「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
本篇将带你实现一个滑动选择器应用,用户可以通过滑动条选择不同的数值,并实时查看选定的值和提示。这是一个学习如何使用 Slider 组件、状态管理和动态文本更新的良好实践。

关键词
- UI互动应用
Slider组件- 状态管理
- 动态数值更新
- 用户交互
一、功能说明
在这个滑动选择器应用中,用户通过滑动条选择值,应用实时更新并显示当前选择的值。根据不同的数值范围,文本提示会变化,增加交互效果。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Text组件用于显示文本Slider组件用于滑动选择@State修饰符用于状态管理
项目结构
- 项目名称:
SliderSelectorApp - 自定义组件名称:
SliderSelectorPage - 代码文件:
SliderSelectorPage.ets、Index.ets
三、代码实现
// 文件名:SliderSelectorPage.ets// 定义滑动选择器页面组件
@Component
export struct SliderSelectorPage {// 定义一个状态变量 selectedValue,用 @State 修饰符管理其状态变化@State selectedValue: number = 50; // 初始值设为 50// build() 方法构建页面布局和组件build() {Column({ space: 20 }) { // 创建垂直布局容器,子组件之间的间距为 20// 显示当前选择的数值Row() {Text(`当前选择的值: ${this.selectedValue}`) // 显示选定的值.fontSize(24) // 设置字体大小.fontWeight(FontWeight.Bold) // 设置字体为粗体.alignSelf(ItemAlign.Center) // 水平居中对齐.fontColor(Color.Black); // 设置文本颜色为黑色}// 滑动选择器组件Slider({ min: 0, max: 100, value: this.selectedValue }) // 创建滑动选择器,范围为 0-100.onChange((value: number) => { // 滑动时触发事件this.selectedValue = value; // 更新选定的值}).blockColor(Color.Blue) // 设置滑块颜色.trackColor(Color.Gray) // 设置滑动条背景颜色.width('80%') // 设置宽度为 80%.alignSelf(ItemAlign.Center); // 水平居中对齐// 动态显示提示文本,根据选定的值显示不同的提示和颜色Row() {Text(this.getFeedbackMessage()) // 获取反馈文本.fontSize(18) // 设置字体大小.alignSelf(ItemAlign.Center) // 水平居中对齐.fontColor(this.getFeedbackColor()); // 设置文本颜色}}.padding(20) // 设置内边距.width('100%') // 设置容器宽度为 100%.height('100%') // 设置容器高度为 100%.alignItems(HorizontalAlign.Center); // 垂直居中对齐}// 根据当前值返回不同的提示信息private getFeedbackMessage(): string {if (this.selectedValue > 75) {return '高值选择';} else if (this.selectedValue < 25) {return '低值选择';} else {return '中间值';}}// 根据当前值返回不同的文本颜色private getFeedbackColor(): Color {if (this.selectedValue > 75) {return Color.Red; // 返回红色} else if (this.selectedValue < 25) {return Color.Blue; // 返回蓝色} else {return Color.Green; // 返回绿色}}
}
// 文件名:Index.ets// 导入滑动选择器页面组件
import { SliderSelectorPage } from './SliderSelectorPage'// 定义应用入口组件
@Entry
@Component
struct Index {// build() 方法构建页面布局和组件build() {Column() {SliderSelectorPage() // 引用自定义的滑动选择器组件}.padding(20) // 设置页面内边距}
}
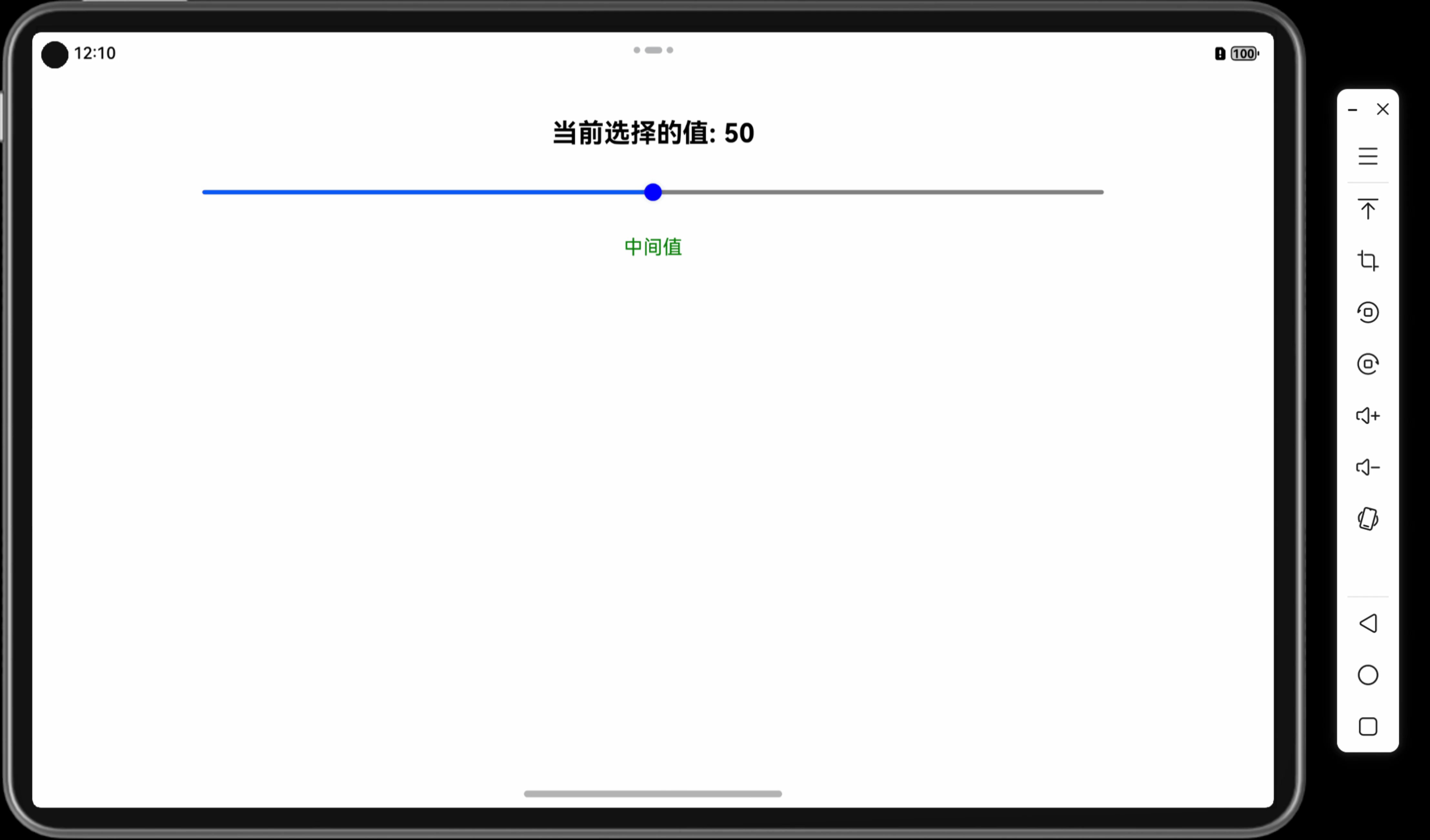
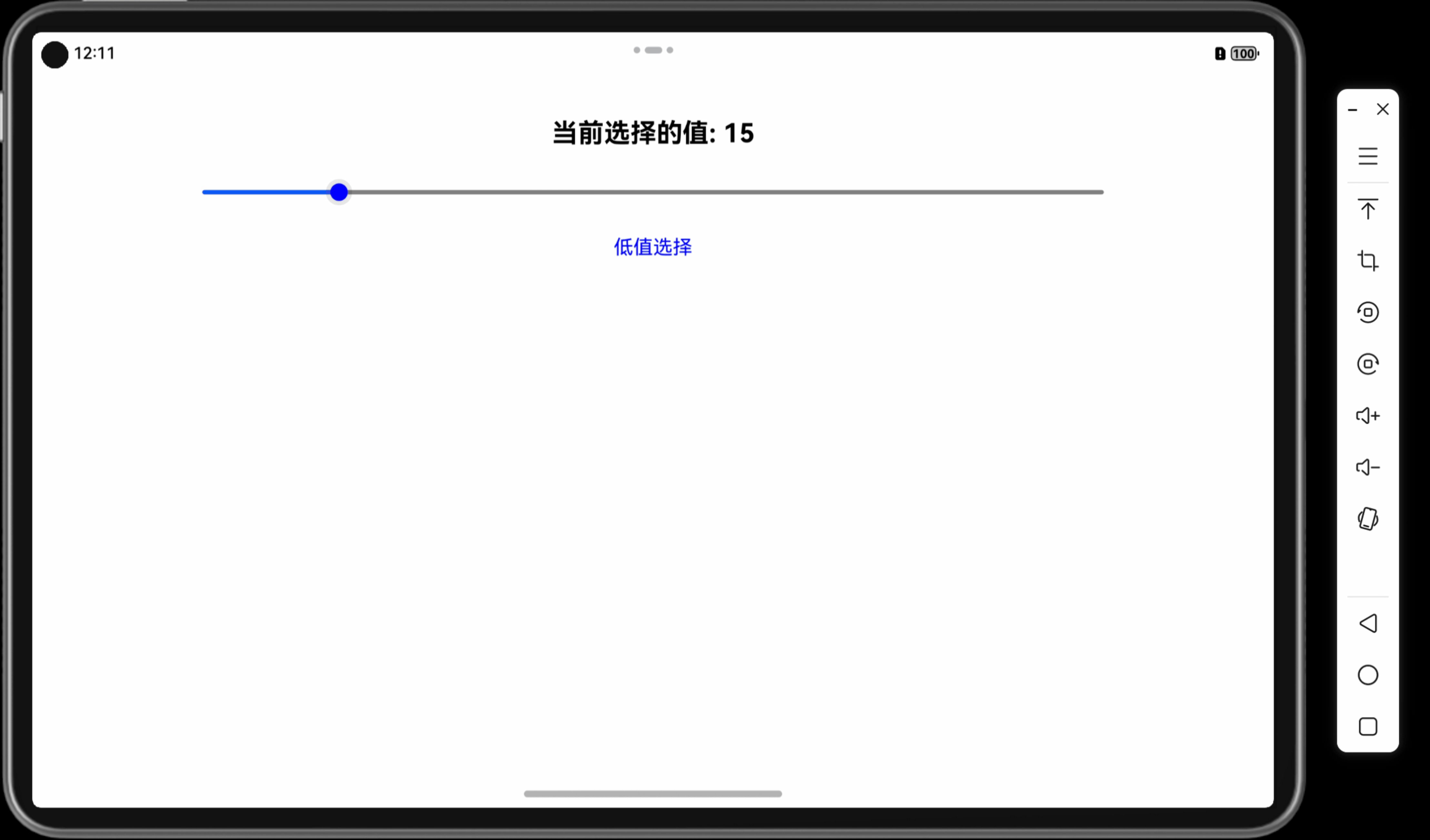
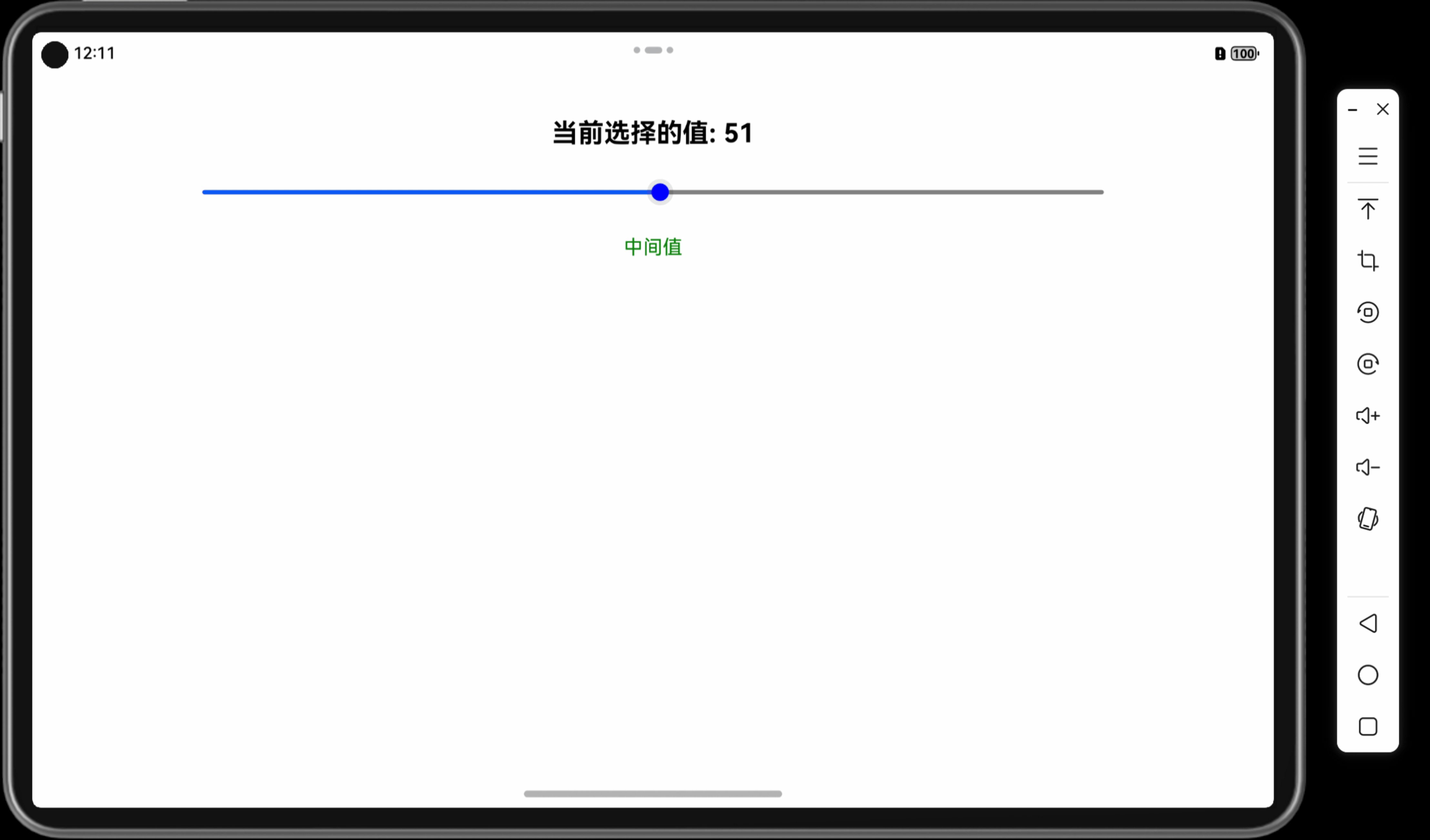
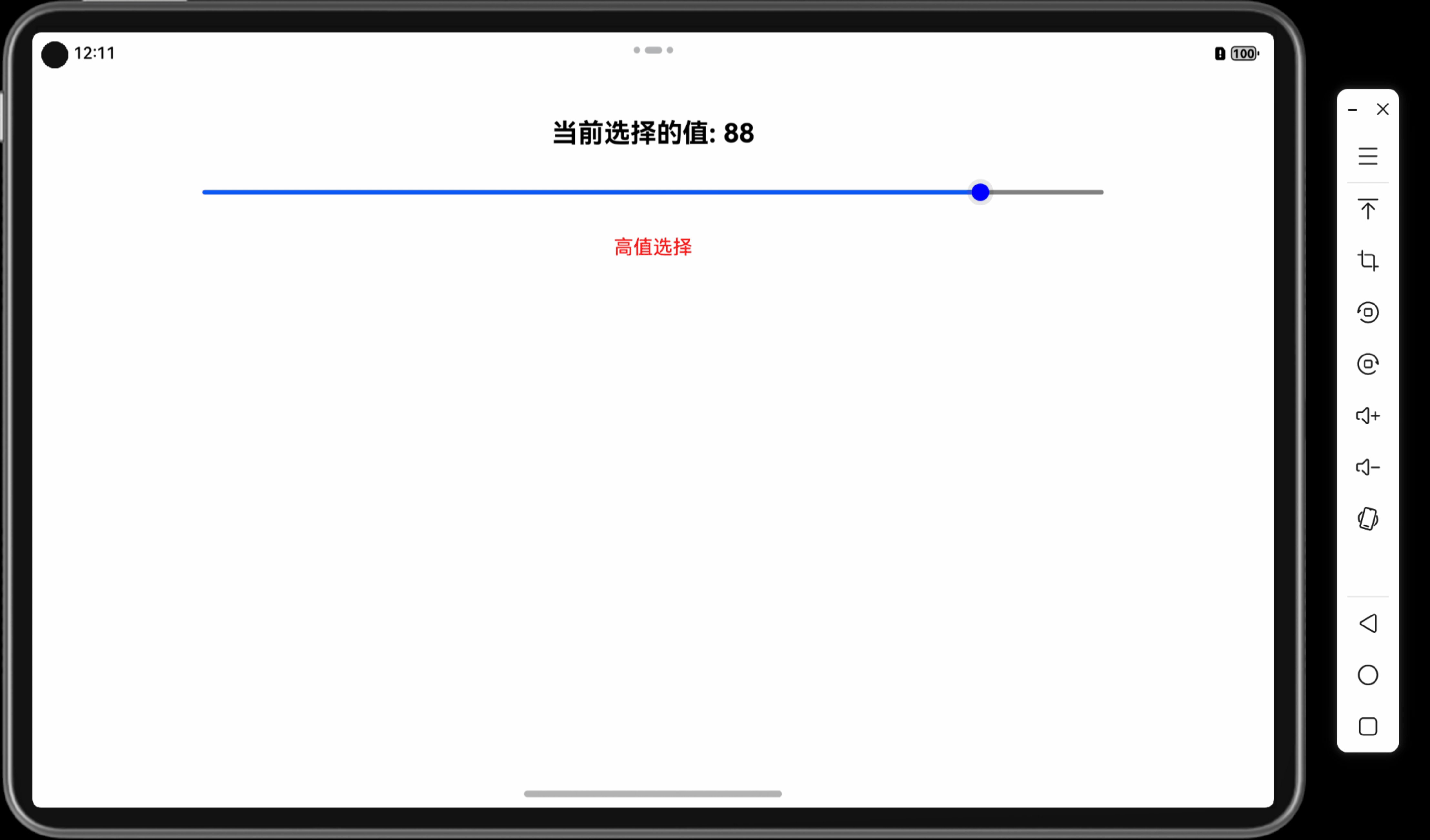
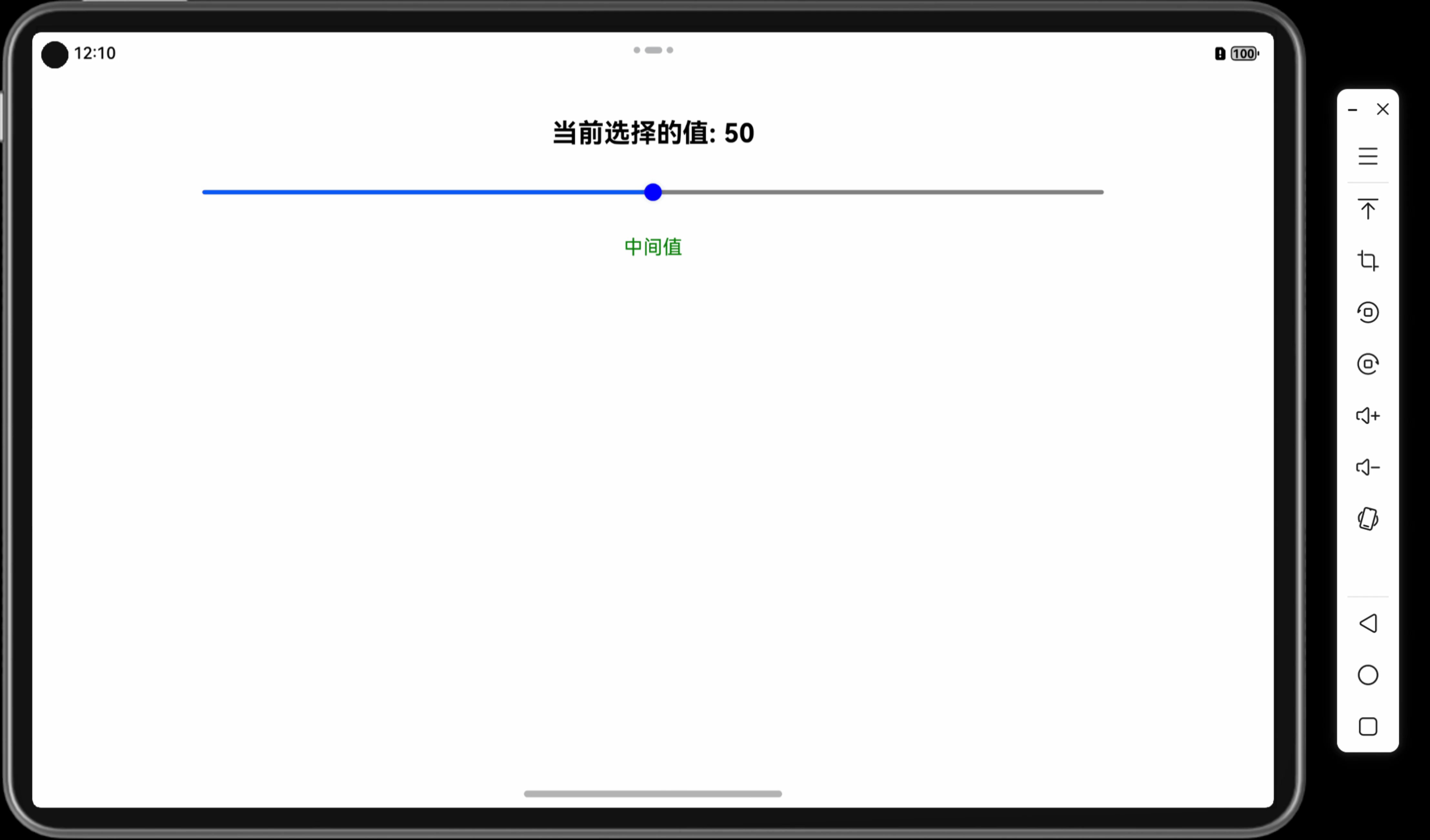
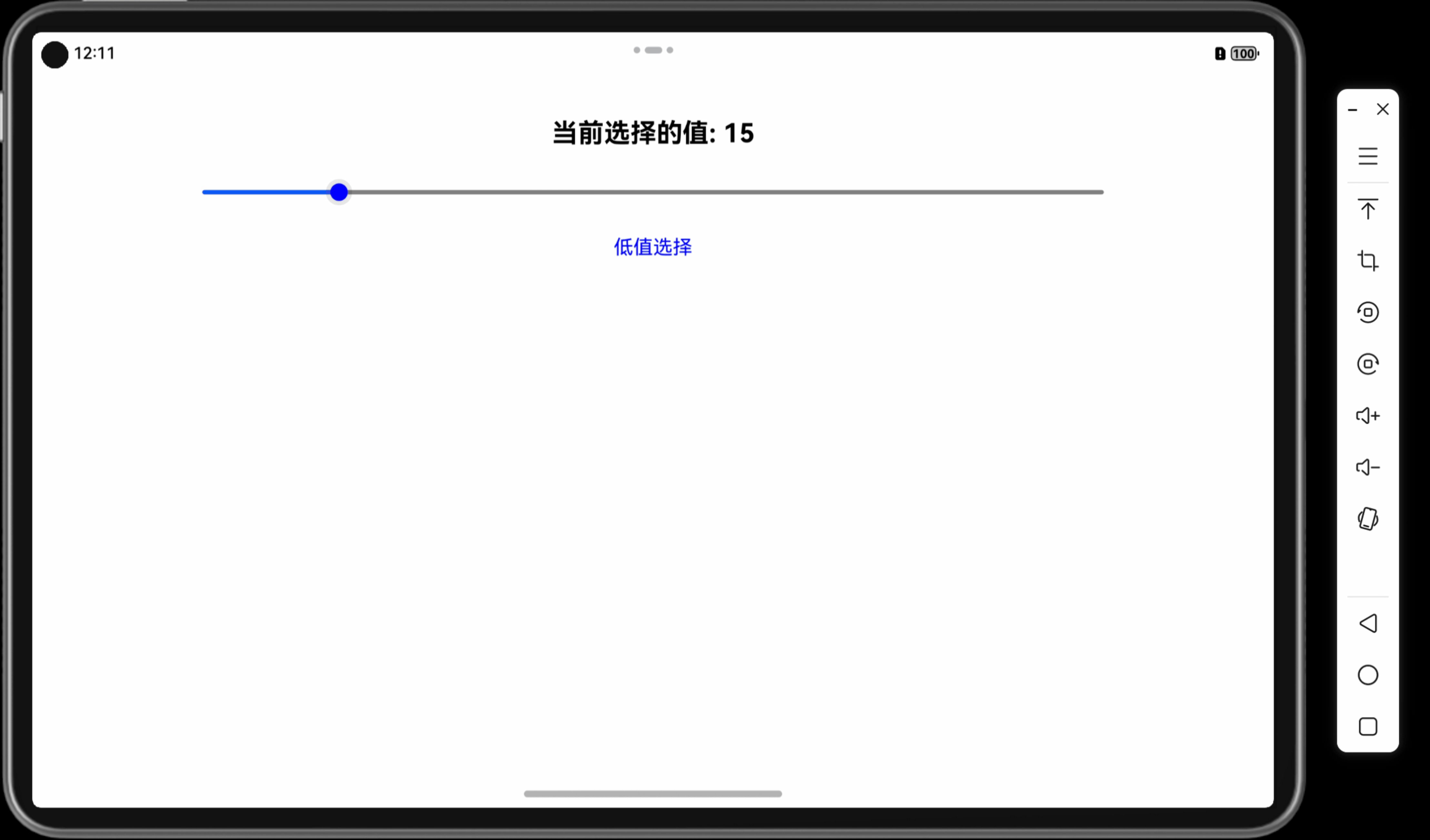
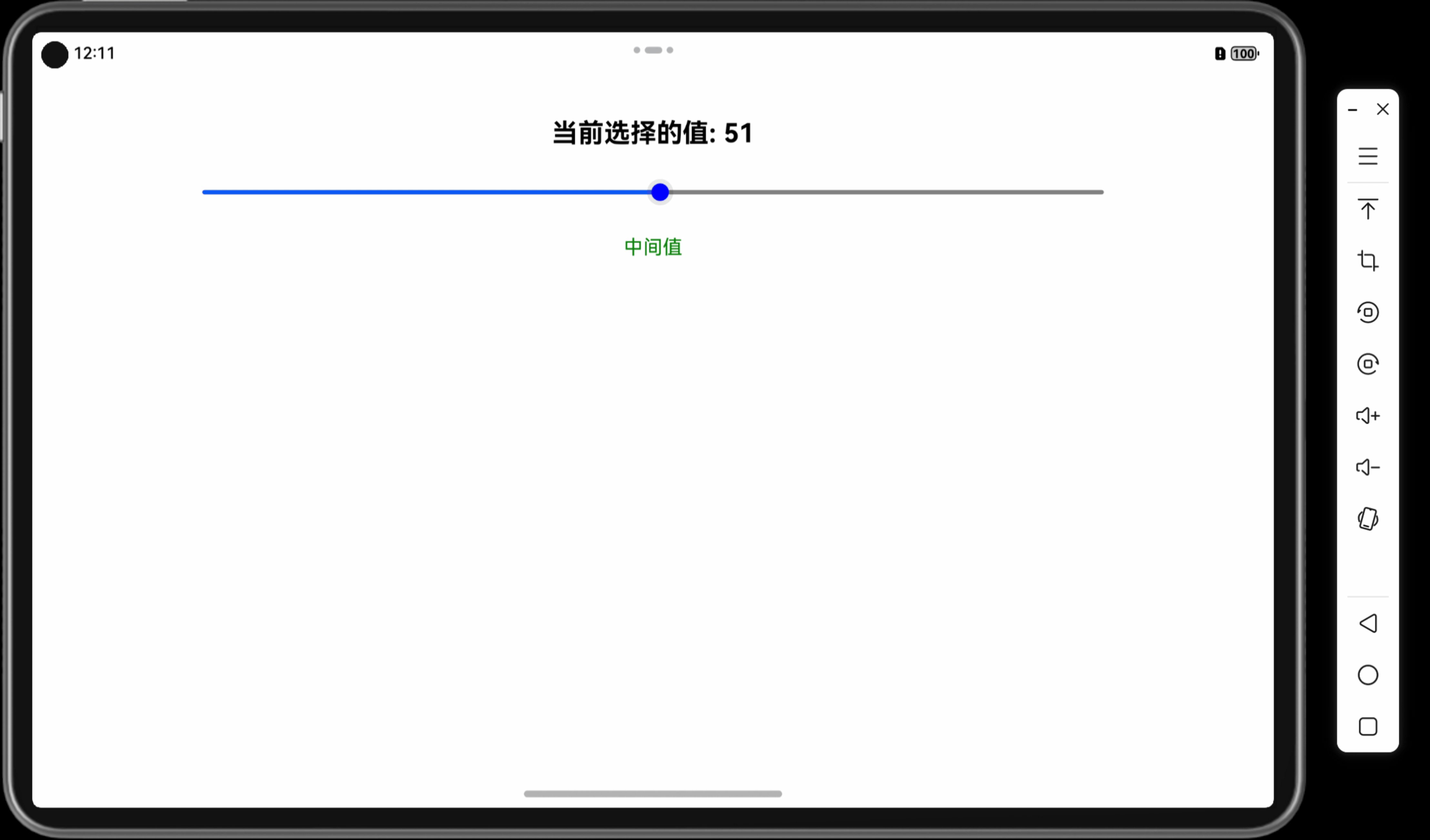
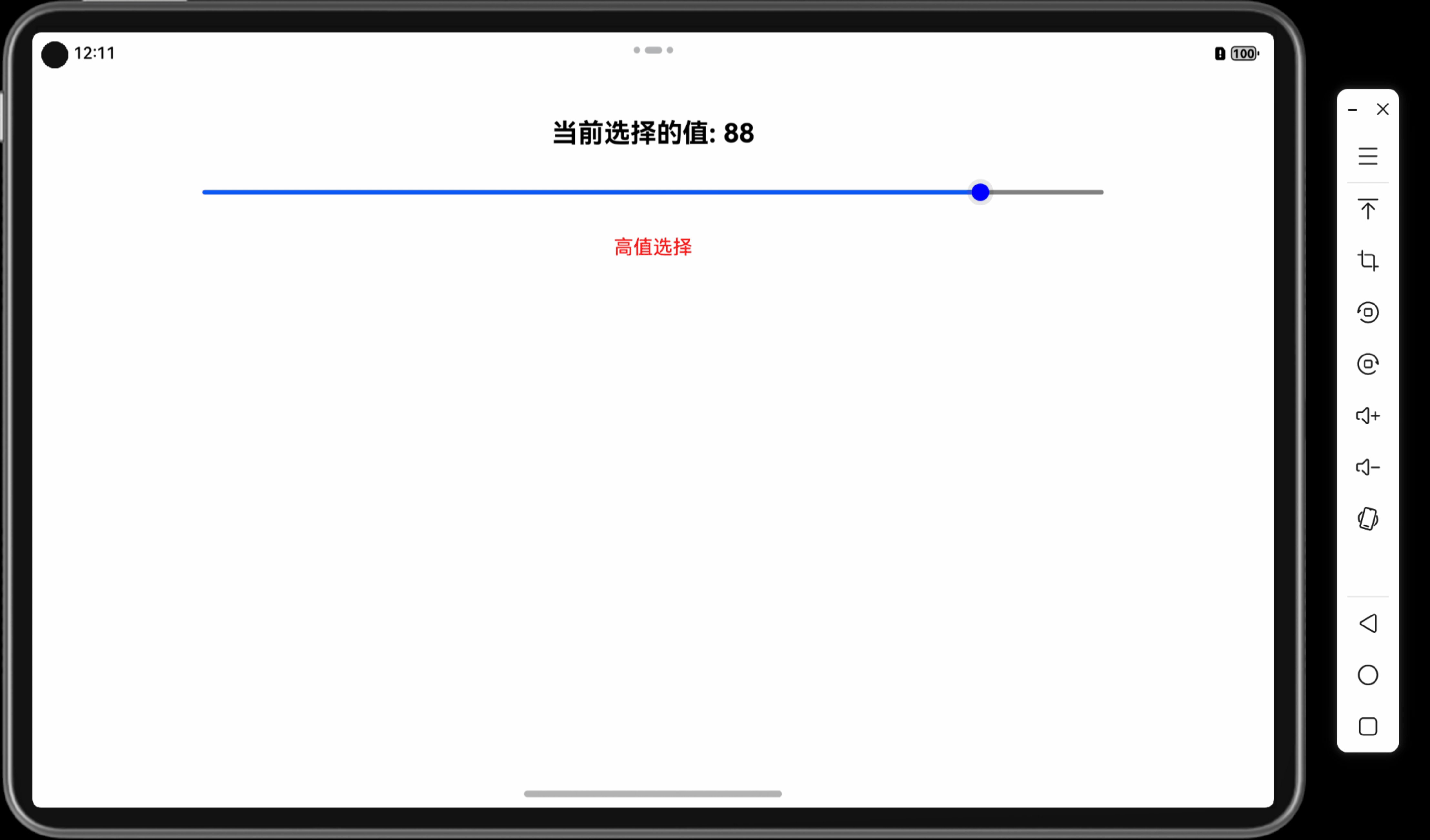
效果示例:用户拖动滑动条时,选定的值会实时更新并显示。根据值的范围,文本提示内容和颜色会动态变化。
四、代码解读
@State selectedValue:
定义一个状态变量,用于保存当前滑动条的值。状态变化时,UI 会自动刷新。Slider组件:
实现滑动选择功能,并通过onChange事件更新selectedValue。getFeedbackMessage()和getFeedbackColor()方法:
根据selectedValue返回不同的提示文本和颜色,实现动态反馈。
五、优化建议
- 自定义滑动条样式:通过
blockColor和trackColor自定义滑动条的外观,提升视觉效果。 - 添加最小和最大值标签:在滑动条的两端添加文本标签,如“0”和“100”。
- 滑动动画:为滑动条添加动画过渡,使用户体验更流畅。
- 多语言支持:根据用户的语言环境显示不同语言的提示文本。
六、相关知识点
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider 和 Progress 组件
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
小结
本篇教程通过滑动选择器应用的实现,你学会了如何使用 Slider 组件来实现动态数值选择和显示。这为开发更复杂的交互式应用打下了基础。
下一篇预告
下一篇「UI互动应用篇6 - 多选问卷小应用」将展示如何实现用户多选问卷功能,并显示提交后的结果。
上一篇:「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
下一篇:「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
相关文章:

「Mac畅玩鸿蒙与硬件28」UI互动应用篇5 - 滑动选择器实现
本篇将带你实现一个滑动选择器应用,用户可以通过滑动条选择不同的数值,并实时查看选定的值和提示。这是一个学习如何使用 Slider 组件、状态管理和动态文本更新的良好实践。 关键词 UI互动应用Slider 组件状态管理动态数值更新用户交互 一、功能说明 在…...

【嵌入式】STM32中的SPI通信
SPI是由摩托罗拉公司开发的一种通用数据总线,其中由四根通信线,支持总线挂载多设备(一主多从),是一种同步全双工的协议。主要是实现主控芯片和外挂芯片之间的交流。这样可以使得STM32可以访问并控制各种外部芯片。本文…...

后端:Spring、Spring Boot-配置、定义bean
文章目录 1. 什么是Bean,如何配置2. 如何配置bean2.1 使用注解Bean2.2 使用注解Import 1. 什么是Bean,如何配置 被spring容器所管理的对象被称为bean,管理方式可以有纯xml文件方式、注解方式进行管理(比如注解Component)。 在Spring Boot中&…...

【Git】Git 远程仓库命令详解
目录 引言1. Git Fetch、Git Pull 和 Git Push 简介1.1 概念总结1.2 图示概念 2. 分支的概念2.1 分支定义2.2 分支的特点2.3 分支示例2.4 基本操作命令2.5 分支的使用场景 3. Git Fetch 用法3.1 基本命令3.2 获取特定分支3.3 查看更新内容3.4 使用示例3.5 适用场景 4. Git Pull…...

html简易流程图
效果图 使用htmlcssjs,无图片,没用Canvas demo: <!DOCTYPE html> <html> <head><link href"draw.css" rel"stylesheet" /><script src"draw.js" type"text/javascript"></…...

Java 入门
目录 Java简介 Java JDK开发环境配置 第一个Java程序 Java标识符与关键字 Java注释 Java常量 Java变量的定义和使用 Java简介 Java简介: Java是由Sun Microsystems公司于1995年推出的一门面向对象的高级程序设计语言,可以运行于多个平台,其…...

JVM基本结构和垃圾回收机制
一、JVM基本结构 Java虚拟机(JVM, Java Virtual Machine)是Java程序执行的环境,其基本结构可以分为以下几个主要部分: 类加载器子系统(Class Loader Subsystem): 负责加载Java类文件到内存中。…...

CentOS 7 安装 ntp,自动校准系统时间
1、安装 ntp yum install ntp 安装好后,ntp 会自动注册成为服务,服务名称为 ntpd 2、查看当前 ntpd 服务的状态 systemctl status ntpd 3、启动 ntpd 服务、查看 ntpd 服务的状态 systemctl start ntpdsystemctl status ntpd 4、设置 ntpd 服务开机启…...

Spring Boot 配置文件启动加载顺序
前言 Spring Boot的启动加载顺序是一个涉及多个步骤和组件的过程。Spring Boot通过一系列默认设置简化了应用程序的配置,使得开发者能够快速地搭建和部署应用。为了实现这一目标,Spring Boot采用了一种分层和优先级机制来加载配置文件。 一、Spring Bo…...

webrtc agc2实现原理
WebRTC的AGC2(自适应增益控制器)是一种用于音频处理的算法,可以根据输入信号的强度自动调整增益,使输出信号的音量保持稳定。其详细原理如下: 噪声估计 首先,AGC2需要对输入信号中的噪声进行估计ÿ…...

2024.11.03 周报
一 实时超分音频同步问题: 处理方向: 按照胡学长的办法尝试: 前面处理视频, 将视频中音频提取出来, 将音频每隔 1-2 秒保存为一段 (这样将音频缓存在内存中) , 然后依次播放, 但是音频是44.1KHz采样率,每秒44100次的频率. 每次间隔中程序处理的极短时间…...

Oceanbase学习之一迁移mysql数据到oceanbase
一、数据库环境 #mysql环境 root192.168.150.162 20:28: [(none)]> select version(); ---------- | version() | ---------- | 8.0.26 | ---------- 1 row in set (0.00 sec) root192.168.150.162 20:28: [(none)]> show variables like ‘%char%’; ---…...

Milvus - GPU 索引类型及其应用场景
1. 背景概述 Milvus 是一款高效的矢量数据库管理系统,支持在高并发和高调用场景下加速相似度搜索。Milvus 的 GPU 支持由 NvidiaRAPIDS 团队提供,可以借助各种 GPU 索引类型来优化性能。本篇将重点解析 Milvus 支持的 GPU 索引类型、适用场景及各自的性…...

Webserver(2.8)守护进程
目录 守护进程案例 守护进程案例 每隔2s获取系统时间,将这个时间写入到磁盘文件中 #include<stdio.h> #include<sys/stat.h> #include<sys/types.h> #include<unistd.h> #include<fcntl.h> #include<sys/time.h> #include<…...

HarmonyOS :
HarmonyOS 移动应用开发 什么是HarmonyOS?: 官方解释:HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。 鸿蒙操作系统在传统的单设备系统能力的基础上,提出了基于同一套系统能力、适配多种终端形态的分布式理念&#…...

C# EF 使用
WPF EF MySQL - - -版本.NET Framework4.7.2EntityFramework6.5.1MySql.Data.EntityFramework9.1.0 创建数据库 ccApp.config <connectionStrings><add name"MyDbContext" providerName"MySql.Data.MySqlClient" connectionString"server…...

简介Voronoi图Voronoi Diagrams
这是计算机的经典算法。 问题引入 倘若一张大白纸上有很多三角点,掉进去一个五星点,问,哪个三角离着五星最近?简单,算距离呗,这个五星到其他所有三角点的距离,找到最小的那个就行。 若掉进去…...

硬件测试工程师之EMC项目-辐射抗扰度试验(RS)测试标准解析思维导图
1:链接上一篇文章 硬件测试工程师之EMC项目-电磁干扰-谐波测试标准解析 2:总结思维导图并进行深入解析EMC-辐射抗扰度测试项目 附上相关报告文档以及图片解析。 3:以下为思维导图大致展示,后续可可方便观看。如有需要也可以下载。 本期先…...

H265编码丢帧问题分析
问题 通过海思芯片编码后,将编码的数据通过UDP网口发送到UDP 服务端,UDP服务端收到后保存成文件。 保存的文件有时候用VLC软件可以打开。有时候不能打开,同时用Elecard HEVC Analyer工具打开,发现VLC不能打开时丢帧。如下图,实际为858帧,而此处只有846帧。 分析 UDP包…...
--常用编辑器)
CentOS Linux教程(12)--常用编辑器
文章目录 1. 背景2. nano编辑器2.1 检查安装2.2 安装nano2.3 使用nano 3. emacs编辑器3.1 检查安装3.2 安装emacs 3.3 使用emacs 1. 背景 我们经常需要编辑文件内容,windows上这个工作可以用记事本来做。 linux上对应的,我们可以使用nano或者emacs编辑…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
