CSS学习之Grid网格布局基本概念、容器属性
网格布局
网格布局(Grid)是将网页划分成一个个网格单元,可任意组合不同的网格,轻松实现各种布局效果,也是目前CSS中最强大布局方案,比Flex更强大。

基本概念
容器和项目
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid(设成行内元素) 后,它就变成了一个网格容器(container),这个元素的所有直系子元素将成为网格元素,称为项目(item)。
.box { display: grid | inline-grid;
}
设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align等设置都将失效。
行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。
网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

单元格
行和列的交叉区域,称为"单元格"(cell)。 正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。

图示中绿的背景为4个单元格,单元格各自有一个项目item。
注意:需要区分单元格和项目元素,比如一个3*3的九宫格,项目元素不一定就是9个,项目元素个数由开发者决定。
容器属性
grid-template-columns、 grid-template-rows
grid-template-columns属性定义每一列的列宽grid-template-rows属性定义每一行的行高
- 固定值 px
.container {display: grid;grid-template-columns: 50px 100px 50px;grid-template-rows: 50px 100px 50px;
}

- 百分比 %
.container {display: grid;grid-template-columns: 25% 25% 25% 25%;grid-template-rows: 50% 50%;
}

- repeat()
重复写同样的值非常麻烦,尤其网格很多时。可以使用repeat()函数,简化重复的值。
将上面的代码用repeat()改写如下:
.container {display: grid;grid-template-columns: repeat(4,25%);grid-template-rows: repeat(2,50%);
}
repeat()接受两个参数
- 参数一:重复的次数(上例分别是列为4,行为2)
- 参数二:重复的值。
repeat()重复某种模式也是可以的。
.container {display: grid;grid-template-columns: repeat(2, 40px 60px 80px);grid-template-rows: repeat(2,50%);
}
上述代码是将列宽为40px、60px、80px重复2次;行高2行,等分容器的高度。

- fr
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。
.container {width: 300pxdisplay: grid;grid-template-columns: 1fr 2fr 1fr;
}

同时,fr可以与绝对长度的单位结合使用,这时会非常方便。
.container {width: 300pxdisplay: grid;grid-template-columns: 1fr 100px 2fr
}
上面代码表示,第二列的宽度为固定的100px,第三列的宽度是第一列的2倍。

- minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码表示,第三列的宽度不小于100px,不大于1fr。
6. auto
auto关键字表示由浏览器自己决定长度。
.container {width: 300pxdisplay: grid;grid-template-columns: 50px auto 50px;
}
上面代码中,第二列的宽度为容器宽度除第一、第三列的总宽度外所占最大的宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。

- auto-fill、auto-fit
auto-fill与auto-fit直译为 自适应 与 自填充,一般用来实现自适应布局的。
.container {display: grid;grid-template-columns: repeat(auto-fill, 100px);
}
auto-fill:
If the grid container has a definite or maximal size in the relevant axis, then the number of repetitions is the largest possible positive integer that does not cause the grid to overflow its grid container.
如果网格容器在相关轴上具有确定的大小或最大大小,则重复次数是最大可能的正整数,不会导致网格溢出其网格容器。
.container {width: 400px;display: grid;grid-template-columns: repeat(auto-fill, minmax(200px , 1fr));
}

auto-fit:
Behaves the same as
auto-fill, except that after placing the grid items any empty repeated tracks are collapsed。
行为与 auto-fill 相同,除了放置网格项目后,所有空的重复轨道都将消失。简单来说,就是如果元素数量不够放满一行,则 auto-fit 会将元素平铺,铺满一行。
.container {width: 400px;display: grid;grid-template-columns: repeat(auto-fit, minmax(200px , 1fr));
}

- 网格线名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {display: grid;grid-template-columns: [c1] 100px [c2] 100px [c3] 100px [c4];grid-template-rows: [r1] 100px [r2] 100px [r3] 100px [r4];
}
上述代码表示 3*3 的九宫格,4根垂直的网格线的名称分别是c1、c2、c3、c4;4根水平的网格线名称分别是:r1、r2、r3、r4。

同时网格布局允许同一根线有多个名字,比如:
grid-template-columns: [c1 c11 c111] 100px [c2 c22] 100px [c3] 100px [c4];
相关文章:

CSS学习之Grid网格布局基本概念、容器属性
网格布局 网格布局(Grid)是将网页划分成一个个网格单元,可任意组合不同的网格,轻松实现各种布局效果,也是目前CSS中最强大布局方案,比Flex更强大。 基本概念 容器和项目 当一个 HTML 元素将 display 属性…...

前后端交互接口(二)
前后端交互接口(二) 前言 在上一集我们约定了我们前后端交互接口的三条规则。这一集我们就先来看一看我们的一些proto文件。 浅看proto文件 在看文件之前,还是简单谈谈Protobuf Protobuf通过一个.proto文件定义数据结构,这个…...

HarmonyOs DevEco Studio小技巧28--部分鸿蒙生命周期详解
目录 前言 页面和自定义组件生命周期 页面生命周期 onPageShow --- 表示页面已经显示 onPageHide --- 表示页面已经隐藏 onBackPress --- 表示用户点击了返回键 组件生命周期 aboutToAppear --- 表示组件即将出现 onDidBuild --- 表示组件已经构建完成 aboutToDisap…...
的msp初始化HAL_TIM_Base_MspInit有什么用?为什么单独设置这个,而不是在timer_init()函数里直接初始化?)
STM32(hal库)的msp初始化HAL_TIM_Base_MspInit有什么用?为什么单独设置这个,而不是在timer_init()函数里直接初始化?
在STM32 HAL库中,HAL_TIM_Base_MspInit 函数是一个与定时器(TIM)相关的底层初始化函数,其名称中的 "Msp" 代表 MCU Service Package(微控制器服务包),这是HAL库的一部分,用…...

三品PLM系统如何规范企业图纸文档资料电子化管理
三品PLM系统如何规范企业图纸文档资料电子化管理 图纸文档是企业设计、生产、管理的重要信息载体,是产品设计与生产维护的关键。传统纸质归档已无法满足现代需求,电子化管理成为提升效率和文档一致性的重要手段。然而,许多企业在实施电子化管…...

鸿蒙开发:arkts 如何读取json数据
为了支持ArkTS语言的开发,华为提供了完善的工具链,包括代码编辑器、编译器、调试器、测试工具等。开发者可以使用这些工具进行ArkTS应用的开发、调试和测试。同时,华为还提供了DevEco Studio这一一站式的开发平台,为运行在Harmony…...

Java学习篇之JVM 调优
Java学习篇之JVM 调优 一、JVM 是什么?二、JVM 官方参数建议三、JVM调优的场景四、如何监控JVM五、JVM调优的流程步骤1. 明确优化目标2. 监控和分析3. 确定调优参数4. 实施调优策略5. 持续观察和调整6. 定期评估和优化 一、JVM 是什么? JVM,…...

LangChain上使用huggingface的embedding模型(如jina-embeddings-v3)
一、背景知识 embedding将文本映射到稠密的向量空间中,方便存储和查询。 huggingface的embedding榜单 这里结合自己的应用场景,选择1b以下的embedding模型,综合考量下选择arkohut/jina-embeddings-v3 模型链接 下载 使用模型卡片提供的命令…...
)
对象优化及右值引用优化(一)
对象优化及右值引用优化 对象的函数调用时机 class Test { public:Test(int val 0) :val_(val) {cout << "Test::Test" << endl;}~Test(){cout << "Test::~Test" << endl;}Test(const Test& test){cout << "Tes…...

江西省技能培训平台(逆向破解登录国密SM2)
江西省技能培训平台(逆向破解登录) 登录破解(国密sm2加密方式) 请求接口 https://api.cloud.wozhipei.com/auth/user/v1/login 使用身份证和密码登录发现有password加密,好开始逆向js 全局搜索发现使用国密SM2进行加密 模拟算法 js 使用js进行模拟算法 <…...

用万用表测量三极管:【判断是NPN\PNP+3极性】
三极管种类分2种,一种NPN型三极管,另外一种为PNP三极管。三极管由2个PN结组成。因此,我们可以将三极管看作由2个二极管组成。通过下图可以知道,三极管的公共端为B极(基极)。 1:测量方法 用万用…...

StableDiffusion系列教程 | 什么是SD?SD能做什么?有哪些应用场景?
随着人工智能技术的飞速发展,人工智能应用已经渗透到我们生活方方面面。在众多AI技术中,Stable Diffusion(简称SD)作为一种先进的图像生成技术,正逐渐成为创意产业的新宠。在本系列的首篇文章中,我们将一起…...

AutoCAD的Dwg版本代号、R版本参数值以及二次开发时VS、.NET版本关系
Dwg的AC版本代号 出处:https://www.autodesk.com.cn/support/technical/article/caas/sfdcarticles/sfdcarticles/CHS/drawing-version-codes-for-autocad.html 以下是AutoCAD图形的不同版本代号: MC0.0 - DWG Release 1.1 AC1.2 - DWG R1.2 AC1.4 - DW…...

解密可观测行业中的语义规范 — 代码世界中的“语言艺术”
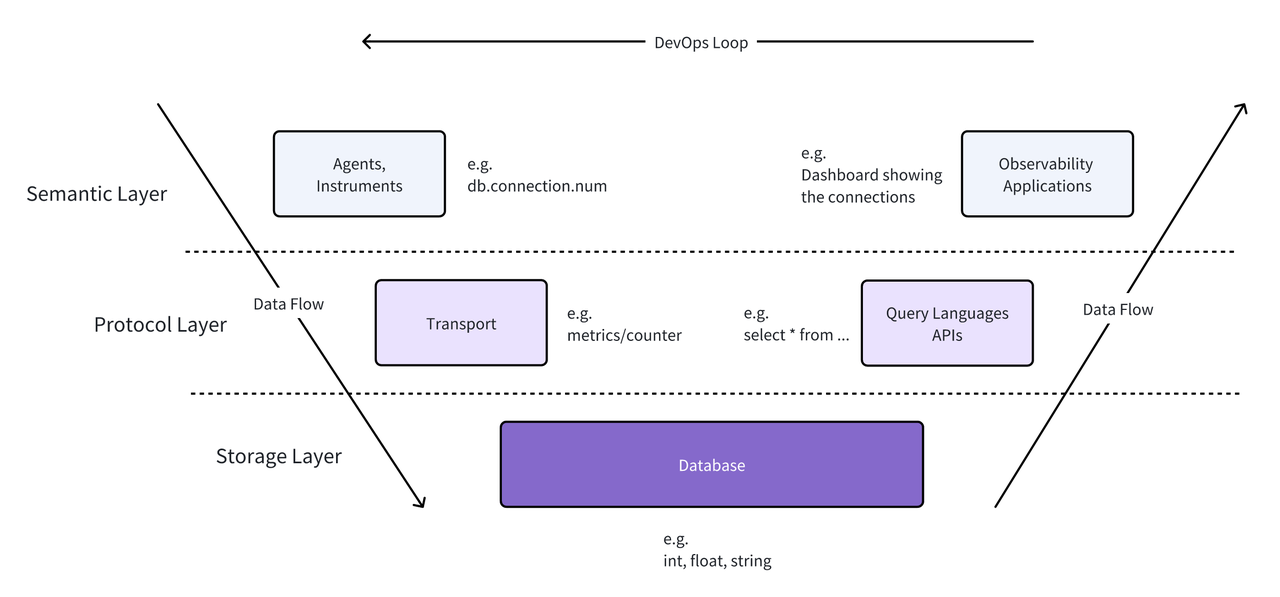
可观测行业中的语义规范 语义规范可以说在我们生活中无处不在,它为某种语言或文化中的单词和短语提供了一致的意义,以促进更清晰的交流。 而在计算机世界中,语义规范也同样甚至更加关键,因为屏幕上的文本缺乏更丰富的对话环境—…...

esp32 ap httpsever 控制led
功能:浏览器/open 开 led /close 关led 如不关,则亮灯10秒自动关闭 已买220v 转5V电源,5V固态继电器,开始组装无线开关。 代替家里华为的hlink灯泡,此灯必须要连入网络才能控制开和关,经常时灵时不…...

告别复杂判断!Python中实现函数重载的终极技巧
引言 说到函数重载,学过 Java 的同学应该不陌生,最常用的地方应该就是打印 log 了,对于不同的参数,调用的是不同的重载函数。那么 Python 如何实现函数重载呢? 重载概念 函数重载是指在同一作用域内,允许…...

Clang-Format:让你的代码整齐划一,格式不再烦恼
在现代软件开发中,代码规范和一致性对团队协作和代码质量至关重要。如何保持代码风格一致,避免手动格式化的繁琐操作?clang-format 是一款强大而灵活的代码格式化工具,它为开发者提供了高效的解决方案。本文将详细介绍 clang-form…...

【jvm】Full GC
目录 1. 说明2. 触发条件3. 优化4. 注意事项 1. 说明 1.Full GC(Full Garbage Collection)是Java垃圾回收过程中最重要且最昂贵的一种操作。2.Full GC涉及对整个堆内存(包括年轻代和老年代)的垃圾回收。3.当Full GC发生时&#x…...

【Python】实战:请使用面向对象的思想,设计自定义类,描述出租车和家用轿车的信息
# 定义汽车基类 class Car:def __init__(self, model, license_plate):self.model model # 车型self.license_plate license_plate # 车牌def start(self):print(f"{self.model} ({self.license_plate}) 启动了。")def stop(self):print(f"{self.model} ({s…...
)
互联网摸鱼日报(2024-11-07)
互联网摸鱼日报(2024-11-07) 36氪新闻 阿华田再现颓势 中国旅游景区上市公司,三季度财报好看吗? 电动化浪潮下,消费者彻底放弃百年品牌BBA? 估值114亿,海尔系独角兽终止IPO 又一知名品牌门店全关,高端…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
