Vue3的router和Vuex的学习笔记整理
一、路由的基本搭建
1、安装
npm install vue-router --registry=https://registry.npmmirror.com
2、配置路由模块
第一步:src/router/index.js创建文件
第二步:在src/view下面创建两个vue文件,一个叫Home.vue和About.vue
第三步:配置src/router/index.js文件

import Home from '../view/Home.vue'
import About from '../view/About.vue'
import { createRouter, createWebHistory } from 'vue-router'const routes = [{path: '/',component: Home},{path: '/about',component: About}å
]const router = createRouter({history: createWebHistory(),routes
})export default routes3、main引入

import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'createApp(App).use(router).mount('#app')
4、使用路由
在App.vue文件中使用

<template><div><router-view></router-view></div>
</template>5、页面按钮切换路由(一级路由)
路由组件<router-link to="/"></router-link>

<template><div><router-link to="/">首页</router-link>|<router-link to="/about">about</router-link><router-view></router-view></div>
</template><script setup>
</script><style scoped>
</style>6、页面按钮切换路由(二级路由)
第一步:新建两个页面,一个Foo.vue和Bar.vue;
第二步:src/router/index.js文件里引入且配置

import Home from '../view/Home.vue'
import About from '../view/About.vue'
import Bar from '../view/Bar.vue'
import Foo from '../view/Foo.vue'
import { createRouter, createWebHistory } from 'vue-router'const routes = [{path: '/',component: Home},{path: '/about',component: About,children: [{path: 'foo',component: Foo,},{path: 'bar',component: Bar,}]}
]const router = createRouter({history: createWebHistory(),routes
})export default router
第三步:在About.vue文件中配置二级路由和跳转

<template><div>AboutViewı<div><router-link to="/about/foo">foo</router-link>|<router-link to="/about/bar">bar</router-link></div><router-view></router-view></div>
</template><script>export default {name: 'AboutView'}
</script><style scoped></style>二、动态路由模式
1、第一步:将foo的path改成/:id

2、第二步:修改about.vue跳转路由

3、第三步:可以在foo.vue文件内拿到动态路由传递过来的值
$route.params.id三、编程路由模式
1、路由跳转代码:this.$router.push('地址')

四、命名路由
注意:除了path外,还可以为任何路由提供name
优点
1、没有硬编码的URL
2、params的自动编码/解码
3、防止在url中出现打字错误
1、在router.js中给路由添加name属性

2、将router-link的to写成动态传值模式

五、命名视图
有时候想同时(同级)展示多个视图,而不是嵌套展示

六、路由原信息
注意:有时,可能希望将任何信息附加到路由上,如过度名称、谁可以访问路由等。这些事情可以通过接受属性对象的meta属性来实现。

如何拿到meta内的值?

七、路由传参
1、query方式(显示)
一、通过连接方式传递


结果:![]()
二、通过name方式传递

2、params方式(显示)动态路由
3、params方式(隐式)
注意:点击刷新时,传递数据会消失


八、route对象和router对象

1、 route对象
注意:route是进行获取操作,对当前路由进行操作
2、router对象
注意:route是进行设置操作, 对所有路由进行方法的集合
九、路由守卫
注意:提供的导航守卫主要用来通过跳转或取消的方式守卫导航,守卫主要有全局的,单个路由独享的,或者组件级的。
to:跳转到哪一个url
form:从哪一个url来的
next:决定进入到文件内,还是跳转到其他组件
1、全局路由守卫

2、单个路由独享守卫

3、 组件级守卫

相关文章:

Vue3的router和Vuex的学习笔记整理
一、路由的基本搭建 1、安装 npm install vue-router --registryhttps://registry.npmmirror.com 2、配置路由模块 第一步:src/router/index.js创建文件 第二步:在src/view下面创建两个vue文件,一个叫Home.vue和About.vue 第三步&#x…...

设置JAVA以适配华为2288HV2服务器的KVM控制台
华为2288HV2服务器比较老旧了,其管理控制台登录java配置比较麻烦,华为的ibmc_kvm_client_windows客户端测试了几个版本,连接控制台也有问题,最终安装JDK解决。 一、测试环境 主机为WindowsServer2012R2,64位系统 二、Java软件包…...

掌握Qt调试技术
文章目录 前言一、Qt调试的基本概念二、Qt调试工具三、Qt调试实践四、Q调试技巧五、总结前言 在软件开发中,调试是一个至关重要的环节。Qt作为一个广泛使用的跨平台C++图形用户界面应用程序开发框架,其调试技术也显得尤为重要。本文将深入探讨Qt调试技术,帮助读者更好地掌握…...

使用NVM自由切换nodejs版本
一、NVM介绍 在日常开发中,我们可能需要同时进行多个不同NodeJS版本的项目开发,每个项目所依赖的nodejs版本可能不一致,我们如果只安装一个版本的nodejs,就可能出现node版本冲突问题,导致项目无法启动。这种情况下&am…...

同三维T610UHK USB单路4K60采集卡
USB单路4K60HDMI采集卡,支持1路4K60HDMI输入和1路4K60HDMI环出,1路MIC输入1路Line IN音频输入和1路音频输出,录制支持4K60、1080P120,TYPE-C接口,环出支持1080P240 HDR 一、产品简介: 同三维T610UHK是一款USB单路4K60HDMI采集卡,…...

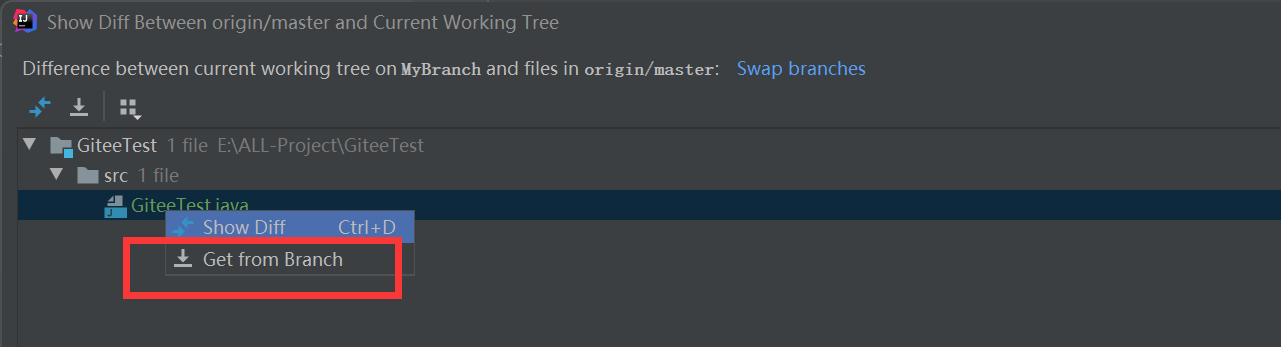
Git超详细笔记包含IDEA整合操作
git超详细笔记 文章目录 git超详细笔记第1章Git概述1.1、何为版本控制1.2、为什么需要版本控制1.3、版本控制工具1.4 、Git简史1.5、Git工作机制1.6 、Git和代码托管中心 第2章Git安装第3章Git常用命令3.1、设置用户签名3.2、初始化本地库本地库(Local Repository&a…...
)
摩尔线程嵌入式面试题及参考答案(2万字长文)
说一下你对 drm 框架的理解。 DRM(Direct Rendering Manager)是 Linux 系统中用于管理图形显示设备的一个重要框架。 从架构层面来讲,它处于内核空间,主要目的是为用户空间的图形应用程序提供一个统一的接口来访问图形硬件。DRM 包括内核态的驱动模块和用户态的库。内核态的…...
数据类型 | 3.1、指针)
C++ 编程基础(3)数据类型 | 3.1、指针
文章目录 一、指针1、定义2、解引用3、指针的运算4、指针与数组4.1、通过指针操作数据4.2、指针与数组名的区别4.3、数组名作为函数形参 5、指针作为函数参数5.1、作为函数参数5.2、常指针与指针常量 6、指针与动态内存分配7、注意事项8、总结 前言: 在C编程中&…...

nacos本地虚拟机搭建切换wiff问题
背景 在自己的电脑上搭建了vm虚拟机,安装上系统,设置网络连接。然后在vm的系统上安装了中间件nacos,mysql,redis等,后续用的中间件都是在虚拟机系统上安装的,开发在本地电脑上。 我本地启动项目总是请求到…...

打造完整 Transformer 编码器:逐步实现高效深度学习模块
11. encoder 打造完整 Transformer 编码器:逐步实现高效深度学习模块 在深入理解了编码器块的核心结构后,下一步就是实现一个完整的 Transformer 编码器。该编码器将输入序列转换为高级语义向量,并为后续的解码或其他任务模块提供高质量的特…...

软件对象粒度控制与设计模式在其中作用的例子
在软件设计中,确定对象的粒度(Granularity)是一个重要的考量因素,它决定了对象的职责范围和复杂程度。粒度过细或过粗都可能影响系统的可维护性和性能。设计模式可以帮助我们在不同层面控制粒度和管理对象之间的交互。以下是对每种…...

代码随想录算法训练营Day.3| 移除链表元素 设计链表 反转链表
长沙出差ing,今天的核心是链表,一个比较基础且重要的数据结构。对C的指针的使用,对象的创建,都比较考察,且重要。 203.移除链表元素 dummyNode虚拟头节点很重要,另外就是一个前后节点记录的问题。但是Leet…...

基于SSM的学生考勤管理系统的设计与实现
项目描述 临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问…...

制作gif动图并穿插到CSDN文章中
在我们编写文档时,需要放一些动图来增加我们文章的阅读性,在这里为大家推荐一款好用的软件LICEcap 一、下载LICEcap软件 安装包以百度网盘的形式放在了文章末尾,下载完成后,会出现下面的图标 二、如何操作 双击图标运行 会出现…...

字段值为null就不返回的注解
1. 导包 <dependency><groupId>com.fasterxml.jackson.module</groupId><artifactId>jackson-module-kotlin</artifactId> </dependency>2. 类上加注解 JsonInclude(value JsonInclude.Include.NON_NULL)3. 示例 Data JsonInclude(valu…...
)
spring-boot(整合aop)
第一步导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-aop</artifactId> </dependency> 日志依赖 <dependency><groupId>org.springframework.boot</groupI…...

qt QStatusBar详解
1、概述 QStatusBar是Qt框架提供的一个小部件,用于在应用程序窗口底部显示状态信息。它可以显示一些固定的文本和图标,并且可以通过API动态更新显示内容。QStatusBar通常是一个水平的窗口部件,能够显示多行文本内容,非常适合用于…...

Docker Compose部署Powerjob
整个工具的代码都在Gitee或者Github地址内 gitee:solomon-parent: 这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodb github:GitHub - ZeroNing/solomon-parent: 这个项目主要是…...

前端使用PDF.js把返回的base64或二进制文件流格式,实现pdf文件预览
pdf文件预览 简单了解PDF.js代码实现首先,引入依赖实现预览逻辑 简单了解PDF.js PDF.js是一个JavaScript库,可在浏览器中无插件显示PDF文件,提供缩放、翻页、文本搜索等功能。本文介绍了其基本使用方法和示例代码,如添加翻页和搜…...

如何利用 Python 的爬虫技术获取淘宝天猫商品的价格信息?
以下是使用 Python 的爬虫技术获取淘宝天猫商品价格信息的两种常见方法: 方法一:使用 Selenium 一、环境准备: 安装 selenium 库:在命令行中运行 pip install selenium。下载浏览器驱动:如 ChromeDriver(确…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...
