一个由Deno和React驱动的静态网站生成器
大家好,今天给大家分享一个由 Deno + React 驱动的静态网站生成器Pagic。

项目介绍
Pagic 是一个由 Deno + React 驱动的静态网站生成器。它配置简单,支持将 md/tsx 文件渲染成静态页面,而且还有大量的官方或第三方主题和插件可供扩展。
核心特点
配置简单:Pagic遵循约定优于配置的理念,尽可能减少配置项,通过符合直觉的设计降低用户理解成本。
支持多种文件渲染:支持将md(Markdown)和tsx(TypeScript JSX)文件渲染成静态页面。
React组件可编程性:能运行tsx中的Hooks,借助React组件的可编程性,极大地扩展了静态网站的能力。
性能优越:生成的每个页面都带有预渲染好的HTML,具有极致的加载性能和搜索引擎优化(SEO)效果。
灵活的主题与插件:提供官方和第三方主题及插件,用户可轻松生成网站、创建个性化主题或扩展现有主题。
特色功能
静态页面生成:将Markdown和TypeScript JSX文件转换为静态HTML页面。
React组件支持:允许在页面中使用React组件,增加页面的交互性和动态效果。
主题与插件扩展:用户可通过官方或第三方主题和插件扩展网站功能,实现个性化定制。
搜索引擎优化:生成的静态页面有利于搜索引擎抓取和排名,提升网站曝光度。
应用场景
个人博客:利用Pagic快速搭建个人博客,发布文章、分享心得。
企业官网:通过Pagic生成企业官网,展示企业信息、产品服务和联系方式。
文档网站:将Markdown格式的文档转换为静态页面,构建易于阅读和查找的文档网站。
安装使用
安装
安装 Deno
Pagic 是基于 Deno 实现的,所以使用前需要先安装 Deno。
# Shell (Mac, Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh其他安装方式(PowerShell、Homebrew 等)可以参考 Deno 官网。
中国大陆用户可以使用镜像加速安装。
安装 Pagic
执行以下命令来安装最新版本的 Pagic:
deno install --unstable --allow-read --allow-write --allow-net --allow-env --allow-run --name=pagic https://deno.land/x/pagic/mod.ts若需要安装指定版本的 Pagic,则可以在安装的 URL 中加入版本号:
deno install --unstable --allow-read --allow-write --allow-net --allow-env --allow-run --name=pagic https://deno.land/x/pagic@v1.6.3/mod.tsPagic 只会要求必须用到的权限,如果你希望更进一步限制 Pagic 运行时的权限,可以通过指定读写目录的方式加以限制:
deno install --unstable --allow-read=/home/xcatliu/site --allow-write=/home/xcatliu/site --allow-net --allow-env --allow-run --name=pagic https://deno.land/x/pagic/mod.ts通过 Docker 安装
执行以下命令可以通过 Docker 安装 Pagic:
alias pagic='docker run -it --rm -v $PWD:/pagic xcatliu/pagic'需要注意的是,执行以上命令只会在当前 shell 生效,如果希望永久生效,建议将它写入到 ~/.bashrc 或 ~/.bash_profile 或 ~/.zshrc 中。
使用
初始化项目
要使用 pagic 构建静态网站,则该项目至少需要包含一个 pagic.config.ts 配置文件和一个 md/tsx 页面文件:
site/
├── pagic.config.ts
└── README.md当然,pagic.config.ts 一开始可以只导出一个空对象:
export default {};README.md 可以是一个简单的 Markdown 文件:
# Hello world你可以运行以下命令一次性创建出上面的 site 项目:
mkdir site && cd site && echo "export default {};" > pagic.config.ts && echo "# Hello world" > README.md你也可以运行 pagic init 然后选择 site 在当前目录下生成一个 pagic.config.ts 文件。
打包
接下来,我们就可以在项目中使用 pagic build 命令了。它的基本用法如下:
# 构建静态网站
pagic build [options]
# --watch 监听文件变动以重新构建
# --serve 启动本地服务,预览静态网站
# --port 指定本地服务的端口号不妨试试在 site 目录下运行以下代码:
pagic build --watch --serve然后用浏览器打开 http://127.0.0.1:8000/ ,看看是不是显示出 Hello world 了呢?
注意,构建结果在 dist 目录中(这里隐藏了一些次要的文件):
site/
|── dist # 构建结果目录
| └── index.html
├── pagic.config.ts
└── README.md一般的 Markdown 文件会被构建为同名的 HTML 文件,但是
README.md被构建为了index.html,这是一种人性化的处理,方便同时在 GitHub 中和静态网站中展示首页的内容。
详细使用教程,请阅读官方文档。
案例
- Templates: docs
- TypeScript 入门教程 (GitHub)
- 流浪小猫的博客 (GitHub)
- Deno X ranking (GitHub)
- Deno 钻研之术 (GitHub)
- Deno 中文手册 (GitHub)
- JavaScript 20 年 (GitHub)
- ECMAScript+ 面试宝典 (GitHub)
- Blitz.js + React 全栈开发手册 (GitHub)
- 自然醒的博客(GitHub)
- Viktor’s Docs(GitHub)
- 0xzhang 的博客(GitHub)
- Add my site as a demo 😝
项目地址
https://github.com/basecamp/omakub一个由Deno和React驱动的静态网站生成器 - BTool博客 - 在线工具软件,为开发者提供方便
相关文章:

一个由Deno和React驱动的静态网站生成器
大家好,今天给大家分享一个由 Deno React 驱动的静态网站生成器Pagic。 项目介绍 Pagic 是一个由 Deno React 驱动的静态网站生成器。它配置简单,支持将 md/tsx 文件渲染成静态页面,而且还有大量的官方或第三方主题和插件可供扩展。 核心…...

Python pyautogui库:自动化操作的强大工具
在Python的众多强大库中, pyautogui库脱颖而出,成为了实现自动化操作的得力助手。它允许你通过编程控制鼠标和键盘操作,无论是进行自动化测试、创建宏,还是进行一些重复性的任务,pyautogui都能发挥巨大的作用。 一、安…...

【HTML】——VSCode 基本使用入门和常见操作
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 零:HTML开发工具VSCode的使用 1:创建项目 2:创建格式模板&#x…...

从0开始搭建一个生产级SpringBoot2.0.X项目(八)SpringBoot 使用Redis
前言 最近有个想法想整理一个内容比较完整springboot项目初始化Demo。 SpringBoot使用Redis 缓存数据 一、 pom引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId>&…...

Ubuntu20.04两种安装及配置中文界面、输入法、换源、共享文件夹实现,及注意事项
虚拟机安装法 1、新建虚拟机,自定义下一步 任意指定路径 提高处理器数量能加快系统响应 完成以后不要运行,添加镜像文件 导入镜像文件,点击浏览 选择后打开->确认->运行虚拟机 出现这种情况就需要检查虚拟机的配置,操作系统…...

后端Java学习:springboot之文件上传(阿里云OSS存储)
一、什么是阿里云存储? 阿里云对象存储OSS(Object Storage Service),是一款海量、安全、低成本、高可靠的云存储服务。使用OSS,您可以通过网络随时存储和调用包括文本、图片、音频和视频等在内的各种文件。 二、阿里云…...

python通过lunarcalendar库使用农历日期
农历日期库 介绍 lunarcalendar是一个处理农历日期的库 可以简单通过pip安装:pip install lunarcalendar lunarcalendar的github地址 从公历转为农历 from lunarcalendar import Converter, Solarsolar Solar(2024, 11, 1) lunar Converter.Solar2Lunar(sola…...

MySQL高级--范式与反范式
MySQL高级–范式与反范式 1. 背景 首先让我们来简单了解什么是范式与反范式 如下有部门表(包含:雇员、部门、部门领导) EMPLOYEEDEPARTMENTHEADJonesAccountingJonesSmithEngineeringSmithBrownAccountingJonesGreenEngineeringSmith 我们…...

实验05多重循环---7-02 打印矩形图案
打印一个 m 行 n 列的字符 * 组成的矩形图案。 输入格式: 输入在一行中给出空格隔开的两个整数,分别表示行数 m 和列数 n,其中 m 和 n 分别满足 1≤m≤10,1≤n≤20。 输出格式: 由字符 * 组成的 m 行 n 列的矩形图案。 输入样例: 3 5 输出…...

明源地产ERP WFWebService.asmx 反序列化RCE漏洞复现
0x01 产品简介 明源地产ERP是一款专为房地产行业设计的企业资源规划(ERP)系统,系统集成了项目管理、财务管理、客户关系管理、营销管理等多个模块,旨在帮助房地产企业提升运营效率、降低成本和提高客户满意度。它充分考虑了房地产行业的特性和需求,通过整合企业的各个业务…...
)
学习笔记:黑马程序员JavaWeb开发教程(2024.11.4)
5.8 请求响应-请求-案例 数据保存在emp.xml文件中,解析XML的工具类XMLParserUtils,其中使用了dom4j的接口,因此要在pom.xml文件中引入dom4j的依赖,用于解析XML文件,实体类Emp用于封装服务器解析的数据 前端页面文件…...

开源自托管数据管理工具全面指南
在大数据时代,企业和组织面临着海量的数据挑战。随着应用程序复杂性的提高以及用户需求不断演变,开发团队需要高效地处理大量数据,以便快速做出决策。然而,在众多信息中,如何识别并有效利用那些对决策至关重要的数据呢…...

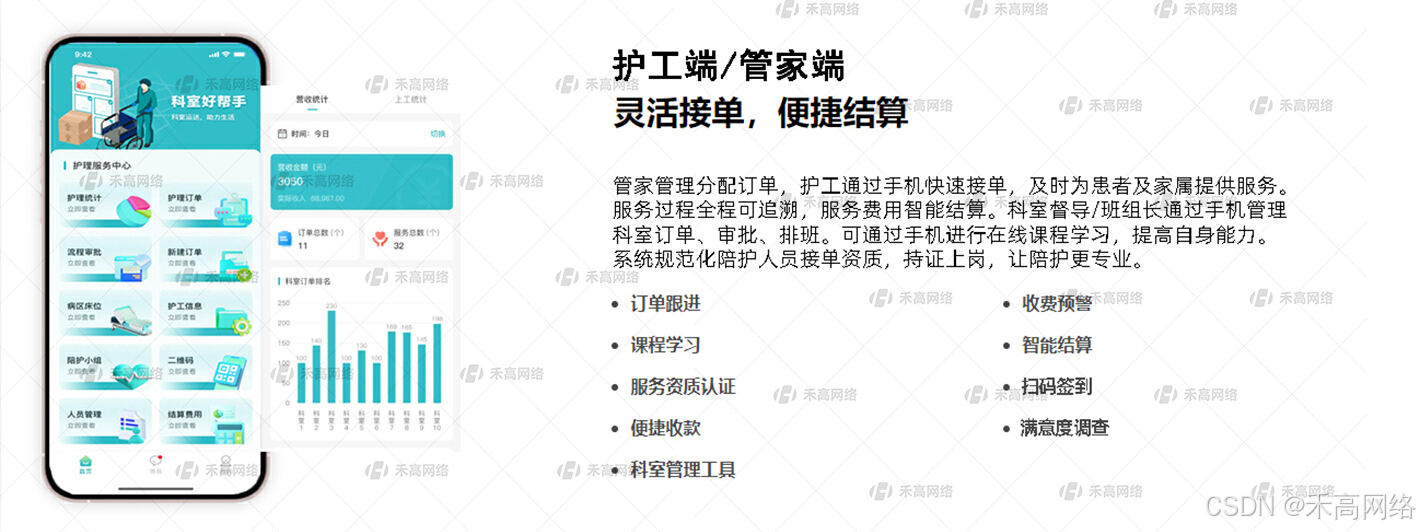
护工系统|护工陪护软件|护工系统设计
在现代社会,护工系统的开发成为提升医疗服务质量和效率的重要手段。页面设计作为系统开发的关键环节,必须充分考虑到实用性与用户体验。以下是对护工系统开发页面设计功能的详细阐述: 一、用户登录与权限管理 页面设计首先应设置用户登录模块…...

电商领域软件系统实战:基于TiDB的分布式数据库应用
在电商领域,数据的快速增长和复杂性对数据库系统提出了更高要求。TiDB作为一款开源的分布式数据库,以其兼容MySQL协议、水平扩展能力强、高可用性等特性,在电商系统中得到了广泛应用。本文将围绕TiDB在电商领域的应用,详细介绍其搭…...

鸢尾博客项目开源
1.博客介绍 鸢尾博客是一个基于Spring BootVue3 TypeScript ViteJavaFx的客户端和服务器端的博客系统。项目采用前端与后端分离,支持移动端自适应,配有完备的前台和后台管理功能。后端使用Sa-Token进行权限管理,支持动态菜单权限,服务健康…...

Google封号潮来袭!跨境卖家如何解封?
近期,不少小伙伴在苦苦哀嚎:Google账号又又又又被封啦!对于跨境业务在线的小伙伴来说来说,是一个比较严重的问题。但不必过于担心,以下是一些可能的原因和相应的解决方法,耐心看完,也许对你的账号解封有帮助…...

路径规划 | ROS中多个路径规划算法可视化与性能对比分析
目录 0 专栏介绍1 引言2 禁用局部规划器3 路径规划定性对比实验3.1 加载路径规划器和可视化插件3.2 设置起点和终点3.3 选择规划器规划3.4 不同规划器对比3.5 路径保存和加载 4 路径规划定量对比实验4.1 计算规划耗时4.2 计算规划长度4.3 计算拓展节点数4.4 计算路径曲率4.5 计…...

使用 PyCharm 构建 FastAPI 项目:零基础入门 Web API 开发
使用 PyCharm 构建 FastAPI 项目:零基础入门 Web API 开发 本文提供了一份完整的 FastAPI 入门指南,涵盖从环境搭建、依赖安装到创建并运行一个简单的 FastAPI 应用的各个步骤。通过 FastAPI 和 Uvicorn,开发者可以快速构建现代化的 Web API…...

Prim算法与Dijstra算法
注:参考如下文章和视频 不能说毫不相干,简直是一模一样(Prim vs Dijkstra) 普里姆和迪杰斯特拉太像了,他们有什么区别? Prim算法和Dijkstra算法区别 文章目录 总结数组元素的更新两种算法的完整代码 普里姆算法算法步骤算法描…...

水经微图IOS版5.6.1发布,新增图源二维码分享并修订徒步模式功能
随时随地,微图一下! 水经微图(以下称“微图”)IOS版5.6.1发布,本次升级主要新增了图源二维码分享功能,以及修订过往足迹的徒步模式功能。 当前版本 当前版本号为:5.6.1 如果你发现该版本中存…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
