提升视觉回归测试体验:Cypress 插件推荐
项目介绍
在现代前端开发中,视觉回归测试是确保用户界面在不同版本之间保持一致性的关键步骤。然而,传统的视觉回归测试工具往往复杂且难以使用。为了解决这一问题,我们推荐一款专为 Cypress 设计的插件:Cypress Plugin Visual Regression Diff。这款插件不仅简化了视觉回归测试的流程,还提供了一个友好的图形用户界面(GUI),帮助开发者快速定位和修复视觉差异。
项目技术分析
Cypress Plugin Visual Regression Diff 是一款基于 Cypress 的视觉回归测试插件,它通过对比新旧截图来检测视觉差异。以下是该插件的技术亮点:
1、图像对比算法:插件使用了高效的图像对比算法,能够精确地检测出像素级别的差异。
2、灵活的配置选项:支持通过命令行参数或配置文件进行灵活的配置,满足不同项目的需求。
3、兼容性:插件兼容 Cypress 的 e2e 和组件测试模式,适用于各种测试场景。
4、现代化的打包方式:使用 microbundle 进行打包,支持 ES5 和现代 JavaScript 环境,确保插件在不同构建工具(如 webpack、vite、rollup)中的兼容性。
5、TypeScript 支持:插件完全使用 TypeScript 编写,提供完整的类型定义,方便开发者进行类型检查和代码补全。
项目及技术应用场景
Cypress Plugin Visual Regression Diff 适用于以下场景:
前端项目视觉回归测试:无论是单页应用(SPA)还是多页应用(MPA),该插件都能帮助开发者快速检测出界面变化。
组件库测试:在开发组件库时,确保每个组件在不同版本中的视觉一致性至关重要。该插件能够帮助开发者轻松实现这一目标。
持续集成(CI)环境:插件支持在 CI 环境中自动更新基线图像,确保每次提交的代码都能通过视觉回归测试。
项目特点
Cypress Plugin Visual Regression Diff 具有以下显著特点:
1、友好的用户界面:插件在 Cypress 的测试报告中提供了一个直观的 GUI,开发者可以快速查看新旧截图的差异,并进行对比。
2、自动清理未使用的图像:通过设置环境变量,插件可以自动清理不再使用的基线图像,节省存储空间。
3、高度可配置:插件提供了丰富的配置选项,开发者可以根据项目需求进行灵活调整。
4、易于集成:插件安装简单,只需几步即可集成到现有的 Cypress 项目中。
结语
Cypress Plugin Visual Regression Diff 是一款功能强大且易于使用的视觉回归测试插件,它不仅简化了测试流程,还提供了丰富的功能和灵活的配置选项。无论你是前端开发者还是测试工程师,这款插件都能帮助你提升工作效率,确保项目质量。赶快尝试一下吧!
项目地址:Cypress Plugin Visual Regression Diff
安装指南:
# 使用 npm 安装npm install --save-dev @frsource/cypress-plugin-visual-regression-diff# 使用 yarn 安装yarn add -D @frsource/cypress-plugin-visual-regression-diff# 使用 pnpm 安装pnpm add -D @frsource/cypress-plugin-visual-regression-diff快速开始:
在 cypress/support/index.js 中导入插件:
import "@frsource/cypress-plugin-visual-regression-diff";在 cypress.config.js 或 cypress/plugins/index.js 中初始化插件:
import { initPlugin } from "@frsource/cypress-plugin-visual-regression-diff/plugins";export default defineConfig({e2e: {setupNodeEvents(on, config) {initPlugin(on, config);},},});在测试中使用 matchImage 命令进行视觉回归测试:
cy.get(".an-element-of-your-choice").matchImage();感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取

相关文章:

提升视觉回归测试体验:Cypress 插件推荐
项目介绍 在现代前端开发中,视觉回归测试是确保用户界面在不同版本之间保持一致性的关键步骤。然而,传统的视觉回归测试工具往往复杂且难以使用。为了解决这一问题,我们推荐一款专为 Cypress 设计的插件:Cypress Plugin Visual Re…...

fastbootd模式刷android固件的方法
1. fastbootd追根溯源 Google在Android 10上正式引入了动态分区机制来提升OTA的可扩展性。动态分区使能后:andorid系统可以在开机阶段动态地进行分区创建、分区销毁、分区大小调整等操作,下游厂商只需要规划好super分区的总大小,其内部的各个…...

基于C#实现Windows后台窗口操作与图像处理技术分析
在Windows编程中,操作后台窗口是一项复杂而有用的技术。它可以用来自动化用户界面测试、应用程序机器人等场景。本文将深入探讨如何在C#中绑定后台窗口、获取后台窗口界面图片,以及在图片中寻找指定图标并获取坐标。本技术文章结合最先进的资料与实践经验…...

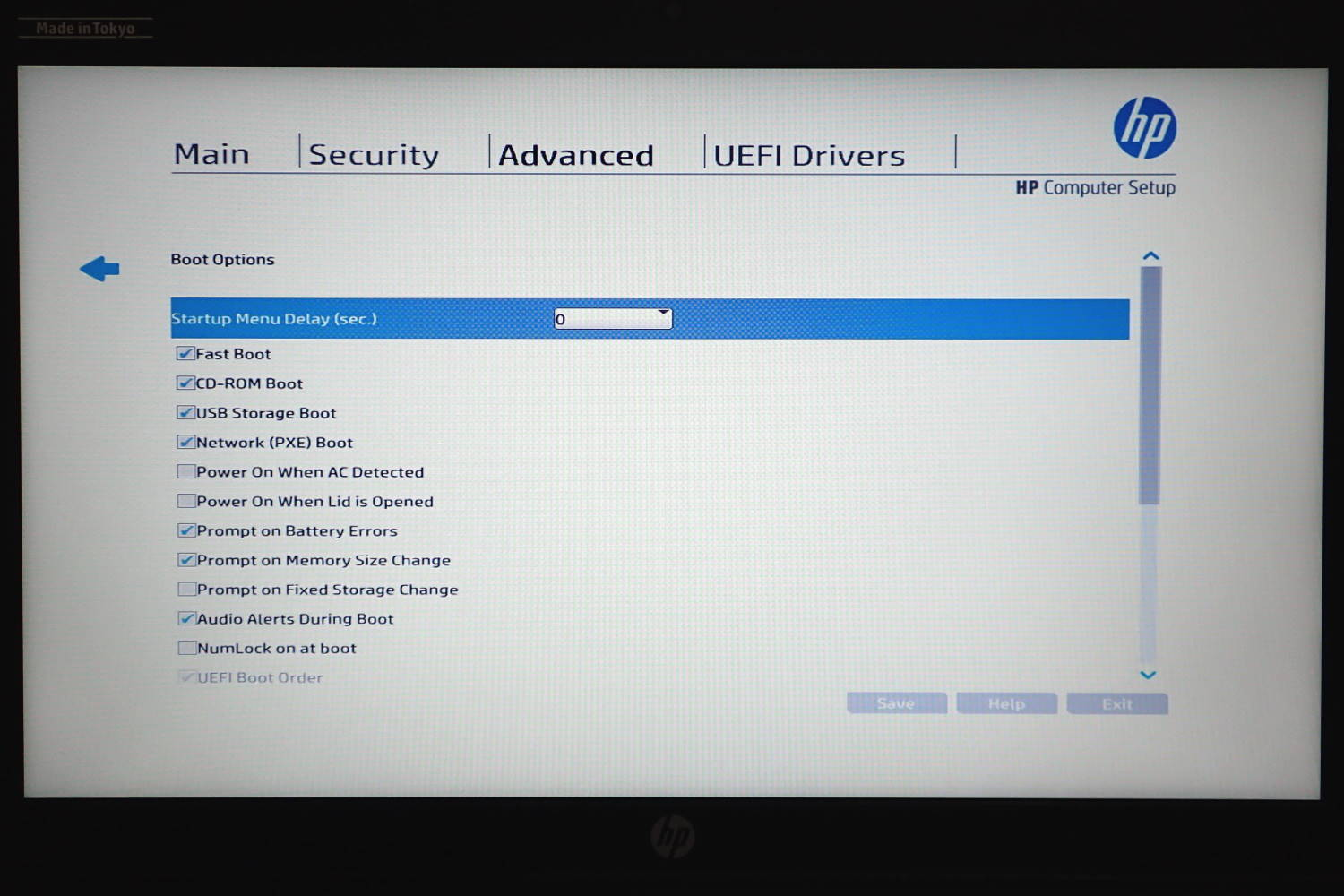
戴尔电脑 Bios 如何进入?Dell Bios 进入 Bios 快捷键是什么?
BIOS(基本输入输出系统)是计算机启动时运行的第一个程序,它负责初始化硬件并加载操作系统。对于戴尔电脑用户来说,有时可能需要进入 BIOS 进行一些特定的设置调整,比如更改启动顺序、调整性能选项或解决硬件兼容性问题…...

数据结构之二叉树——堆 详解(含代码实现)
1.堆 如果有一个关键码的集合 K { , , , … ,},把它的所有元素按完全二叉树的顺序存储方式存储 在一个一维数组中,则称为小堆( 或大堆 ) 。将根节点最大的堆叫做最大堆或大根堆,根节点最小的…...
推荐一款面向增材制造的高效设计平台:nTopology
nTopology是一款面向增材制造的高效设计平台,平台预置了大量增材制造常用的设计工具包,工程师通过调用若干个预置工具包、或自主开发定制的工具包,建立一个工作流,实现复杂几何结构的参数化设计。nTopology集合了的强大几何建模和…...

SQL,力扣题目1767,寻找没有被执行的任务对【递归】
一、力扣链接 LeetCode_1767 二、题目描述 表:Tasks ------------------------- | Column Name | Type | ------------------------- | task_id | int | | subtasks_count | int | ------------------------- task_id 具有唯一值的列。 ta…...

JavaScript数据类型- Symbol 详解
文章目录 前言1.唯一性2. 描述3. 作为对象属性键4. 全局注册6. 不可变性7. 隐式转换 前言 Symbol是ES6新增内容,代表创建后独一无二且不可变的数据类型,它主要是为了解决可能出现的全局变量冲突的问题 在JavaScript发展的过程中,其中的ES6带…...

WordPress网站添加嵌入B站视频,自适应屏幕大小,取消自动播放
结合bv号 改成以下嵌入式代码(自适应屏幕大小,取消自动播放) <iframe style"width: 100%; aspect-ratio: 16/9;" src"//player.bilibili.com/player.html?isOutsidetrue&bvidBV13CSVYREpr&p1&autoplay0" scrolling…...

11.6 校内模拟赛总结
打的很顺的一场 复盘 7:40 开题,看到题目名很interesting T1 看起来很典,中位数显然考虑二分,然后就是最大子段和;T2 构造?一看数据范围这么小,感觉不是很难做;T3 神秘数据结构;T…...
)
Redis常用的五大数据类型(列表List,集合set)
简介 List 的特点:单键多值。底层实际是个双向链表,对两端的操作性能很高,通过索引下标的操作中间的节点性能会较差。 Redis 列表是简单的字符串列表,按照插入顺序排序。你可以添加一个元素到列表的头部(左边ÿ…...

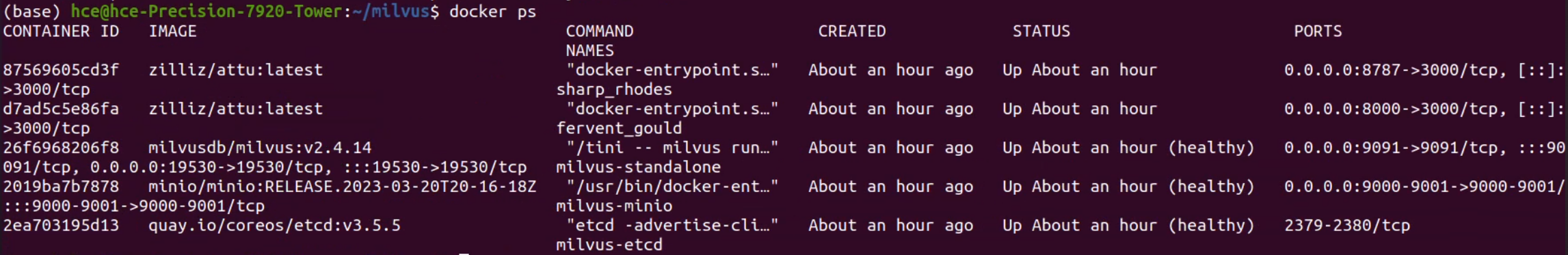
Ubuntu 20.04 部署向量数据库 Milvus + Attu
前言 最开始在自己的办公电脑(无显卡的 windows 10 系统) 上使用 Docker Desktop 部署了 Milvus 容器,方便的很, 下载 Attu 也很方便,直接就把这个向量数据库通过 Attu 这个图形化界面跑了起来,使用起来感…...

实现数传数据转网口(以太网)和遥控器SBUS信号转串口的功能
为了帮助你实现数传数据转网口(以太网)和SBUS信号转串口的功能,这里提供一个基本的框架。我们将使用STM32微控制器来完成这些任务。假设你已经具备了STM32的基本开发经验,并且已经安装了相应的开发环境(如STM32CubeIDE…...

APP 后台广告位配置的关键要素与策略
在当今数字化营销的浪潮中,APP 作为重要的信息传播渠道,其后台广告位的配置显得尤为关键。这不仅影响着广告的展示效果,还直接关系到用户体验和平台收益。 首先,了解目标受众是配置广告位的基础。通过对 APP 用户的行为数据进行分…...

分布式数据库概述
分布式数据库概述 分布式数据库是一种将数据分散存储在多个物理节点上的数据库系统,这些节点通过网络相互连接,形成一个逻辑上统一的数据库系统。它旨在提高数据的可用性、可靠性、性能和可扩展性,是现代大数据和云计算环境下不可或缺的重要技术。 一、分布式数据库的核心…...

用通义灵码帮助实现校验bpmn.js当前画布上只能有一个开始节点的功能
最终代码: const elementRegistry this.bpmnModeler.get(elementRegistry);// 获取所有元素const allElements elementRegistry.getAll();// 过滤出开始节点const startEvents allElements.filter(element > element.type bpmn:StartEvent);// 校验开始节点的…...

OKHTTP断点续传
OKHTTP断点续传 文章目录 OKHTTP断点续传HTTP断点续传知识点RangeContent RangeEtag&If-Range(文件唯一标志) OKHTTP断点下载OKHTTP 简单短断点下载代码示例 Android 断点续传一直是面试的高频问点,这里从HTTP断点续传知识和Android续传思…...

软件测试学习笔记丨Flask操作数据库-ORM
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23426 什么是持久化 是把数据保存到可永久保存的存储设备中(比如磁盘)。持久化的主要应用是将内存中的数据存储在关系型数据库中,当然也可以存储在磁盘文件…...

ABAP 开发的那些小技巧
在对话框程序中的选择屏幕添加图标 要在选择屏幕中添加图标,其中包括参数: 在参数的选择文本中或选择选项(select-option)中写入 01 或选择选项: 您可以使用 01、02、03,依此类推,以获取不同的不同图标。 在运行时…...

电科金仓(人大金仓)更新授权文件(致命错误: XX000: License file expired.)
问题:电科金仓(人大金仓)数据库链接异常,重启失败,查看日志如下: 致命错误: XX000: License file expired. 位置: PostmasterMain, postmaster.c:725 解决方法: 一、下载授权文件 根据安装版本在官网下载授权文件(电科金仓-成为世界卓越的数据库产品与服务提供商)…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
