前端入门一之CSS知识详解
前言
- CSS是前端三件套之一,在MarkDown中也完美兼容这些语法;
- 这篇文章是本人大一学习前端的笔记;
- 欢迎点赞 + 收藏 + 关注,本人将会持续更新。
文章目录
- Emmet语法:
- CSS基本语法:
- css语法结构只有3种:选择器、样式属性和值
- css代码风格:
- 添加css的方法:
- CSS选择器:
- 基础选择器:
- 复合选择器:
- 字体属性
- 字体复合属性:
- 背景颜色属性:
- 背景复合属性:
- 文本属性:
- CSS三大属性
- 1、层叠性
- 2、继承性
- 3、优先级
- 盒子模型:
- 网页布局本质
- 网页布局过程
- 网页布局三大核心
- 盒子模型组成
- 边框:
- 边框使用
- 边框会影响盒子实际大小
- 内边框:
- 内边距的影响:
- 外边距:
- 一些放在css首位的选择器:
- 圆角边框:
- 简单盒子、文字阴影:
- 盒子阴影:
- 文字阴影:
- 浮动:
- 标准流:
- 浮动:
- 块元素、行内元素、行内块元素:
- 块元素:
- 行内元素:
- 行内块:
- 元素显示模式转换:
- 定位
- 边偏移
- 静态定位(了解)
- 相对定位 (重要)
- 绝对定位(重要)
- 子绝父相
- 固定定位(重要)
- 粘性定位(了解)
- display 属性
- opacity属性
- z-index属性
Emmet语法:
- 生成标签,如:div + tab
- 如果想同时生成多个标签,如:div*3
- 如果有父子级标签,如:ul > li
- 兄弟关系标签,如:div + p
- 生成含有类名,如:.demo(默认是div) p.red
- 生成含有顺序,如:div$*3
- 如果想在标签内有内容{ }表示
CSS基本语法:
css语法结构只有3种:选择器、样式属性和值
css代码风格:
- 样式格式:重点,展开格式
- 样式大小书写:全部用小写
- 空格规范:
- 空格
添加css的方法:
-
链接外部样式
-
内部样式表:控制一个页面
-
导入外部样式表
第一步建立一个css <style><link rel="styleheet" href="链接"> </style> -
内嵌样式:控制一个
CSS选择器:
- 分为:基础选择器和复合选择器
基础选择器:
- 标签选择器
- 类选择器(class 点开头),一个html标签中可以有多个
- 多类选择武器
- id选择器(#名),一个html标签中只能有一个
- 通配符选择器(*)
复合选择器:
- 后代选择器
- 子代选择器(选择最近一个子元素)
- 元素1(父)>元素2(儿)
- 并集选择器
- 元素1,元素2
- 伪类选择器
- 如:a: link
- a: visited
- a: hover
- a: active(也是规范的顺序)
字体属性
- font-family:
- font-size:
- font-style:italic normal(默认)
- font-weight:400 700
- font-variant(小写转为大写)
字体复合属性:
font:font-style fone-weight font-size/line-height font-family
- 必须保留size和family
- 顺序一定要严格
背景颜色属性:
- background-color:
- background-color: 颜色取值
- background-image:
- background-image: url(图像地址)
- background-repeat:
- background-repeat: 取值
- 取值:(默认)no-repeat repeat-x repeat-y
- background-attachment:(固定或者滚动)
- background-attachment:scroll/fixed
- background-position:
- background-position:位置取值
- 位置取值:数值和方向位置
- 注意:数组一定是 X Y结构
- background: rgba(0,0,0,0.5); 必须四个值
背景复合属性:
background: 背景颜色 背景图片 背景重复 背景附件 背景位置
- 顺序随意
文本属性:
- color:
- text-align:
- 值:center left right
- text-decoration:
- none(默认) underline(下划线) overline(上划线) line-through(删除线)
- text-indent:
- px单位
- em单位
- 行间距:line-height
CSS三大属性
1、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式,不会冲突

2、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
口诀:龙生龙,凤生凤,老鼠生的孩子会打洞

3、优先级

注意点:
- 权重是有4组数字组成,但是不会有进位。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承权重为0.无论父类有多大权重
权重叠加:
复合选择器,会有权重叠加
- div ul li---------> 0,0,0,3
- .nav ul li---------> 0,0,1,2
- a:hover--------->0,0,1,1
- .nav a --------------> 0,0,1,1
盒子模型:
网页布局的核心:利用CSS摆盒子
- content padding margin border
网页布局本质
利用CSS实现盒子模型
网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
网页布局三大核心
- 盒子模型
- 浮动
- 定位
盒子模型组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。

边框:
边框使用
- 三部分:宽度 样式 颜色
- border-width
- border-color
- border-style
- solid(实线边框)
- dashed(虚线框)
- dotted(点线边框)
- none
- 复合边框:border:(无顺序)
- 上下左右边框,如:border->top
- 重点:border-collapse(控制相领的边框,表格的细线边框)
- border-collapse:collapse
- 注意:边框会影响盒子的实际大小
边框会影响盒子实际大小
边框会额外增加盒子实际大小,需要根据实际情况布局
内边框:
-
padding
- padding-top
- padding-bottom
- padding-right
- padding-left
-
padding的复合写性
- padding:1px 代表上下左右都是1px
- padding:1px 2px 代表上下是1px,左右是2px
- padding:1px 2px 3px 代表上是1px,下是3px,左右是2px
- padding:1px 2px 3px 4px ,代表顺时针
内边距的影响:
- 内容与边框有距离,增加了内边距
- padding影响了盒子的实际大小
- 解决方案,改变height和width的大小,或者不写height和width
外边距:
- margin, 其他写法与padding一样
- 外边距的典型运用:
- 让盒子水平居中,属性值为:auto
- 外边距合并
- 嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷比较大
- 解决方案:
- 可以为父元素定义一个上边框
- 可以为父元素定义内边框
- 可以为父元素添加overflow:hidden;
- 可以用浮动,定位
- 嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷比较大


一些放在css首位的选择器:
-
清除内外边距
* {margin:0;padding:0; } -
ul-li不显示小圆点
li {list-style:none; }
圆角边框:
border-radius:length;
- length:数值/百分比
- 正方形想要圆,50%
- 圆角矩形:设置高度的一般就行了
- 也可以分开写,如:border-top-left-radius:
- 也可以合起来写:border-radius:
简单盒子、文字阴影:
盒子阴影:
- box-shadow:h-shadow v-shadow blur spread color inset
- h-shadow v-shadow 必须有,h水平阴影 v垂直阴影
- blur 模糊距离
- spread 阴影尺寸
- color 阴影的颜色 rgba(0,0,0,.3)
- inset 将外部阴影改为内部种(默认外部阴影)
文字阴影:
- text-shadow
- 其余同上
浮动:
标准流:
- 就是标签按照规定好默认方式排列
- 最基本的页面布局
浮动:
- float:none(默认)
- left(左浮动)
- right(右浮动)
- 两个最重要的的特征
- 脱离标准普通流的控制,移动到指定位置 (托标)
- 浮动盒子不再保留原来的位置
块元素、行内元素、行内块元素:
块元素:
- div(最金典)
- h1-h6
- p
- ul、ol、dl
- form
- table
- 特点
- 独占一行
- 高、宽度以及内边距都可以控制
- 是一个融器
- 注意:p h1-h6 内不可以存在块元素
行内元素:
- a
- strong
- br
- del
- span(最经典)
- textarea
- 特点:
- 一行可以多个
- 高、宽不能设置
- 默认宽就是本身内容宽度
- 行内元素只能放在文本或者其它行内元素
行内块:
- img
- input
- td
- 特点:
- 默认文本高度
- 高度、宽度都可以控制
- 一行可以多个
元素显示模式转换:
- 转为块元素:display:block;
- 转为行内元素:display:inline;
- 转为行内块元素:display:line-block;
定位
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档的定位方式。边偏移则决定了该元素的最终位置
边偏移
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 80px | 右测偏移量,定义元素相对于其父元素右边线的距离 |
静态定位(了解)
静态定位是元素的默认定位方式,无定位的意思
语法:
选择器 {position: static;}
- 静态定位按照标准流特性摆放位置,无边偏移
- 静态定位在布局中很少用
相对定位 (重要)
相对定位是元素在位移位置的时候,是相对于他原来的位置来说的
语法:
选择器 {position: relative;
}
相对定位的特点:(重要)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有
绝对定位(重要)
绝对定位是元素在移动的时候,是相对于它祖先元素来说的
语法:
选择器 {position: absolute;}
特点(重要):
- 如果没有父元素或者祖先元素,则以浏览器为准定位
- 如果祖元素有定位(相对、绝对、固定定位),则以最近定位元素为参考点
- 绝对定位不再占有原先位置
子绝父相
因为父亲要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
固定定位(重要)
固定定位是元素固定于浏览器可视区位置
选择器 {position: fixed;}
特点(重要):
- 跟父元素没有关系
- 不随滚动条滚动
- 固定位置不在占有原先的位置
粘性定位(了解)
语法:
选择器 {position: sticky;
}
display 属性
- display: none; 隐藏对象
- display: block;
opacity属性
颜色透明
- opacity: .5;
z-index属性
提高层级
- z-index: 999; (999最高层级)
相关文章:

前端入门一之CSS知识详解
前言 CSS是前端三件套之一,在MarkDown中也完美兼容这些语法;这篇文章是本人大一学习前端的笔记;欢迎点赞 收藏 关注,本人将会持续更新。 文章目录 Emmet语法:CSS基本语法:css语法结构只有3种:…...

【JS学习】10. web API-BOM
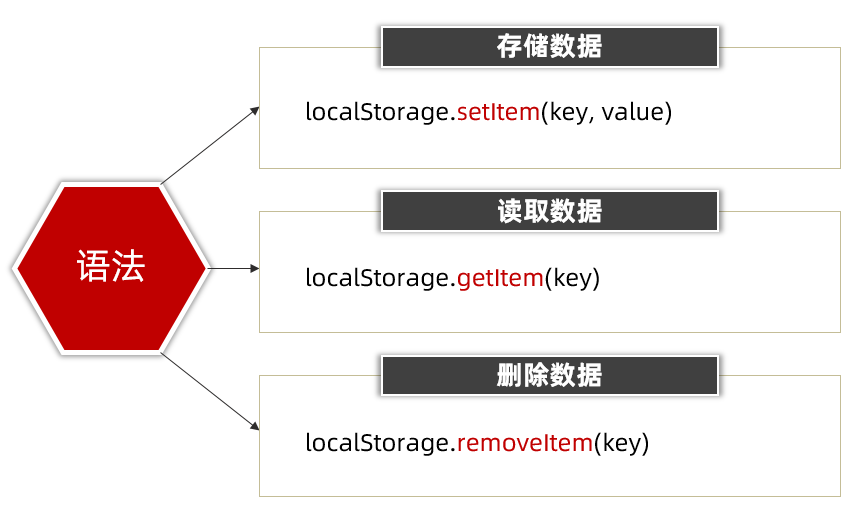
文章目录 Web APIs - 第5天笔记js组成window对象定时器-延迟函数location对象navigator对象histroy对象本地存储(今日重点)localStorage(重点)sessionStorage(了解)localStorage 存储复杂数据类型 综合案例…...

C#实现递归获取所有父级的列表
条件: 父级的id是子级的父id形成递归条件 实现功能: 获取自己到最顶级父级的列表(假如最顶级父级的父ID0) 代码: 解释:CF_CODE是自己的ID,CF_PARENT_ID是父id /// <summary>/// 递归获…...

【深度学习】梯度累加和直接用大的batchsize有什么区别
梯度累加与使用较大的batchsize有类似的效果,但是也有区别 1.内存和计算资源要求 梯度累加: 通过在多个小的mini-batch上分别计算梯度并累积,梯度累积不需要一次加载所有数据,因此显著减少了内存需求。这对于显存有限的设别尤为重…...

【Linux】网络相关的命令
目录 ① ip addr show ② ip route show ③ iptables -nvL ④ ping -I enx00e04c6666c0 192.168.1.100 ⑤ ip route get 192.168.1.100 ⑥ sudo ip addr add dev enx00e04c6666c0 192.168.1.101/24 ⑦ ifconfig ⑧ netstat ⑨ traceroute ⑩ nslookup ① ip addr sho…...
-四数相加II)
leetcode哈希表(五)-四数相加II
题目 454.四数相加II 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0 示例 1: 输入&…...

Java学习路线:Maven(一)认识Maven
目录 认识Maven 新建Maven文件 导入依赖 认识Maven Maven是一个Java的项目管理工具,通过Maven,我们可以实现: 项目自动构建,包括代码的编译、测试、打包、安装等依赖管理,快速完成依赖的导入 在学习Maven之前&…...

【深度学习】— 多输入多输出通道、多通道输入的卷积、多输出通道、1×1 卷积层、汇聚层、多通道汇聚层
【深度学习】— 多输入多输出通道、多通道输入的卷积、多输出通道、11 卷积层、汇聚层、多通道汇聚层 多输入多输出通道多通道输入的卷积示例:多通道的二维互相关运算 多输出通道实现多通道输出的互相关运算 11 卷积层11 卷积的作用 使用全连接层实现 11 卷积小结 …...

java mapper 的 xml讲解
<?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace"com.bnc.s12.mapper.GoodaCateDT…...

全面解析:区块链技术及其应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 全面解析:区块链技术及其应用 文章目录 全面解析:区块链技术及其应用什么是区块链区块链的工作原理1. 分…...

python基础学习笔记
本文类比c语言讲解python 一.变量和类型 前缀小知识: 注意:1.python写每一行代码时,结尾不需要 ; 这点是和c语言有很大区别的 2.代码的缩进(就是每行代码前面的空格)是非常重要的后文会提到 1.定义变量 注意: 和C/C …...

【dvwa靶场:XSS系列】XSS (DOM) 低-中-高级别,通关啦
一、低级low 拼接的url样式: http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default 拼接的新内容 <script>alert("假客套")</script> 二、中级middle 拼接的url样式: http://127.0.0.1/dvwa/vuln…...

ONLYOFFICE 8.2深度体验:高效协作与卓越性能的完美融合
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ONLYOFFICE 8.2 🔍引言📒1. ONLYOFFICE 产品简介📚2. 功能与特点🍁协作编辑 PDF🍂…...

Mac如何将多个pdf文件归并到一个
电脑:MacBook Pro M1 操作方式: very easy 选中想要归并的所有pdf文件,然后 右键 -> quick actions -> Create PDF 然后就可以看到将所选pdf文件归并为一个pdf的文件了...

LINUX下的Mysql:Mysql基础
目录 1.为什要有数据库 2.什么是数据库 3.LINUX下创建数据库的操作 4.LINUX创建表的操作 5.SQL语句的分类 6.Mysql的架构 1.为什要有数据库 直接用文件直接存储数据难道不行吗?非得搞个数据库呢? 首先用文件存储数据是没错,但是文件不方…...

自然语言处理方向学习建议
自然语言处理方向学习建议 自然语言处理(NLP)作为人工智能的一个重要分支,近年来在学术界和工业界都取得了显著的发展。作为即将或正在攻读博士学位的你,投身于NLP领域无疑是一个充满挑战与机遇的选择。以下是一些针对NLP方向学习…...

介绍一下如何生成随机数(c基础)
适合对象 c语言初学者 总结语言用色,个人强调用红色,注意为易错点,若有问题请告诉我谢谢。(建议通过目录观看)。一定要自己动手打代码。 rand函数 是生成随机数的函数,但实则是伪随机数。(即是同一个值) 格式 #include<st…...

24-11-1-读书笔记(三十一)-《契诃夫文集》(五)下([俄] 契诃夫 [译] 汝龙)生活乏味但不乏魅力。
文章目录 《契诃夫文集》(五)下([俄] 契诃夫 [译] 汝龙)生活乏味但不乏魅力。目录阅读笔记总结 《契诃夫文集》(五)下([俄] 契诃夫 [译] 汝龙)生活乏味但不乏魅力。 休息,…...

从“点”到“面”,热成像防爆手机如何为安全织就“透视网”?
市场上测温产品让人眼花缭乱,通过调研分析,小编发现测温枪占很高比重。但是,测温枪局限于显示单一数值信息,无法直观地展示物体的整体温度分布情况,而且几乎没有功能拓展能力。以AORO A23为代表的热成像防爆手机改变了…...

基于vue框架的的奶茶店预约订单系统3fb55(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表 项目功能:用户,奶茶分类,奶茶信息 开题报告内容 开题报告 题目:基于Vue框架的奶茶店预约订单系统开发 一、研究背景与意义 背景 随着饮品市场的蓬勃发展,奶茶店作为其中的重要组成部分,其业务量和顾客需求持…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
