[VUE]框架网页开发1 本地开发环境安装
前言
其实你不要看我的文章比较长,但是他就是很长!步骤其实很简单,主要是为新手加了很多解释!
步骤一:下载并安装 Node.js
-
访问 Node.js 官网: Node.js — Download Node.js®
-
下载 Windows 64 位版本: 选择适合你操作系统的版本进行下载。
-
安装 Node.js: 安装过程基本只需点击“Next”即可完成。
-
检查环境变量: 安装完成后,检查环境变量是否已自动配置。如果未配置,可以手动添加系统变量。
如果没有设置,手动添加一下!
系统变量:NODE_PATH
路径:你的安装目录
验证下环境变量和安装完毕:

node -v
npm -v步骤二:修改 npm 路径配置(如果安C磁盘空间足够大就忽略)
因为后续创建的VUE工程目录默认会保存在安装node的文件中!npm安装的全局模块和缓存默认安装在C:\Users\用户名\AppData\Roaming\npm文件夹里!
更换目录就随便找个地方大的位置创建两个文件夹,
修改全局模块安装路径: 默认情况下,npm 安装的全局模块和缓存会存放在 C:\Users\用户名\AppData\Roaming\npm 文件夹中。为了方便管理,可以将其路径修改到 Node.js 安装目录下。
创建两个文件夹:

在命令窗口执行:
npm config set prefix "E:\Nodejs\node_global"
npm config set cache "E:\Nodejs\node_cache"里面绿色字是我的目录,你要改成你的!
里面绿色字是我的目录,你要改成你的!
里面绿色字是我的目录,你要改成你的!

如果不修改镜像地址,使用淘宝的或者阿里云的
但是也有可能链接不上!
npm config set registry http://registry.npm.taobao.org步骤三:安装 cnpm
由于 npm 在国内的下载速度较慢,建议安装 cnpm(淘宝 npm 镜像):
npm install -g cnpm --registry=http://registry.npm.taobao.org但是也有可能不管用,那你就恢复回来默认的,具体命令请问AI

步骤四:安装 Vue 脚手架
安装 Vue CLI:
npm install -g @vue/cli-initnpm install -g @vue/cli

-
验证安装:
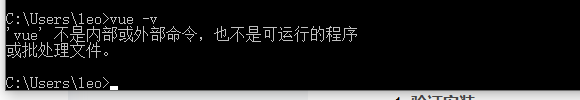
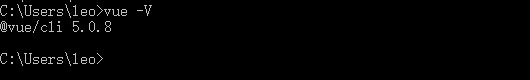
vue -v出现错误

重新指定下环境变量,把下面路径放在环境变量的path中!


如果还不行那就
确保您的 npm 是最新版本,可以使用以下命令更新 npm:
npm install -g npm如果您之前已经安装过 Vue CLI,但仍然无法使用 vue 命令,可以尝试重新安装 Vue CLI:
npm uninstall -g @vue/cli
npm install -g @vue/cli最终:

步骤五:安装 webpack
npm install -g webpack
如果不安装 webpack,你可能会遇到以下问题和限制:
1. **无法使用 Vue CLI 创建项目**
Vue CLI 内部依赖 webpack 来构建和管理项目。如果你没有安装 webpack,Vue CLI 将无法正常工作,从而无法创建新的 Vue 项目。
2. **无法使用现代前端工具和插件**
webpack 提供了丰富的插件和加载器生态系统,可以处理各种类型的资源(如 JavaScript、CSS、图片、字体等)。如果没有 webpack,你将无法使用这些现代前端工具和插件,从而限制了项目的功能和性能优化。
3. **无法进行模块打包**
webpack 是一个模块打包工具,可以将多个模块打包成一个或多个文件。如果没有 webpack,你将无法进行模块打包,这会导致项目中的资源无法有效地管理和优化。
4. **无法进行代码分割**
代码分割(Code Splitting)是优化大型应用程序性能的重要手段。webpack 支持代码分割,可以将应用程序的代码分割成多个小块,按需加载。如果没有 webpack,你将无法进行代码分割,从而影响应用程序的加载速度和性能。
5. **无法使用开发服务器和热模块替换**
webpack 提供了开发服务器(webpack-dev-server)和热模块替换(HMR)功能,可以在开发过程中实时重新加载代码,提高开发效率。如果没有 webpack,你将无法使用这些功能,开发体验会大打折扣。
6. **无法自定义构建过程**
webpack 允许你自定义构建过程,添加新的加载器、插件等。如果没有 webpack,你将无法自定义构建过程,从而限制了项目的灵活性和扩展性。
7. **无法使用现代前端框架和库**
许多现代前端框架和库(如 React、Angular 等)都依赖 webpack 进行构建和打包。如果没有 webpack,你将无法使用这些框架和库,从而限制了项目的开发选择。
总结
虽然 Vue CLI 内部已经集成了 webpack,但在某些情况下(如自定义构建过程、使用其他前端框架等),你可能需要手动安装和配置 webpack。如果不安装 webpack,你将无法使用 Vue CLI 创建项目,也无法享受 webpack 提供的各种功能和优化手段,从而限制了项目的开发和性能优化。
步骤六:创建 Vue 项目
创建vue项目方式一:使用命令行创建(cmd启动在那个文件夹就创建在哪里)
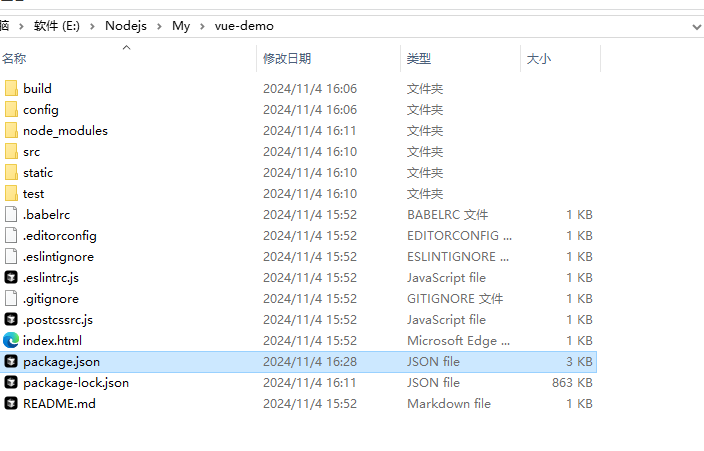
假设你在 E:\Nodejs 目录下打开命令提示符并运行 vue init webpack vue-demo 命令,那么项目文件会被创建在 E:\Nodejs\vue-demo 目录下!!!
1.打开命令提示符(管理员权限):
vue init webpack vue-demovue-demo就是你项目名字!可以修改!
按照提示完成项目配置: 可以选择默认配置,按回车键完成。 中间会问你一些问题,仔细看看,然后无脑回车填Y


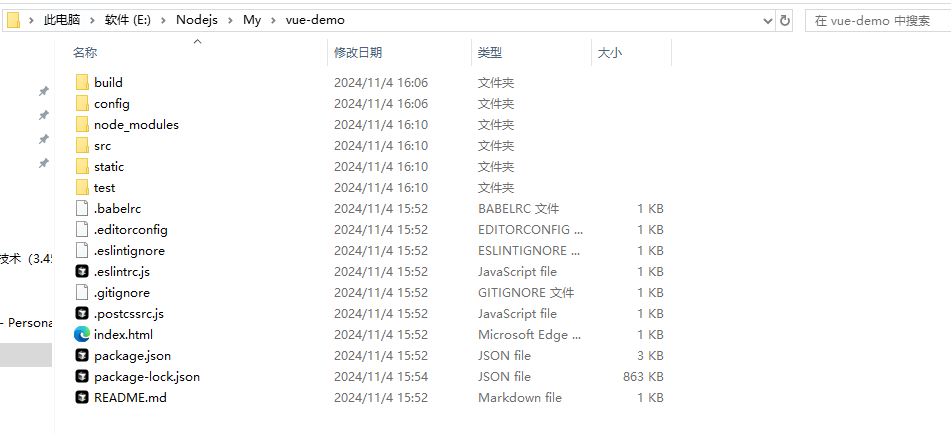
2.进入创建好的项目目录(vue-demo 这是我的,去找你的)打开命令窗口并安装依赖:
我自己创建了文件夹移动了一下

在这里打开CMD

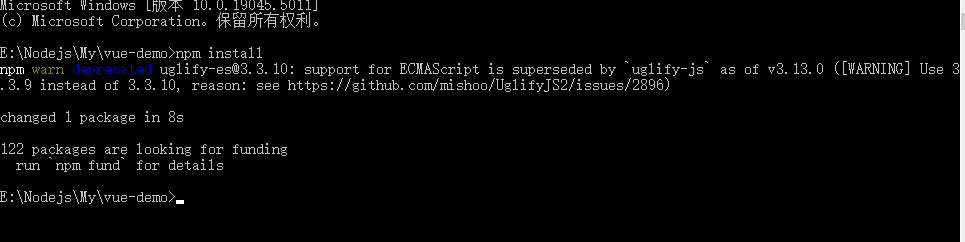
为我的新项目执行依赖包安装
npm install
这个命令需要在你刚才创建的vue-demo 项目文件中运行的CMD命令中运行!意思为这个项目安装依赖包!你可以i可以安装全局也就是整个电脑都安装了!这样未来创建的项目也可以用了!否则每个项目都需要单独安装!
每次修改了
package.json 都需要安装一次~!
npm install使用场景
初始化项目
当你克隆一个新项目或从零开始创建一个项目时,运行
npm install会自动安装项目所需的所有依赖包。更新依赖
如果你修改了
package.json文件中的依赖项,运行npm install会根据新的依赖配置重新安装所有包。安装新依赖
当你需要添加新的依赖包时,可以使用
npm install <package-name>命令。安装开发工具
当你需要安装开发工具(如 webpack、eslint 等)时,可以使用
npm install --save-dev <package-name>命令。安装全局工具
当你需要安装全局工具(如 Vue CLI、create-react-app 等)时,可以使用
npm install -g <package-name>命令。
npm install 是 Node.js 包管理工具 npm(Node Package Manager)中的一个命令,用于安装项目所需的依赖包。以下是 npm install 的主要功能和使用场景:
npm install主要功能
-
安装项目依赖
-
当你在项目根目录下运行
npm install时,npm 会根据项目根目录中的package.json文件中的dependencies和devDependencies字段,自动下载并安装所有依赖包。
-
-
安装指定包
-
你可以通过
npm install <package-name>命令安装指定的包。例如:npm install vue
-
这会在当前项目的
node_modules目录下安装vue包,并将其添加到package.json文件的dependencies字段中。
-
-
安装开发依赖
-
使用
--save-dev或-D选项可以安装开发依赖包。例如:npm install --save-dev webpack
-
这会将
webpack包安装到node_modules目录,并将其添加到package.json文件的devDependencies字段中。
-
-
安装全局包
-
使用
-g或--global选项可以安装全局包。例如:npm install -g @vue/cli
-
这会将
@vue/cli包安装到全局环境中,可以在任何地方使用。
-
-
安装特定版本的包
-
你可以通过指定版本号来安装特定版本的包。例如:
npm install vue@2.6.14
-
这会安装
vue的 2.6.14 版本。
-
-
安装最新版本的包
-
使用
@latest可以安装包的最新版本。例如:npm install vue@latest
-
# 安装项目依赖
npm install# 安装指定包
npm install vue# 安装开发依赖
npm install --save-dev webpack# 安装全局包
npm install -g @vue/cli# 安装特定版本的包
npm install vue@2.6.14# 安装最新版本的包
npm install vue@latest运行项目:
npm run dev
创建vue项目方式二:使用 Vue UI 创建
启动 Vue UI:
vue ui在浏览器中打开 Vue 项目管理页面: 按照提示创建新项目。
项目结构
-
node_modules: 所有依赖项
-
public: 静态内容
-
favicon.ico: 小图标
-
index.html: 入口 HTML 文件
-
-
src: 项目执行的主目录
-
assets: 静态文件(图片、JSON、图标、字体等)
-
components: 组件
-
router: 路由配置文件
-
views: 放置页面内容
-
App.vue: 项目的根组件
-
main.js: 项目的主入口文件
-
-
.gitignore: Git 忽略文件
-
babel.config.js: Babel 配置文件
-
package.json: 所有依赖包配置文件
-
README.md: 项目文档
接下来用VScode 或者IDEA打开目录进入开发-
....此处省略十几天!
开发完毕以后
步骤七 运行项目
1.在自己的项目中再次执行安装依赖:
因为我们的依赖可能有更新
npm install2.启动项目:
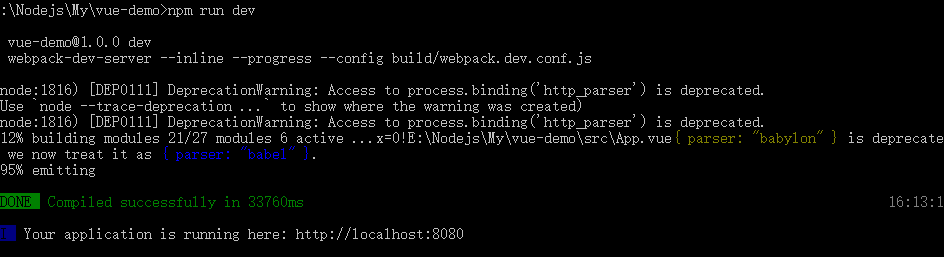
npm run dev 
或者:
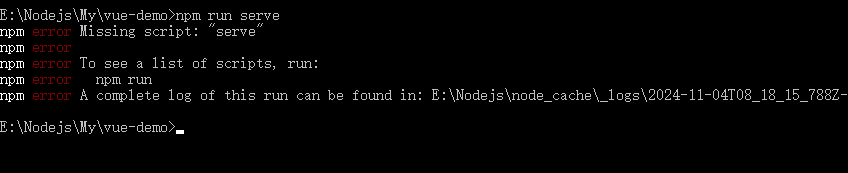
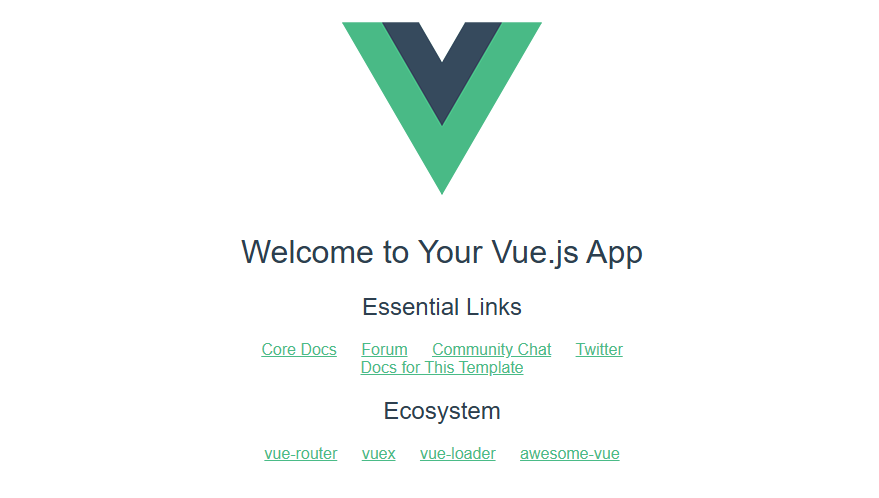
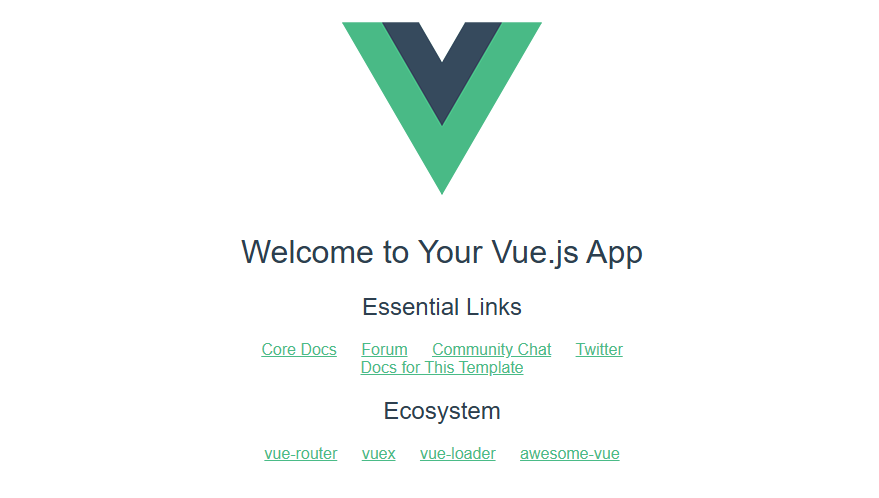
npm run serve结果:

出错了!
解决 `npm run serve` 报错的问题
当你在 Vue 项目中运行 `npm run serve` 时,出现 `Missing script: "serve"` 错误,这通常是因为 `package.json` 文件中没有定义 `serve` 脚本。你可以通过以下步骤解决这个问题:
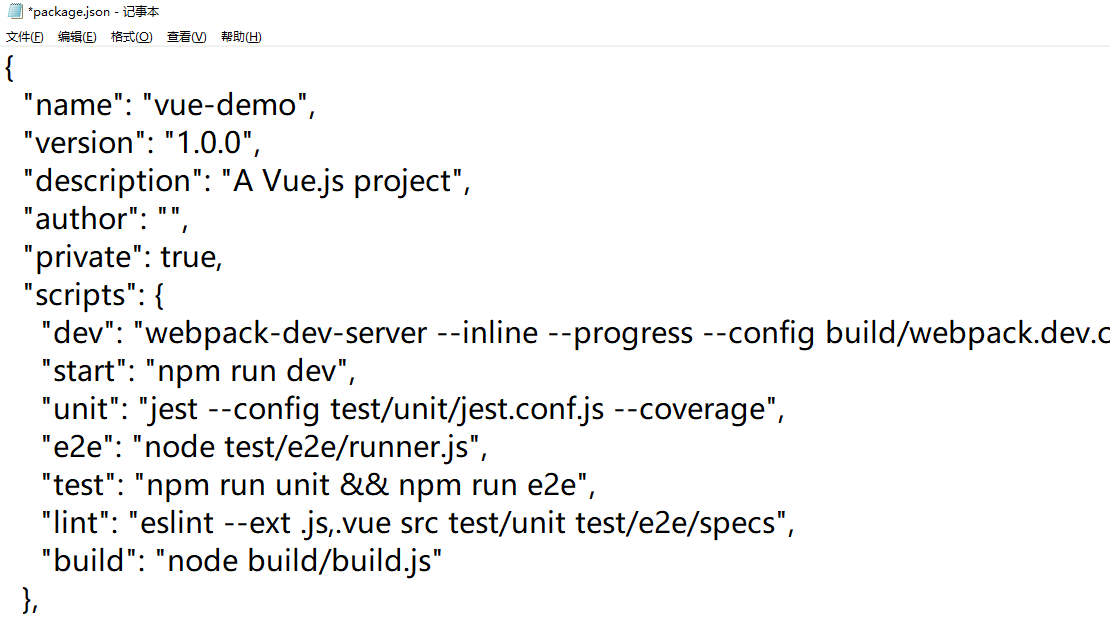
1. 检查 `package.json` 文件

打开项目根目录下的 `package.json` 文件,检查 `scripts` 部分是否包含 `serve` 脚本。
如果没有 `serve` 脚本,可以手动修改添加:
修改前

修改后
"scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","serve": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","unit": "jest --config test/unit/jest.conf.js --coverage","e2e": "node test/e2e/runner.js","test": "npm run unit && npm run e2e","lint": "eslint --ext .js,.vue src test/unit test/e2e/specs","build": "node build/build.js"},成功:

2. 不行就继续使用 `npm run dev
如果你已经有一个 `dev` 脚本,并且它可以正常运行,那么你可以继续使用 `npm run dev` 来启动开发服务器。
{
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
}
在这种情况下,你可以运行:
npm run dev
总结
`npm run serve` 报错 `Missing script: "serve"` 通常是因为 `package.json` 文件中没有定义 `serve` 脚本。你可以通过手动添加 `serve` 脚本或继续使用 `npm run dev` 来解决这个问题。确保你的项目配置正确,并且依赖包已正确安装。
访问项目: 打开浏览器,访问 http://127.0.0.1:8080 查看项目运行效果。
这个端口会自动变化!

步骤八 关闭网页服务
在命令窗口按两次Ctrl+C
相关文章:

[VUE]框架网页开发1 本地开发环境安装
前言 其实你不要看我的文章比较长,但是他就是很长!步骤其实很简单,主要是为新手加了很多解释! 步骤一:下载并安装 Node.js 访问 Node.js 官网: Node.js — Download Node.js 下载 Windows 64 位版本&…...

【MySQL】——数据库恢复技术
💻博主现有专栏: C51单片机(STC89C516),c语言,c,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux…...

乡村景区一体化系统(门票,餐饮,便利店,果园,娱乐,停车收费
一、一体化优势 1. 提升游客体验:游客可以通过一个系统方便地完成各种消费和预订,无需在不同的地方分别处理,节省时间和精力,使游玩过程更加顺畅和愉快。 2. 提高管理效率:景区管理者能够在一个平台上集中管理多个业…...

从零开始的c++之旅——继承
1. 继承 1.继承概念及定义 继承是面向对象编程的三大特点之一,它使得我们可以在原有类特性的基础之上,增加方法 和属性,这样产生的新的类,称为派生类。 继承 呈现了⾯向对象程序设计的层次结构,以前我们接触的…...

电路知识的回顾
参考这个blog,快速回顾一些概念。 电路模型和规律 电路的概念 电路是电子学中的一个基本概念,它是由各种元件按照一定的方式连接起来形成的闭合路径,用来传输电流或电信号。在电路中,电流从电源的一端流出,通过导线…...

使用 `Celery` 配合 `RabbitMQ` 作为消息代理,实现异步任务的调度、重试、定时任务以及错误监控等功能
python基础代码、优化、扩展和监控的完整示例。此示例使用 Celery 配合 RabbitMQ 作为消息代理,实现异步任务的调度、重试、定时任务以及错误监控等功能。 项目结构 我们将项目结构组织如下,以便代码逻辑清晰且易于扩展: project/ │ ├──…...

react-router与react-router-dom的区别
写法上的区别: 写法1: import {Swtich, Route, Router, HashHistory, Link} from react-router-dom;写法2: import {Switch, Route, Router} from react-router; import {HashHistory, Link} from react-router-dom;react-router实现了路由的核心功能 react-router-…...

【研究生必看】把选题和文献交给AI,轻松搞定毕业论文!
在学习和研究的过程中,选题和文献录入真的是让人头疼的事情。面对一堆资料,很多时候我们会感到无从下手,甚至有点焦虑。不过,大家别担心!现在有了像“梅子AI论文”这样的工具,可以帮助我们轻松搞定这些问题…...

Android中同步屏障(Sync Barrier)介绍
在 Android 中,“同步屏障”(Sync Barrier)是 MessageQueue 中的一种机制,允许系统临时忽略同步消息,以便优先处理异步消息。这在需要快速响应的任务(如触摸事件和动画更新)中尤为重要。 在 An…...

真·香!深度体验 zCloud 数据库云管平台 -- DBA日常管理篇
点击蓝字 关注我们 zCloud 作为一款业界领先的数据库云管平台,通过云化自治的部署能力、智能巡检和诊断能力、知识即代码的沉淀能力,为DBA的日常管理工作带来了革新式的简化与优化。经过一周的深度体验,今天笔者与您深入探讨 zCloud 在数据库…...

优雅的遍历JSONArray,获取里面的数据
最近看到有个同事在遍历json数组的时候,用for循环写了一层有一层,那么是否有简便的写法呢?当然有了,下面就有用流的行驶,优雅的遍历数组,获取我们想要的数据 public static void main(String[] args) {Str…...

C#:强大而优雅的编程语言
在当今的软件开发领域,C#作为一种广泛应用的编程语言,以其强大的功能、优雅的语法和丰富的生态系统,受到了众多开发者的喜爱。本文将深入探讨 C#的各个方面,展示它的魅力和优势。 一、C#的历史与发展 C#是由微软公司开发的一种面…...

一个由Deno和React驱动的静态网站生成器
大家好,今天给大家分享一个由 Deno React 驱动的静态网站生成器Pagic。 项目介绍 Pagic 是一个由 Deno React 驱动的静态网站生成器。它配置简单,支持将 md/tsx 文件渲染成静态页面,而且还有大量的官方或第三方主题和插件可供扩展。 核心…...

Python pyautogui库:自动化操作的强大工具
在Python的众多强大库中, pyautogui库脱颖而出,成为了实现自动化操作的得力助手。它允许你通过编程控制鼠标和键盘操作,无论是进行自动化测试、创建宏,还是进行一些重复性的任务,pyautogui都能发挥巨大的作用。 一、安…...

【HTML】——VSCode 基本使用入门和常见操作
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 零:HTML开发工具VSCode的使用 1:创建项目 2:创建格式模板&#x…...

从0开始搭建一个生产级SpringBoot2.0.X项目(八)SpringBoot 使用Redis
前言 最近有个想法想整理一个内容比较完整springboot项目初始化Demo。 SpringBoot使用Redis 缓存数据 一、 pom引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId>&…...

Ubuntu20.04两种安装及配置中文界面、输入法、换源、共享文件夹实现,及注意事项
虚拟机安装法 1、新建虚拟机,自定义下一步 任意指定路径 提高处理器数量能加快系统响应 完成以后不要运行,添加镜像文件 导入镜像文件,点击浏览 选择后打开->确认->运行虚拟机 出现这种情况就需要检查虚拟机的配置,操作系统…...

后端Java学习:springboot之文件上传(阿里云OSS存储)
一、什么是阿里云存储? 阿里云对象存储OSS(Object Storage Service),是一款海量、安全、低成本、高可靠的云存储服务。使用OSS,您可以通过网络随时存储和调用包括文本、图片、音频和视频等在内的各种文件。 二、阿里云…...

python通过lunarcalendar库使用农历日期
农历日期库 介绍 lunarcalendar是一个处理农历日期的库 可以简单通过pip安装:pip install lunarcalendar lunarcalendar的github地址 从公历转为农历 from lunarcalendar import Converter, Solarsolar Solar(2024, 11, 1) lunar Converter.Solar2Lunar(sola…...

MySQL高级--范式与反范式
MySQL高级–范式与反范式 1. 背景 首先让我们来简单了解什么是范式与反范式 如下有部门表(包含:雇员、部门、部门领导) EMPLOYEEDEPARTMENTHEADJonesAccountingJonesSmithEngineeringSmithBrownAccountingJonesGreenEngineeringSmith 我们…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
