使用了 el-input,并绑定了 v-model 到 sco…...

qt QMenu详解
1、概述 QMenu是Qt框架中的一个类,用于创建和管理菜单。它提供了丰富的接口来添加菜单项(通常是QAction对象)、子菜单以及分隔符。QMenu可以嵌入到菜单栏(QMenuBar)中,也可以作为弹出菜单(通过…...

HTMLCSS:旋转的动态卡片
效果演示 这段代码创建了一个具有动态背景和渐变效果的卡片。卡片背景有一个无限循环的旋转动画,增加了视觉吸引力。这种效果可以用于展示个人信息、项目介绍或其他需要吸引用户注意的内容。 HTML <div class"card"><h3>前端Hardy</h3&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
