typescript 如何跳过ts类型检查?
文章目录
- 前言
- any类型
- 条件判断进行使用
- 断言
- 加注释跳过ts检查

前言
typescript 的使用,虽然让代码更加规范,利于维护,但也给开发带来很多麻烦。为了跳过很多ts的类型检查,大家也是费尽心思,下面就介绍一些常用的方式,但并不是每一个都推荐使用。
any类型
将声明的变量改为any类型,这样就可以不受ts的类型约束,想怎么使用就怎么使用。
let any1: any = 1
any1 = 'dx'
any1 = false// 你也可以把any类型的数据赋值给其它变量都不会有问题
let name: string = 'dengxi'
name = any1// 你也可以读取或者调用any类型的任意属性和方法
any1.change(); // 很明显代码运行后js会报错,any1现在是一个数组类型,并没有change方法可以被调用。但es不会检验出它的错误,因为any类型就相当于放弃了ts的规则校验
很多人最常用的解决ts判断类型的麻烦,就是使用any类型,但使用了any类型之后,就等同于放弃了ts,并不是特别推荐。
而且有的时候,你使用的数据类型并不是自己声明的,可能是别人已经构造好的数据,你不能把别人构造好的数据类型改为any类型吧。
条件判断进行使用
let name: unknown
let age: number
// age = name // 这样ts肯定是不允许赋值的,不能把一个未知的类型赋值给number类型。// 但我们可以优先判断一下,如果name是number再赋值
if(typeof name === 'number') {age = name
}
虽然举的例子很简单,但条件判断后再调用,也是常用的一种方式,尤其是调用某个方法前,先判单它是否是一个函数,这样js既不会报错,ts也不会报错。
let name: unknown
if(typeof name === 'function') {name()
}
断言
let name: unknown
let age: number// 通过断言的方式告诉ts name就是number类型,让ts不要检查name
age = name as number// 另外一种断言的写法
age = <number>name// 我们想调用 number的toFixed方法,保留一位小数
// name.toFixed(1) // 这种写法肯定会报错, unknown 类型,没有 toFixed方法
// 这种断言用小括号括起来再调用方法,就没啥问题了
(name as number).toFixed(1)
展示了三种不同的断言写法。虽然写法不同,但都是通过断言来让ts对这个数据类型放水,不要检查,就当作它是一个xxx类型。
加注释跳过ts检查
单行忽略 通过给某一行代码,加上 备注@ts-ignore,让这一行代码不受类型检查。
// @ts-ignore
let a: string = 0
跳过对整个ts文件的检查
但必须将注释 @ts-nocheck 添加到该文件的首行才行
// @ts-nochecklet a: string = 0
let b: number = 'dx'b.change()很明显,上面的代码在ts里面都有问题,但加了@ts-nocheck 以后整个ts文件都不会被ts类型检查约束。这可能会产生新的问题,比如b.change() 在执行时必定会报错。所以一般不推荐使用@ts-nocheck。

相关文章:

typescript 如何跳过ts类型检查?
文章目录 前言any类型条件判断进行使用断言加注释跳过ts检查 前言 typescript 的使用,虽然让代码更加规范,利于维护,但也给开发带来很多麻烦。为了跳过很多ts的类型检查,大家也是费尽心思,下面就介绍一些常用的方式&a…...

详解ReentrantLock--三种加锁方式
目录 介绍AQS: 直观方式解释加锁的流程: Node是什么:它里面有什么属性呢 图解队列的排队过程: 源码分析三种加锁流程: 我们先讲解一下非公平锁的加锁流程: Lock()方式加锁: 在源码里对于Lock()的解…...

SQL 基础语法(一)
文章目录 1. SQL 分类2. 数据库操作3. 数据表操作4. 增删改操作5. 查询操作6. 用户管理7. 权限控制 1. SQL 分类 2. 数据库操作 #创建数据库 create database if not exists test;#查询所有数据库 show databases;#查询当前数据库 select database();#删除数据库 drop databas…...

Python酷库之旅-第三方库Pandas(190)
目录 一、用法精讲 881、pandas.Index.is_方法 881-1、语法 881-2、参数 881-3、功能 881-4、返回值 881-5、说明 881-6、用法 881-6-1、数据准备 881-6-2、代码示例 881-6-3、结果输出 882、pandas.Index.min方法 882-1、语法 882-2、参数 882-3、功能 882-4、…...

Spring学习笔记_19——@PostConstruct @PreDestroy
PostConstruct && PreDestroy 1. 介绍 PostConstruct注解与PreDestroy注解都是JSR250规范中提供的注解。 PostConstruct注解标注的方法可以在创建Bean后在为属性赋值后,初始化Bean之前执行。 PreDestroy注解标注的方法可以在Bean销毁之前执行。 2. 依赖…...

《云计算网络技术与应用》实训8-1:OpenvSwitch简单配置练习
1.按《云计算网络技术与应用》实训5-1进行环境配置,安装好OVS 2.开启OVS虚拟交换机 3.创建一个网桥br0 4.查看网桥列表 5.把ens34网卡连接到网桥br0上 6. 查看网桥br0所有端口 7.列出网卡ens34连接的所有网桥列表 8.查看OVS网络状态 9.将网桥br0上连接的网卡ens34删…...

【架构艺术】服务架构稳定性的基础保障
一个产品随着不断研发,其服务架构的复杂度会越来越高。随着产品的用户体量变大,为了保证产品能够长线运营,就需要保证整个服务架构的稳定性。因此,今天这篇文章,就从实操的角度,粗浅讨论一下,服…...

Python中使用pip换源的详细指南
在Python开发过程中,我们经常需要安装各种第三方库。pip是Python的包管理工具,用于安装和管理Python库。然而,由于网络原因,有时访问默认的Python包索引(PyPI)可能会比较慢。这时,我们可以通过更…...

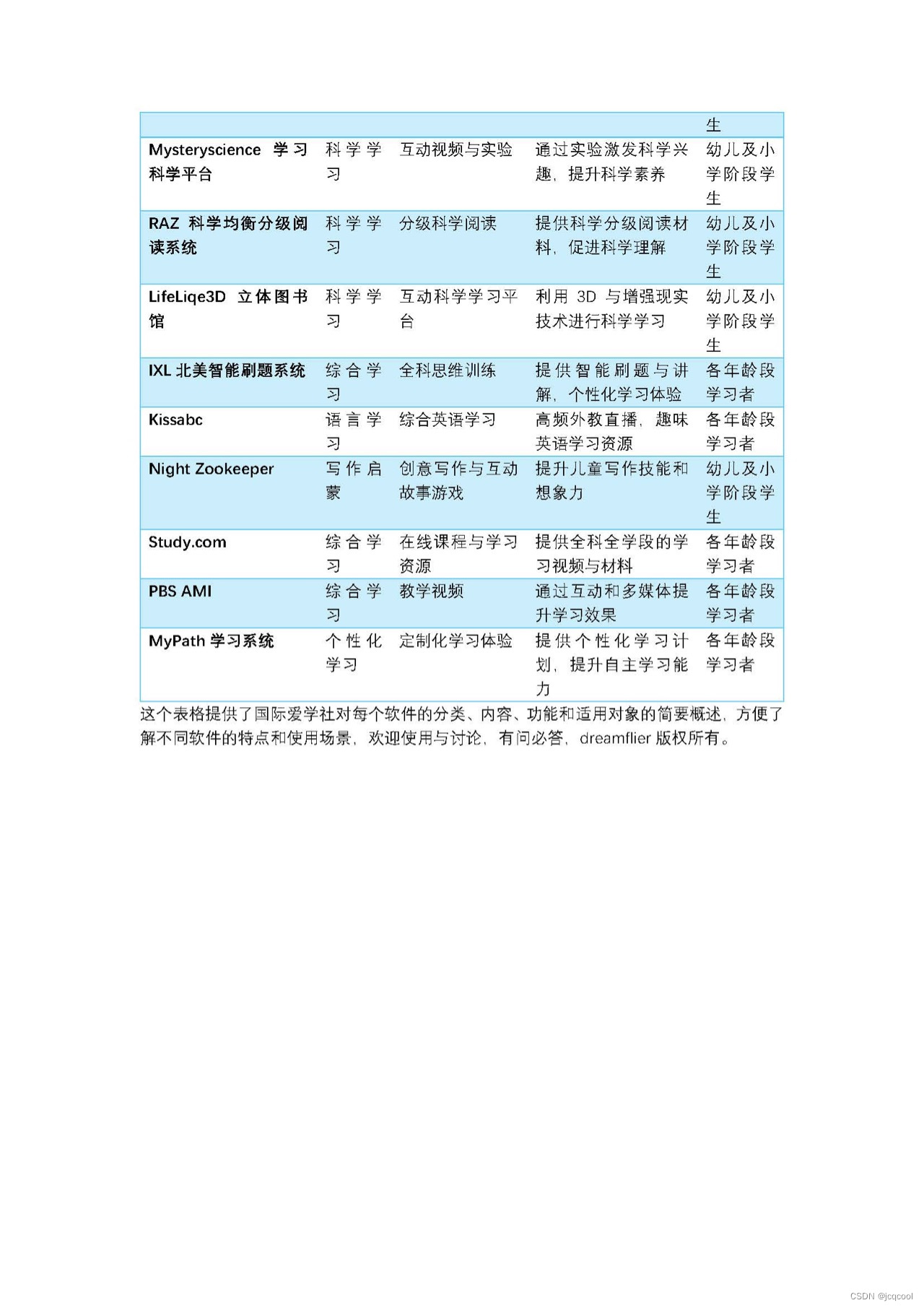
一站打包国际智慧教育自主学练软件资源
👑🌟一站打包国际智慧教育自主学练软件与资源平台,欧美学校正在使用,不出国就可以学👒🎈 💛 多元学练:我们正在使用的自主学练软件是美国学校一线教师使用的,涵盖了英语…...

用股票API获取高频行情数据来实现数据分析和量化
用股市API获取高频行情来实现数据分析和量化 使用股市API是一种有效的方式来获取高频行情数据,以便进行行情数据分析和量化交易。Python是一种广泛应用于金融数据领域的编程语言,它提供了丰富的库和工具,可用于与股市API进行交互。通过调用股…...

C++ | Leetcode C++题解之第526题优美的排列
题目: 题解: class Solution { public:int countArrangement(int n) {vector<int> f(1 << n);f[0] 1;for (int mask 1; mask < (1 << n); mask) {int num __builtin_popcount(mask);for (int i 0; i < n; i) {if (mask &am…...

【RabbitMQ】01-RabbitMQ
1. MQ MQ可以有更好的并发性。 2. 安装 docker run \-e RABBITMQ_DEFAULT_USERitheima \-e RABBITMQ_DEFAULT_PASS123321 \-v mq-plugins:/plugins \--name mq \--hostname mq \-p 15672:15672 \-p 5672:5672 \--network hm-net\-d \rabbitmq:3.8-management3. 结构 4. 数据…...

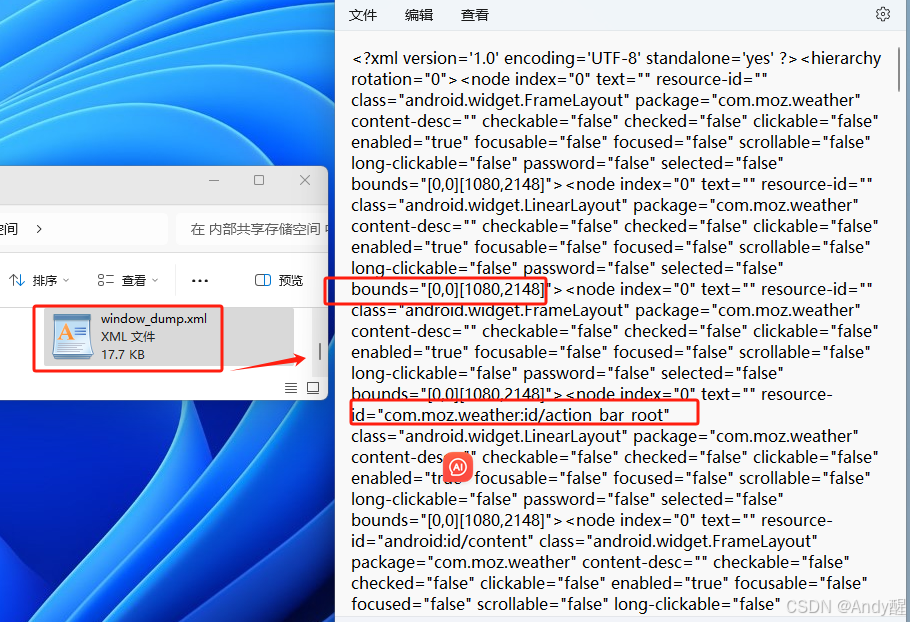
使用 ADB 在某个特定时间点点击 Android 设备上的某个按钮
前提条件 安装 ADB:确保你已经在计算机上安装了 Android SDK(或单独的 ADB)。并将其添加到系统环境变量中,以便你可以在命令行中运行 adb。 USB调试:确保 Android 设备已启用 USB 调试模式。这可以在设备的“设置” -…...

【随笔】对于开发者而言,你对什么事情感到失落?亦或者你上一次感到有成就感是什么时候?你遇到过怎样格局的老板?
这是博主的一篇随笔文章,一起和大家聊聊工作上的一些事和一些感受,我觉得我们这个群体,同样有很多优秀的、幽默的人。只不过有些表达和沟通并不是我们擅长的,包括博主也是,这是我们的劣势和缺点。没关系,这…...

【LeetCode】两数之和返回两数下标、数组形式整数相加
主页:HABUO🍁主页:HABUO 1.两数之和返回两数下标 题目:给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输…...

Kubernetes中的secrets存储
华子目录 2.secrets2.1secrets功能介绍2.2secrets的创建2.2.1从文件创建2.2.2编写yaml文件 2.3secret的使用案例2.3.1将secret挂载到volume中2.3.2设置子目录映射secret密钥2.3.3将secret设置为环境变量2.3.4存储docker register的认证信息spec.imagePullSecrets[] 2.secrets …...

使用 Elastic、OpenLLMetry 和 OpenTelemetry 跟踪 LangChain 应用程序
作者:来自 Elastic Bahubali Shetti Langchain 应用程序的使用正在增长。构建基于 RAG 的应用程序、简单的 AI 助手等的能力正在成为常态。观察这些应用程序更加困难。考虑到现有的各种选项,本博客展示了如何将 OpenTelemetry 检测与 OpenLLMetry 结合使…...

【论文复现】VALL-E:语音合成的新里程
📕作者简介:热爱跑步的恒川,致力于C/C、Java、Python等多编程语言,热爱跑步,喜爱音乐、摄影的一位博主。 📗本文收录于论文复现系列,大家有兴趣的可以看一看。 📘相关专栏C语言初阶、…...

java项目之微服务在线教育系统设计与实现(springcloud)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的闲一品交易平台。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 微服务在线教育系统设计与…...

P3-1.【结构化程序设计】第一节——知识要点:算法、顺序结构程序设计、if语句的语法结构及各种用法
讲解视频: P3-1.【结构化程序设计】第一节——知识要点:算法、顺序结构程序设计、if语句的语法结构及各种用法 知识要点:算法、顺序结构程序设计、if语句的语法结构及各种用法 一、算法、顺序结构程序设计任务分析 知识要点:算法…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
