Node.js 入门指南:从零开始构建全栈应用

🌈个人主页:前端青山
🔥系列专栏:node.js篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来node.js篇专栏内容:node.js-入门指南:从零开始构建全栈应用
前言
大家好,我是青山。作为一名前端开发工程师,我一直在寻找一种能够让我同时掌握前后端开发的技术栈。Node.js 的出现,无疑为我打开了新的大门。通过 Node.js,我们不仅可以在后端编写 JavaScript 代码,还可以轻松地与前端进行联调。本文将带你从零开始学习 Node.js,并结合 MongoDB 数据库,构建一个简单的全栈应用。
目录
前言
一、Node.js 简介
1.1 什么是 Node.js?
1.2 Node.js 的优势
1.3 安装 Node.js
二、创建第一个 Node.js 应用
2.1 初始化项目
2.2 编写第一个 Node.js 代码
2.3 代码解释
三、连接 MongoDB 数据库
3.1 什么是 MongoDB?
3.2 安装 MongoDB
3.3 安装 MongoDB 驱动
3.4 连接 MongoDB
3.5 代码解释
四、前端联调
4.1 创建 Vue.js 项目
4.2 调用 Node.js API
4.3 代码解释
五、总结
一、Node.js 简介
1.1 什么是 Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。它允许开发者在服务器端运行 JavaScript 代码,从而实现全栈开发。Node.js 采用事件驱动、非阻塞 I/O 模型,使其非常适合处理高并发的网络应用。
1.2 Node.js 的优势
- 高性能:Node.js 使用 V8 引擎,性能非常出色。
- 异步 I/O:Node.js 采用事件驱动的非阻塞 I/O 模型,适合处理大量并发请求。
- 生态系统丰富:Node.js 拥有庞大的 npm 包管理器,提供了丰富的第三方库。
- 跨平台:Node.js 支持 Windows、Linux 和 macOS 等多种操作系统。
1.3 安装 Node.js
- 访问 Node.js 官网,下载最新版本的 Node.js。
- 按照安装向导完成安装。
- 打开命令行工具,输入
node -v和npm -v,检查 Node.js 和 npm 是否安装成功。
node -v v14.17.0 $ npm -v 6.14.13二、创建第一个 Node.js 应用
2.1 初始化项目
- 创建一个新的项目目录:
mkdir my-first-node-app $ cd my-first-node-app- 初始化项目,生成
package.json文件:
npm init -y2.2 编写第一个 Node.js 代码
- 在项目根目录下创建一个
index.js文件,编写以下代码:
// index.js
const http = require('http');const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello, World!\n');
});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});- 运行项目:
node index.js- 打开浏览器,访问
http://127.0.0.1:3000,你会看到 "Hello, World!" 的输出。
2.3 代码解释
require('http'):引入 Node.js 内置的 HTTP 模块。http.createServer:创建一个 HTTP 服务器。server.listen:启动服务器,监听指定的主机和端口。res.end:发送响应内容。
三、连接 MongoDB 数据库
3.1 什么是 MongoDB?
MongoDB 是一个基于分布式文件存储的开源数据库系统。它支持动态查询,可以存储结构化、半结构化和非结构化的数据。MongoDB 使用 BSON(Binary JSON)格式存储数据,支持丰富的查询语言和索引。
3.2 安装 MongoDB
- 访问 MongoDB 官网,下载并安装 MongoDB。
- 启动 MongoDB 服务:
mongod3.3 安装 MongoDB 驱动
- 在项目根目录下安装 MongoDB 驱动:
npm install mongodb3.4 连接 MongoDB
- 修改
index.js文件,添加连接 MongoDB 的代码:
// index.js
const http = require('http');
const { MongoClient } = require('mongodb');const hostname = '127.0.0.1';
const port = 3000;
const uri = 'mongodb://127.0.0.1:27017';
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });const server = http.createServer(async (req, res) => {try {await client.connect();console.log('Connected to MongoDB');const database = client.db('myFirstDatabase');const collection = database.collection('items');const query = {};const cursor = collection.find(query);if ((await cursor.count()) === 0) {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('No items found\n');} else {const items = await cursor.toArray();res.statusCode = 200;res.setHeader('Content-Type', 'application/json');res.end(JSON.stringify(items));}} catch (err) {console.error(err);res.statusCode = 500;res.setHeader('Content-Type', 'text/plain');res.end('Internal Server Error\n');} finally {await client.close();}
});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});- 运行项目:
node index.js- 打开浏览器,访问
http://127.0.0.1:3000,你会看到从 MongoDB 中获取的数据。
3.5 代码解释
MongoClient:MongoDB 的客户端类,用于连接 MongoDB 服务器。client.connect():连接到 MongoDB 服务器。client.db('myFirstDatabase'):选择数据库。database.collection('items'):选择集合。collection.find(query):查询集合中的文档。cursor.toArray():将查询结果转换为数组。
四、前端联调
4.1 创建 Vue.js 项目
- 安装 Vue CLI:
npm install -g @vue/cli- 创建一个新的 Vue 项目:
vue create my-first-vue-app- 进入项目目录:
cd my-first-vue-app- 启动项目:
npm run serve4.2 调用 Node.js API
- 在
src/components目录下创建一个HelloWorld.vue组件:
<template><div class="hello"><h1>{{ msg }}</h1><ul><li v-for="item in items" :key="item._id">{{ item.name }}</li></ul></div>
</template><script>
import axios from 'axios';export default {name: 'HelloWorld',props: {msg: String,},data() {return {items: [],};},async created() {try {const response = await axios.get('http://127.0.0.1:3000');this.items = response.data;} catch (error) {console.error(error);}},
};
</script><style scoped>
.hello {text-align: center;
}
</style>- 在
src/App.vue中使用HelloWorld组件:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js + Node.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {name: 'App',components: {HelloWorld,},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>- 安装
axios:
npm install axios- 重启 Vue 项目:
npm run serve- 打开浏览器,访问
http://localhost:8080,你会看到从 Node.js 后端获取的数据。
4.3 代码解释
axios.get:发送 GET 请求到 Node.js 后端。v-for:循环渲染列表。created:组件创建完成后执行的生命周期钩子。
五、总结
通过本文,我们从零开始学习了 Node.js 和 MongoDB 的基本概念,并构建了一个简单的全栈应用。我们学会了如何创建一个 Node.js 服务器,连接 MongoDB 数据库,以及如何在 Vue.js 前端项目中调用 Node.js API。
Node.js 和 MongoDB 的结合,为我们提供了强大的全栈开发能力。希望本文能帮助你快速上手 Node.js 和 MongoDB,开启你的全栈开发之旅。
如果你有任何问题或建议,欢迎留言交流。期待在未来的文章中继续与你分享更多技术知识。
希望这篇文章对你有所帮助!如果有任何疑问或需要进一步的解释,请随时联系我。祝你在全栈开发的道路上越走越远!
相关文章:

Node.js 入门指南:从零开始构建全栈应用
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js-入门指南:从零开始构建全栈应用 前言 大家好,我是青山。作…...

MYSQL 真实高并发下的死锁
https://pan.baidu.com/s/1nM3VQdbkNZhnK-wWboEYxA?pwdvwu6 下面是风控更新语句 ------------------------ LATEST DETECTED DEADLOCK ------------------------ 2023-08-04 01:00:10 140188779017984 *** (1) TRANSACTION: TRANSACTION 895271870, ACTIVE 0 sec starting …...

Zookeeper 简介 | 特点 | 数据存储
1、简介 zk就是一个分布式文件系统,不过存储数据的量极小。 1. zookeeper是一个为分布式应用程序提供的一个分布式开源协调服务框架。是Google的Chubby的一个开源实现,是Hadoop和Hbase的重要组件。主要用于解决分布式集群中应用系统的一致性问题。 2. 提…...

设计模式之结构型模式---装饰器模式
目录 1.概述2.类图3.应用场景及优缺点3.1 应用场景3.2 优缺点3.2.1 优点3.2.2 缺点 4.实现4.1 案例类图4.2 代码实现4.2.1 定义抽象构建角色4.2.2 定义具体构建角色4.2.3 定义抽象装饰器角色4.2.4 定义具体装饰角色4.2.5 装饰器模式的使用 1.概述 装饰器模式是指在不改变现有对…...

Android Pair
Pair在Android中是一种轻量级的工具类,并不是严格意义上的数据结构。 数据结构是一组有组织的方式来存储和管理数据的方式,如数组、链表、栈、队列、树、图等,它们有自己的特性和操作规则。而Pair更像是一个简单的封装,用于在需要…...

华为荣耀曲面屏手机下面空白部分设置颜色的方法
荣耀部分机型下面有一块空白区域,如下图红框部分 设置这部分的颜色需要在themes.xml里面设置navigationBarColor属性 <item name"android:navigationBarColor">android:color/white</item>...

《C#语法一篇通》,有20万字,需8MB字节,宜48小时阅读,没准会继续完善
本文摘录了C#语法的主要内容,接近20万字。 所有鸡汤的味道都等于马尿! 如果你相信任何所谓的鸡汤文章,智商堪忧。 计算机语言没有”好不好“之说,骗子才会告诉你哪个语言好,学好任何一本基础语言(C&#…...

嵌入式硬件工程师的职业发展规划
嵌入式硬件工程师可以按照以下阶段进行职业发展规划: 1. **初级阶段(1-3 年) ** - **技术学习与积累**: **电路基础强化**: 深入学习模拟电路和数字电路知识,能够熟练分析和设计基本的电路,…...

QT for android 问题总结(QT 5.15.2)
1.配置好的sdk,显示设置失败 Android SDK Command-line Tools run. Android Platform-Tools installed. Command-line Tools (latest) 版本过高导致报错 ,下载一个低版本的latest ,替换掉之前latest中的文件。即可,latest 路径如…...

PyTorch实战-手写数字识别-MLP模型
1 需求 包懂,40分钟掌握PyTorch深度学习框架,对应神经网络算法理论逐行讲解用PyTorch实现图像分类代码_哔哩哔哩_bilibili 10分钟入门神经网络 PyTorch 手写数字识别_哔哩哔哩_bilibili pytorch tutorial: PyTorch 手写数字识别 教程代码 从零设计并训…...

(附项目源码)Java开发语言,基于Java的高校实验室教学管理系统的设计与开发 50,计算机毕设程序开发+文案(LW+PPT)
摘 要 随着高校实验室教学与管理的复杂性增加,传统的手动管理系统已经无法满足日益增长的需求。实验室教学不仅涉及到学生的教学安排和管理,还需要对实验设备、实验材料、实验室资源等进行有效的调配和管理。而目前实验室教学管理的各项工作,…...

【日常问题排查小技巧-连载】
线上服务CPU飙高排查 先执行 top,找到CPU占用比较高的进程 id,(比如 21448) jstack 进程 id > show.txt(jstack 21448 > show.txt) 找到进程中CPU占用比较高的线程,线程 id 转换为 16 进…...

elastic search查找字段的方法
一,比如:elastic search 查找id为“ien9292voewew”的方法 此id为主键id,意思就是唯一id,在ES中是_id, 在 Elasticsearch 中,如果你想要查找特定 ID 的文档,可以使用 _get API。以下是如何通过 RESTful 请求或使用 Python 客户端来查找 ID 为 ien9292voewew 的文档的方…...

MATLAB下的四个模型的IMM例程(CV、CT左转、CT右转、CA四个模型),附下载链接
基于IMM算法的目标跟踪。利用卡尔曼滤波和多模型融合技术,能够在含噪声的环境中提高估计精度,带图像输出 文章目录 概述源代码运行结果代码结构与功能1. 初始化2. 仿真参数设置3. 模型参数设置4. 生成量测数据5. IMM算法初始化6. IMM迭代7. 绘图8. 辅助函…...

无人机之中继通信技术篇
一、定义与原理 无人机中继通信技术是指通过无人机搭载中继设备,将信号从一个地点传输到另一个地点,从而延长通信距离并保持较好的通信质量。其原理类似于传统的中继通信,即在两个终端站之间设置若干中继站,中继站将前站送来的信号…...

阳光保险隐忧浮现:业绩与股价双双而下,张维功能否力挽狂澜?
10月28日晚间,作为国内新生代险企,也是一家赴港上市的保险集团——阳光保险(HK:06963)一口气对外正式披露了三则财务报告,分别是集团旗下阳光人寿和阳光财险今年前三季度未经审议的财务数据,以及截至三季度…...

【OJ题解】在字符串中查找第一个不重复字符的索引
💵个人主页: 起名字真南 💵个人专栏:【数据结构初阶】 【C语言】 【C】 【OJ题解】 目录 1. 引言2. 题目分析示例: 3. 解题思路思路一:双重循环思路二:哈希表 4. C代码实现5. 代码详解6. 时间和空间复杂度分析7. 优化方…...

处理配对和拆分内容 |【python技能树知识点1~2 习题分析】
目录 一、编程语言简史(配对)题目要求:程序设计: 二、 编程语言发明家(拆分)题目要求程序实现while和for循环 python技能树知识点中的一些习题练习和分析。熟悉python编程模式和逻辑。 一、编程语言简史&am…...

HBuilderX自定义Vue3页面模版
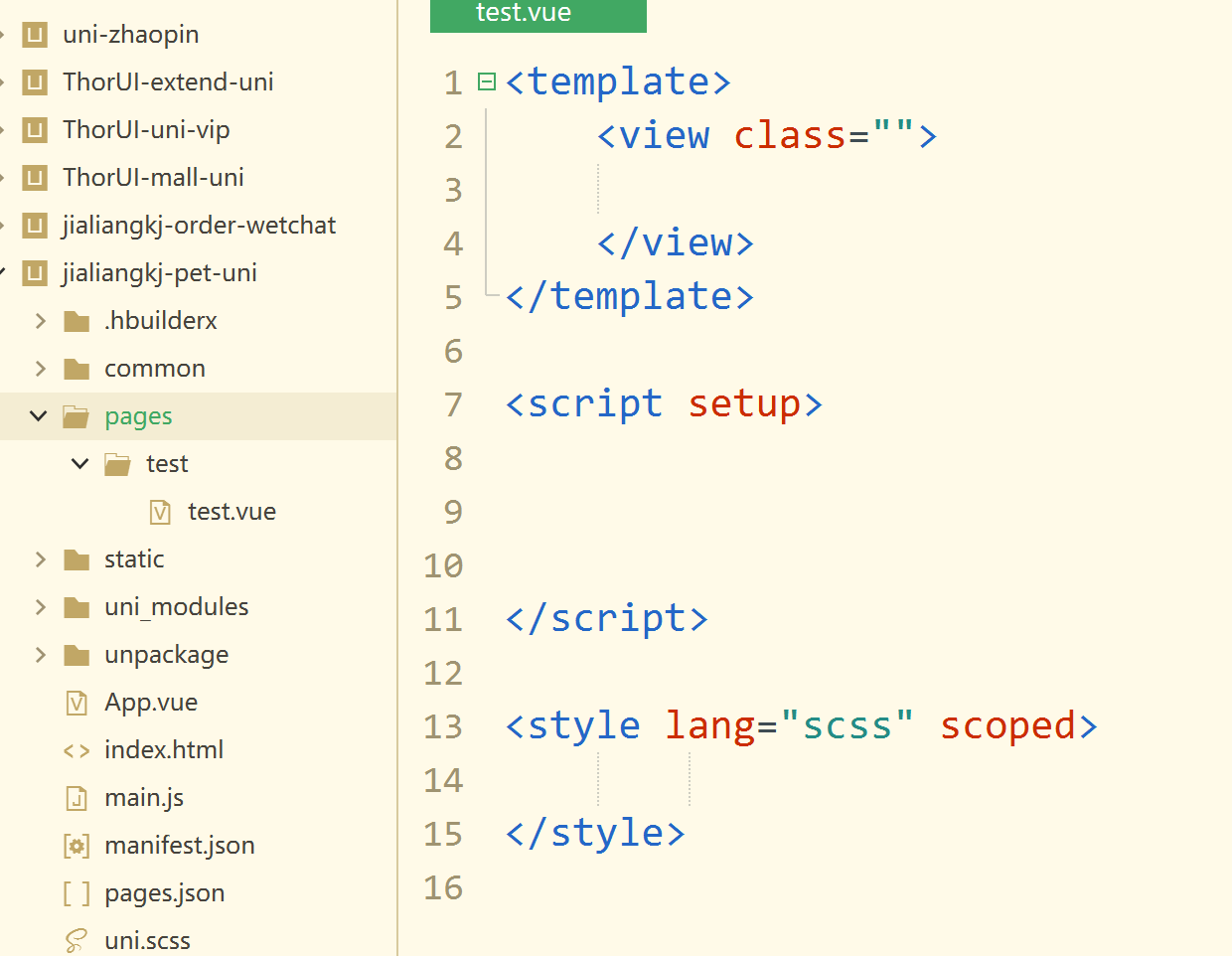
HBuilderX自定义Vue3页面模版 首先在HBuilderX工具下的任意一个项目添加新建自定义页面模版 新建模版文件,并打开进行编辑 vue3-setup-js.vue文件里填写样式模版(根据自己的需要进行修改) <template><view class"">&…...

计算机网络——TCP中的流量控制和拥塞控制
TCP中的流量控制和拥塞控制 流量控制 什么是流量控制 如果发送者发送数据过快,接收者来不及接收,那么就会出现分组丢失,为了避免分组丢失,控制发送者的发送速度,使得接收者来得及接收,这就是流量控制。 …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
