uni-app实现app展示进度条在线更新以及定时更新提醒
需求:需要在app启动后进行检查更新,如果有更新就提示更新,可以点击确定更新或者暂时不更新,如果不更新,就将当前的时间进行缓存,并且再次进入时进行对比,只要超过一天时间就继续提醒检查更新
第一步获取缓存时间,如果有就获取当前时间进行对比
const saveDtime = uni.getStorageSync('saveVersionDay')//判断当前的时间大于检查更新时间if (saveDtime) {const currentDay = dateCurrentDayTime()if (Number(currentDay) > Number(saveDtime)) this.updatevVersion()} else {this.updatevVersion()}
- 假设当有缓存时间就去检查更新,就执行updatevVersion操作
- 确认有更新就可以点击更新或者稍后更新
//检查版本
async updatevVersion() {const apkName = '*****.apk'//获取当前是否有更新let res = await queryNewVersion({fileName: apkName})const _this = this//如果有更新执行更新操作if (res.data && res.data.code == 0 && res.data.data) {let fileComment = res.data.data.fileComment//获取当前版本号const version = plus.runtime.versionconsole.log(fileComment)if (fileComment != version) {uni.showModal({title: `发现新版本`,// title: `发现${fileComment}`,content: "确认更新",confirmText: '立即更新',cancelText: '稍后进行',success: (res) => {//确认检查更新if (res.confirm == true) {//当用户确定更新,执行更新,下面方法进行下载app_this.startDownload(fileComment, apkName)} else {//暂时不更新保存缓存时间const saveTime = dateCurrentDayTime()uni.setStorageSync('saveVersionDay', saveTime);}},fail: (res) => {}})} else {uni.showToast({title: '已是最新版本',icon: 'none'})}} else {uni.showToast({title: '已是最新版本',icon: 'none'})}},
第二步确认更新就执行startDownload方法
startDownload(versons, name) {this.popupShow = trueconst dowUrl = `${uploadUrl}${this.downloadPath}?fileName=${name}&version=${versons}`//loading加载this.isDownloading = true;//设置进度条初始值this.downloadProgress = 0;this.downloadMessage = '';const url = dowUrl//进行下载操作const task = uni.downloadFile({url: url,success: (res) => {console.log(res)if (res.statusCode === 200) {// 下载成功,保存文件路径到临时路径 const tempFilePath = res.tempFilePath;// 下载完成再把下载进度弹框关闭即可plus.runtime.install( //安装res.tempFilePath, {force: true},function(res) {this.popupShow = falseutils.showToast('更新成功,重启中');plus.runtime.restart();});// 这里你可以将文件保存到本地或者进行其他处理 this.downloadMessage = `下载成功,文件路径:${tempFilePath}`;} else {this.popupShow = falseuni.showToast({title: '下载失败',icon: 'none'})this.downloadMessage = `下载失败,状态码:${res.statusCode}`;}this.isDownloading = false;},fail: (err) => {this.downloadMessage = `下载失败,错误信息:${err.message}`;this.isDownloading = false;},complete: () => {// 无论成功或失败都会执行 }});const _this = this// 监听上传进度变化task.onProgressUpdate((res) => {this.downloadProgress = res.progress;if (res.progress == 100) {//取消弹框// task.abort()}});},
4.执行startDownload后就可以进行安装了
总结:会使用如下方法
使用uni-app的loading加载组件
<u-loading :show="true"></u-loading>
使用uni-app的progress组件
使用<progress :percent="downloadProgress" v-if="isDownloading" show-info></progress>组件
使用html5+检查版本
plus.runtime.version
使用html5+安装
plus.runtime.install()
使用downloadFile下载
uni.downloadFile({url:url})
组件展示
<u-modal :show-title="false" v-model="popupShow" ref="uModal" :show-confirm-button="false"><view class="progressBox"><view class=""><u-loading :show="true"></u-loading>更新中...</view><progress :percent="downloadProgress" v-if="isDownloading" show-info></progress></view>
</u-modal>
相关文章:

uni-app实现app展示进度条在线更新以及定时更新提醒
需求:需要在app启动后进行检查更新,如果有更新就提示更新,可以点击确定更新或者暂时不更新,如果不更新,就将当前的时间进行缓存,并且再次进入时进行对比,只要超过一天时间就继续提醒检查更新 第…...

【Linux】进程间通信(命名管道、共享内存、消息队列、信号量)
作者主页: 作者主页 本篇博客专栏:Linux 创作时间 :2024年11月2日 命名管道: 如果我们想在不相关的进程之间交换数据,可以使用FIFO文件来做这项工作,它经常被称为命名管道。命名管道是一种特殊类型的文…...

[Android]从FLAG_SECURE禁止截屏看surface
在应用中,设置activity的flag为FLAG_SECURE就可以禁止截屏,截屏出来是黑色的, 试验一下, 注意事项 影响: 设置 FLAG_SECURE 标志后,用户将无法对该Activity进行截屏或录制屏幕。这个标志会影响所有屏幕录…...

python 五子棋小游戏
1. 实现效果 Python五子棋小游戏 2. 游戏规则 规则说明,五子棋人机对战游戏规则如下: Ⅰ 默认规则 - 五子棋规则 对局双方:各执一色棋子,一方持黑色棋子,另一方持白色棋子。棋盘与开局:空棋盘开局…...

JeecgBoot集成工作流实战教程
Activiti是一个轻量级的工作流程和业务流程管理(BPM)平台,它主要面向业务人员、开发人员和系统管理员。这个平台的核心是一个快速且可靠的Java BPMN 2流程引擎。Activiti是开源的,并且基于Apache许可证进行分发。它可以运行在任何…...

第三十章 章节练习商品列表组件封装
目录 一、需求说明 二、技术要点 三、完整代码 3.1. main.js 3.2. App.vue 3.3. MyTable.vue 3.4. MyTag.vue 一、需求说明 1. my-tag 标签组件封装 (1) 双击显示输入框,输入框获取焦点 (2) 失去焦点,隐藏输入框 (3) 回显标签信息 (4) 内…...

NumPy 高级索引
NumPy 高级索引 NumPy 是 Python 中用于科学计算的核心库之一,它提供了一个强大的N维数组对象和许多用于操作这些数组的函数。在 NumPy 中,除了基本的索引和切片操作外,还提供了高级索引功能,这使得您可以以更加灵活和高效的方式访问和操作数组中的数据。本文将详细介绍 N…...
C/C++常用编译工具链:GCC,Clang
目录 GNU Compiler Collection GCC的优势 编译产生的中间文件 Clang Clang的特点 什么是LLVM? Clang编译过程中产生的中间表示文件 关于Clang的调试 C 编译工具链中有几个主要的编译工具,包括: GNU Compiler Collection (GCC…...

let和war的区别
let和war的区别 看不懂图片,可以看视频教程...

[CUDA] stream使用笔记
文章目录 1. stream一般用法2. stream与event:3. stream异常的排查4. stream的异步与同步行为 1. stream一般用法 cudaStream_t stream_; cudaStreamCreate(&stream_); // create stream // some operators running on this stream_ cudaStreamSynchronize(str…...

第二课:开发工具
在本课中,我们将介绍一些常用的C开发工具,并附上下载链接,帮助你选择合适的工具进行开发。 1. DEVC DEVC 是一个轻量级的C开发工具,适合初学者使用。它提供了基本的代码编辑、编译和调试功能。 下载链接: DEVC 下载 2. Visual…...

Vue 学习随笔系列十三 -- ElementUI 表格合并单元格
ElementUI 表格合并单元格 文章目录 ElementUI 表格合并单元格[TOC](文章目录)一、表头合并二、单元格合并1、示例代码2、示例效果 一、表头合并 参考: https://www.jianshu.com/p/2befeb356a31 二、单元格合并 1、示例代码 <template><div><el-…...

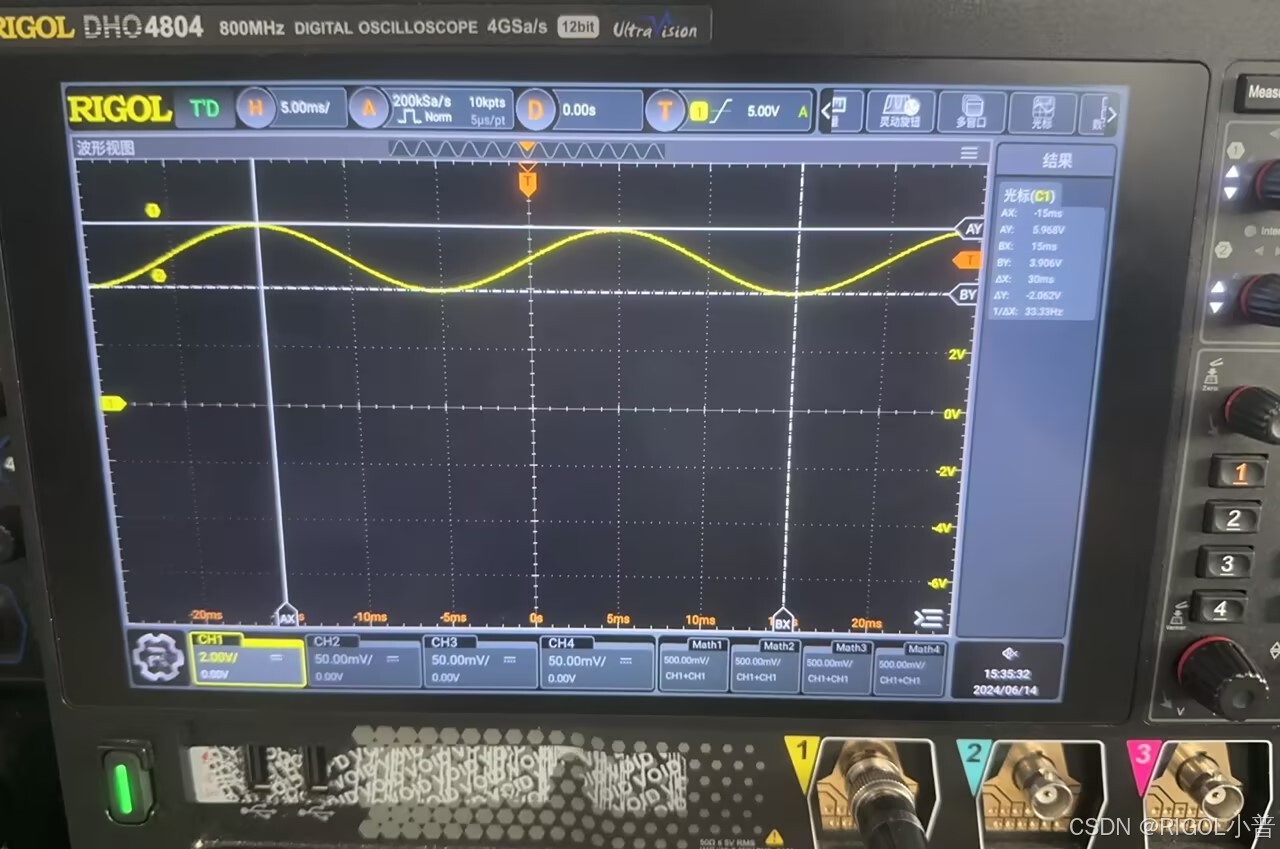
对于一个含有直流和交流分量的信号,如何使用示波器正确显示并测出直流电压值和交流电压峰峰值?
对于一个含有直流(DC)和交流(AC)分量的混合信号,使用示波器来正确显示和测量其直流电压值和交流电压峰峰值需要选择适当的设置和方法。以下是详细的步骤: 所需设备 示波器电压探头 步骤一:连…...

移动混合开发面试题及参考答案
目录 什么是混合开发(Hybrid App)? 混合开发(Hybrid App)与原生开发相比有什么优缺点? 优点 缺点 混合开发(Hybrid App)的兴起原因是什么? 市场竞争和成本控制需求 技术发展和资源整合 人才资源的考量 Web App、Native App 和混合开发(Hybrid App)的区别是…...

命令行工具开发秘籍:从零开始创建实用Python脚本(如何创建Python命令行工具)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 文章内容 📒📝 创建命令行工具的基础🔖 在非模块化的环境中🔖 在模块化环境中📝 打包和安装模块📝 使用命令行工具⚓️ 相关链接 ⚓️📖 介绍 📖 如何将自己的Python模块打包成一个可在命令行中直接执行的工具?…...
)
Python - PDF 分割成单页、PDF 转图片(PNG)
文章目录 PDF 分割成一页页的 PDFPDF 转 PNGPDF 分割成一页页的 PDF import fitz def split_pdf(pdf_path, save_dir):source_pdf = fitz.open(pdf_path)# 遍历source_pdf中的每一页,page_number从0开始计数 for idx...

【网络】套接字编程——TCP通信
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:TCP网络服务器简单模拟实现。 > 毒鸡汤:有些事情,总是不明白,所以我不会坚持。早安! > 专栏选自:…...

PyTorch实践-CNN-验证码识别
1 需求 GitHub - xhh890921/cnn-captcha-pytorch: 小黑黑讲AI,AI实战项目《验证码识别》 2 接口 含义 在optim.Adam接口中,lr参数代表学习率(Learning Rate)。学习率是优化算法中的一个关键超参数,它决定了在每次迭代…...

json和pb的比较
1.介绍 在数据序列化和通信领域,schema 指的是用于定义数据结构的模式或结构描述。它描述了数据的字段、类型、嵌套结构和约束,并在数据验证和解释上发挥重要作用。常见的 schema 格式包括 Protocol Buffers (proto)、JSON Schema、XML Schema 等。 Pr…...

Redis-基本了解
一、Redis 初识 Redis 是⼀种基于键值对(key-value)的NoSQL数据库,与很多键值对数据库不同的是,Redis 中的值可以是由string(字符串)、hash(哈希)、list(列表)…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
