git的使用、router和route的区别以及v-show和v-if的差别
这里写目录标题
多人协作使用git的步骤(使用gitub)
建立自己的空仓库
- 远程建立:在gitub上
- 本地建立:直接在自己的项目上建立(指令:git init my-project、cd my-project)
连接远程仓库
git remote add origin https://github.com/yourusername/my-project.git
这里使用HTTPS速度过慢无法连接、所以使用SSH密钥
使伙伴可以使用仓库
可以通过克隆远程仓库来获取项目的副本
git clone https://github.com/yourusername/my-project.git
邀请协同者:为了使他有权利对你的仓库及进行更改
将代码拉入空仓库
进行git指令的学习
- 每次写代码前需要先拉去最新的代码
git pull origin master
- 添加更改
git add .
- 提交更改
git commit -m "描述你的更改"
- 在推送之前拉取更新
git pull origin master
- 没有冲突就可以推送代码了
git push origin master
- 有冲突手动解决冲突
router和route的区别
router
定义:
router 是 Vue Router 的实例,负责整个路由的配置和管理。它包含了所有的路由规则和全局导航守卫等。
用途:
- 用于定义应用的路由规则。
- 提供全局的路由导航功能,如路由跳转、路由守卫等。
- 可以通过 router 实例调用各种方法,如 router.push()、router.replace() 等来进行程序化导航。
route
定义:
route 是一个表示当前路由状态的对象。它包含了有关当前路由的信息,如路径、参数、查询字符串等。
用途:
- 在组件中访问当前路由的信息。
- 可以用于获取当前路由的参数、查询字符串等,以便根据这些信息渲染组件。
v-show和v-if的差别
渲染方式
v-if
- DOM 操作:v-if 会根据条件的真假来决定是否渲染 DOM 元素。如果条件为 false,元素将从 DOM 中完全移除;当条件为 true 时,该元素会被插入到 DOM 中。
- 开销:每次条件变化时,Vue 会执行插入或删除操作,因此使用 v-if 在频繁切换时可能会带来性能开销。
v-show
- DOM 操作:v-show 始终渲染元素,但通过设置 CSS 的 display 属性来控制元素的可见性。当条件为 false 时,该元素的 display 属性被设置为 none,但仍然存在于 DOM 中。
- 开销:切换 v-show 的可见性只涉及修改样式,因此在频繁切换时性能更优。
初始化渲染
v-if:
只有在条件为 true 时,元素才会被渲染。因此在初始渲染时,v-if 可以减少 DOM 元素的数量。
v-show:
在初始渲染时,所有绑定了 v-show 的元素都会被渲染,即使它们是隐藏的。
内存使用
v-if:
当条件为 false 时,元素被从 DOM 中移除,内存使用较低。
v-show:
元素始终存在于 DOM 中,即使不可见,因此可能会导致较高的内存占用。
状态保持
v-if:
移除元素后,所有与该元素相关的状态(如输入框的值)都会丢失。
v-show:
元素在隐藏时仍然保留其状态,适用于需要保持状态的场景。
使用场景
v-if:
适合于不常变化的条件。
适用于需要动态控制大量数据的场景,特别是当你希望减少初始渲染的 DOM 元素数量时。
v-show:
适合于频繁切换的元素(如选项卡、下拉菜单等)。
适用于需要快速显示和隐藏的 UI 组件,保持元素的状态。
相关文章:

git的使用、router和route的区别以及v-show和v-if的差别
这里写目录标题 多人协作使用git的步骤(使用gitub)建立自己的空仓库连接远程仓库使伙伴可以使用仓库将代码拉入空仓库进行git指令的学习 router和route的区别router定义:用途: route定义:用途: v-show和v-i…...

Win系统通过命令行查看笔记本电池损耗/寿命/健康
在 Windows 10/11 系统中,可以通过指令查看笔记本电池的寿命情况,方法如下: 0,打开cmd/终端 键盘快捷键:Win R,然后输入cmd,点击【确定】 1,执行命令 在命令行中输入下面指令并按…...

【安当产品应用案例100集】029-使用安全芯片保护设备核心业务逻辑
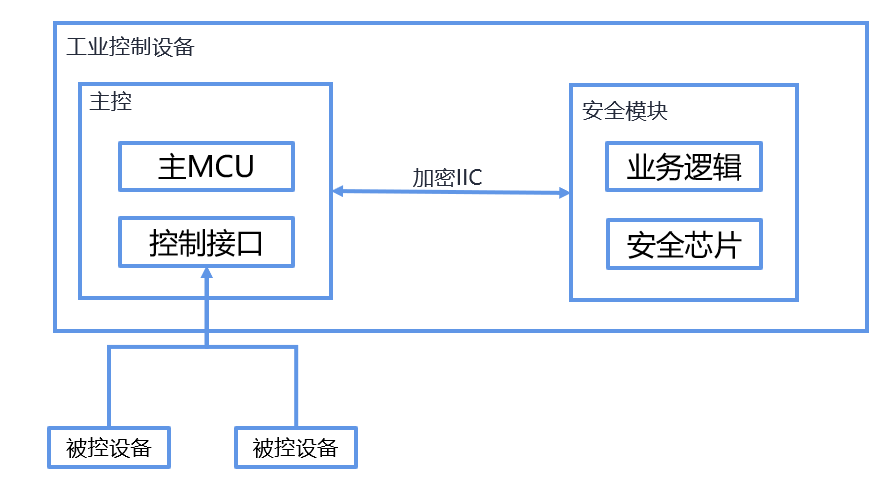
我国工业企业普遍缺乏数据安全意识,对数据安全保护缺乏基本认识。这导致企业在数据安全方面的投入不足,保护能力基本不具备,难以有效应对数据安全风险。不过随着安全事件越来越多,很多工业企业的安全意识也越来越高,在…...

Redis高级篇之缓存一致性详细教程
文章目录 0 前言1.缓存双写一致性的理解1.1 缓存按照操作来分 2. 数据库和缓存一致性的几种更新策略2.1 可以停机的情况2.2 我们讨论4种更新策略2.3 解决方案 总结 0 前言 缓存一致性问题在工作中绝对没办法回避的问题,比如:在实际开发过程中,…...

C++ 文件操作详解
C 文件操作详解 在C中,文件操作分为文本文件和二进制文件的操作,通过文件流类(ifstream、ofstream、fstream)进行文件的读写。这些类封装了文件的输入和输出操作,并继承了istream和ostream的功能,使得流对…...

计算机网络:网络层 —— 边界网关协议 BGP
文章目录 路由选择协议动态路由协议边界网关协议 BGPBGP 的基本概念BGP-4 的四种报文 路由选择协议 因特网是全球最大的互联网,它所采取的路由选择协议具有以下三个主要特点: 自适应:因特网采用动态路由选择,能较好地适应网络状态…...

Python数据可视化seaborn
产品经理在做数据分析时可能需要通过可视化来分析。seaborn官网 1. relplot 散点图 https://seaborn.pydata.org/examples/scatterplot_sizes.html import pandas as pd import seaborn as sns df pd.DataFrame({x: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],y: [8, 6, 7, 8, 4, 6,…...

Java继承练习
构建Person类(属性:名字、年龄、工作岗位),创建三个对象,并且根据对象的年龄或名字长度来进行冒泡排序 package chapter08.homework.test01;public class homework01 {public static void main(String[] args) {Perso…...

Excel怎么转换成word?分享两种方法!
Excel文件想要转换成word文档中,直接粘贴复制的话,可能会导致表格格式错乱,那么如何转换才能够保证表格不错乱?今天分享两个方法,excel表格转换为word文件。 方法一: 首先打开excel表格,将表格…...
)
nignx代理获取真实地址request.getRequestURL()
# 反向代理配置到后端接口 location /prod-api/ { # proxy_set_header Host $proxy_host; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarde…...
)
登录注册窗口(二)
登录注册窗口(二) 前言 在上一集我们就完成了整个登录注册窗口的布局,我们为了能够点击那两个特殊的按钮,我们就要去连接他们的槽函数。那么我们就开始这一集的内容吧。 需求分析 为了能够切换手机号与用户名的注册登录以及注…...

go channel 通道
一、底层实现 1、数据结构 type hchan struct {qcount uint // total data in the queuedataqsiz uint // size of the circular queuebuf unsafe.Pointer // points to an array of dataqsiz elementselemsize uint16closed uint32timer *t…...

论文阅读:Computational Long Exposure Mobile Photography (二)
这篇文章是谷歌发表在 2023 ACM transaction on Graphic 上的一篇文章,介绍如何在手机摄影中实现长曝光的一些拍摄效果。 Abstract 长曝光摄影能拍出令人惊叹的影像,用运动模糊来呈现场景中的移动元素。它通常有两种模式,分别产生前景模糊或…...

基于SSM+小程序的高校寻物平台管理系统(失物1)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 本基于微信小程序的高校寻物平台有管理员,用户以及失主三个角色。 1、管理员功能有个人中心,用户管理,失主管理,寻物启示管理,拾…...

gerrit 搭建遇到的问题
1、启动Apache,端口被占用 : AH00072: make sock: could not bind to address (0S 10048)通常每个套接字地址(协议/网络地址/端口)只允许使用一次。: AH00072: make sock: could not bind to address 0.0.0.:443 a AH00451: no listening sockets available, shutti…...

UBUNTU查看CPU核心数
UBUNTU查看CPU核心数 前言一、使用lscpu命令1. 执行命令2. 查看输出 二、使用/proc/cpuinfo文件1. 查看文件2. 解释输出 三、使用nproc命令1. 执行命令2. 查看输出 四、使用htop或top工具1. 使用htop2. 使用top 五、使用inxi命令1. 执行命令2. 查看输出 六、使用图形界面工具1.…...

【JS】声明提升与块级作用域
我是目录 引言声明提升声明提升的理解函数表达式声明提升总结代码生成与查找变量的过程代码生成词法分析( Tokenizing/Lexing)语法分析( Parsing)代码生成生成代码总结查找变量不同版本中的执行上下文不同版本对执行上下文的定义let/constlet特点const特点let/const声明的变…...

Flink的流、批处理
Flink的数据流处理,是持续流模型,数据不会落地,上游和下游的Task同时启动,等待数据的到达,Flink的批处理还是用的MapReduce计算模型,先处理map端,再执行reduce端。 flink的流处理(STREAMING)&a…...

学习方法该升级了,AI时代的弯道超车:【心流学习法】行动与意识合一的巅峰进化
你是否曾感到内心如荒漠般干涸,面对浩瀚的知识海洋,热情逐渐消磨殆尽? 你是否渴望忘却时间的流逝,心无旁骛,与知识展开一场纯粹而深邃的对话? 在AI时代,智能体处理数据、知识迭代的速率让人…...

【大模型LLM面试合集】大语言模型架构_chatglm系列模型
chatglm系列模型 1.ChatGLM 1.1 背景 主流的预训练框架主要有三种: autoregressive自回归模型(AR模型):代表作GPT。本质上是一个left-to-right的语言模型。通常用于生成式任务,在长文本生成方面取得了巨大的成功&a…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
