【企业微信新版sdk】
wecom 的引入使用
- 一、引入wecom
- 二、封装函数
- 三、使用测试
一、引入wecom
- 1、企业微信 WECOM-JSSDK提供了 npm 和 cdn 两种引入途径。
- 1.1、 npm 引入
npm install @wecom/jssdk
- 1.2、安装后引入
import * as ww from '@wecom/jssdk'
- 通过 script 标签引入
<script src="https://wwcdn.weixin.qq.com/node/open/js/wecom-jssdk-2.0.2.js"></script>
注:详见: 企业微信
二、封装函数
- 制作全局工具函数
import {jssdk} from '../api/approval/approval';
import * as ww from '@wecom/jssdk'
/***** 作者: Lenovo-【Lindon】*** 文件名称: weChat*** 文件创建日期: 2024/4/10 14:11****/
const wwChatMixin = {data() {return {};},methods: {async wwRegister(sysAgentId, url, callback) {debugger;const res = await jssdk({sysAgentId: sysAgentId, url: url});ww.register({corpId: res.config.appId,jsApiList: ['selectExternalContact'],getConfigSignature() {console.log('ww.getSignature',ww);return ww.getSignature(res.config.signature);},});if (callback && typeof callback === 'function') {callback(ww);}},},
};export default wwChatMixin;2.通过后端接口 api/approval/approval 后去企业微信的相关数据
3. ww.register 进行注册,获取签名
4. 暴露出去使用
5. 
三、使用测试
<template><div><!-- wecom--><van-button @click="getwxAgentConfig">使用</van-button></div>
</template><script>
import wwChatMixin from '../../mixin/weChat';export default {/***** 作者: Lenovo-【Lindon】*** 文件名称: wecom*** 文件创建日期: 2024/4/10 14:21****/name: 'Wecom',components: {},mixins: [wwChatMixin],props: {},data() {return {};},created() {},mounted() {},methods: {// 使用// const url = window.location.href.split('#')[0];getwxAgentConfig() {this.wwRegister(1, window.location.href.split('#')[0], ww => {debugger;ww.selectExternalContact({success(res) {console.log('666',res);alert(JSON.stringify(res));},});});},},
};
</script><style scoped></style>相关文章:

【企业微信新版sdk】
wecom 的引入使用 一、引入wecom二、封装函数三、使用测试 一、引入wecom 1、企业微信 WECOM-JSSDK提供了 npm 和 cdn 两种引入途径。1.1、 npm 引入 npm install wecom/jssdk1.2、安装后引入 import * as ww from wecom/jssdk通过 script 标签引入 <script src"ht…...

web安全测试渗透案例知识点总结(下)——小白入狱
目录 [TOC](目录)一、更多详细的实际案例教程案例1:文件上传漏洞利用案例2:目录遍历(Path Traversal)漏洞检测案例3:暴力破解登录密码案例4:命令注入漏洞案例5:身份认证绕过(Passwor…...

【专题】数据库的安全性
1. 数据库安全性概述 数据库存在的不安全因素: 非授权用户对数据库的恶意存取和破坏; 数据库中重要或敏感的数据被泄露; 安全环境的脆弱性。 数据库的安全性与计算机系统的安全性,包括计算机硬件、操作系统、网络系统等的安全…...

【含开题报告+文档+源码】基于Java的房屋租赁服务系统设计与实现
开题报告 随着城市化进程的加速和人口流动性的增加,租房需求不断增长。传统的租赁方式往往存在信息不对称、流程不规范等问题,使得租户和房东的租赁体验不佳。而而房屋租赁系统能够提供便捷、高效的租赁服务,满足租户和房东的需求。房屋租赁…...

数据结构模拟题[十]
数据结构试卷(十) 一、选择题 (24 分) 1.下列程序段的时间复杂度为( )。 i0 ,s0; while (s<n) {ssi ;i ;} (A) O(n 1/2 ) (B) O(n 1/3 ) (C) O(n) (D) O(n 2 ) …...

Java基于微信小程序的美食推荐系统(附源码,文档)
博主介绍:✌程序猿徐师兄、8年大厂程序员经历。全网粉丝15w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

基于CNN-RNN的影像报告生成
项目源码获取方式见文章末尾! 600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【PaddleNLP的FAQ问答机器人】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【GAN模型实现二次元头像生成】 4.【CNN模型实现…...

MacOS如何读取磁盘原始的扇区内容,恢复误删除的数据
MacOS 也是把磁盘当成一个文件,也是可以使用 dd来读取,命行令行如下: sudo dd if/dev/disk2 bs512 count1 skip100 ofsector_100.bin 这个就是读取 /dev/disk2这个磁盘每100这个sector, bs表示扇区大小是512. 但是你直接用读,应…...

创客匠人:打造IP陷入迷茫?20位大咖直播如何破局,实现财富增长
就在明天! 11月4日-8日,全球创始人IP领袖峰会线上启动会——《2025年知识IP创新增长训练营*20位各界大咖标杆集体赋能》直播活动,即将重磅来袭! 20位行业大咖5大篇章主题内容的强大组合,将为你逐一精彩呈现ÿ…...

视觉目标检测标注xml格式文件解析可视化 - python 实现
视觉目标检测任务,通常用 labelimage标注,对应的标注文件为xml。 该示例来源于开源项目:https://gitcode.com/DataBall/DataBall-detections-100s/overview 读取 xml 标注文件,并进行可视化示例如下: #-*-coding:ut…...

clion远程配置docker ros2
CLION与docker中的ROS2环境构建远程连接 设备前提开启SSH服务CLION配置CLION配置CLION IDE远程连接过程实现CLION SSH 远程部署 开启fastlio2debug之旅 设备前提 本地宿主机:UBUNTU 20.04 docker container:ros2_container (内置环境ROS2 humble) 通过之前的tcp连接…...

微信小程序 uniapp 腾讯地图的调用
/* 提前在您的app.json上加上这些代码 "permission": { "scope.userLocation": { "desc": "你的位置信息将用于地图中定位" } …...

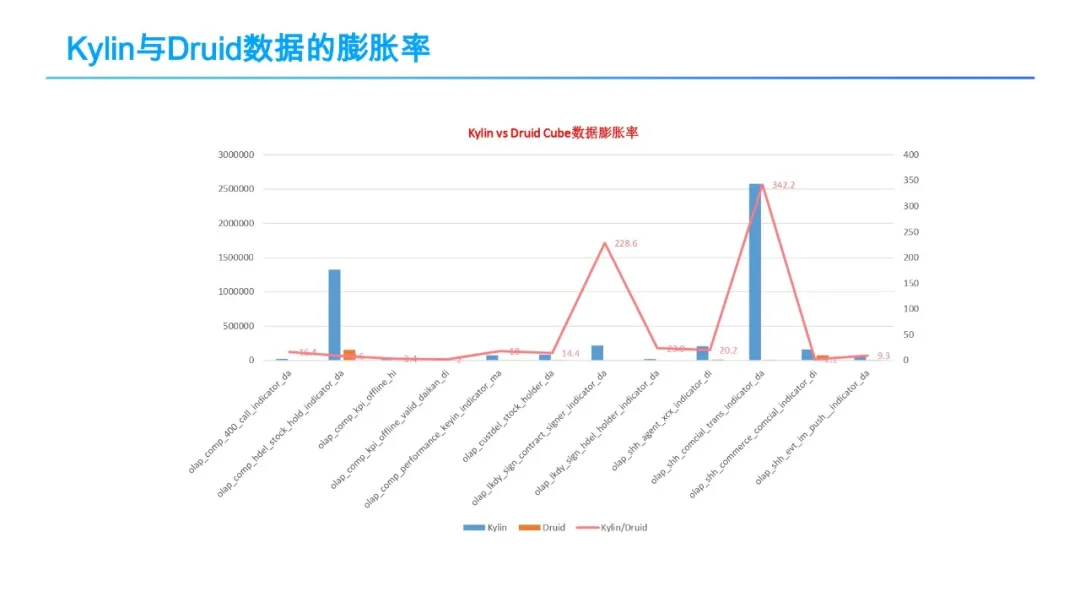
OLAP平台架构演化历程
OLAP平台架构演化历程 0 导读 随着大数据的持续发展及数字化转型的兴起,大数据OLAP分析需求越来越迫切,不论是大型互联网企业,还是中小型传统企业,都在积极探索及实践OLAP引擎选型及平台架构建设,大数据技术的蓬勃发展…...

OmniGen: Unified Image Generation(代码的复现)
文章目录 论文简介模型的部署需要下载的预训练权重 模型的生成效果图像编辑的效果风格迁移的效果 总结 论文简介 OmniGen的github项目地址 OmniGen: Unified Image Generation。OmniGen 在各种图像生成任务中都表现出了卓越的性能,并可能大大超过现有扩散模型的极…...

keepalive+mysql8双主
1.概述 利用keepalived实现Mysql数据库的高可用,KeepalivedMysql双主来实现MYSQL-HA,我们必须保证两台Mysql数据库的数据完全一致,实现方法是两台Mysql互为主从关系,通过keepalived配置VIP,实现当其中的一台Mysql数据库…...

C#-基础构造函数、析构函数
一:基础的构造函数 实例化对象时 调用的函数,主要是用来初始化成员变量的。 在构造函数时,对象的初始化是自动完成的,为默认值,但为满足一些特殊数据的初始化操作。可不使用系统默认给的构造函数 基本语法ÿ…...

Ubuntu删除docker
文章目录 安装依赖1.安装操作系统:2.CPU支持 安装docker1.查看系统版本2.执行卸载 安装依赖 1.安装操作系统: 高于 Ubuntu 20.04(LTS) 版本 2.CPU支持 ARM和X86_64 安装docker 1.查看系统版本 cat /etc/*releas*uname -a2.执行卸载 检查本地dock…...

系统地介绍Qt的QtConcurrent模块
本文使用了AI生成的内容,请注意甄别! 本文系统地介绍Qt的QtConcurrent模块,它允许开发者无需使用低级线程原语(如互斥锁、读写锁、等待条件或信号量)即可编写多线程程序。下面将由浅入深地逐步介绍这一内容:…...

【进阶sql】复杂sql收集及解析【mysql】
开发时会出现,必须写一些较复杂sql的场景 可能是给会sql的客户 提供一些统计sql 或是临时需要统计数据信息但是 开发一个统计功能有来不及的情况 也可能是报表系统组件 只支持 sql统计的情况 特地记录下这些sql 作为积累 substring 截取查询出的字符串ÿ…...

达梦检查工具dmdbchk的性能
摘要: 本文介绍了dmdbchk的基础使用,例如检查信号量,其性能大约是10GB/分钟,新版本的会更快。 当数据库出问题时,可能会考虑用dmdbchk工具检查数据文件和库内部是否出现异常。对于450G的库会耗时多久? 答&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
