深入理解跨域资源共享(CORS)安全问题原理及解决思路
目录
引言
CORS 基础
CORS 安全问题原理
解决思路
结论
引言
跨域资源共享(CORS, Cross-Origin Resource Sharing)是现代Web应用中不可或缺的一部分,特别是在前后端分离的架构中。CORS允许一个域上的Web应用请求另一个域上的资源,从而实现了更灵活的数据交互。然而,不当的CORS配置可能会带来严重的安全问题。本文将深入探讨CORS的安全问题原理及其解决思路。
CORS 基础
CORS是一种机制,它使用额外的HTTP头来告诉浏览器允许一个域上的Web应用访问另一个域上的资源。浏览器通过检查这些头信息来决定是否允许跨域请求。常见的CORS响应头包括:
Access-Control-Allow-Origin: 指定允许访问的源。Access-Control-Allow-Methods: 指定允许的HTTP方法。Access-Control-Allow-Headers: 指定允许的请求头。Access-Control-Allow-Credentials: 表示是否允许发送凭据信息(如Cookies、HTTP认证信息)。
CORS 安全问题原理
尽管CORS为跨域请求提供了便利,但不当的配置可能会导致以下安全问题:
-
CSRF(跨站请求伪造)攻击:
- 问题产生原因:如果服务器允许凭据(
Access-Control-Allow-Credentials: true)且未严格限制来源(Access-Control-Allow-Origin),攻击者可以通过恶意网站发送跨域请求,利用用户的凭据信息进行操作。 - 示例场景:假设用户登录了一个银行网站,并且浏览器中存储了Cookie。攻击者可以在另一个恶意网站上构造一个请求,利用用户的Cookie向银行网站发送转账请求。
- 问题产生原因:如果服务器允许凭据(
-
信息泄露:
- 问题产生原因:过宽的
Access-Control-Allow-Origin设置可能会导致敏感信息泄露。例如,如果设置为*,任何域都可以访问API,这显然是不安全的。 - 示例场景:假设一个API返回用户的个人信息,如果CORS配置不当,攻击者可以从任意域访问该API,获取用户的敏感信息。
- 问题产生原因:过宽的
-
XSS(跨站脚本攻击):
- 问题产生原因:虽然XSS本身不是CORS直接引起的,但不当的CORS配置可能会放大XSS的影响。例如,攻击者可以通过注入脚本获取用户的凭据信息,并利用CORS配置发起进一步的攻击。
- 示例场景:假设用户访问了一个包含恶意脚本的网页,该脚本利用用户的Cookie向一个CORS配置不当的API发送请求,获取用户的敏感信息。
解决思路
为了确保CORS的安全性,需要采取以下措施:
-
严格限制来源:
- 解决办法:不要将
Access-Control-Allow-Origin设置为*,特别是当启用了凭据支持时。应明确指定允许的来源,例如:@CrossOrigin(origins = "https://trusted-domain.com") - 示例代码:
@Configuration public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("https://trusted-domain.com").allowedMethods("GET", "POST", "PUT", "DELETE").allowedHeaders("Content-Type", "Authorization").allowCredentials(true);} }
- 解决办法:不要将
-
谨慎启用凭据支持:
- 解决办法:只有在必要时才启用凭据支持(
Access-Control-Allow-Credentials: true)。启用凭据支持时,必须严格限制允许的来源。 - 示例代码:
@CrossOrigin(origins = "https://trusted-domain.com", allowCredentials = "true") @GetMapping("/secure-endpoint") public ResponseEntity<String> secureEndpoint() {return ResponseEntity.ok("Secure data"); }
- 解决办法:只有在必要时才启用凭据支持(
-
限制允许的方法和头信息:
- 解决办法:明确指定允许的HTTP方法和请求头,避免过宽的权限。例如:
@CrossOrigin(origins = "https://trusted-domain.com", methods = {RequestMethod.GET, RequestMethod.POST}, headers = {"Content-Type"}) @PostMapping("/data") public ResponseEntity<String> postData(@RequestBody String data) {return ResponseEntity.ok("Data received: " + data); }
- 解决办法:明确指定允许的HTTP方法和请求头,避免过宽的权限。例如:
-
处理预检请求:
- 解决办法:对于复杂的请求(如PUT、DELETE等),浏览器会先发送一个OPTIONS请求(预检请求)。服务器需要正确响应这个预检请求,才能使后续的实际请求成功执行。确保预检请求的处理逻辑是安全的。
- 示例代码:
@Configuration public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("https://trusted-domain.com").allowedMethods("GET", "POST", "PUT", "DELETE").allowedHeaders("Content-Type", "Authorization").allowCredentials(true).maxAge(3600); // 预检请求缓存时间} }
-
使用安全的HTTP头:
- 解决办法:使用安全的HTTP头来增强安全性,例如:
Content-Security-Policy:限制页面可以加载的资源。X-Frame-Options:防止点击劫持攻击。X-XSS-Protection:启用浏览器的XSS过滤器。
- 示例代码:
@Bean public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {http.headers(headers -> headers.contentSecurityPolicy("default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';").frameOptions().sameOrigin().xssProtection().xssProtectionEnabled(true));return http.build(); }
- 解决办法:使用安全的HTTP头来增强安全性,例如:
结论
CORS为现代Web应用提供了重要的跨域请求支持,但不当的配置可能会带来严重的安全风险。通过严格限制来源、谨慎启用凭据支持、限制允许的方法和头信息、处理预检请求、使用安全的HTTP头以及定期审查和测试,可以有效提升CORS的安全性。希望本文能帮助你更好地理解和管理CORS配置,确保应用的安全性和可靠性。
相关文章:
安全问题原理及解决思路)
深入理解跨域资源共享(CORS)安全问题原理及解决思路
目录 引言 CORS 基础 CORS 安全问题原理 解决思路 结论 引言 跨域资源共享(CORS, Cross-Origin Resource Sharing)是现代Web应用中不可或缺的一部分,特别是在前后端分离的架构中。CORS允许一个域上的Web应用请求另一个域上的资源&#…...

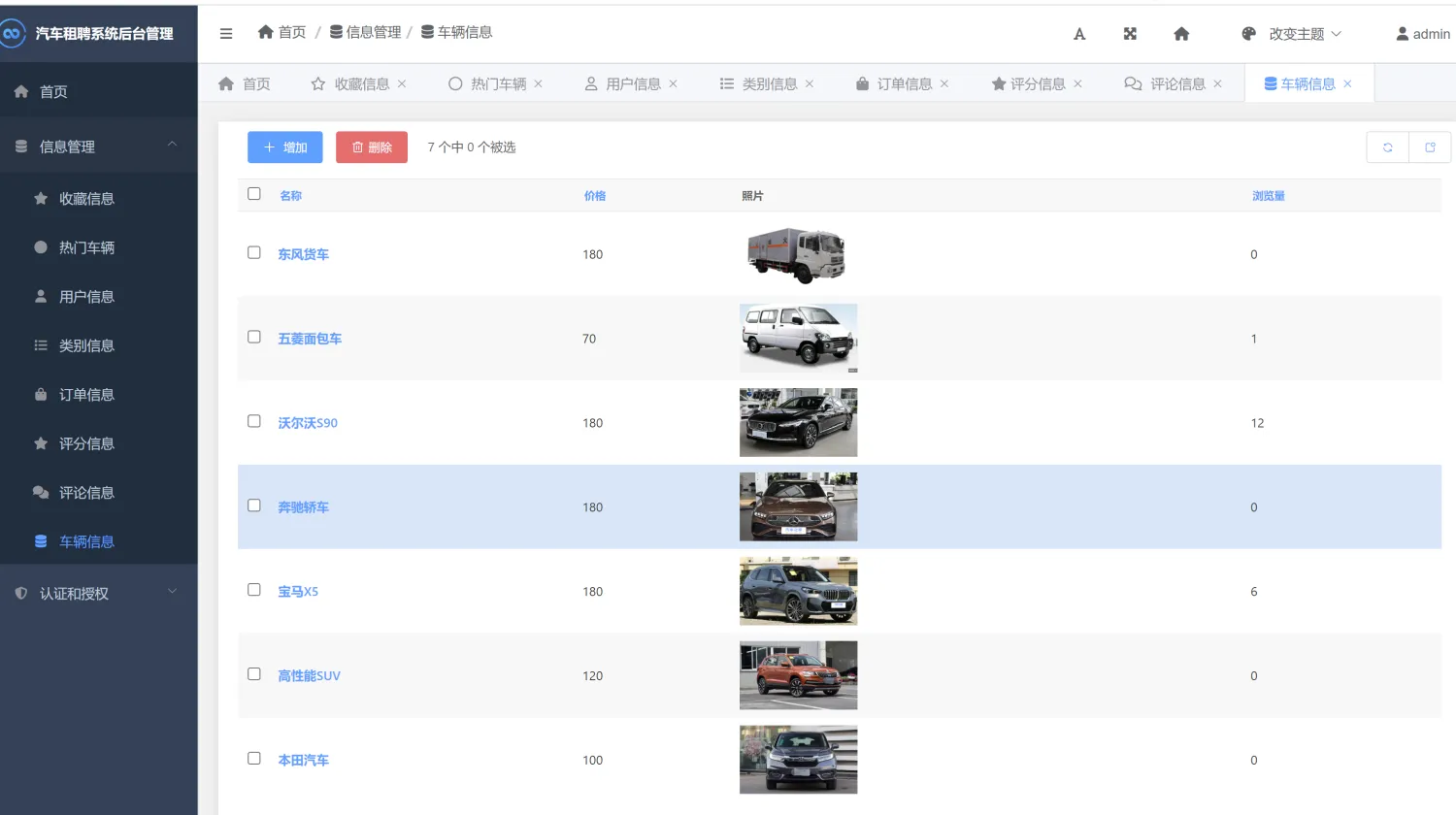
【汽车租聘管理与推荐】Python+Django网页界面+推荐算法+管理系统网站
一、介绍 汽车租聘管理与推荐系统。本系统使用Python作为主要编程语言,前端采用HTML、CSS、BootStrap等技术搭建前端界面,后端采用Django框架处理用户的请求。创新点:使用协同过滤推荐算法实现对当前用户个性化推荐。 其主要功能如下&#…...

Linux常见指令大全(必要+知识点)
目录 ls 指令☑️ 在Windows中会自动显示当前目录当中的所有子目录与文件,但是在Linux中要用到ls指令。 语法: ls [选项][目录或文件] 功能:对于目录,该命令列出该目录下的所有子目录与文件。对于文件,将列出文件名以…...

iOS用rime且导入自制输入方案
iPhone 16 的 cantonese 只能打传统汉字,没有繁简转换,m d sh d。考虑用「仓」输入法 [1] 使用 Rime 打字,且希望导入自制方案 [2]。 仓输入法有几种导入方案的方法,见 [3],此处记录 wifi 上传法。准备工作࿱…...

Linux 进程终止 进程等待
目录 进程终止 退出码 错误码 代码异常终止(信号详解) exit _exit 进程等待 概念 等待的原因 wait 函数原型 参数 返回值 监控脚本 waitpid 概念 函数原型 参数 返回值 WIFEXITED(status) WEXITSTATUS(status) 问题 为什么不用全局变量获得子进程的退出信…...

VBA 64位API声明语句第003讲
跟我学VBA,我这里专注VBA, 授人以渔。我98年开始,从源码接触VBA已经20余年了,随着年龄的增长,越来越觉得有必要把这项技能传递给需要这项技术的职场人员。希望职场和数据打交道的朋友,都来学习VBA,利用VBA,起码可以提高…...

【问题记录】解决VMware虚拟机中鼠标侧键无法使用的问题
前言 有项目需要在Linux系统中开发,因为要测试Linux中相关功能,要用到shell,在Windows中开发太麻烦了,因此我选择使用UbuntuXfce4桌面来开发,这里我用到了Linux版本的IDEA,除了快捷键经常和系统快捷键冲突…...
(鼠标悬停该条数据的时候展示全部内容))
Naive UI 级联选择器 Cascader的:render-lable怎么使用(Vue3 + TS)(鼠标悬停该条数据的时候展示全部内容)
项目场景: 在渲染Cascader级联选择器后,当文字过长的时候,多出来的部分会显示成省略号,这使我们不能很清晰的看到该条数据的完整信息,就需要加一个鼠标悬停展示完整内容。 解决方案: vue: &l…...
)
vue元素里面的 js对象中,:style后面里属性名不支持这种带-的写法(background-color)
首先要知道,在这个:style里面,虽然可以用 {属性: 属性值 , 属性: 属性值} 这种方方式来写很多属性,但也仅限于width这种普通属性,像background-color这种带-的特殊标签是不支持直接写的; <div class"box&quo…...

Git 常用命令与开发流程总结
引言 在我之前面试过程中,经常会问到关于公司使用什么代码版本管理工具。 无非是考察咱们是否用过 Git和SVN。 现在公司选择的工具直接影响到项目的开发流程和协作效率。当前市面上,Git 和 SVN(Subversion)是两种流行的版本控制系…...

链表中插入新的节点
/* 节点结构体定义 */ struct xLIST_ITEM {TickType_t xItemValue; /* 辅助值,用于帮助节点做顺序排列 */ struct xLIST_ITEM * pxNext; /* 指向链表下一个节点 */ struct xLIST_ITEM * pxPrevious; /* 指向链表前一个节点 */ void * pvOw…...

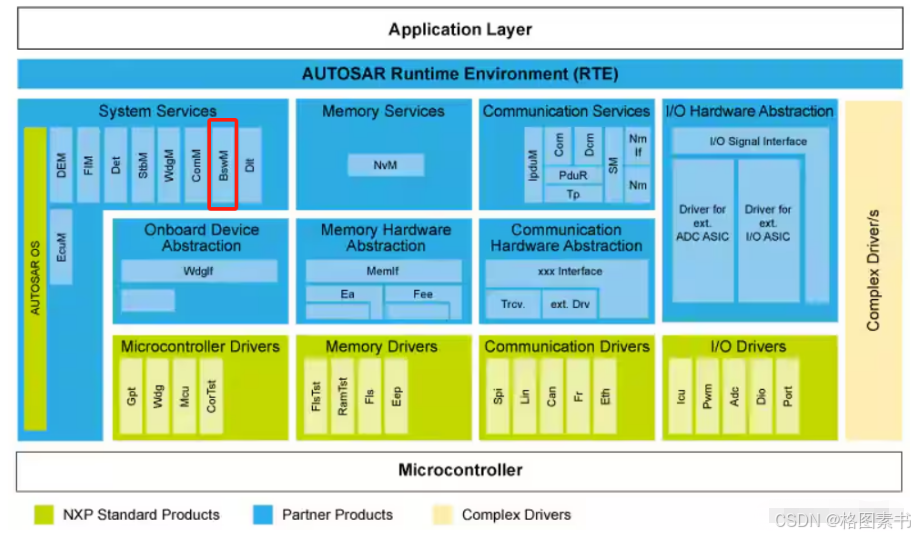
AUTOSAR从入门到精通-BswM模块(二)
目录 前言 算法原理 BswM接口端口 BswM功能描述 模式仲裁 仲裁规则(Arbitration Rules) 模式仲裁来源 模式仲裁过程 模式条件(ModeCondition) 逻辑表达式(LogicExpressions) 模式控制 模式处理 操作执行 模式控制过程 模式控制基本流程 BswM Interfaces and …...

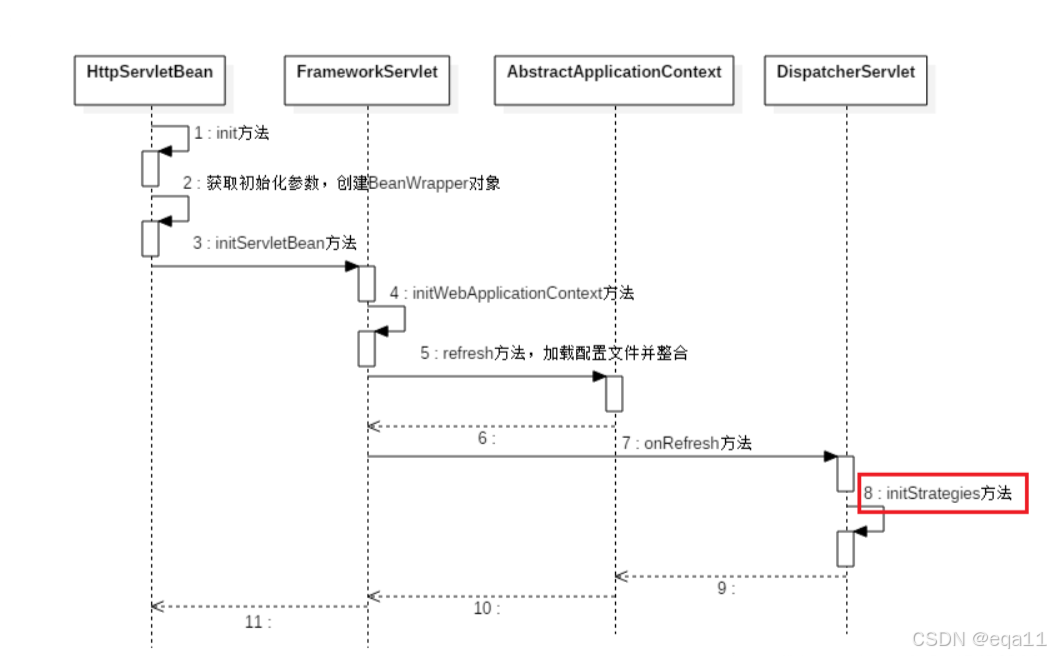
Spring DispatcherServlet详解
文章目录 Spring DispatcherServlet详解一、引言二、DispatcherServlet的初始化与工作流程1、DispatcherServlet的初始化1.1、加载配置和建立WebApplicationContext1.2、初始化策略 2、DispatcherServlet的工作流程2.1、请求分发2.2、代码示例 三、总结 Spring DispatcherServl…...

JS | 软件制作的流程是什么?
目录 一、 需求分析 二、 系统设计 三、 编码实现 四、 测试验证 五、 部署上线 六、 维护更新 软件制作的流程主要包含需求分析、系统设计、编码实现、测试验证、部署上线和维护更新。其中,需求分析是基础,它决定了软件的功能和性能;通…...

简单工厂模式
引言 简单工厂模式并不属于23种设计模式,它是工厂方法模式的“小弟”,由于日常编程中大家会经常用到,只不过没有察觉,因此下文将详解简单工厂模式。 1.概念 简单工厂模式(Simple Factory Pattern):又称为静态工厂方法(…...

【django】Django REST Framework 序列化与反序列化详解
目录 1、什么是序列化和反序列化? 2、Django REST Framework中的序列化和反序列化 3、安装与配置(第10章是从零开始) 3.1 安装 3.2 配置 4、基本使用 4.1 创建序列化器 4.2 使用序列化器(将数据序列化返回给前端ÿ…...

【Golang】Golang的Map的线程安全问题
文章目录 前言一、场景介绍二、线程安全的Map的使用四、总结 前言 在 Golang 编程中,map 是一种常用的数据结构,用于存储键值对。然而,Golang 的 map 在并发访问时是线程不安全的。如果多个 goroutine 同时读写同一个 map,可能会…...

指向指针的指针+ 值传递的理解
//17、下面的程序会出现什么结果 #include #include void getmemory(char *p) { p(char *) malloc(100); strcpy(p,”hello world”); } int main( ) { char *strNULL; getmemory(str); printf(“%s/n”,str); free(str); return 0; } // 程序崩溃,…...

CSS常用定位
一、relative 相对原先的位置进行定位 {position: relative;left: 50px; /* 相对原先位置左边的距离 */top: 100px; /* 相对原先位置上边的距离 */ } 二、absolute 绝对定位,是相对于最近有定位的父级元素进行定位 {position: absolute;righ…...

【Linux】从零开始使用多路转接IO --- select
碌碌无为,则余生太长; 欲有所为,则人生苦短。 --- 中岛敦 《山月记》--- 从零开始认识五种IO模型 1 前言2 认识多路转接select3 多路转接select等待连接4 完善代码5 总结 1 前言 上一篇文章我们讲解了五种IO模型的基本概念,并…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
