极简实现酷炫动效:Flutter隐式动画指南第三篇自定义Flutter隐式动画
目录
前言
一、TweenAnimationBuilder
二、使用TweenAnimationBuilder实现的一些动画效果
1.调整透明度的动画
2.稍微复杂点的组合动画
3.数字跳动的动画效果
前言
上两节博客分别介绍了Flutter中的隐式动画的基础知识以及使用隐式动画实现的一些动画效果。当系统提供的隐式动画不能满足我们的需求的时候,我们还可以通过TweenAnimationBuilder 自定义我们的隐式动画。
下面进入正题,我们了解下TweenAnimationBuilder的一些知识。
一、TweenAnimationBuilder
TweenAnimationBuilder 是 Flutter 中用于创建动画的便捷小部件,它提供了一种简单的方法来使用 Tween 定义的值在一段时间内生成平滑的过渡效果。适用于需要根据数值变化进行动画的场景,例如颜色、大小、透明度或位置等过渡效果。
TweenAnimationBuilder 的主要属性包括:
-
tween:用于描述动画的开始和结束值。例如,可以是 Tween<double>(begin: 0, end: 100)
-
duration:动画的持续时间。
-
builder:每一帧调用一次,构建动画效果的 UI,传入当前的动画值。
-
onEnd:动画结束时的回调,可用于触发其他动。
二、使用TweenAnimationBuilder实现的一些动画效果
1.调整透明度的动画
以下代码演示了如何使用 TweenAnimationBuilder 在两种透明度之间创建渐变动画效果:

图1.透明度渐变的动画效果
代码如下:
import 'package:flutter/material.dart';class TweenAnimationExample extends StatelessWidget {const TweenAnimationExample({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Colors.purple,title: const Text("TweenAnimationBuilder ",style: TextStyle(color: Colors.white,fontWeight: FontWeight.bold,fontSize: 16),),),body: Center(child: TweenAnimationBuilder(tween: Tween<double>(begin: 0.0, end: 1.0),duration: const Duration(seconds: 2),builder: (context, double opacity, child) {return Opacity(opacity: opacity,child: child,);},child: Container(width: 100,height: 100,color: Colors.blue,),),),);}
}- tween 定义了从 0.0 到 1.0 的透明度过渡。
- duration 设置动画持续时间为 2 秒。
- builder 函数在每一帧构建一个带有当前透明度的 Opacity 小部件,从而形成透明度渐变的动画效果。
2.稍微复杂点的组合动画
我们还可以结合隐式动画的渐变、缩放、圆角、旋转等属性实现稍微复杂的动画效果。
例如我们要实现图2所示的动画效果:

图2.复杂的动画效果
代码如下:
import 'package:flutter/material.dart';
import 'dart:math';class ComplexAnimationExample extends StatefulWidget {const ComplexAnimationExample({super.key});@overrideState<ComplexAnimationExample> createState() => _ComplexAnimationExampleState();
}class _ComplexAnimationExampleState extends State<ComplexAnimationExample> {bool _isAnimated = false;void _toggleAnimation() {setState(() {_isAnimated = !_isAnimated;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Colors.purple,title: const Text('TweenAnimationBuilder',style: TextStyle(color: Colors.white,fontWeight: FontWeight.bold,fontSize: 16),), ),body: Center(child: GestureDetector(onTap: _toggleAnimation,child: TweenAnimationBuilder(duration: const Duration(seconds: 2),tween: Tween<double>(begin: 0, end: _isAnimated ? 2 * pi : 0),builder: (context, double rotation, child) {return Transform.rotate(angle: rotation,child: TweenAnimationBuilder(duration: const Duration(seconds: 2),tween: ColorTween(begin: Colors.purple, end: _isAnimated ? Colors.orange : Colors.purple),builder: (context, Color? color, child) {return TweenAnimationBuilder(duration: const Duration(seconds: 2),tween: BorderRadiusTween(begin: BorderRadius.circular(10),end: BorderRadius.circular(_isAnimated ? 75 : 10)),builder: (context, BorderRadius? borderRadius, child) {return TweenAnimationBuilder(duration: const Duration(seconds: 2),tween: Tween<double>(begin: 100, end: _isAnimated ? 200 : 100),builder: (context, double size, child) {return Container(width: size,height: size,decoration: BoxDecoration(color: color,borderRadius: borderRadius,),child: child,);},child: const Center(child: Text('点击看动画!',style: TextStyle(fontSize: 14, color: Colors.white),),),);},);},),);},),),),);}
} 在我们的例子中:
1. 旋转:最外层的 TweenAnimationBuilder 使用 Tween<double> 定义旋转角度的动画,从 0 到 2π,即旋转一整圈。
2. 颜色渐变:在旋转的基础上,嵌套了一个 TweenAnimationBuilder,使用 ColorTween 从紫色渐变到橙色。
3. 边框圆角:进一步嵌套了一个 BorderRadiusTween,实现容器边框从圆角半径 10 变化到 75。
4. 尺寸变化:最内层的 TweenAnimationBuilder 使用 Tween<double> 控制容器大小在 100 到 200 之间平滑过渡。
5. 点击切换动画:通过 GestureDetector 包裹,点击容器触发 _toggleAnimation() 方法,使 _isAnimated 状态切换并重建 Widget,从而实现动画的来回切换。
3.数字跳动的动画效果
我们在使用一些支付app的时候,经常会看到图3所示的动画效果。
我们看看如何使用TweenAnimationBuilder实现数字的渐变动画。
大致的思路如下:使用 TweenAnimationBuilder 实现一个数字从 1000 到 2000 的渐变动画。TweenAnimationBuilder 能够逐步生成中间值,从而呈现数字的平滑渐变效果。下面是一个完整的示例代码,通过 Tween<int> 来定义数字范围并逐步更新显示的数值。

图3.数字渐变动画
代码如下:
import 'package:flutter/material.dart';class NumberTransitionExample extends StatefulWidget {const NumberTransitionExample({super.key});@overrideState<NumberTransitionExample> createState() => _NumberTransitionExampleState();
}
class _NumberTransitionExampleState extends State<NumberTransitionExample> {bool _isAnimating = false;void _toggleAnimation() {setState(() {_isAnimating = !_isAnimating;});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Colors.purple,title: const Text('TweenAnimationBuilder',style: TextStyle(color: Colors.white,fontWeight: FontWeight.bold,fontSize: 16),),),body: Center(child: TweenAnimationBuilder(tween: IntTween(begin: 1000, end: _isAnimating ? 2000 : 1000),duration: const Duration(seconds: 3),onEnd: () => debugPrint("Animation Complete"),builder: (context, int value, child) {return Text('$value',style: const TextStyle(fontSize: 48, fontWeight: FontWeight.bold),);},),),floatingActionButton: FloatingActionButton(onPressed: _toggleAnimation,child: const Icon(Icons.play_arrow),),);}
}在上面的例子中:Tween<int>:使用 IntTween 将动画的整数起点设为 1000,终点为 2000。点击按钮后,起点和终点之间的值会逐步更新。
点击“播放”按钮后,屏幕上数字会从 1000 平滑过渡到 2000,直到动画完成。
相关文章:

极简实现酷炫动效:Flutter隐式动画指南第三篇自定义Flutter隐式动画
目录 前言 一、TweenAnimationBuilder 二、使用TweenAnimationBuilder实现的一些动画效果 1.调整透明度的动画 2.稍微复杂点的组合动画 3.数字跳动的动画效果 前言 上两节博客分别介绍了Flutter中的隐式动画的基础知识以及使用隐式动画实现的一些动画效果。当系统提供的隐…...

无人机维护保养、部件修理更换技术详解
无人机作为一种精密的航空设备,其维护保养和部件修理更换是确保飞行安全、延长使用寿命的重要环节。以下是对无人机维护保养、部件修理更换技术的详细解析: 一、无人机维护保养技术 1. 基础构造理解: 熟悉无人机的基本构造,包括…...

xilinx vitis 更换硬件平台——ZYNQ学习笔记5
1、重新生成硬件信息 2、选择带有bit信息 3、设施路径和名字 4、打开更新硬件选项 5、选择新的硬件信息 6、打开系统工程界面 7、复位硬件信息 更新完毕...

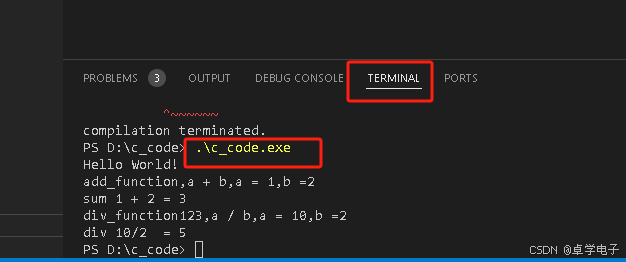
vscode makfile编译c程序
编译工具安装 为了在 Windows 上安装 GCC,您需要安装 MinGW-w64。 MinGW-w64 是一个开源项目,它为 Windows 系统提供了一个完整的 GCC 工具链,支持编译生成 32 位和 64 位的 Windows 应用程序。 1. 下载MinGW-w64源代码,如图点…...

【学术论文投稿】探索嵌入式硬件设计:揭秘智能设备的心脏
【IEEE出版】第六届国际科技创新学术交流大会暨通信、信息系统与软件工程学术会议(CISSE 2024)_艾思科蓝_学术一站式服务平台 更多学术会议论文投稿请看:https://ais.cn/u/nuyAF3 目录 引言 嵌入式系统简介 嵌入式硬件设计的组成部分 设…...

JavaScript 概述
### JavaScript 概述 JavaScript 是一种广泛使用的编程语言,它最初由 Netscape 公司的 Brendan Eich 在1995年创建,目的是为网页添加交互性。随着时间的发展,JavaScript 已经从一个简单的脚本语言演变成了一种功能强大的编程语言,…...

2024年10月个人工作生活总结
本文为 2024年10月工作生活总结。 研发编码 一个证书过期问题记录 某天,现场反馈某服务无法使用问题,经同事排查,是因为服务证书过期导致的。原来,证书的有效期设置为5年,这个月刚好到期。 虽然这个问题与自己无直接…...

uniapp ,微信小程序,滚动(下滑,上拉)到底部加载下一页内容
前言 小程序的内容基本都是滑动到底部加载下一页,这个一般都没有什么好用的组件来用,我看vant和uniapp的插件里最多只有个分页,没有滚动到底部加载下一页。再次做个记录。 效果预览 下滑到底部若是有下一页,则会自动加载下一页&…...

MySQL中的日志类型有哪些?binlog、redolog和undolog的作用和区别是什么?
简介: MySQL中有六种日志文件,分别是:重做日志(redo log)、回滚日志(undo log)、二进制日志(binlog)、错误日志(errorlog)、慢查询日志࿰…...

【uni-app】创建自定义模板
1. 步骤 打开自定义模板文件夹 在此文件夹下创建模板文件(注意后缀名) 重新点击“新建页面” 即可看到新建的模板 2. 注意事项 创建的模板必须文件类型对应(vue模板就创建*.vue文件, uvue模板就创建*.uvue文件)...

Cesium移动Primitive位置
与传统的Entity实体不同,Primitive作为一种自定义基本图元,几何形状、材质和其他属性均由使用者定义,在需要绘制大量静态几何图形的高效渲染场景中更为适用。 Primitive的移动涉及到矩阵变换,并不像Entity那样给它替换一个新的坐…...

安卓13默认连接wifi热点 android13默认连接wifi
总纲 android13 rom 开发总纲说明 文章目录 1.前言2.问题分析3.代码分析4.代码修改5.编译6.彩蛋1.前言 有时候我们需要让固件里面内置好,相关的wifi的ssid和密码,让固件起来就可以连接wifi,不用在手动操作。 2.问题分析 这个功能,使用普通的安卓代码就可以实现了。 3.代…...

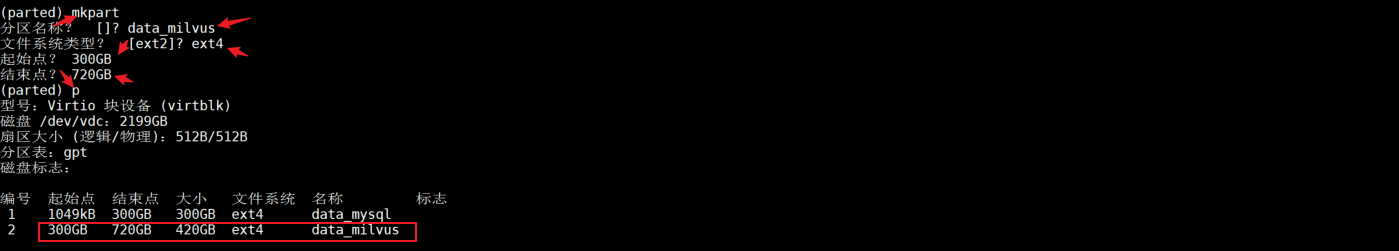
parted 磁盘分区
目录 磁盘格式磁盘分区文件系统挂载使用扩展 - parted、fdisk、gdisk 区别 磁盘格式 parted /dev/vdcmklabel gpt # 设置磁盘格式为GPT p # 打印磁盘信息此时磁盘格式设置完成! 磁盘分区 开始分区: mkpart data_mysql # 分区名&…...

第三百零八节 Log4j教程 - Log4j日志到数据库
Log4j教程 - Log4j日志到数据库 我们可以使用log4j API通过使用org.apache.log4j.jdbc.JDBCAppender对象将信息记录到数据库中。 下表列出了JDBCAppender的配置属性。 属性描述bufferSize设置缓冲区大小。默认大小为1。driverJDBC驱动程序类。默认为sun.jdbc.odbc.JdbcOdbcDr…...

ai智能语音电销机器人可以做哪些事情?
AI智能语音电销机器人是结合人工智能技术进行自动化电话销售和客户互动的工具,能够完成一系列任务,有助于提升销售效果、优化客户体验和提高工作效率。以下是AI智能语音电销机器人可以做的一些主要事情: 1. 自动拨号 AI语音电销机器人可以自…...

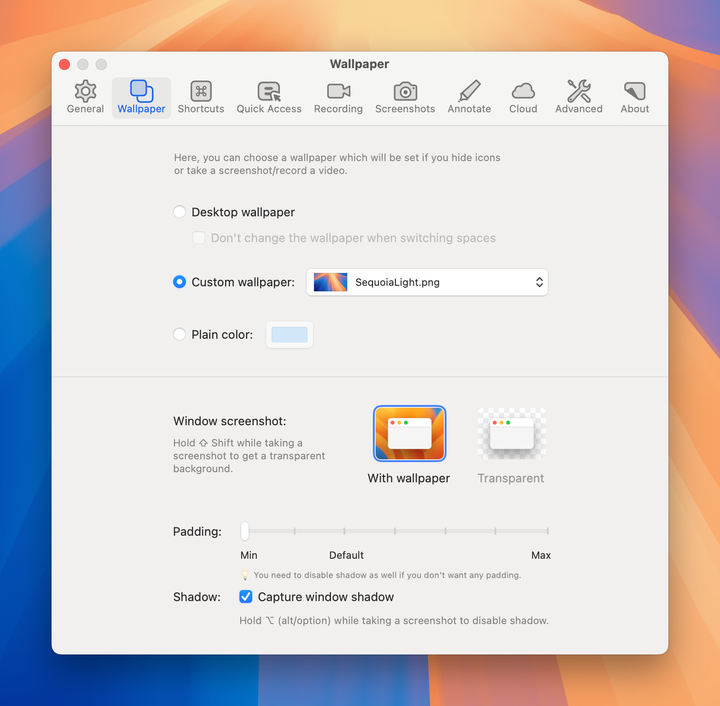
CleanShot X - Mac(苹果电脑)专业截图录屏软件
CleanShot X 不仅提供了基础的截图功能,更内置了强大的图片编辑器,让你能轻松添加标注、形状、文本……以及将多个截图进行合并。 无论是为社交媒体制作图文,还是制作专业的产品 / 教程演示,CleanShot X 都能满足你的需求。 软件…...

Kafka 客户端工具使用分享【offsetexplorer】
前言: 前面我们使用 Spring Boot 继承 Kafka 完成了消息发送,有朋友会问 Kafka 有没有好用的客户端工具,RabbitMQ、RocketMQ 都有自己的管理端,那 Kafka 如何去查看发送出去的消息呢? 本篇我们就来分享一个好用的工具…...

uni-app 下拉刷新、 上拉触底(列表信息)、 上滑加载(短视频) 一键搞定
一、下拉刷新 1. 首先找到pages.json中 给需要进行下拉刷新的页面设置可以下拉刷新 2. 然后在需要实现下拉刷新的script标签内添加 导入onPullDownRefresh import {onPullDownRefresh} from dcloudio/uni-app 下拉刷新触发的事件 onPullDownRefresh(()> {console.log(正…...

基于Spring Boot+Vue的助农销售平台(协同过滤算法、限流算法、支付宝沙盒支付、实时聊天、图形化分析)
🎈系统亮点:协同过滤算法、节流算法、支付宝沙盒支付、图形化分析、实时聊天; 一.系统开发工具与环境搭建 1.系统设计开发工具 后端使用Java编程语言的Spring boot框架 项目架构:B/S架构 运行环境:win10/win11、jdk1…...

如何在Linux环境中的Qt项目中使用ActiveMQ-CPP
文章目录 代码1:消费者代码2:生成者 之前在Linux下的qt程序中使用activeMQ的时候也是用了很多时间去研究,本来想的是好好记录一下,但是当时顾着写代码。很多细节也不想再去走一遍了。大概写一下怎么使用就行了。注意:一…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
