vue什么时候渲染旧的VDOM,什么时候渲染新的VDOM
在 Vue 中,决定渲染旧的 VDOM 还是新的 VDOM 的关键在于组件的数据变化和 Vue 的响应式系统。一些常见的情况可以帮助理解这个过程:
1. 渲染新 VDOM 的情况
-
数据变化:当组件的响应式数据(如
data、props或计算属性)发生变化时,Vue 会触发一个更新。这时会先生成一个新的 VDOM,并与旧的 VDOM 进行比较(即“diffing”过程)。例如,调用this.someData = newValue会导致重新渲染。 -
组件的更新:如果一个父组件的
props变化,子组件会接收到新的props,从而尝试重新渲染新的 VDOM。 -
事件处理:当用户操作(如点击按钮、输入等)导致数据变化时,会触发更新并生成新的 VDOM。
-
Vue 实例的
$forceUpdate():手动调用 Vue 实例的方法$forceUpdate()会强制组件重新渲染并生成新的 VDOM。
2. 渲染旧 VDOM 的情况
-
没有数据变化:如果数据没有变化,即使重新进入渲染流程,Vue 会通过对比 VDOM 确定没有必要更新真实 DOM,因此会维持当前的 VDOM。
-
在异步更新中:Vue 采用异步更新的机制,特别是在事件循环中的微任务里(例如同一事件处理函数内多次调用修改数据的代码),Vue 会批量更新,而之前的 VDOM 将在更新过程中被使用。只有在异步任务结束后,Vue 会渲染新的 VDOM。
-
未使用的组件:如果某些组件条件渲染(例如使用
v-if或v-show),当条件变为 false 时,组件中的 VDOM 将不会被渲染,而是以旧的 VDOM 状态保留。
总结
- Vue 在数据变化、事件处理等情况下生成并渲染新的 VDOM。
- 如果数据没有变化,或在异步更新的上下文中,可能会保留旧的 VDOM,并不会 re-render 真实 DOM。
这种机制通过最小化 DOM 更新来提高性能,使得 Vue 的渲染过程高效且响应迅速。理解这些渲染时机有助于有效地管理组件的性能和响应性。
相关文章:

vue什么时候渲染旧的VDOM,什么时候渲染新的VDOM
在 Vue 中,决定渲染旧的 VDOM 还是新的 VDOM 的关键在于组件的数据变化和 Vue 的响应式系统。一些常见的情况可以帮助理解这个过程: 1. 渲染新 VDOM 的情况 数据变化:当组件的响应式数据(如 data、props 或计算属性)发…...

【Qwen2技术报告分析】从模型架构 数据构建和模型评估出发
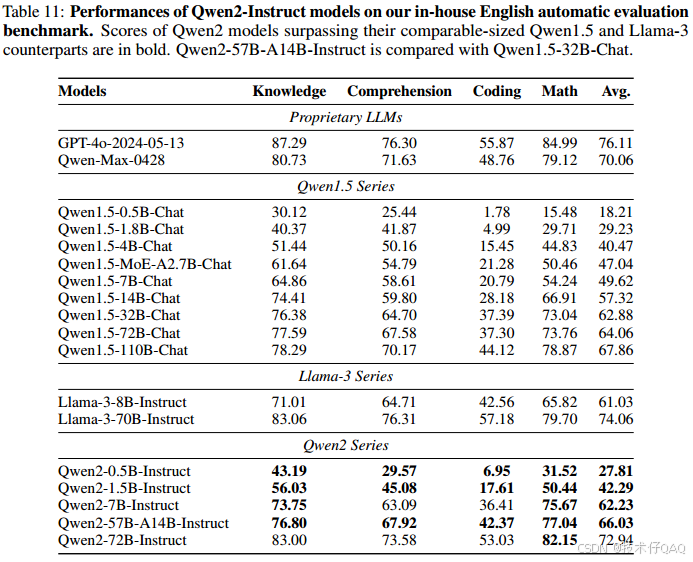
目录 前言 一、Tokenizer 二、模型结构 dense模型 MoE模型 模型参数设置 三、Pre-Training Pre-Training DATA LONG-CONTEXT TRAINING 四、Post-Training Post-Training DATA 人工数据注释(collaborative data annotation) 自动数据合成&a…...
(鼠标悬停该条数据的时候展示全部内容))
Naive UI 选择器 Select 的:render-option怎么使用(Vue3 + TS)(鼠标悬停该条数据的时候展示全部内容)
项目场景: 在渲染select选择器后,当文字过长的时候,多出来的部分会显示成省略号,这使我们不能很清晰的看到该条数据的完整信息,就需要加一个鼠标悬停展示完整内容。 解决方案: vue代码: <n…...

使用Mac如何才能提高OCR与翻译的效率
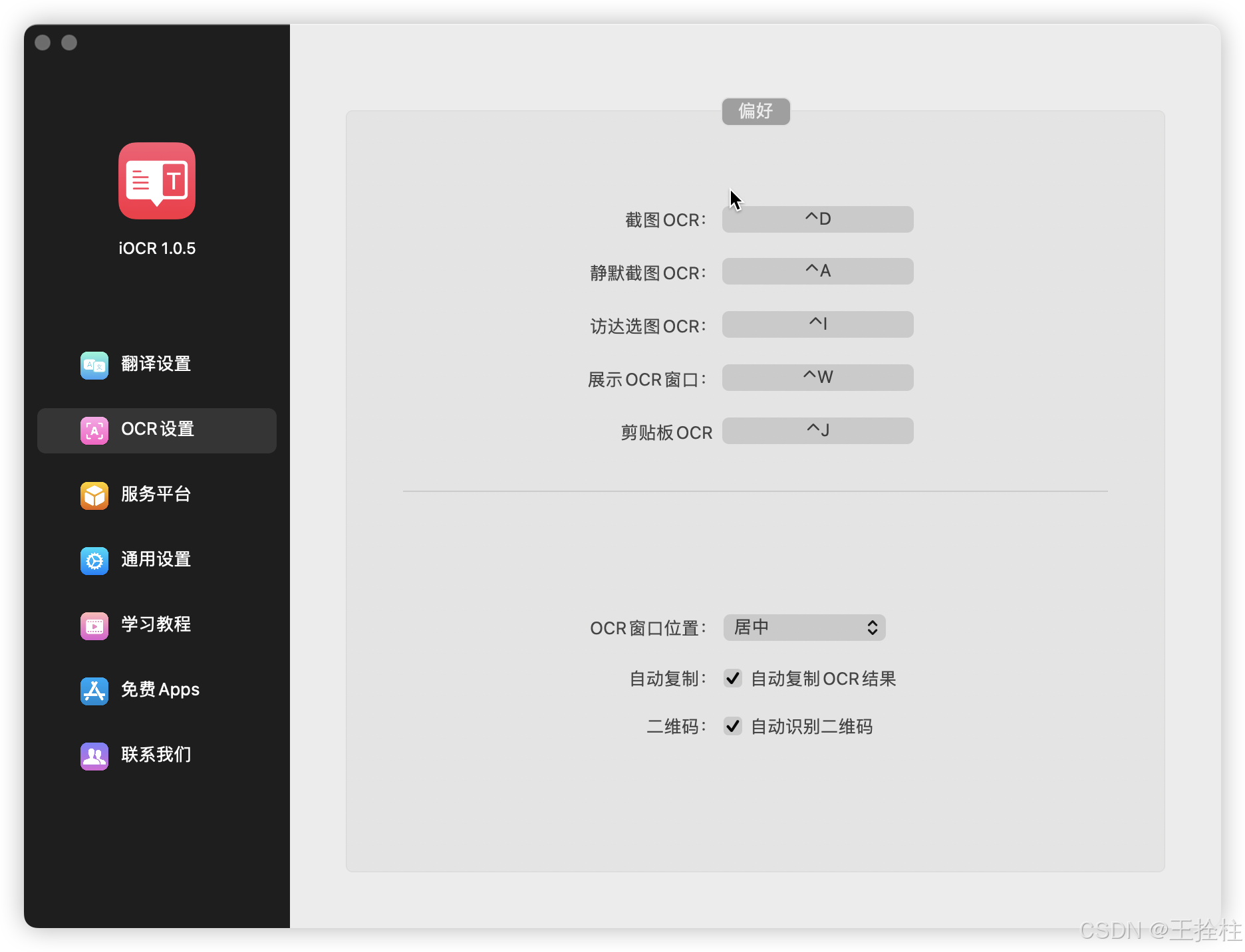
OCR与截图大家都不陌生,或许有的朋友对于这两项功能用到的不多,但是如果经常会用到的话,那你就该看看了 iOCR,快捷键唤出翻译窗口,不论是截图翻译、划词翻译、输入翻译、剪切板翻译,统统快捷键完成&#x…...

QML----复制指定下标的ListModel数据
我现在有一个写好的listmodel,我需要从里边抽取35个数据作为展示 头文件 #ifndef GETONEPAGESIZEMEMBERLISTMODEL_H #define GETONEPAGESIZEMEMBERLISTMODEL_H#include <QObject> #include <QAbstractListModel> #include <QDebug> #include "mylistm…...
)
CSS Text(文本)
CSS Text(文本) CSS Text 是一种用于控制网页中文本显示样式的技术。通过使用 CSS Text 属性,开发者可以轻松地调整文本的字体、大小、颜色、对齐方式等,从而实现更加美观和个性化的网页设计。本文将详细介绍 CSS Text 的各种属性及其应用方法。 一、字体属性 1. font-fam…...

聊一聊Spring中的@Transactional注解【下】【注解失效场景】
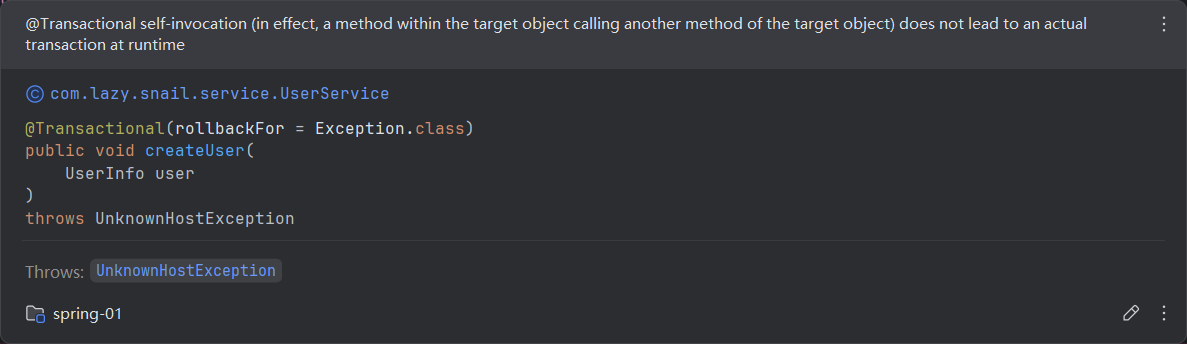
前言 尽管 Transactional 注解在 Spring 中提供了方便的事务管理功能,我们在使用过程中却常常面临其失效的问题。事务失效可能导致意想不到的数据状态和错误,影响应用的稳定性和可靠性。本文将探讨一些常见的 Transactional 失效场景,包括异常…...

对称加密与非堆成加密
http通信有一些什么问题 窃听 - 对称加密传递密钥 - 非对称加密安全速度 - 非对称加密 对称加密中间人攻击 - 证书证书伪造 - 消息摘要摘要伪造 - 数字签名 可能被窃听 http本身不具备加密功能,http报文使用明文方式发送 还可能存在验证问题 无法确认发送到的…...

江协科技STM32学习- P28 USART串口数据包
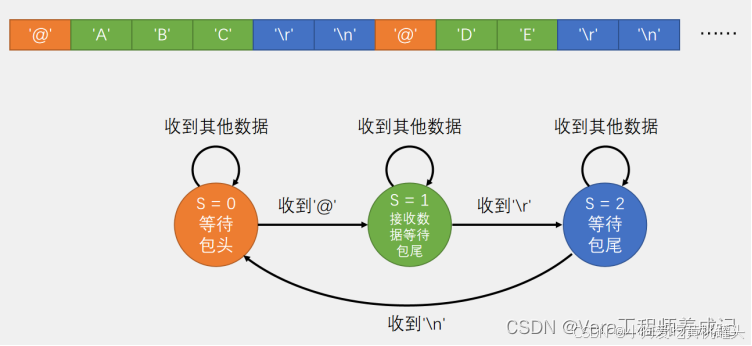
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

Linux脚本循环(for、while、until)
文章目录 for基础风格for列表风格for与seq组合for与大括号for循环处理脚本参数组合命令while基础while数字累加utilcontinue for基础风格 这种风格最像高级程序中的for循环 #!/bin/bashfor(( i0; i<10; i )) doecho "第$i次for循环" donefor列表风格 #!/bin/ba…...

文件系统上云的挑战
优质博文:IT-BLOG-CN 一、挑战/注意事项 【1】因文件系统HDFS没有关联信息OrderId等,不能对存量数据进行有策略的同步,因此目前是将所有的文件同步至云服务器SIN; 【2】海外数据和国内数据上传到各自的文件服务器后,…...

【北京迅为】《STM32MP157开发板嵌入式开发指南》-第七十一章 制作Ubuntu文件系统
iTOP-STM32MP157开发板采用ST推出的双核cortex-A7单核cortex-M4异构处理器,既可用Linux、又可以用于STM32单片机开发。开发板采用核心板底板结构,主频650M、1G内存、8G存储,核心板采用工业级板对板连接器,高可靠,牢固耐…...

中间件漏洞总结
参考:Tomcat漏洞详解-CSDN博客 tomcat 历史漏洞 阿里云漏洞库 (aliyun.com) 弱口令和war远程部署漏洞 弱口令 Tomcat8.* 登录页面:/manager/html 弱口令:tomcat/tomcat 后台Getshell 登录到后台后可以通过部署 war 包进行 getshell wa…...

PySpark Yarn集群模式
目录 简介 一、PySpark简介 二、YARN模式概述 三、配置环境 1. 安装与配置Spark 2. 配置Hadoop和YARN 3. 启动yarn 四、编写PySpark脚本 五、提交PySpark作业到YARN 参数解释: 六、常见问题及解决 七、总结 简介 随着大数据的普及,Spark作为…...

Matlab基于经纬度点并行提取指定日期的tiff栅格位置的值
文章目录 前言一、基本说明二、代码 前言 该 MATLAB 代码用于从 GeoTIFF 文件中提取基于特定地理位置(经纬度)和日期的某个点的相关数据。代码首先读取一个包含事件数据(日期、经纬度)的 Excel 文件,然后根据日期和位…...

npm入门教程19:npm包管理
一、代码更新 遵循语义化版本控制: 在更新包时,应遵循语义化版本控制(Semantic Versioning,简称SemVer)规范。这意味着版本号的变更应反映代码变更的程度,通常遵循主版本号.次版本号.修订号的格式。主版本号…...

【NOIP提高组】虫食算
【NOIP提高组】虫食算 C语言C 💐The Begin💐点点关注,收藏不迷路💐 所谓虫食算,就是原先的算式中有一部分被虫子啃掉了,需要我们根据剩下的数字来判定被啃掉的字母。来看一个简单的例子: 43#98…...

软件测试面试题个人总结
前面看到了一些面试题,总感觉会用得到,但是看一遍又记不住,所以我把面试题都整合在一起,都是来自各路大佬的分享,为了方便以后自己需要的时候刷一刷,不用再到处找题,今天把自己整理的这些面试题…...

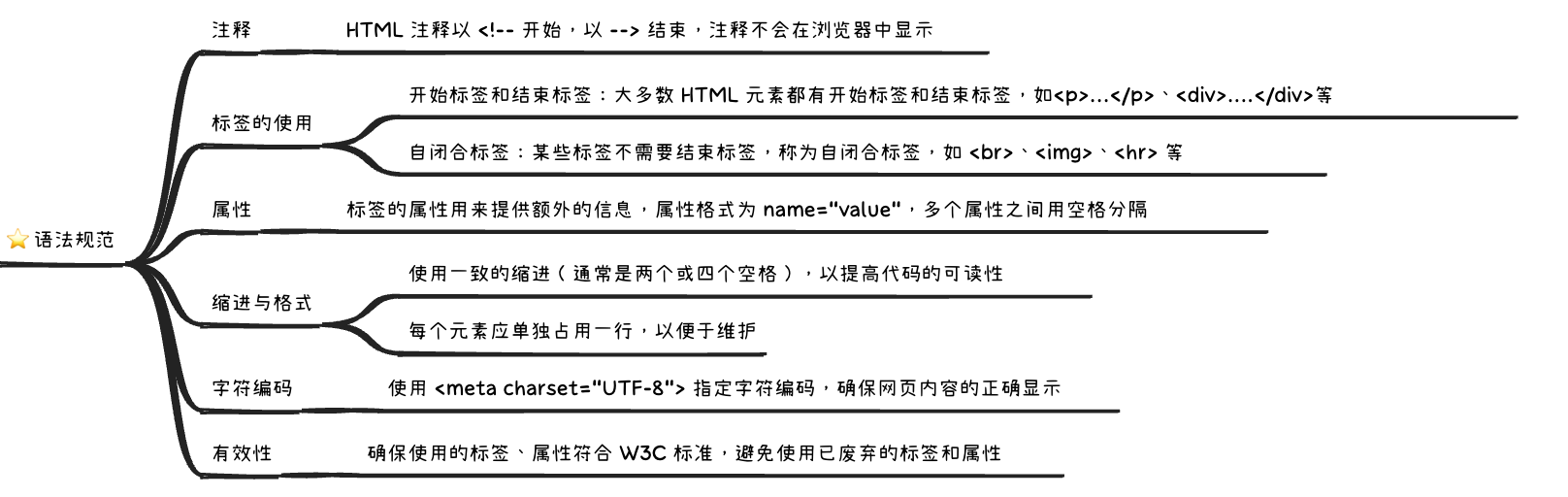
HTML 语法规范——代码注释、缩进与格式、标签与属性、字符编码等
文章目录 一、代码注释1.1 使用注释的主要目的1.2 使用建议二、标签的使用2.1 开始标签和结束标签2.2 自闭合标签2.3 标签的嵌套2.4 标签的有效性三、属性四、缩进与格式4.1 一致的缩进4.2 元素单独占用一行4.3 嵌套元素的缩进4.4 避免冗长的行五、字符编码六、小结在开发 HTML…...

【Wi-Fi】WiFi中QAM及16-QAM、64-QAM、512-QAM、1024-QAM、2048-QAM、4096-QAM整理
参考链接 什么是QAM?QAM是如何工作的? - 华为 不同阶QAM调制星座图中,符号能量的归一化计算原理 - 知乎 16 QAM modulation vs 64 QAM modulation vs 256 QAM modulation 512 QAM vs 1024 QAM vs 2048 QAM vs 4096 QAM modulation type…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
