Vue 学习随笔系列十三 -- ElementUI 表格合并单元格
ElementUI 表格合并单元格
文章目录
- ElementUI 表格合并单元格
- @[TOC](文章目录)
- 一、表头合并
- 二、单元格合并
- 1、示例代码
- 2、示例效果
文章目录
- ElementUI 表格合并单元格
- @[TOC](文章目录)
- 一、表头合并
- 二、单元格合并
- 1、示例代码
- 2、示例效果
一、表头合并
参考: https://www.jianshu.com/p/2befeb356a31
二、单元格合并
1、示例代码
<template><div><el-tablesize="small"borderclass="custom-tab":data="tableBody":span-method="objectMergeMethod":cell-style="columnStyle":row-class-name="rowStyle":header-cell-style="{background: '#87CEFA',color: '#38434F',fontWeight: '500',fontSize: '14px',}"><!-- <el-table-column type="index" label="序号" width="58" align="center"></el-table-column> --><el-table-column prop="type" label="姓名" align="center" width="140px"></el-table-column><el-table-column prop="name" label="科目" align="center"></el-table-column><el-table-column prop="sysData" label="成绩" align="center"></el-table-column><el-table-column prop="contractData" label="排名" align="center"></el-table-column></el-table></div>
</template><script>
export default {props: {DiffData: {},isShowOpr: {default: false},},data() {return {// 表体数据tableBody: [{type: "小明",name: "语文",sysData: 10,contractData: "1",isDiff: "是",fhsj: "",},{type: "小明",name: "数学",sysData: 20,contractData: "2",isDiff: "是"},{type: "小明",name: "英语",sysData: 30,contractData: "1",isDiff: "是"},{type: "小明",name: "地理",sysData: 30,contractData: "1",isDiff: "是"},{type: "小明",name: "生物",sysData: 30,contractData: "1",isDiff: "是"},{type: "小李",name: "语文",sysData: 88,contractData: "1",isDiff: "是"},{type: "小李",name: "数学",sysData: 44,contractData: "1",isDiff: "是"},{type: "小李",name: "英语",sysData: 44,contractData: "1",isDiff: "是"},{type: "小李",name: "历史",sysData: 44,contractData: "1",isDiff: "是"},{type: "小李",name: "生物",sysData: 44,contractData: "1",isDiff: "是"},{type: "小王",name: "语文",sysData: 1001,contractData: "1",isDiff: "是"},{type: "小王",name: "数学",sysData: 1001,contractData: "1",isDiff: "是"},{type: "小王",name: "英语",sysData: 1001,contractData: "1",isDiff: "是"},{type: "小王",name: "地理",sysData: 1001,contractData: "1",isDiff: "是"},{type: "小王",name: "生物",sysData: 1001,contractData: "1",isDiff: "是"},],cellList: [], // 单元格数组count: null, // 计数};},watch: {tableBody: {immediate: true,deep: true,handler() {this.computedColumns(this.tableBody)},},},// mounted() {// // 第1步,根据表体信息,计算合并单元格的信息// this.computedColumns(this.DiffData);// },methods: {columnStyle({row, column, rowIndex, columnIndex}) {if(columnIndex === 0) {// 表头样式// return "background: #F5F6FA; color: #171A23; font-weight: 500; font-size: 14px; ";if(row.type == '小明') {return 'row-m1'} else if(row.type == '小李') {return 'row-m2'} else if(row.type == '小王') {return 'row-m3'} else if(row.type == 'xxx') {return 'row-m4'}}},rowStyle({ row, rowIndex }) {if(row.type == '小明') {return 'row-m1'} else if(row.type == '小李') {return 'row-m2'} else if(row.type == '小王') {return 'row-m3'} else if(row.type == 'xxx') {return 'row-m4'}// 指定行或列信息样式// if(rowIndex === 7) {// return 'target-row'// }},// 第1步,遍历表格数据computedColumns(tableBody) {// 循环遍历表体数据for (let i = 0; i < tableBody.length; i++) {if (i == 0) {// 先设置第一项,往 cellList 中追加 1, 若下一项与当前项相同,则往 cellList中追加 0 // count 初始值为 0 this.cellList.push(1); this.count = 0; // console.log("索引", 0, this.count);} else {// 判断当前项与上一项的类别(type)是否相同,若相同则合并这一列的单元格if (tableBody[i].type == tableBody[i - 1].type) {// 如果相同, this.cellList 增加计数 1 ,并向数组追加数据 0this.cellList[this.count] += 1; this.cellList.push(0); // console.log("索引", this.count);} else {// 如果不同,往cellList数组中追加 1,并将索引赋值给 countthis.cellList.push(1); this.count = i; // console.log("索引", this.count);}}}},// 第2步,将计算好的结果返回给el-table,表格会根据结果做出对应合并列渲染objectMergeMethod({ row, column, rowIndex, columnIndex }) {// 给第一列做单元格合并。0 是第一列,1 是第二列。if (columnIndex === 0) {const rowCell = this.cellList[rowIndex];if (rowCell > 0) {const colCell = 1;return {rowspan: rowCell,colspan: colCell,};} else {// 清除所有单元格数据,防止动态数据出现表格偏移现象return {rowspan: 0,colspan: 0,};}}},},
};
</script><style lang="scss" scoped>.vueWrap {.custom-tab {margin: 0 0 20px 0;}}.data-box {display: flex;align-items: center;justify-content: center;.icon {height: 7px;width: 7px;background-color: '#333';margin: 0 2px 0 0;}}::v-deep .el-table--enable-row-transition .el-table__body td.el-table__cell {}::v-deep .target-row {color: #3363FF;font-weight: 500;}::v-deep .row-m1 {background-color: #BBFFFF;color: #333;}::v-deep .row-m2 {background-color: #FFF8DC;color: #333;}::v-deep .row-m3 {background-color: #F0FFF0;color: #333;}::v-deep .row-m4 {background-color: #E0EEE0;color: #333;}.update-btn {color: #4597EB;cursor: pointer;}
</style>
2、示例效果

相关文章:

Vue 学习随笔系列十三 -- ElementUI 表格合并单元格
ElementUI 表格合并单元格 文章目录 ElementUI 表格合并单元格[TOC](文章目录)一、表头合并二、单元格合并1、示例代码2、示例效果 一、表头合并 参考: https://www.jianshu.com/p/2befeb356a31 二、单元格合并 1、示例代码 <template><div><el-…...

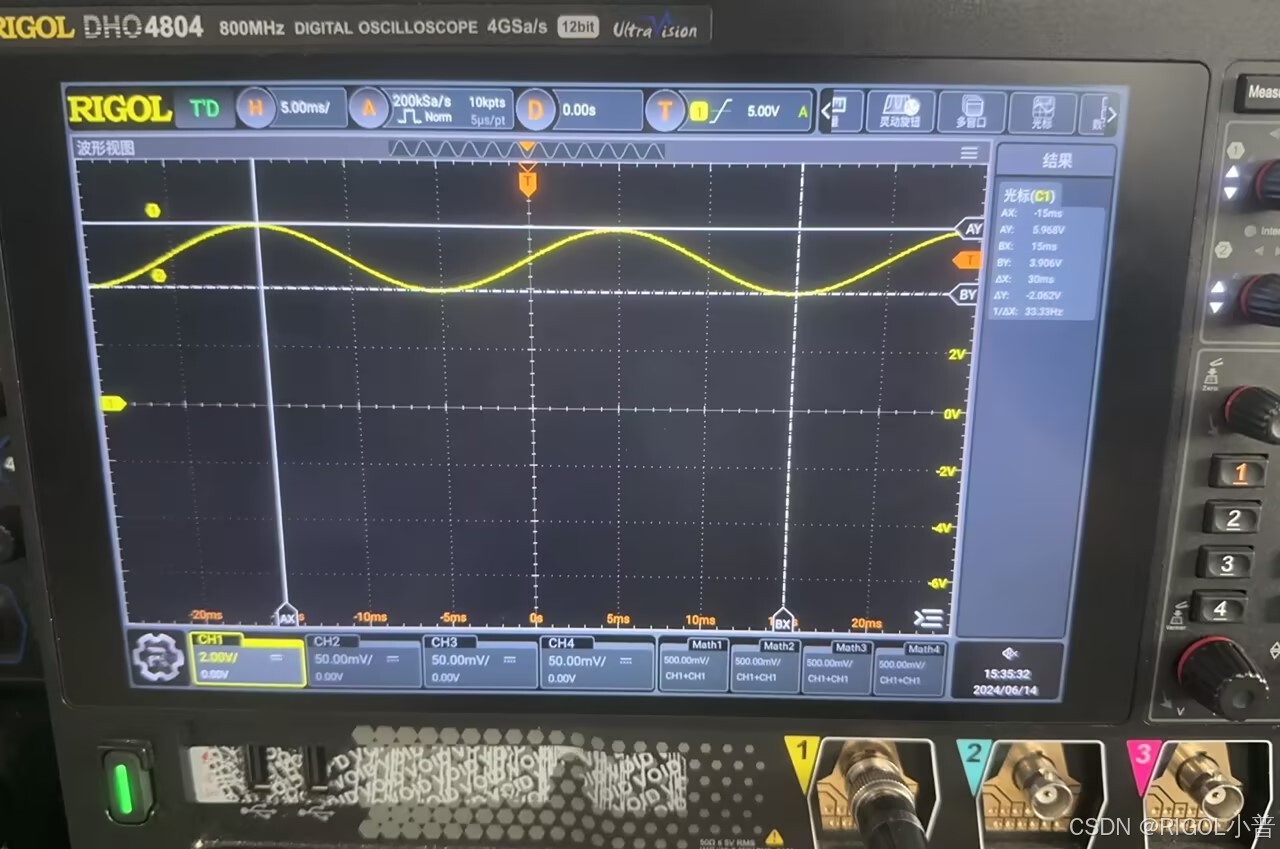
对于一个含有直流和交流分量的信号,如何使用示波器正确显示并测出直流电压值和交流电压峰峰值?
对于一个含有直流(DC)和交流(AC)分量的混合信号,使用示波器来正确显示和测量其直流电压值和交流电压峰峰值需要选择适当的设置和方法。以下是详细的步骤: 所需设备 示波器电压探头 步骤一:连…...

移动混合开发面试题及参考答案
目录 什么是混合开发(Hybrid App)? 混合开发(Hybrid App)与原生开发相比有什么优缺点? 优点 缺点 混合开发(Hybrid App)的兴起原因是什么? 市场竞争和成本控制需求 技术发展和资源整合 人才资源的考量 Web App、Native App 和混合开发(Hybrid App)的区别是…...

命令行工具开发秘籍:从零开始创建实用Python脚本(如何创建Python命令行工具)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 文章内容 📒📝 创建命令行工具的基础🔖 在非模块化的环境中🔖 在模块化环境中📝 打包和安装模块📝 使用命令行工具⚓️ 相关链接 ⚓️📖 介绍 📖 如何将自己的Python模块打包成一个可在命令行中直接执行的工具?…...
)
Python - PDF 分割成单页、PDF 转图片(PNG)
文章目录 PDF 分割成一页页的 PDFPDF 转 PNGPDF 分割成一页页的 PDF import fitz def split_pdf(pdf_path, save_dir):source_pdf = fitz.open(pdf_path)# 遍历source_pdf中的每一页,page_number从0开始计数 for idx...

【网络】套接字编程——TCP通信
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:TCP网络服务器简单模拟实现。 > 毒鸡汤:有些事情,总是不明白,所以我不会坚持。早安! > 专栏选自:…...

PyTorch实践-CNN-验证码识别
1 需求 GitHub - xhh890921/cnn-captcha-pytorch: 小黑黑讲AI,AI实战项目《验证码识别》 2 接口 含义 在optim.Adam接口中,lr参数代表学习率(Learning Rate)。学习率是优化算法中的一个关键超参数,它决定了在每次迭代…...

json和pb的比较
1.介绍 在数据序列化和通信领域,schema 指的是用于定义数据结构的模式或结构描述。它描述了数据的字段、类型、嵌套结构和约束,并在数据验证和解释上发挥重要作用。常见的 schema 格式包括 Protocol Buffers (proto)、JSON Schema、XML Schema 等。 Pr…...

Redis-基本了解
一、Redis 初识 Redis 是⼀种基于键值对(key-value)的NoSQL数据库,与很多键值对数据库不同的是,Redis 中的值可以是由string(字符串)、hash(哈希)、list(列表)…...

HarmonyOS第一课 06 构建更加丰富的页面-习题解析
判断题 1. Tabs组件可以通过接口传入一个TabsController,该TabsController可以控制Tabs组件进行页签切换。T 正确(True) 错误(False) 使用 this.tabsController.changeIndex(this.currentIndex); 可以切换页签 WebviewController提供了变更Web组件显示内容的接口…...

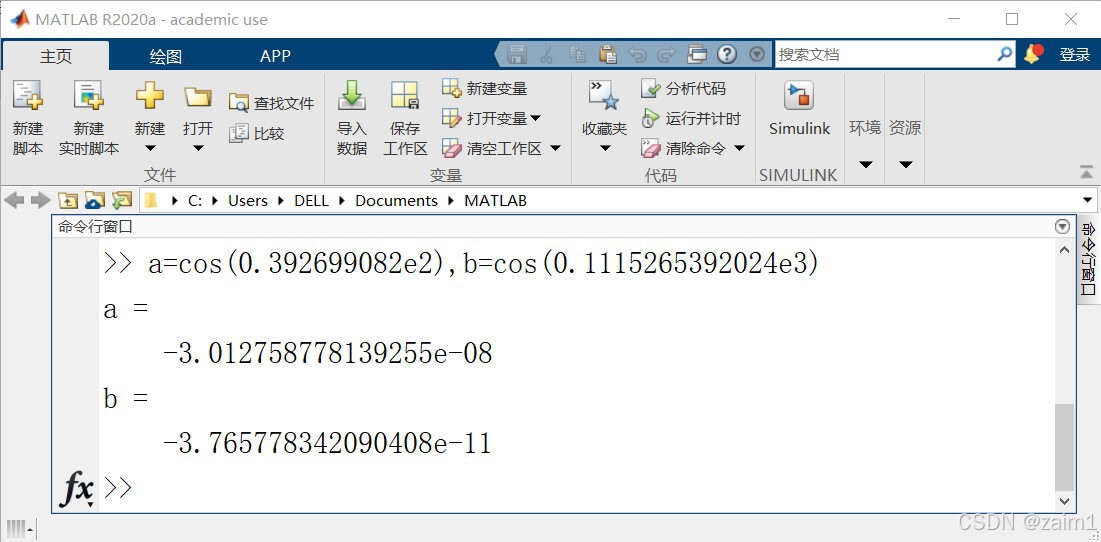
计算机的错误计算(一百四十三)
摘要 探讨 MATLAB 中 附近数的余弦函数的计算精度问题。 例1. 已知 计算 与 直接贴图吧: 另外,16位的正确值分别为 -0.3012758451921695e-7 与 -0.3765996542384011e-10(ISRealsoft 提供)。 容易看出,MATLAB的输…...

大数据之——Window电脑本地配置hadoop系统(100%包避坑!!方便日常测试,不用再去虚拟机那么麻烦)
之前我们的hadoop不管是伪分布式还是分布式,都是配置在虚拟机上,我们有的时候想要运行一些mapreduce、hdfs的操作,又要把文件移到虚拟机,又要上传hdfs,麻烦得要死,那么有的时候我们写的一些java、python的h…...

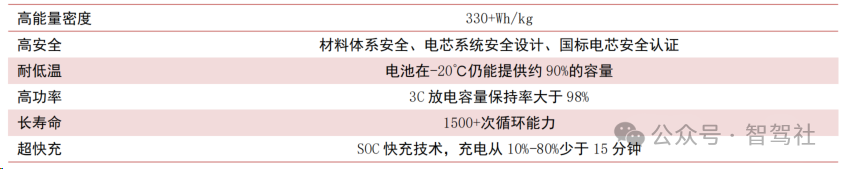
汽车固态电池深度报告
固态电池符合未来大容量二次电池发展方向,半固态电池已装车,高端长续航车型、e-VTOL 等方向对固态电池需求明确。固态电池理论上具备更高的能量密度、更好的热稳定性、更长的循环寿命等优点,是未来大容量二次电池发展方向。根据中国汽车动力…...

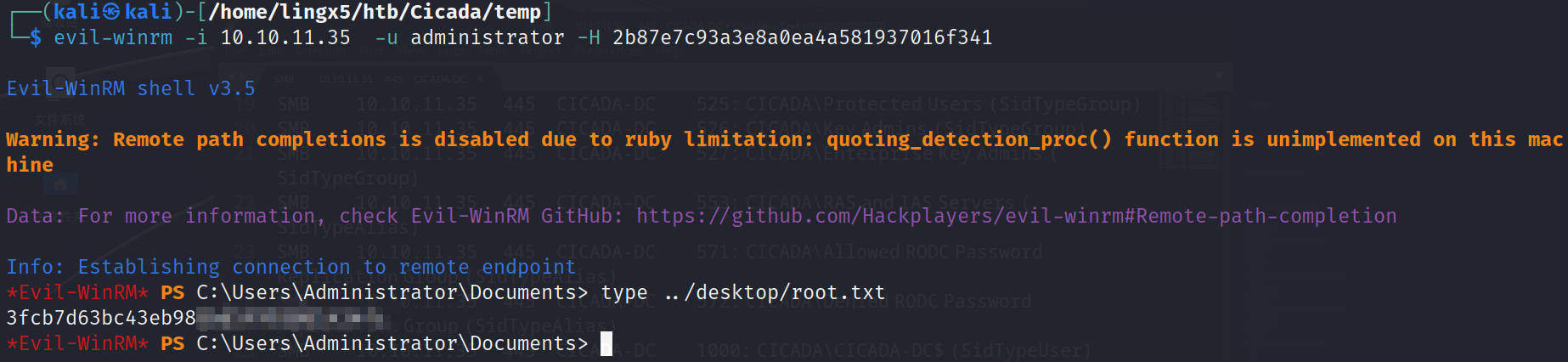
HTB-Cicada 靶机笔记
Cicada 靶机笔记 概述 HTB 的靶机 Cicada 靶机 靶机地址:https://app.hackthebox.com/machines/Cicada 很有意思且简单的 windows 靶机,这台靶机多次利用了信息枚举,利用不同的信息一步一步获得 root 权限 一、nmap 扫描 1)…...

使用DJL和PaddlePaddle的口罩检测详细指南
使用DJL和PaddlePaddle的口罩检测详细指南 完整代码 该项目利用DJL和PaddlePaddle的预训练模型,构建了一个口罩检测应用程序。该应用能够在图片中检测人脸,并将每张人脸分类为“戴口罩”或“未戴口罩”。我们将深入分析代码的每个部分,以便…...
)
基于stm32的多旋翼无人机(Multi-rotor UAV based on stm32)
在现代无人机技术中,多旋翼无人机因其稳定性和操控性而受到广泛应用。STM32微控制器因其强大的处理能力和丰富的外设接口,成为实现多旋翼无人机控制的理想选择。本文将详细介绍如何基于STM32实现多旋翼无人机的控制,包括硬件设计、软件设计和…...

第二十四章 v-model原理及v-model简化表单类组件封装
目录 一、v-model 原理 二、表单类组件封装 三、v-model简化组件封装代码 一、v-model 原理 原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。 作用:提供数据的双向绑定 ① 数据变&#x…...

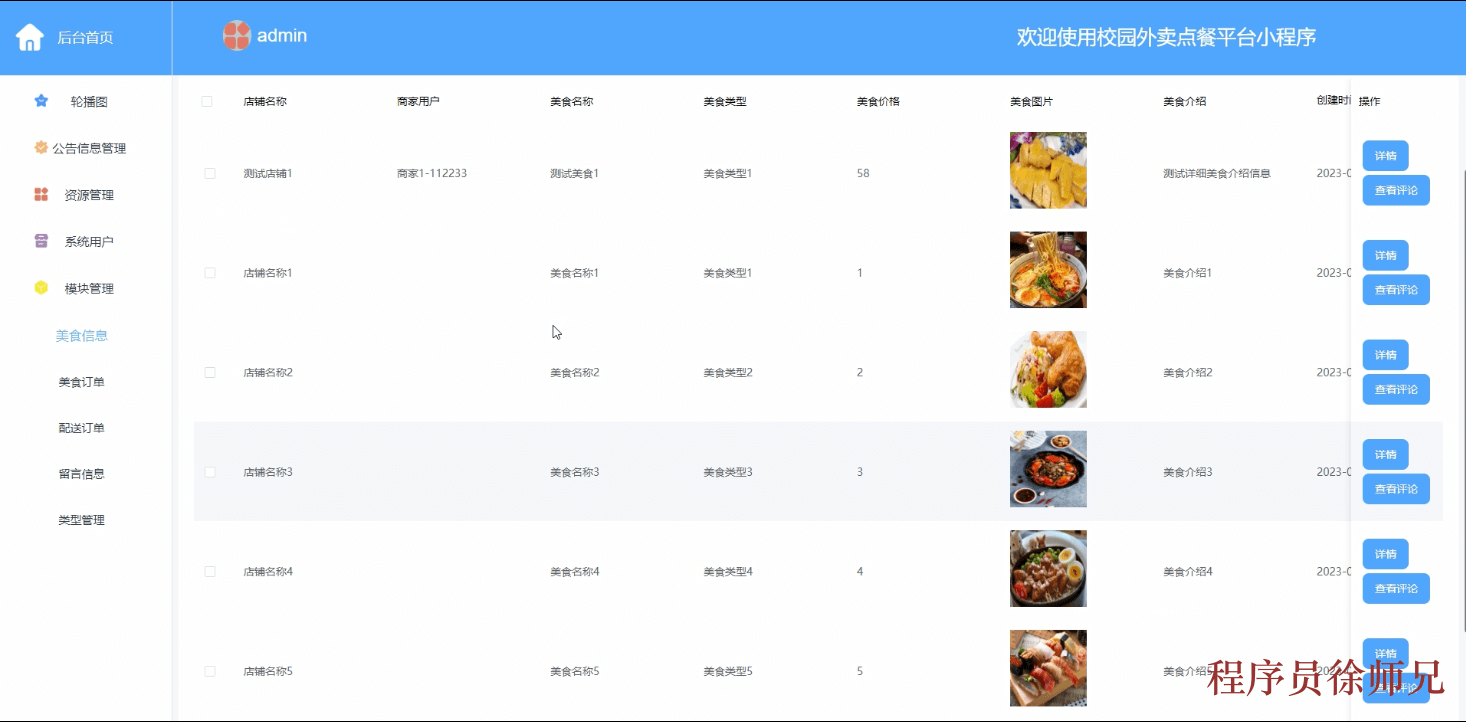
Java基于SpringBoot 的校园外卖点餐平台微信小程序(附源码,文档)
大家好,我是Java徐师兄,今天为大家带来的是Java基于SpringBoot 的校园外卖点餐平台微信小程序。该系统采用 Java 语言 开发,MySql 作为数据库,系统功能完善 ,实用性强 ,可供大学生实战项目参考使用。 博主介…...

细说STM32单片机USART中断收发RTC实时时间并改善其鲁棒性的方法
目录 一、工程目的 1、 目标 2、通讯协议及应对错误指令的处理目标 二、工程设置 三、程序改进 四、下载与调试 1、合规的指令 2、 proBuffer[0]不是# 3、proBuffer[4]不是; 4、指令长度小于5 5、指令长度大于5 6、proBuffer[2]或proBuffer[3]不是数字 7、;位于p…...

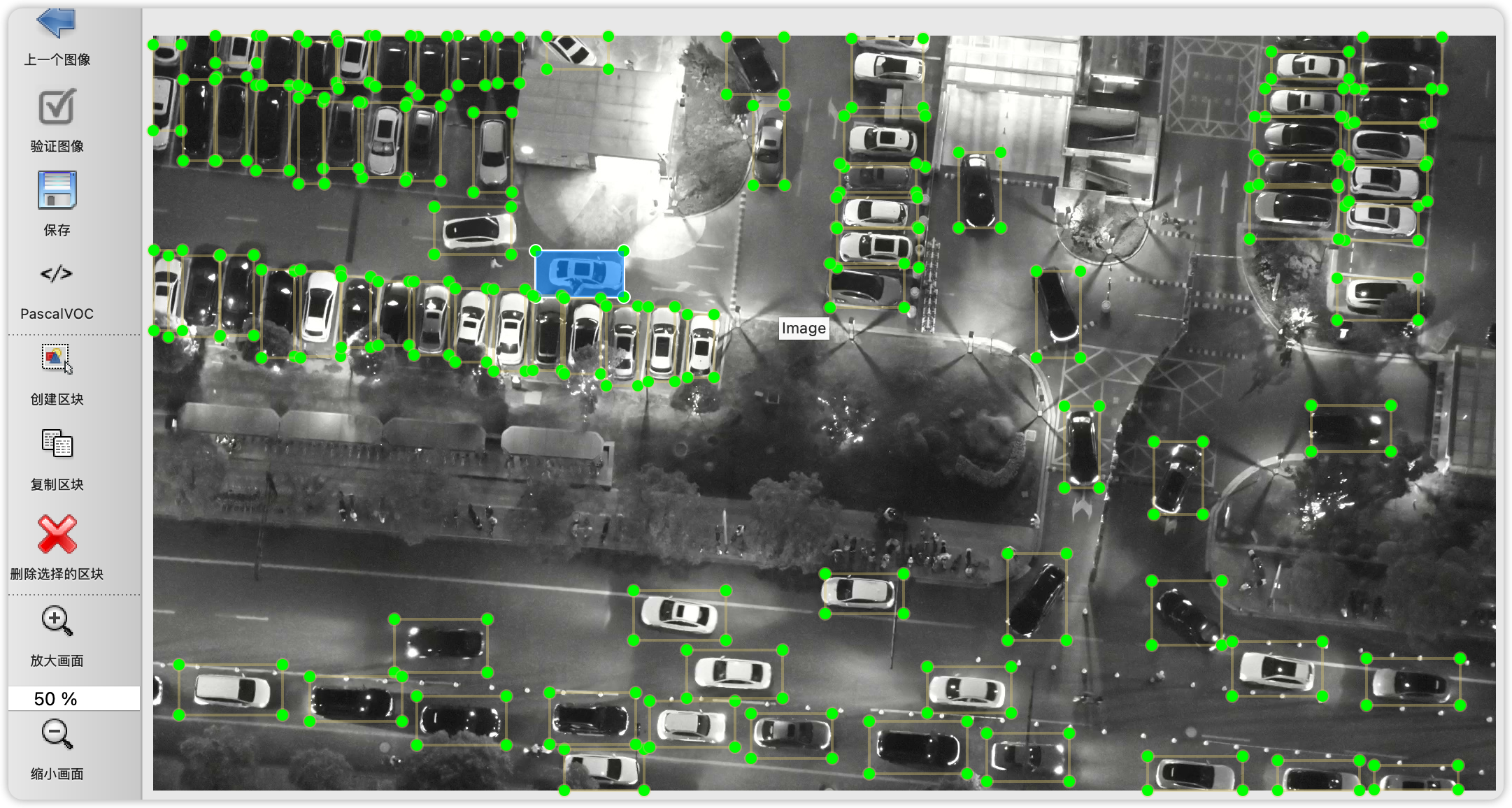
无人机场景 - 目标检测数据集 - 夜间车辆检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:无人机场景夜间车辆检测数据集,真实场景高质量图片数据,涉及场景丰富,比如夜间无人机场景城市道路行驶车辆图片、夜间无人机场景城市道边停车车辆图片、夜间无人机场景停车场车辆图片、夜间无人机场景小区车辆图片、夜…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
