JavaScript 概述
### JavaScript 概述
JavaScript 是一种广泛使用的编程语言,它最初由 Netscape 公司的 Brendan Eich 在1995年创建,目的是为网页添加交互性。随着时间的发展,JavaScript 已经从一个简单的脚本语言演变成了一种功能强大的编程语言,不仅在前端开发中占据核心地位,而且在后端开发(通过 Node.js)、移动应用开发、游戏开发等多个领域也得到了广泛应用。
#### 历史与发展
JavaScript 的诞生可以追溯到互联网早期,当时网页主要由静态 HTML 构成,缺乏动态性和交互性。为了改善用户体验,Netscape 决定开发一种脚本语言来增强网页的功能。最初的 JavaScript 被设计为一种简单易学的语言,旨在让非专业的程序员也能快速上手。随着浏览器技术的进步和互联网的发展,JavaScript 不断进化,引入了许多新的特性和标准,如 ES6+ 中的模块化、箭头函数等,使其成为一门更加成熟和强大的编程语言。
#### 核心特性
- **解释执行**:JavaScript 是一种解释型语言,代码不需要经过编译就能直接运行,这使得开发过程更加灵活快捷。
- **基于原型的面向对象编程**:JavaScript 使用原型继承机制,不同于传统的类继承模型,这种模式提供了更灵活的对象构建方式。
- **事件驱动**:JavaScript 大量使用事件处理机制,这使得它可以很好地支持异步编程,非常适合网络环境下的应用开发。
- **跨平台**:无论是在 Windows、MacOS 还是 Linux 等操作系统上,JavaScript 都能运行良好,具有很高的可移植性。
#### 应用场景
- **Web 开发**:JavaScript 是 Web 开发的核心技术之一,无论是简单的网页特效还是复杂的单页应用程序(SPA),都可以用 JavaScript 实现。
- **服务器端开发**:通过 Node.js,JavaScript 可以用来编写服务器端程序,实现前后端同构,提高开发效率。
- **桌面应用开发**:借助 Electron 等框架,开发者可以使用 JavaScript 构建跨平台的桌面应用程序。
- **游戏开发**:结合 WebGL 和其他游戏引擎,JavaScript 也被用于开发轻量级的游戏。
- **物联网**:JavaScript 还可用于控制物联网设备,通过 Node.js 等工具实现数据采集与处理。
#### 发展趋势
随着技术的不断进步,JavaScript 社区也在持续发展。新的语言特性、框架和工具层出不穷,如 React、Vue 和 Angular 等前端框架极大地简化了复杂 Web 应用的开发;TypeScript 提供了静态类型检查,增强了代码的健壮性;而 WebAssembly 则为高性能计算提供了新的解决方案。未来,JavaScript 将继续向着更加高效、安全和易于维护的方向发展。
总之,JavaScript 是一门充满活力的语言,它不断地适应着互联网技术的变化和发展需求。对于开发者而言,掌握 JavaScript 不仅能够开启无限可能的职业道路,也是紧跟时代潮流、不断提升自身技能的重要途径。
### JavaScript 深入探讨
#### 基础语法与数据类型
JavaScript 的基础语法相对简洁,易于上手。以下是几个关键点:
- **变量声明**:JavaScript 支持 `var`、`let` 和 `const` 关键字来声明变量。`let` 和 `const` 是 ES6 引入的新特性,它们解决了 `var` 关键字的一些作用域问题。
```javascript
var x = 10;
let y = 20;
const z = 30;
```
- **数据类型**:JavaScript 有多种数据类型,包括原始类型(如字符串、数字、布尔值、null、undefined)和引用类型(如对象、数组、函数)。
```javascript
let str = "Hello, World!";
let num = 42;
let bool = true;
let obj = { name: "Alice" };
let arr = [1, 2, 3];
let func = function() { return "Hello"; };
```
- **条件语句和循环**:JavaScript 支持常见的条件语句(如 `if`、`else if`、`switch`)和循环语句(如 `for`、`while`、`do...while`)。
```javascript
if (x > 10) {
console.log("x is greater than 10");
} else {
console.log("x is less than or equal to 10");
}
for (let i = 0; i < 5; i++) {
console.log(i);
}
```
#### 函数与闭包
- **函数定义**:JavaScript 中的函数可以通过多种方式定义,包括函数声明、函数表达式和箭头函数。
```javascript
// 函数声明
function add(a, b) {
return a + b;
}
// 函数表达式
const subtract = function(a, b) {
return a - b;
};
// 箭头函数
const multiply = (a, b) => a * b;
```
- **闭包**:闭包是指一个函数能够访问其外部作用域中的变量。闭包在 JavaScript 中非常有用,常用于创建私有变量和模块化编程。
```javascript
function createCounter() {
let count = 0;
return function() {
count++;
return count;
};
}
const counter = createCounter();
console.log(counter()); // 1
console.log(counter()); // 2
```
#### 异步编程
- **回调函数**:早期的异步编程主要依赖于回调函数,但这种方式容易导致“回调地狱”。
```javascript
fs.readFile('file.txt', 'utf8', function(err, data) {
if (err) throw err;
console.log(data);
});
```
- **Promise**:ES6 引入了 Promise 对象,提供了一种更优雅的方式来处理异步操作。
```javascript
const promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("Success!"), 1000);
});
promise.then(result => console.log(result));
```
- **Async/Await**:ES8 引入了 `async` 和 `await` 关键字,使得异步代码看起来更像是同步代码,提高了代码的可读性和可维护性。
```javascript
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
}
fetchData();
```
#### 类与继承
- **类定义**:ES6 引入了类的概念,使得面向对象编程更加直观。
```javascript
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name}`);
}
}
const alice = new Person("Alice", 25);
alice.greet(); // Hello, my name is Alice
```
- **继承**:JavaScript 使用原型链来实现继承,ES6 的类也支持继承。
```javascript
class Student extends Person {
constructor(name, age, grade) {
super(name, age);
this.grade = grade;
}
study() {
console.log(`${this.name} is studying in grade ${this.grade}`);
}
}
const bob = new Student("Bob", 16, 10);
bob.greet(); // Hello, my name is Bob
bob.study(); // Bob is studying in grade 10
```
#### 模块化编程
- **CommonJS**:Node.js 使用 CommonJS 规范来实现模块化编程。
```javascript
// math.js
module.exports.add = (a, b) => a + b;
// app.js
const { add } = require('./math');
console.log(add(1, 2)); // 3
```
- **ES6 Modules**:现代浏览器和 Node.js 都支持 ES6 模块。
```javascript
// math.js
export const add = (a, b) => a + b;
// app.js
import { add } from './math';
console.log(add(1, 2)); // 3
```
#### 性能优化
- **减少 DOM 操作**:频繁的 DOM 操作会影响性能,可以通过批量操作或使用虚拟 DOM 来优化。
- **懒加载**:延迟加载非关键资源,如图片和脚本,可以提高页面加载速度。
- **缓存**:合理利用浏览器缓存和服务器缓存,减少不必要的请求。
- **代码分割**:通过 Webpack 等工具进行代码分割,按需加载模块,减少初始加载时间。
#### 生态系统与工具
- **包管理器**:npm(Node Package Manager)是最常用的 JavaScript 包管理器,可以轻松安装和管理第三方库。
- **构建工具**:Webpack、Rollup 和 Parcel 等构建工具可以帮助开发者打包和优化项目。
- **测试框架**:Jest、Mocha 和 Jasmine 等测试框架可以用于单元测试和集成测试。
- **调试工具**:Chrome DevTools 和 VS Code 的调试功能可以帮助开发者快速定位和解决问题。
### 结论
JavaScript 是一门不断发展的语言,它不仅在 Web 开发中占据重要地位,还在多个领域展现出强大的生命力。随着新特性的不断加入和生态系统的不断完善,JavaScript 将继续引领未来的编程趋势。对于开发者来说,掌握 JavaScript 的核心概念和最新特性,将有助于在快速变化的技术环境中保持竞争力。
### JavaScript 高级主题与最佳实践
#### 前端框架与库
- **React**:由 Facebook 开发,React 是一个用于构建用户界面的 JavaScript 库。它通过虚拟 DOM 和组件化的思想,提供了高效的 UI 渲染和状态管理。
```jsx
import React, { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
export default App;
```
- **Vue.js**:Vue.js 是一个渐进式的 JavaScript 框架,它提供了灵活的模板语法和响应式的数据绑定,适合从小型项目到大型应用的各种场景。
```vue
<template>
<div>
<p>{{ message }}</p>
<button @click="increment">Click me</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!',
count: 0
};
},
methods: {
increment() {
this.count++;
this.message = `Clicked ${this.count} times`;
}
}
};
</script>
```
- **Angular**:Angular 是由 Google 开发的全功能框架,它采用 MVC(Model-View-Controller)架构,提供了完整的解决方案,适用于大型企业级应用。
```typescript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<div>
<p>{{ message }}</p>
<button (click)="increment()">Click me</button>
</div>
`
})
export class AppComponent {
message = 'Hello, Angular!';
count = 0;
increment() {
this.count++;
this.message = `Clicked ${this.count} times`;
}
}
```
#### 后端开发
- **Express**:Express 是一个轻量级的 Node.js 框架,用于快速构建 Web 应用和 API。
```javascript
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
- **Koa**:Koa 是由 Express 的原班人马打造的新一代 Node.js 框架,它采用了中间件和异步函数,提供了更灵活的控制流。
```javascript
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello, Koa!';
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
#### 测试与调试
- **单元测试**:使用 Jest 或 Mocha 进行单元测试,确保代码的正确性和可靠性。
```javascript
// 使用 Jest 进行单元测试
describe('add function', () => {
test('should add two numbers', () => {
expect(add(1, 2)).toBe(3);
});
});
```
- **集成测试**:使用 Supertest 或 Cypress 进行集成测试,确保不同模块之间的协同工作。
```javascript
// 使用 Supertest 进行集成测试
const request = require('supertest');
const app = require('./app');
describe('GET /', () => {
it('should return 200 OK', async () => {
const response = await request(app).get('/');
expect(response.status).toBe(200);
expect(response.text).toBe('Hello, World!');
});
});
```
- **调试工具**:使用 Chrome DevTools 或 VS Code 的调试功能,帮助开发者快速定位和解决问题。
```javascript
// 在 Chrome DevTools 中设置断点
function add(a, b) {
debugger; // 设置断点
return a + b;
}
```
#### 性能优化
- **代码分割**:通过 Webpack 的代码分割功能,按需加载模块,减少初始加载时间。
```javascript
import(/* webpackChunkName: "lodash" */ 'lodash').then(({ default: _ }) => {
console.log(_.join(['Hello', 'World'], ' '));
});
```
- **懒加载**:延迟加载非关键资源,如图片和脚本,可以提高页面加载速度。
```html
<img src="image.jpg" loading="lazy" alt="Lazy Loaded Image">
```
- **缓存策略**:合理利用浏览器缓存和服务器缓存,减少不必要的请求。
```http
Cache-Control: max-age=31536000, immutable
```
- **性能监控**:使用 Lighthouse 或 New Relic 等工具进行性能监控,及时发现和解决性能瓶颈。
```bash
# 使用 Lighthouse 进行性能测试
lighthouse https://example.com --view
```
#### 最佳实践
- **代码风格**:遵循一致的代码风格和命名规范,提高代码的可读性和可维护性。
- 使用 ESLint 或 Prettier 进行代码格式化和检查。
- 遵循 Airbnb 或 Standard 等流行的代码风格指南。
- **错误处理**:合理处理错误,避免程序崩溃。
```javascript
try {
// 可能会抛出异常的代码
} catch (error) {
console.error('An error occurred:', error);
}
```
- **安全性**:注意防止 XSS(跨站脚本攻击)和 CSRF(跨站请求伪造)等安全问题。
- 使用 Helmet 等中间件增强 HTTP 安全性。
- 对用户输入进行严格的验证和过滤。
- **文档编写**:编写清晰的文档和注释,方便团队协作和后续维护。
- 使用 JSDoc 编写文档注释。
- 使用 Markdown 编写 README 文件。
### 结论
JavaScript 是一门功能强大且不断发展的编程语言,它在前端和后端开发中都发挥着重要作用。通过学习和掌握 JavaScript 的高级主题和最佳实践,开发者可以构建高效、可靠和安全的应用程序。随着新技术的不断涌现,JavaScript 生态系统将继续繁荣发展,为开发者提供更多的机会和挑战。希望本文对您理解和应用 JavaScript 提供了有价值的参考。
相关文章:

JavaScript 概述
### JavaScript 概述 JavaScript 是一种广泛使用的编程语言,它最初由 Netscape 公司的 Brendan Eich 在1995年创建,目的是为网页添加交互性。随着时间的发展,JavaScript 已经从一个简单的脚本语言演变成了一种功能强大的编程语言,…...

2024年10月个人工作生活总结
本文为 2024年10月工作生活总结。 研发编码 一个证书过期问题记录 某天,现场反馈某服务无法使用问题,经同事排查,是因为服务证书过期导致的。原来,证书的有效期设置为5年,这个月刚好到期。 虽然这个问题与自己无直接…...

uniapp ,微信小程序,滚动(下滑,上拉)到底部加载下一页内容
前言 小程序的内容基本都是滑动到底部加载下一页,这个一般都没有什么好用的组件来用,我看vant和uniapp的插件里最多只有个分页,没有滚动到底部加载下一页。再次做个记录。 效果预览 下滑到底部若是有下一页,则会自动加载下一页&…...

MySQL中的日志类型有哪些?binlog、redolog和undolog的作用和区别是什么?
简介: MySQL中有六种日志文件,分别是:重做日志(redo log)、回滚日志(undo log)、二进制日志(binlog)、错误日志(errorlog)、慢查询日志࿰…...

【uni-app】创建自定义模板
1. 步骤 打开自定义模板文件夹 在此文件夹下创建模板文件(注意后缀名) 重新点击“新建页面” 即可看到新建的模板 2. 注意事项 创建的模板必须文件类型对应(vue模板就创建*.vue文件, uvue模板就创建*.uvue文件)...

Cesium移动Primitive位置
与传统的Entity实体不同,Primitive作为一种自定义基本图元,几何形状、材质和其他属性均由使用者定义,在需要绘制大量静态几何图形的高效渲染场景中更为适用。 Primitive的移动涉及到矩阵变换,并不像Entity那样给它替换一个新的坐…...

安卓13默认连接wifi热点 android13默认连接wifi
总纲 android13 rom 开发总纲说明 文章目录 1.前言2.问题分析3.代码分析4.代码修改5.编译6.彩蛋1.前言 有时候我们需要让固件里面内置好,相关的wifi的ssid和密码,让固件起来就可以连接wifi,不用在手动操作。 2.问题分析 这个功能,使用普通的安卓代码就可以实现了。 3.代…...

parted 磁盘分区
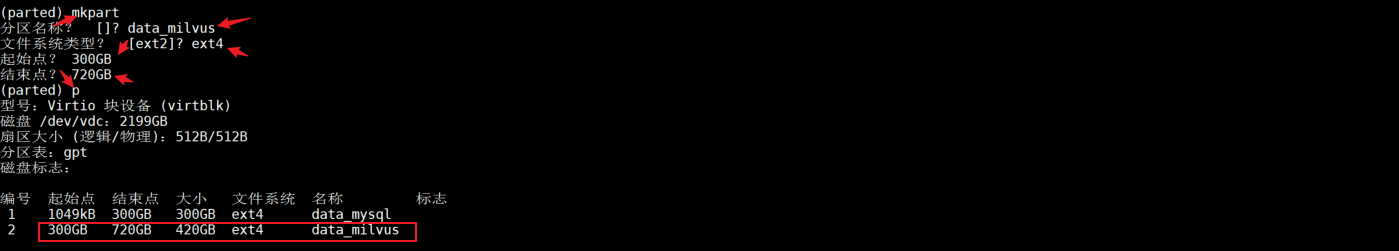
目录 磁盘格式磁盘分区文件系统挂载使用扩展 - parted、fdisk、gdisk 区别 磁盘格式 parted /dev/vdcmklabel gpt # 设置磁盘格式为GPT p # 打印磁盘信息此时磁盘格式设置完成! 磁盘分区 开始分区: mkpart data_mysql # 分区名&…...

第三百零八节 Log4j教程 - Log4j日志到数据库
Log4j教程 - Log4j日志到数据库 我们可以使用log4j API通过使用org.apache.log4j.jdbc.JDBCAppender对象将信息记录到数据库中。 下表列出了JDBCAppender的配置属性。 属性描述bufferSize设置缓冲区大小。默认大小为1。driverJDBC驱动程序类。默认为sun.jdbc.odbc.JdbcOdbcDr…...

ai智能语音电销机器人可以做哪些事情?
AI智能语音电销机器人是结合人工智能技术进行自动化电话销售和客户互动的工具,能够完成一系列任务,有助于提升销售效果、优化客户体验和提高工作效率。以下是AI智能语音电销机器人可以做的一些主要事情: 1. 自动拨号 AI语音电销机器人可以自…...

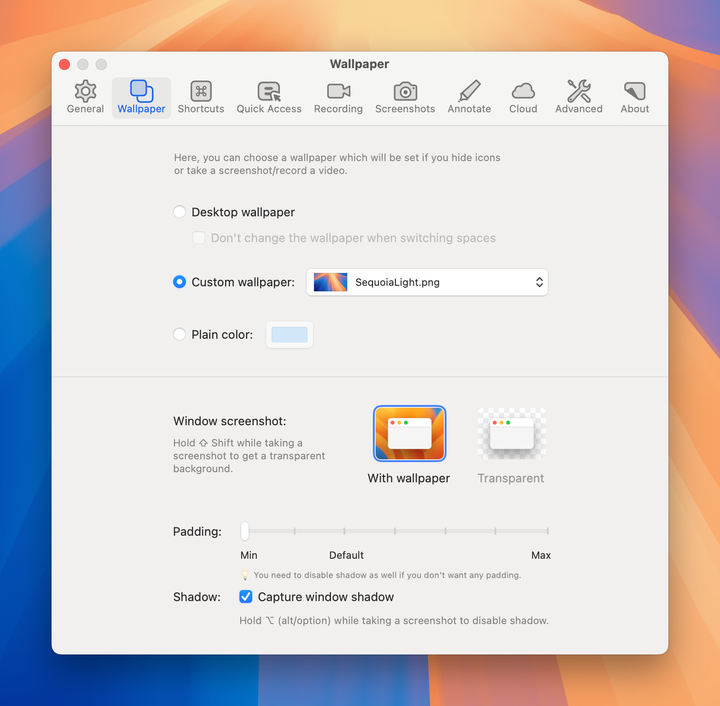
CleanShot X - Mac(苹果电脑)专业截图录屏软件
CleanShot X 不仅提供了基础的截图功能,更内置了强大的图片编辑器,让你能轻松添加标注、形状、文本……以及将多个截图进行合并。 无论是为社交媒体制作图文,还是制作专业的产品 / 教程演示,CleanShot X 都能满足你的需求。 软件…...

Kafka 客户端工具使用分享【offsetexplorer】
前言: 前面我们使用 Spring Boot 继承 Kafka 完成了消息发送,有朋友会问 Kafka 有没有好用的客户端工具,RabbitMQ、RocketMQ 都有自己的管理端,那 Kafka 如何去查看发送出去的消息呢? 本篇我们就来分享一个好用的工具…...

uni-app 下拉刷新、 上拉触底(列表信息)、 上滑加载(短视频) 一键搞定
一、下拉刷新 1. 首先找到pages.json中 给需要进行下拉刷新的页面设置可以下拉刷新 2. 然后在需要实现下拉刷新的script标签内添加 导入onPullDownRefresh import {onPullDownRefresh} from dcloudio/uni-app 下拉刷新触发的事件 onPullDownRefresh(()> {console.log(正…...

基于Spring Boot+Vue的助农销售平台(协同过滤算法、限流算法、支付宝沙盒支付、实时聊天、图形化分析)
🎈系统亮点:协同过滤算法、节流算法、支付宝沙盒支付、图形化分析、实时聊天; 一.系统开发工具与环境搭建 1.系统设计开发工具 后端使用Java编程语言的Spring boot框架 项目架构:B/S架构 运行环境:win10/win11、jdk1…...

如何在Linux环境中的Qt项目中使用ActiveMQ-CPP
文章目录 代码1:消费者代码2:生成者 之前在Linux下的qt程序中使用activeMQ的时候也是用了很多时间去研究,本来想的是好好记录一下,但是当时顾着写代码。很多细节也不想再去走一遍了。大概写一下怎么使用就行了。注意:一…...

HTML字符实体详解
HTML 字符实体是在 HTML 文档中用来表示特定字符的特殊编码。这些字符可能因为直接输入而引发解析错误,或某些字符在 HTML 中具有特殊含义(例如,< 和 > 用于标签)。因此,使用字符实体可以确保文本的准确呈现。 1. 什么是字符实体? 字符实体由一个 & 符号开始,…...

Netty学习——NIO基础与IO模型
导学 Socket和NIO的区别 Socket和NIO是Java中用于网络编程的两个不同的API,具有不同的设计理念和用途。以下是它们的主要区别: 1. 定义 Socket: Socket是Java中用于实现网络通信的传统API,通常被称为Java I/O(输入/输出&#…...

ZYNQ7045之YOLO部署——FPGA-ZYNQ Soc实战笔记1
一、简介 1、目标检测概念 2、目标检测应用 3、目标检测发展历程 二、YOLO V1 1、输入 必须为448x448分辨率 2、网络结构 卷积 池化 卷积 池化 3、输出 最终7x7x30表示,7x7个各自,每个格子有30个数据,30个数据包含两个部分 1:…...

Spring中的资源以及分类
Spring中的资源都被封装成 Resource 对象 以上是我测试代码的项目编译后的目录结构,target 所在的目录是 D:\\IdeaProjects\\study-spring\\ public void printStream(InputStream inputStream) throws IOException {Reader reader new InputStreamReader(input…...

初步认识Java,及使用
JAVA 特点 简单性 面向对象 分布式 健壮性 安全性 体系结构中立(平台无关) 可移植性 解释执行 高性能 多线程 动态 发展史 JDK,Eclipse下载,…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...
