Vue中props和data的优先级哪个更高?
前言
Vue组件之间的数据传递是一个非常重要的环节。而在组件内部,我们经常会用到props和data来管理和传递数据。那么,问题来了:当props和data有冲突时,哪个优先级更高呢?
为了更好地理解这个问题,我们先来分别了解一下props和data的作用和使用场景。
什么是props?
props(属性)是用于父组件向子组件传递数据的机制。父组件通过在子组件标签上定义属性来传递数据,而子组件通过定义相应的props来接收这些数据。props可以是简单的数据类型(如字符串、数字)或者复杂的数据类型(如对象、数组)。
<!-- 父组件 -->
<template><ChildComponent :message="parentMessage"></ChildComponent>
</template><script>
export default {data() {return {parentMessage: 'Hello from Parent'}}
}
</script>
<!-- 子组件 -->
<template><div>{{ message }}</div>
</template><script>
export default {props: {message: String}
}
</script>
在这个例子中,parentMessage通过props传递给了子组件的message。
什么是data?
data是组件自身的数据存储。在组件内部定义的data用于存储组件自身的状态,通常用于响应用户交互或管理组件本地状态。
<template><div>{{ localMessage }}</div>
</template><script>
export default {data() {return {localMessage: 'Hello from Component'}}
}
</script>
在这个例子中,localMessage是组件内定义的本地数据。
谁的优先级更高?
现在我们知道了props和data的基本概念,那么当props和data的名称冲突时,Vue.js是如何处理的呢?
实际上,在Vue.js中,如果一个组件的props和data中定义了相同的属性名,data中的属性会覆盖props中的同名属性。这是因为组件的数据优先级高于父组件传递的数据,Vue.js会在初始化组件实例的data之前解析props,然后将data中的属性覆盖掉同名的props。
我们可以通过一个例子来验证这一点:
<!-- 父组件 -->
<template><ChildComponent :message="parentMessage"></ChildComponent>
</template><script>
export default {data() {return {parentMessage: 'Hello from Parent'}}
}
</script>
<!-- 子组件 -->
<template><div>{{ message }}</div>
</template><script>
export default {props: {message: String},data() {return {message: 'Hello from Component'}}
}
</script>
在这个例子中,父组件通过props传递了parentMessage给子组件的message属性,但由于子组件的data中也定义了message,最终显示的内容将是Hello from Component,而不是Hello from Parent。
如何优雅地处理props和data冲突?
虽然我们知道data会覆盖同名的props,但这并不意味着我们总是毫无办法。以下是几种处理这种冲突的常见方法:
1. 使用计算属性
使用计算属性可以有效地避免直接在data中覆盖props。我们可以定义一个计算属性来处理props和data之间的逻辑关系。
<template><div>{{ computedMessage }}</div>
</template><script>
export default {props: {message: String},data() {return {localMessage: 'Hello from Component'}},computed: {computedMessage() {return this.message || this.localMessage;}}
}
</script>
在这个例子中,我们使用计算属性computedMessage来处理props和data,优先显示props中的message,如果没有props传递,则显示本地的localMessage。
2. 使用别名
避免冲突的另一种方式是为props和data使用不同的名称。这可以通过定义明确的数据结构,确保props和data在命名上不发生冲突来实现。
<template><div>{{ componentMessage }}</div>
</template><script>
export default {props: {propMessage: String},data() {return {componentMessage: 'Hello from Component'}},created() {if (this.propMessage) {this.componentMessage = this.propMessage;}}
}
</script>
在这个例子中,我们将props命名为propMessage,而data命名为componentMessage,这样就避免了命名冲突。
最佳实践
为了减少props和data之间的冲突,以下是一些组件设计中的最佳实践:
1. 明确的数据分界
在设计组件时,明确数据的来源和用途。父组件传递的数据通过props接收,本地状态通过data管理。这种明确的数据分界有助于减少混淆和错误。
2. 避免不必要的data定义
如果一个属性可以通过props传递且不会改变,尽量避免在data中重复定义。同样,尽量避免在组件内部直接修改props,而是通过事件或回调通知父组件进行更改。
3. 使用默认值和类型检查
通过设置props的默认值和类型检查,可以提高代码的健壮性和可维护性。Vue.js提供了丰富的类型检查和默认值支持。
props: {message: {type: String,default: 'Default message'}
}
实际应用
1. 动态表单组件
在实际项目中,我们经常会遇到动态表单组件的需求。通过合理使用props和data,可以使组件更加灵活和可复用。
<template><div><input v-model="formData.name" placeholder="Name"><input v-model="formData.email" placeholder="Email"><input v-model="formData.phone" placeholder="Phone"></div>
</template><script>
export default {props: {initialData: Object},data() {return {formData: {name: this.initialData.name || '',email: this.initialData.email || '',phone: this.initialData.phone || ''}}},watch: {initialData: {handler(newData) {this.formData = { ...newData };},deep: true}}
}
</script>
在这个例子中,我们通过props接收初始数据initialData,并在data中定义formData来管理表单状态。通过监听initialData的变化,使组件能够响应父组件的更新。
2. 条件渲染和数据同步
在一些复杂的应用场景中,我们可能需要根据条件渲染组件,并同步父组件和子组件的数据。这时可以通过事件系统和props传递来实现。
<template><div><ChildComponent v-if="isChildVisible" :data="childData" @updateData="handleUpdate"></ChildComponent><button @click="toggleChild">Toggle Child</button></div>
</template><script>
export default {data() {return {isChildVisible: true,childData: { text: 'Initial data' }}},methods: {toggleChild() {this.isChildVisible = !this.isChildVisible;},handleUpdate(newData) {this.childData = newData;}}
}
</script>
在这个例子中,通过props将数据传递给子组件,并通过事件系统在数据发生变化时通知父组件进行更新。
总结
props和data是Vue.js中非常重要的数据管理机制,通过合理的设计和使用,可以让我们的组件更加健壮和易于维护。为了避免这种冲突,我们应当在组件设计时小心命名data和props,确保它们之间不会发生冲突。另外,合理使用props和data可以使组件更加清晰和维护更加方便。
相关文章:

Vue中props和data的优先级哪个更高?
前言 Vue组件之间的数据传递是一个非常重要的环节。而在组件内部,我们经常会用到props和data来管理和传递数据。那么,问题来了:当props和data有冲突时,哪个优先级更高呢? 为了更好地理解这个问题,我们先来…...

springboot2.x使用SSE方式代理或者转发其他流式接口
文章目录 1.需求描述2.代码2.1.示例controller2.2.示例service2.3.示例impl 3.测试 1.需求描述 使用SSE的方式主要还是要跟前端建立一个EventSource的链接,有了这个连接,然后往通道里写入数据流,前端自然会拿到流式数据,写啥拿啥…...

consul入门教程
一、介绍Consul Consul是由HashiCorp开发的一种服务发现和配置管理工具,它可以提供分布式系统所需的多个关键功能,如服务发现、配置管理、键值存储等。Consul可以帮助开发人员轻松构建分布式系统,提高系统的可靠性和可扩展性。 二、Consul实…...

软考:大数据架构设计
大数据总结 大数据处理系统的特征 1、鲁棒性和容错性 2、低延迟读取和更新能力 3、横向扩容 4、通用性 5、延展性 6、即席查询能力 7、最少维护能力 8、可调试性 Lambda架构 批处理层 存储数据集和生成Batch View 管理主数据集,原始的,不可变的&…...

token无感刷新+处理并发的后端方案
问题描述: 当用户通过登陆后进入一个web网站,会把token保存到localStorage。假设token过期时间30min。 那么当用户在网站快乐地玩耍了30min后,这时进行了一次提交表单,它会被重定向到登陆页面。 作为用户:我表单填了…...

【系统设计】让 Java “动起来”:动态语言与静态语言的比较及 DSL 实现
在编程语言的世界里,语言的特性决定了它们在不同场景下的适用性。动态语言和静态语言是两种常见的编程范式,它们的差异不仅影响开发者的使用习惯,还决定了它们在某些应用场景中的表现。在这篇博文中,我们将通过Python和Java这两种…...

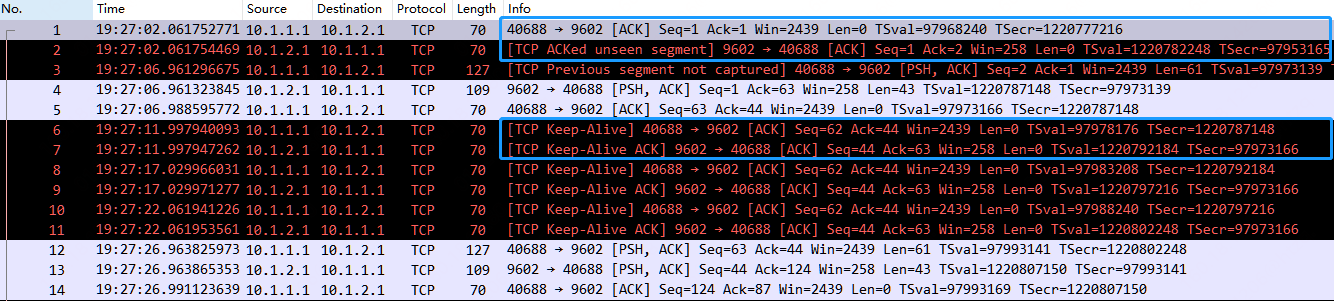
TCP Analysis Flags 之 TCP Keep-Alive
前言 默认情况下,Wireshark 的 TCP 解析器会跟踪每个 TCP 会话的状态,并在检测到问题或潜在问题时提供额外的信息。在第一次打开捕获文件时,会对每个 TCP 数据包进行一次分析,数据包按照它们在数据包列表中出现的顺序进行处理。可…...

mfc140u.dll丢失怎么办? mfc140u.dll文件缺失的修复技巧
mfc140u.dll 是 Microsoft Foundation Classes (MFC) 库的一部分,它是 Visual Studio 2015 的组件之一,主要服务于使用 C 编写的 Windows 应用程序。这个动态链接库文件包含了 MFC 14.0 Unicode 版本的实现代码,为应用程序提供运行时支持。当…...

Spring Security使用
文章目录 Spring Security的起点FilterChain重写重写登录验证逻辑增加CSRF Token增加方法权限校验 Spring Security的起点 在AbstractApplicationContext.refresh()方法时,子类ServletWebServerApplicationContext会创建一个ServletContextInitializerBeans这个Bea…...

CSS网页布局综合练习(涵盖大多CSS知识点)
该综合练习就是为这个学校静态网页设置CSS样式,使其变成下面的模样 其基本骨架代码为: <!DOCTYPE html> <html lang"zh"> <head> <meta charset"UTF-8"> <meta name"viewport" content…...

解决 Hardhat Verify 超时
问题背景 今天在学习使用Hardhat进行verify 合约 到 Ethscan的时候,出现了如下报错 fafafafadeMacBook-Air Web3_Solidity_Study % npx hardhat verify --network sepolia XXXXXXXXXXXXXXXXXXXXXXXX "10" Successfully verifie…...

ACIS创建各种基本体,举例说明
ACIS(Advanced CAD Interoperability System)是一个广泛使用的三维几何建模内核,它支持创建和操作各种基本的三维几何体。虽然ACIS没有专门的函数来直接创建某些特定的基本体(如椭球体),但可以通过一系列变…...

[CISCN 2019华北]PWN1-好久不见7
Partial RELRO 表示部分 RELRO 保护已启用。在这种情况下,只有某些部分(如 GOT 中的只读部分)是只读的。 NX enabled 表示这个二进制文件启用了 NX 保护,数据段是不可执行的。这可以防止某些类型的代码注入攻击。 这里是ida识别…...

代码随想录day16| 513找树左下角的值 、 路径总和 、 从中序与后序遍历序列构造二叉树
代码随想录day16| 找树左下角的值 、 路径总和 、 从中序与后序遍历序列构造二叉树 513找树左下角的值层序遍历法递归法 路径总和112. 路径总和113. 路径总和 II 从中序与后序遍历序列构造二叉树思路 513找树左下角的值 层序遍历法 使用层序遍历,找到最后一层最左边…...

使用 MMDetection 实现 Pascal VOC 数据集的目标检测项目练习(二) ubuntu的下载安装
首先,Linux系统是人工智能和深度学习首选系统。原因如下: 开放性和自由度:Linux 是一个开源操作系统,允许开发者自由修改和分发代码。这在开发和研究阶段非常有用,因为开发者可以轻松地访问和修改底层代码。社区支持:…...

书生大模型实战营(第四期)——入门岛
第 1 关 Linux 前置基础 闯关任务完成SSH连接与端口映射并运行hello_world.py10min可选任务 1将Linux基础命令在开发机上完成一遍10min可选任务 2使用 VSCODE 远程连接开发机并创建一个conda环境10min 完成SSH连接 创建python文件 建环境 运行 第 2 关 Python 前置基础 Leet…...

压强随着时间的变化
import numpy as np import matplotlib.pyplot as plt# 参数设置 L 50 # 长度 (m) D 4 # 直径 (m) d 0.01 # 洞的直径 (m) P0 101300 # 初始压力 (Pa) P_final 0.3 * P0 # 最终压力 (Pa) R 287 # 理想气体常数 (J/(kgK)) T 20 273.15 # 温度 (K) M 0.029 # 空…...

2024年大厂AI大模型面试题精选与答案解析
前言 随着AI市场,人工智能的爆火,在接下来的金九银十招聘高峰期,各大科技巨头和国有企业将会对AGI人才的争夺展开一场大战,为求职市场注入了新的活力。 为了助力求职者在面试中展现最佳状态,深入理解行业巨头的选拔标…...

Linux开发讲课47--- 详解 Linux 中的虚拟文件系统
虚拟文件系统是一种神奇的抽象,它使得 “一切皆文件” 哲学在 Linux 中成为了可能。 什么是文件系统?根据早期的 Linux 贡献者和作家 Robert Love 所说,“文件系统是一个遵循特定结构的数据的分层存储。” 不过,这种描述也同样适用…...

全球银行常用英语
Earn OCBC$ or 90 Miles or VOYAGE Miles today! Get the most out of your OCBC Card with OCBC Privileges. 今天赚取华侨银行美元或 90 英里或航程英里!通过华侨银行特权充分利用您的华侨银行卡。 Check out the rewards catalogue. Apply for a OCBC Credit Car…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

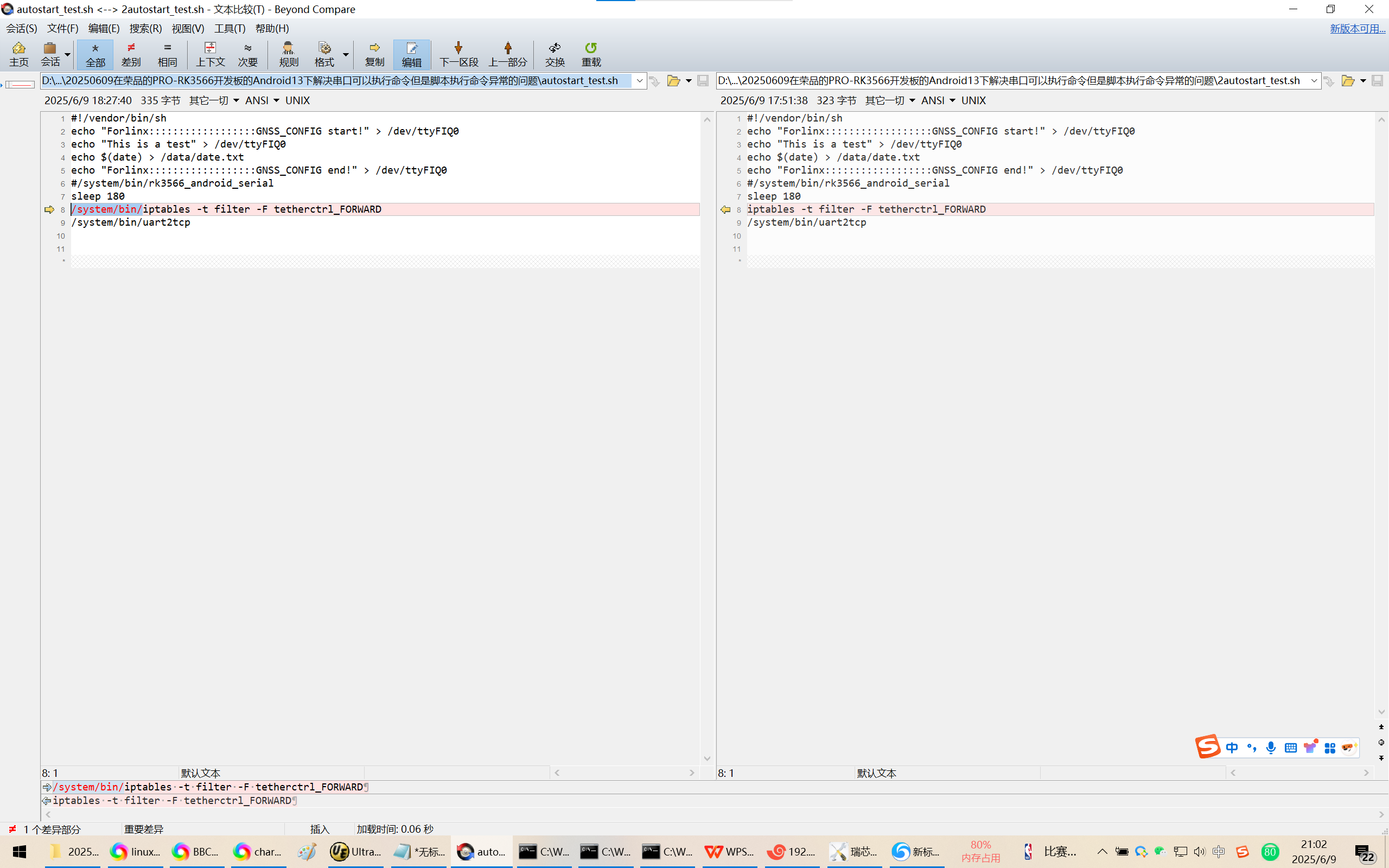
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...
