Vue如何实现数据的双向绑定和局部更新?
1、Vue如何实现数据的双向绑定和局部更新?
Vue.js中数据的双向绑定和局部更新可以通过v-model指令来实现。v-model是一个内置的双向数据绑定机制,用于将输入元素(如input、textarea、select等)与Vue实例的数据进行双向绑定。
在Vue中,v-model不仅实现了数据的双向绑定,还提供了响应式机制,当数据发生变化时,视图也会自动更新。
要实现数据的双向绑定,只需在输入元素上添加v-model指令,并将其绑定到Vue实例的数据上即可。例如:
<input v-model="message" placeholder="输入内容">
在上述代码中,输入元素的value属性被绑定到Vue实例的数据message上,当用户输入内容时,Vue会自动将数据更新到视图中。
局部更新是指当一个Vue实例的数据发生改变时,只更新对应的部分而不是整个视图。Vue使用了虚拟DOM技术来缓存视图渲染,只有在数据发生变化时才会触发真正的DOM更新。这样可以提高性能并减少不必要的渲染。
为了实现局部更新,可以使用Vue.js提供的Vue实例选项和方法来实现。例如,使用v-show指令可以切换元素的显示状态,从而只更新显示的部分。使用key属性可以唯一标识每个元素,从而只更新匹配的元素。
下面是一个简单的示例代码:
<div id="app"><div v-show="showButton">显示按钮</div><button v-show="showButton" @click="toggleButton">点击切换</button>
</div>
new Vue({el: '#app',data: {showButton: true},methods: {toggleButton() {this.showButton = !this.showButton;}}
});
在上述代码中,我们使用了v-show指令将按钮的显示状态与showButton数据进行绑定。当点击按钮时,使用toggleButton方法来切换showButton数据的状态,从而控制按钮的显示状态,只有显示按钮的元素会被更新。通过这种方式可以实现局部更新,提高性能和响应速度。
2、Vue中的过滤器(filters)的作用和使用方式是什么?
Vue中的过滤器(filters)是一种用于处理和格式化Vue模板中的数据的技术。过滤器允许您在模板中插入自定义逻辑,以便在显示数据时进行一些转换或处理。
作用:
- 数据格式化:过滤器可用于将数据转换为特定格式或进行格式化处理,例如将数字转换为货币格式或将日期转换为特定格式。
- 文本替换:过滤器可用于替换文本中的特定字符或短语,例如将所有空格替换为下划线。
- 计算结果:过滤器可用于执行简单的计算,并将结果传递给模板。
使用方式:
- 在Vue实例中定义过滤器:您可以在Vue实例的
filters选项中定义过滤器函数。这些函数将在模板中使用v-filter指令进行引用。 - 指定过滤器函数:过滤器函数接受一个或多个参数,并返回一个值。您可以使用任何有效的JavaScript表达式或函数来编写过滤器函数。
- 在模板中使用过滤器:在Vue模板中使用
v-filter指令,并指定要应用的过滤器函数。您还可以使用管道符(|)来指定多个过滤器函数。
代码示例:
假设我们有一个简单的计数器组件,其中包含一个数字和一个过滤器用于将其转换为大写形式。
<template><div><p>{{ count | toUpperCase }}</p></div>
</template><script>
export default {data() {return {count: 10,};},filters: {toUpperCaseFilter(value) {return value.toUpperCase();},},
};
</script>
在上面的示例中,我们将count的值传递给toUpperCaseFilter过滤器函数,它将数字转换为大写形式,并在模板中显示为COUNT。这样,我们可以在不需要修改数据本身的情况下轻松地对数据进行格式化处理。
除了上述示例,过滤器还支持链式调用和默认值等功能,使它们更加灵活和强大。您可以根据需要使用过滤器来处理各种数据类型和场景。
3、Vue中的props的作用是什么,并举例说明其使用场景。
Vue中的props(属性)是一种用于父组件向子组件传递数据的方式。它允许我们在父组件中定义数据,并将其传递给子组件,而不需要直接修改子组件的代码。这使得我们可以在父组件中更加灵活地组织和控制数据,同时也可以使子组件更加专注于展示和交互。
props的作用:
- 父子组件之间的数据传递:props允许我们在父组件中定义数据,并将其传递给子组件,使得父子组件之间的数据传递变得更加灵活和可控。
- 保持子组件的代码简洁:通过props,我们可以将父组件中的数据传递给子组件,而不是在子组件中重新实现这些数据。这可以使子组件的代码更加简洁和清晰。
使用场景:
- 父组件需要向子组件传递固定的数据:当我们需要在父组件中向子组件传递固定的数据时,可以使用props。例如,我们可以在父组件中定义一个用户列表,并将其传递给子组件进行展示。
- 子组件需要使用父组件中的数据:当我们需要将父组件中的数据传递给子组件进行二次处理或展示时,可以使用props。例如,我们可以在子组件中使用父组件中的用户列表数据,并根据需要进行排序或过滤等操作。
下面是一个简单的Vue示例,展示了props的使用场景:
父组件(ParentComponent.vue):
<template><div><child-component :userList="userList" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {userList: [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 35 }]};}
};
</script>
子组件(ChildComponent.vue):
<template><div><ul><li v-for="user in userList" :key="user.name">{{ user.name }} - {{ user.age }} years old</li></ul></div>
</template><script>
export default {props: {userList: {type: Array,required: true,default: () => [] // 如果传入的userList为空,则默认为空数组[]}}
};
</script>
在上面的示例中,父组件通过props将用户列表传递给了子组件。子组件使用这个列表进行展示,并使用v-for指令遍历列表中的每个用户,显示其姓名和年龄。这样,我们就成功地将父组件中的数据传递给了子组件,并实现了数据的展示和交互。
4、什么是Vue Router 3的动态路由和完全匹配路由,请分别举例说明其使用场景。
Vue Router 3中的动态路由和完全匹配路由是两种常见的路由模式,它们在Vue应用程序中具有不同的用途。
动态路由:
动态路由允许您在URL中包含变量,这些变量可以在应用程序的组件中作为属性使用。动态路由使用/:variable的形式,其中/表示一个占位符,variable是您希望在URL中使用的变量。
使用场景:当您需要基于用户输入或其他动态数据创建路由时。
例如,假设您有一个应用程序,其中包含一个名为"Products"的页面,该页面显示了不同产品的列表。您可能希望根据产品名称动态创建路由,例如"/products/Apple"或"/products/Samsung"。在这种情况下,您可以使用动态路由来实现。
代码示例:
const routes = [{path: '/products/:productName',component: ProductPage}
]
在上面的示例中,:productName是一个占位符,它将被URL中的实际产品名称替换。当用户导航到"/products/Apple"或"/products/Samsung"时,相应的ProductPage组件将被渲染。
完全匹配路由:
完全匹配路由允许您指定一个特定的路由模式,该模式将匹配应用程序中的所有路由。使用完全匹配路由,您可以确保您的应用程序具有一致的导航体验,并且不会遗漏任何路由。
使用场景:当您希望所有路由都遵循相同的导航逻辑时。
代码示例:
const routes = [{ path: '*', component: NotFoundPage }
]
在上面的示例中,*表示任何未匹配的路径都将匹配到NotFoundPage组件。这意味着,如果用户尝试访问应用程序中不存在的页面,他们将被重定向到NotFoundPage。
请注意,完全匹配路由可能会导致一些问题,因为它将匹配所有路径,包括那些可能不应该匹配的路径。因此,在使用完全匹配路由时,请务必小心谨慎。
相关文章:

Vue如何实现数据的双向绑定和局部更新?
1、Vue如何实现数据的双向绑定和局部更新? Vue.js中数据的双向绑定和局部更新可以通过v-model指令来实现。v-model是一个内置的双向数据绑定机制,用于将输入元素(如input、textarea、select等)与Vue实例的数据进行双向绑定。 在…...

java学习1
一、运算符 1.算术运算符 在代码中,如果有小数参与计算,结果有可能不精确 1-1.隐式转换和强制转换 数字进行运算时,数据类型不一样不能运算,需要转成一样的,才能运算 (1)隐式转换:…...

如何缩小PPT演示文稿的大小?
有时候PPT的磁盘空间一不小心就变得意想不到的大,比如上百MB,该如何缩小PPT的大小从而便于上传或者携带呢? 导致PPT大的原因: 媒体文件在插入或者复制到演示文稿里会被直接涵盖在其中(.pptx版本)…...

闯关leetcode——234. Palindrome Linked List
大纲 题目地址内容 解题代码地址 题目 地址 https://leetcode.com/problems/palindrome-linked-list/description/ 内容 Given the head of a singly linked list, return true if it is a palindrome or false otherwise. Example 1: Input: head [1,2,2,1] Output: tru…...

通过源码分析类加载器里面可以加载的类
类列表 每一个ClassLoader里面的类列表,类的数量都是固定的。 对上一节中的dex反编译 使用DexClassLoader类动态加载插件dex 利用jadx对dex进行反编译可以看到有哪些类 源码分析 BaseDexClassLoader 从BaseDexClassLoader类加载器开始分析 在BaseDexClassLoade…...

RSA算法:数字安全的基石
## RSA算法:数字安全的基石 RSA算法是现代密码学的重要组成部分,它为安全通信和数据保护提供了坚实的基础。本文将探讨RSA算法的基本原理、实施过程以及实际应用场景。 ### 一、RSA算法概述 RSA(Rivest-Shamir-Adleman)算法是由…...

DPDK高性能处理框架VPP
VPP 环境安装 $ git clone -b stable/1801 https://github.com/FDio/vpp.git $ ./extras/vagrant/build.sh && make 在编译成功以后,会生成上图红色的 deb 表 $ dpkg –i vpp-lib_18.01.2-1~g9b554f3_amd64.deb $ dpkg –i vpp_18.01.2-1~g9b554f3_amd…...

Spring工厂方式实现实例化bean有哪些方式?
在Spring框架中,实例化Bean的方式有多种,其中通过工厂方法(Factory Method)来创建Bean是一种常见的方式。这种方式允许你通过自定义的工厂类或静态方法来生成Bean实例,从而提供了更灵活和复杂的实例化逻辑。 以下是Sp…...

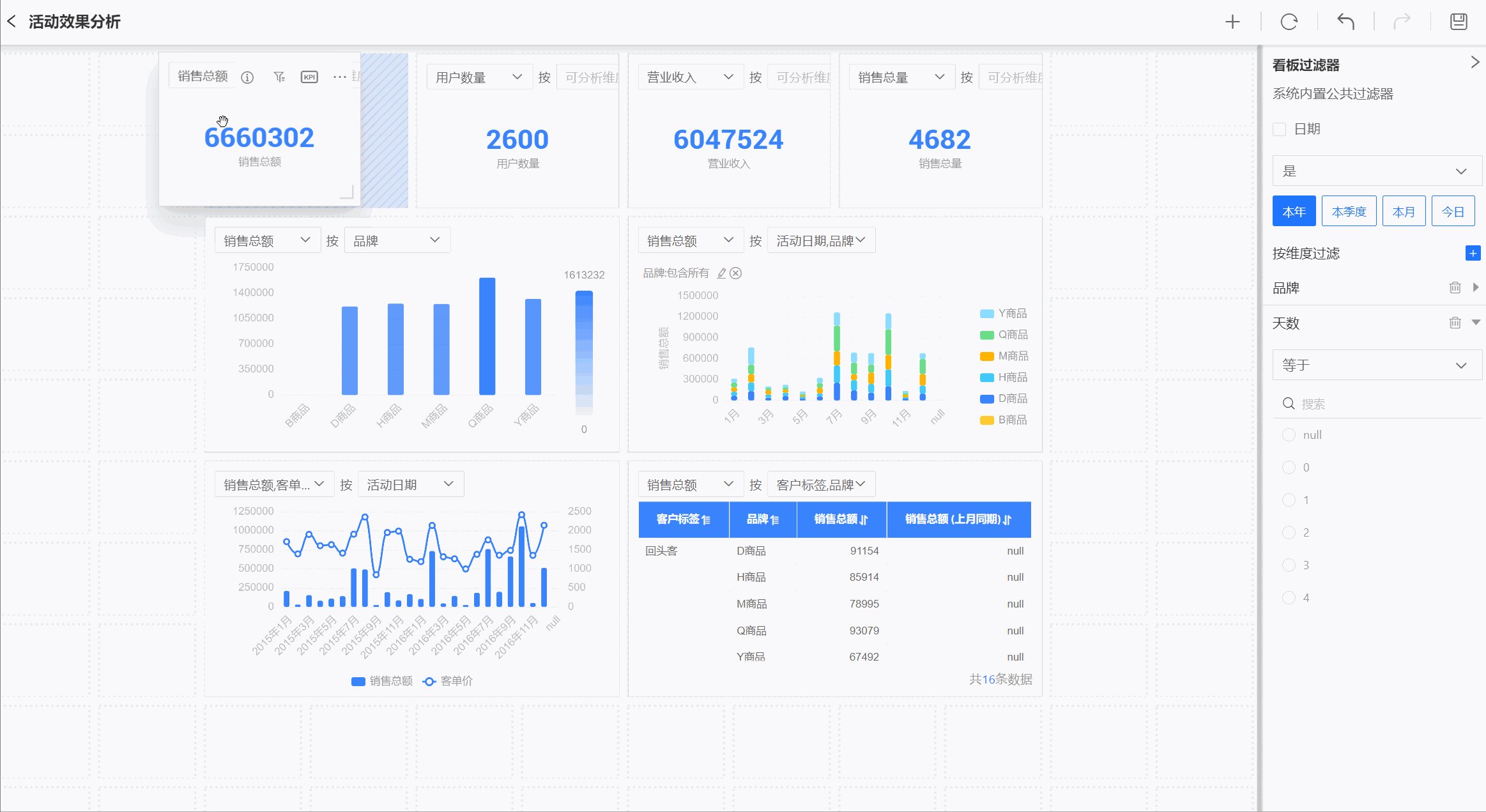
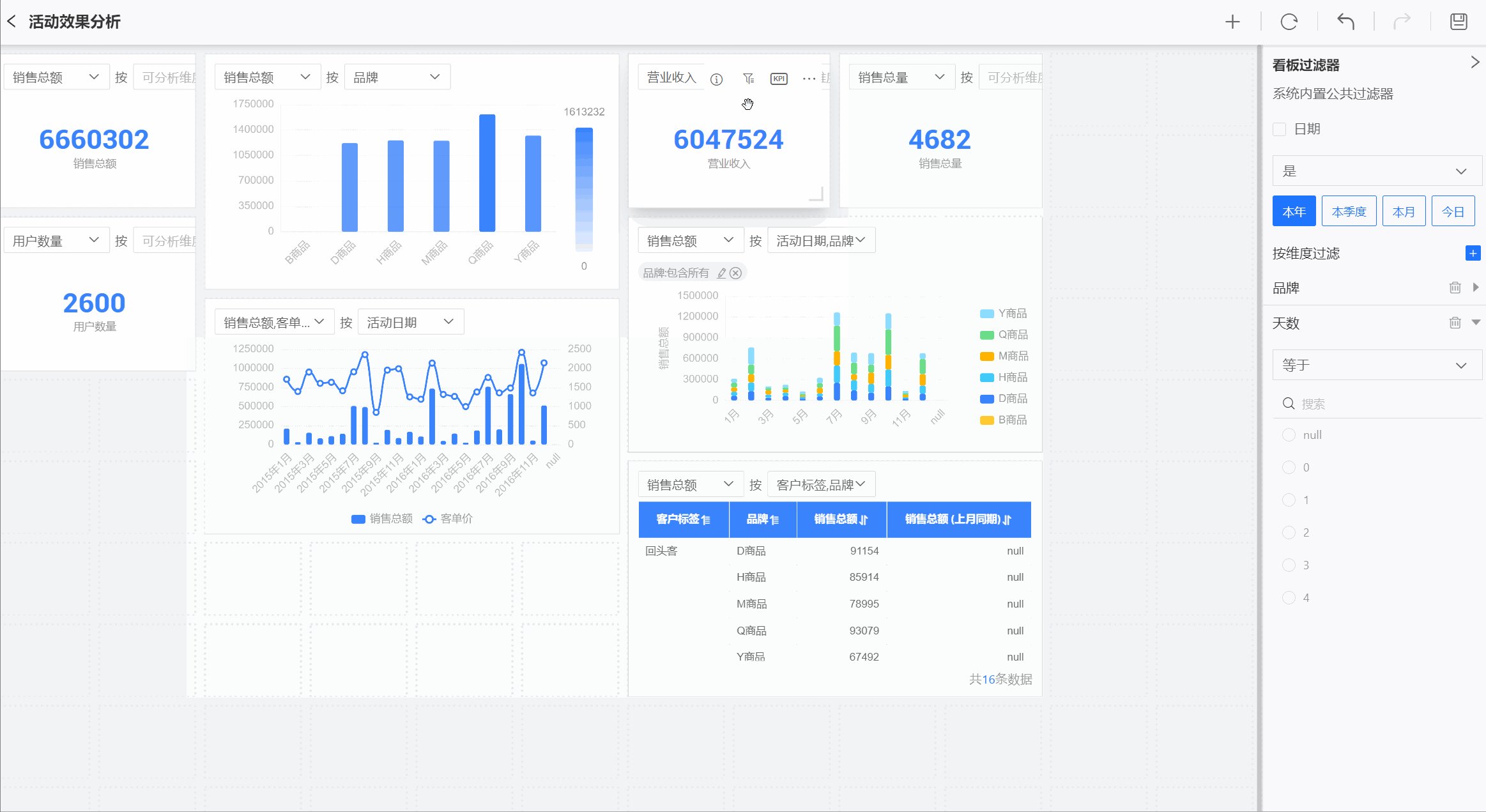
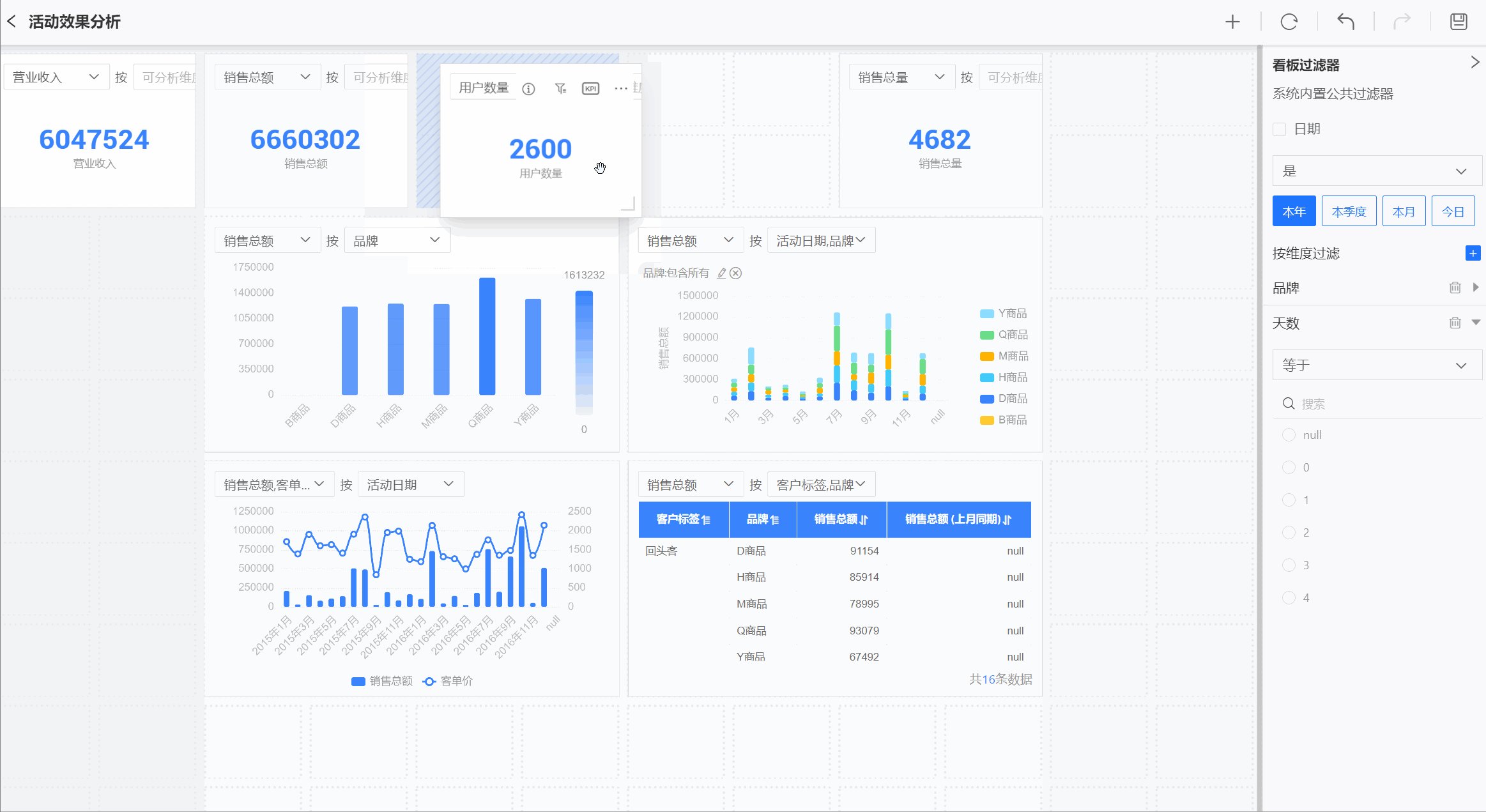
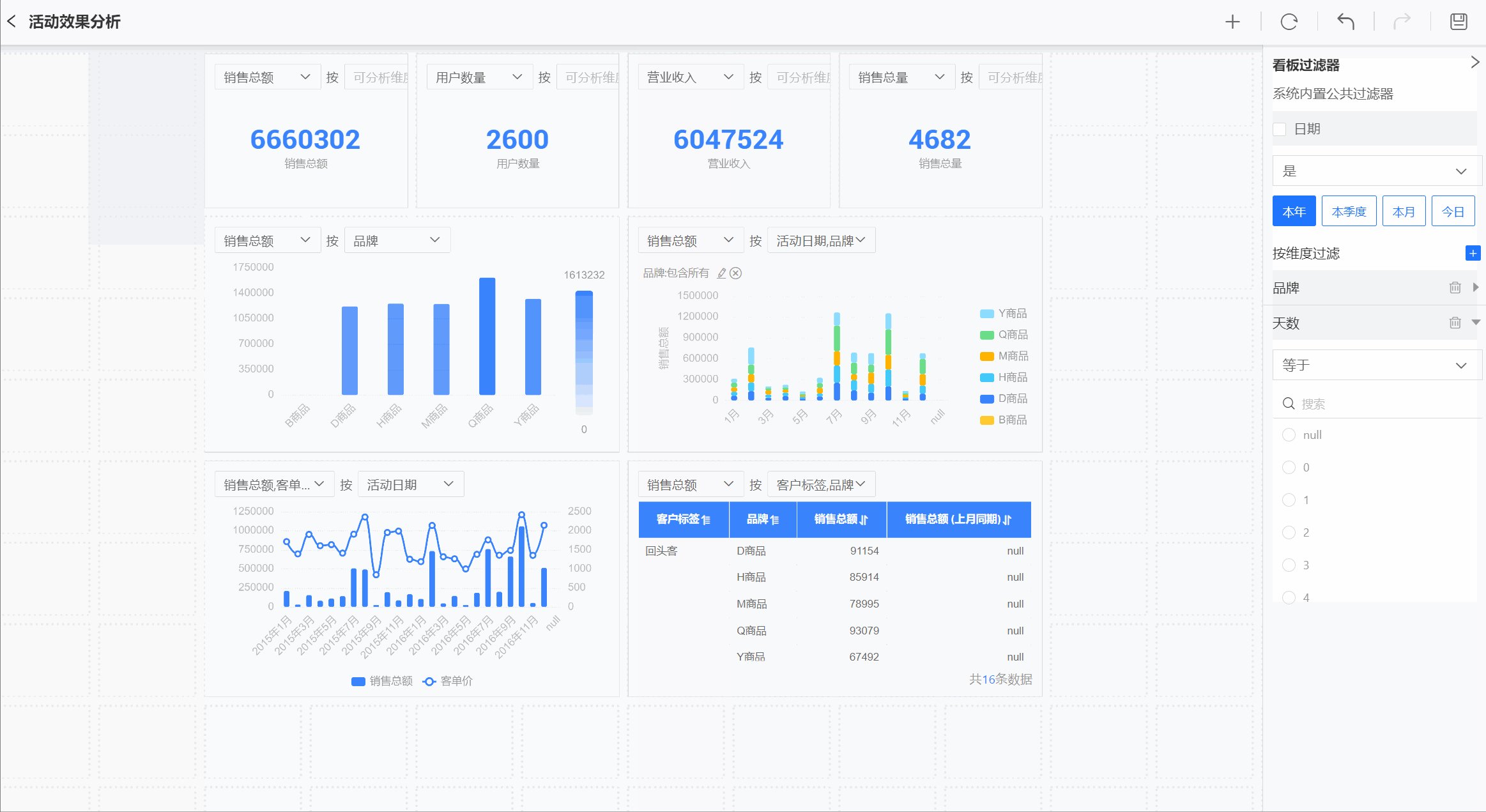
衡石分析平台系统分析人员手册-指标分析看板
指标分析看板为业务指标量身打造的分析看板。拖拽指标就可形成看板,通过点选对指标分析图表进行配置,整个过程简单易上手。分析人员根据业务分析场景制作图表,无需对指标的数据进行再次加工处理。 指标分析是为业务指标定制的看板࿰…...

《C++17 结构化绑定:解锁不同类型处理的秘籍》
在 C17 中,结构化绑定是一个强大且引人注目的特性。它为开发者处理复杂的数据结构和多种类型的返回值提供了一种简洁而高效的方式。然而,正确处理不同类型的绑定和初始化问题是充分发挥这一特性优势的关键。 理解结构化绑定的本质 结构化绑定允许我们使…...

大型音频模型:AudioLLMs
大型音频模型(Large Audio Models,简称AudioLLMs)是近年来人工智能领域的一个重要研究方向,它们基于深度学习和大模型架构,能够处理和理解复杂的音频数据。以下是对大型音频模型的研究综述: 1. 引言 随着…...

【ShuQiHere】️理解Python中的相对路径:使用 `..` 和 `.` 的指南
【ShuQiHere】️🌟 目录 引言什么是相对路径?路径中使用 . 和 ..相对路径的示例使用子文件夹中的数据使用相对路径的最佳实践结论进一步探索 引言 🌍 在Python编程中,处理文件时了解如何使用相对路径至关重要。相对路径使我们…...

DMFLDR数据载入使用实践
1、DMFLDR概述 1.1DMFLDR功能介绍 dmfldr(DM Fast Loader)是 DM 提供的快速数据装载命令行工具。用户通过使用 dmfldr 工具能够把按照一定格式 排序的文本数据以简单、快速、高效的方式载入到 DM 数据库中,或把 DM 数据库中的数据按照一定格…...

发布 NPM 包时,终端显示发布成功但实际上版本并没有更新,可能是由于以下原因
如果发布仍然没有生效,可以检查以下几点: 版本号是否更新: 如果版本号没有更新,NPM 会拒绝发布新的包版本。运行以下命令以确保版本号增加了: bash 复制代码 npm version patch # 更新小版本号 正确的 NPM 注册表&a…...

Java学习Day57:碧水金睛兽!(Spring Cloud微服务1.0)
1.微服务入门 (1).单体架构与分布式架构 单体架构: 将业务的所有功能集中在一个项目中开发,打成一个包部署优点: 架构简单、部署成本低 ; 缺点: 耦合度高项目打包部署到Tomcat,用户直接访问。用户量增加后…...
物联网开发教程专栏介绍与专栏说明——列表目录查阅(持续更新)
阿齐Archie《物联网开发:完整实现单片机通信模组云服务器智能应用软件》专栏 为方便查阅学习本专栏,特整理专栏介绍与专栏说明 一、专栏介绍 物联网开发教程专栏目前有P1和P2系列,P1系列为《手把手完整实现STM32ESP8266MQTT阿里云APP应用》…...

uni-app实现app展示进度条在线更新以及定时更新提醒
需求:需要在app启动后进行检查更新,如果有更新就提示更新,可以点击确定更新或者暂时不更新,如果不更新,就将当前的时间进行缓存,并且再次进入时进行对比,只要超过一天时间就继续提醒检查更新 第…...

【Linux】进程间通信(命名管道、共享内存、消息队列、信号量)
作者主页: 作者主页 本篇博客专栏:Linux 创作时间 :2024年11月2日 命名管道: 如果我们想在不相关的进程之间交换数据,可以使用FIFO文件来做这项工作,它经常被称为命名管道。命名管道是一种特殊类型的文…...

[Android]从FLAG_SECURE禁止截屏看surface
在应用中,设置activity的flag为FLAG_SECURE就可以禁止截屏,截屏出来是黑色的, 试验一下, 注意事项 影响: 设置 FLAG_SECURE 标志后,用户将无法对该Activity进行截屏或录制屏幕。这个标志会影响所有屏幕录…...

python 五子棋小游戏
1. 实现效果 Python五子棋小游戏 2. 游戏规则 规则说明,五子棋人机对战游戏规则如下: Ⅰ 默认规则 - 五子棋规则 对局双方:各执一色棋子,一方持黑色棋子,另一方持白色棋子。棋盘与开局:空棋盘开局…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
