vue3如何使用pinia设置全局状态,附常见面试题

1. stores/index.ts 文件
在 index.ts 中创建 store 实例并封装了注册逻辑,这样可以方便地将整个 Pinia 实例注册到 Vue 应用中。代码如下:
import type { App } from 'vue'
import { createPinia } from 'pinia'const store = createPinia()// 全局注册 store
export function setupStore(app: App<Element>) {app.use(store)
}export * from './modules/blockAuthor'
createPinia实例化了一个 Pinia 状态管理对象。setupStore函数将 store 注册到传入的 Vue 应用实例app上,使得整个应用都可以访问到 store。export * from './modules/blockAuthor'导出了blockAuthor模块中定义的内容,这样其他文件就可以直接从stores中引入它。
2. stores/modules/blockAuthor.ts 文件
blockAuthor.ts 定义了一个具体的 store,用于管理用户的“网格权限”。具体代码如下:
import { defineStore } from 'pinia'
import { StoreName } from '../storesName'
import { ref } from 'vue'
import { sysGridAPI } from '@/api/gridBlock/api'export const useBlockAuthorStore = defineStore(StoreName.BLOCKAUTHOR, () => {/*** 用户网格权限*/const authorList = ref([])/*** 更新 userBlockAuthor*/async function updateUserBlockAuthor() {try {const res = await sysGridAPI.findGridBlockByUser()authorList.value = res.data.map((item) => item.id)console.log('pinia-store: updateUserBlockAuthor', updateUserBlockAuthor)} catch (error) {console.error('Failed to update user block author:', error)}}updateUserBlockAuthor()return {authorList}
})
authorList是一个ref类型的响应式数组,用于保存用户的权限列表。updateUserBlockAuthor是一个异步函数,调用sysGridAPI.findGridBlockByUser()接口获取用户权限数据并将其存入authorList中。- 最后返回了
authorList,使得在其他组件中可以访问。
3. 在组件中使用
你在组件中这样使用 useBlockAuthorStore:
import { useBlockAuthorStore } from '@/stores'const authorList = authorStore.authorList
useBlockAuthorStore 通过 import 引入,并使用后即可访问 authorList 等数据,组件内就可以通过 authorList 实现响应式的数据展示或操作。
4. stores/storesName.ts
这种做法有助于集中管理 store 名称,使得在多个文件中引用 store 时保持一致,避免了硬编码字符串带来的拼写错误风险。这种方式非常适合在项目中有多个 store 模块时使用,便于维护和扩展。
export const enum StoreName {BLOCKAUTHOR = 'blockAuthor'
}
解释
const enum是 TypeScript 提供的特性,用于定义常量枚举,它会在编译时直接内联字符串值(如'blockAuthor'),减少运行时的额外代码开销。BLOCKAUTHOR是一个键,'blockAuthor'是它的值。通过这种方式,BLOCKAUTHOR可以直接代表'blockAuthor'字符串。
好处
- 避免硬编码字符串:在代码中不直接写
'blockAuthor',而是通过StoreName.BLOCKAUTHOR来引用,这样减少了手动输入字符串带来的错误。 - 提升可读性:通过在枚举中添加注释,可以清晰表达每个值的含义。
- 提高性能:
const enum在编译时会直接替换为对应的字符串,不会生成多余的对象,因此性能更好。
面试题
1. Pinia 是什么?为什么要用它?
- 答:Pinia 是 Vue 3 的官方状态管理库,它是 Vuex 的替代品,专为 Vue 3 和 Composition API 设计。与 Vuex 相比,Pinia 提供了更简洁的 API,更好的 TypeScript 支持,以及更小的体积和更高的性能。它允许我们定义 store、管理状态和处理逻辑,使得 Vue 应用的状态管理更加灵活、模块化和可扩展。
2. 如何在 Vue 3 中使用 Pinia?
- 答:在 Vue 3 中使用 Pinia,首先需要创建 Pinia 实例并将其传递给 Vue 应用。然后,可以通过
defineStore定义 store,并通过useStore在组件中访问 store。- 步骤:
- 在
main.ts中创建 Pinia 实例并注册:import { createPinia } from 'pinia' const pinia = createPinia() app.use(pinia)2. 使用
defineStore定义一个 store:import { defineStore } from 'pinia'export const useUserStore = defineStore('user', {state: () => ({name: 'John Doe',age: 30}),actions: {setName(name: string) {this.name = name}} })3. 在组件中使用 store:
import { useUserStore } from '@/stores/user'const userStore = useUserStore() userStore.setName('Jane Doe') console.log(userStore.name)3. Pinia 与 Vuex 有什么区别?
- 答:Pinia 和 Vuex 都是用于管理全局状态的库,但它们有一些关键区别:
- 响应式系统:Pinia 使用 Vue 3 的 Proxy 实现响应式,性能和灵活性上更优。Vuex 使用
Object.defineProperty,相比之下不如 Pinia 高效。 - API 设计:Pinia 的 API 更简洁、直观。它使用 Composition API 风格,支持
defineStore和直接返回对象的方式来定义 store,而 Vuex 更加偏向于 options API 风格。 - TypeScript 支持:Pinia 提供了更好的 TypeScript 支持,能够更好地推导类型,减少手动声明类型的需求。
- 模块化:Pinia 的 store 是通过
defineStore定义的,每个 store 都是一个独立的模块,具有清晰的结构。
- 响应式系统:Pinia 使用 Vue 3 的 Proxy 实现响应式,性能和灵活性上更优。Vuex 使用
-
4. 如何在 Pinia 中使用异步操作?
- 答:在 Pinia 中,异步操作通常通过
actions来处理。在actions中定义异步函数,可以像操作同步数据一样处理异步逻辑。示例如下:import { defineStore } from 'pinia' import { api } from '@/api'export const useUserStore = defineStore('user', {state: () => ({userData: null}),actions: {async fetchUserData() {try {const response = await api.getUserData()this.userData = response.data} catch (error) {console.error('Failed to fetch user data', error)}}} })5. 如何在 Pinia 中使用 getters?
- 答:Pinia 支持使用 getters 来派生状态数据。getters 允许我们定义基于状态的计算值。例如,如果你有一个
user的 store,你可以定义一个 getter 来计算用户的全名:import { defineStore } from 'pinia'export const useUserStore = defineStore('user', {state: () => ({firstName: 'John',lastName: 'Doe'}),getters: {fullName: (state) => `${state.firstName} ${state.lastName}`} })
相关文章:

vue3如何使用pinia设置全局状态,附常见面试题
1. stores/index.ts 文件 在 index.ts 中创建 store 实例并封装了注册逻辑,这样可以方便地将整个 Pinia 实例注册到 Vue 应用中。代码如下: import type { App } from vue import { createPinia } from piniaconst store createPinia()// 全局注册 st…...

lerna+umi ‘max‘ 不是内部或外部命令,也不是可运行的程序
lerna不管version7还是老版都报 $ max setup max 不是内部或外部命令,也不是可运行的程序 或批处理文件。 error Command failed with exit code 1. 这点问题是因为lerna没编译完成; 解决: 首先我们在lerna packages 里用cli 安装umi;然后…...

美格智能5G车规级通信模组: 5G+C-V2X连接汽车通信未来十年
自2019年5G牌照发放开始,经过五年发展,我国5G在基础设施建设、用户规模、创新应用等方面均取得了显著成绩,5G网络建设也即将从基础的大范围覆盖向各产业融合的全场景应用转变。工业和信息化部数据显示,5G行业应用已融入76个国民经…...

「C/C++」C/C++ 指针篇 之 指针运算
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

计算机网络网络层笔记
互联网提供的两种服务 1.虚电路服务 2.数据报服务 需要记住的是现在只用第二种也就是数据报服务 网际协议IP 物理层的中断系统:转发器(hub) 链路层的中断系统:交换机 网络层的中断系统:路由器 网络层以上:网关 如上图所示,网关是用来访问其他的网段的一个接口,网关的地…...

长亭那个检测能力超强的 WAF,出免费版啦
告诉你们一个震撼人心的消息,那个检测能力超强的 WAF——长亭雷池,他推出免费社区版啦,体验地址见文末。 八年前我刚从学校毕业,在腾讯做安全研究,看到宇森在 BlackHat 上演讲的议题 《永别了,SQL 注入》 …...

rabbitMQ RabbitTemplate 发送消息
消息发送确认机制 消息发送确认机制:消息由producer发送后,确认其是否到达broker,又是否被exchange转发至对应queue的机制 该机制分为两部分:producer---broker,exchange---queue 前者的实现依靠ConfirmCallback机制…...
》的2024修订版。)
本系列是《10万字208道Java经典面试题总结(附答案)》的2024修订版。
公众号 后端学习指南 本系列是《10万字208道Java经典面试题总结(附答案)》的2024修订版。 1、说说跨平台性 我们希望编写好的代码和程序,最好可以在任意平台和环境下运行,而不需要根据不同的平台,编写不同的代码。 比如,我编写的一个博客管理系统,我希望它可以在windo…...

C语言文件基础概念的理解(一)
文件基础概念 为什么有文件? 我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失 了,等再次运⾏程序,是看不到上次程序的数据的,如果要将数据进⾏持久化的保存…...

C++ lambda 匿名函数
看了明仕强老师的课程,C匿名函数也可以很简单 下面请看示例代码: /* lambda表达式学习,测试主函数 */#include <iostream>using namespace std;int main() {printf("Lambda test Demo:\n");//值捕获,值捕获的时候不能修…...

基于python的简单web服务器示例
安装flask flask 简介:是一个用Python编写的Web应用程序框架。 它由 Armin Ronacher 开发,他领导一个名为Pocco的国际Python爱好者团队。 Flask基于Werkzeug WSGI工具包和Jinja2模板引擎。两者都是Pocco项目 新建项目 创建好的效果 pip list 检索 安装…...

02- 模块化编程-006 ADC0808数码显示对比
1、ADC0808 芯片介绍 ADC0808是一款集成的CMOS设备,包含8位模拟至数字转换器、8通道多路复用器和与微处理器兼容的控制逻辑。8位A/D转换器采用逐次逼近作为转换技术。转换器特点包括高阻抗斩波稳定比较器、256R电压分压器、模拟开关树和逐次逼近寄存器。8通道多路复…...

又发现了Mac妙控鼠标的新使用方法
我一直是不爱用妙控鼠标的,因为用起来怪怪的,但是今天发现BettreAndBetter支持妙控鼠标的修改,于是就找出了闲置了许久的妙控鼠标试了一下 优化后的妙控鼠标使用起来就没有任何不适应的地方了,三指按下模拟中键,而且还…...

Webserver(4.6)poll和epoll
目录 pollclient.cpoll.c epollepoll.cclient.c epoll的两种工作模式水平触发边沿触发 poll poll是对select的一个改进 select的缺点在于每次都需要将fd集合从用户态拷贝到内核态,开销很大。每次调用select都需要在内核遍历传递进来的所有fd,这个开销也…...

LVGL 与 QT
LVGL 与 QT LVGL 适用于嵌入式、资源受限设备,尤其是在需要高效图形渲染和小型显示屏的场景下非常合适。它具有轻量级、模块化的特点,适用于内存和计算能力有限的硬件。 Qt 是一个功能强大的跨平台框架,适合开发桌面应用以及较为复杂的嵌入式…...

如何选择最适合的项目管理软件?2024年大厂首选7款工具盘点
选择最适合的项目管理软件对于提升团队效率、优化工作流程至关重要。2024年,各大厂在项目管理上逐渐趋向于使用更加智能化、集成化和协作性的工具。以下是如何选择最适合的项目管理软件,并对2024年大厂首选工具进行盘点。 选择适合的项目管理软件的关键…...

【数据结构】选择排序——选择排序 和 堆排序
选择排序 和 堆排序 一、选择排序选择排序的思路及其代码选择排序的弊端 二、堆排序三、速度对比同时排10000个数同时排100000个数同时拍500000个数堆排 1 亿个数 一、选择排序 选择排序的思路及其代码 选择排序思路很简单 就是经过将数组遍历选择最小值 将最小值位置的数与数…...

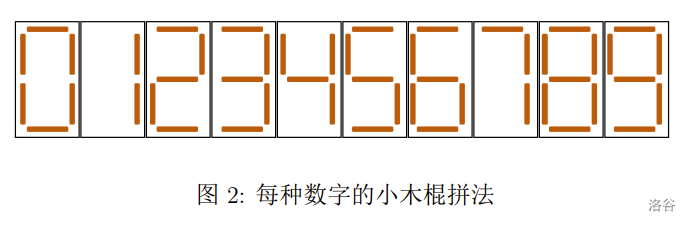
P11229 [CSP-J 2024] 小木棍
[CSP-J 2024] 小木棍 题目描述 小 S 喜欢收集小木棍。在收集了 n n n 根长度相等的小木棍之后,他闲来无事,便用它们拼起了数字。用小木棍拼每种数字的方法如下图所示。 现在小 S 希望拼出一个正整数,满足如下条件: 拼出这个数…...
【SELECT语句】)
【学习笔记】SAP ABAP——OPEN SQL(一)【SELECT语句】
SELECT语句简介 SELECT <lines> <columns> FROM <db> WHERE <condition>其中代表查询的件数,代表查询的字段名 SELECT SINGLE SELECT SINGLE <cols> FROM <db> WHERE <condition>该语句用于从数据库表中查询单条数据 …...
)
SQL注入(1)
1.数字型注入 例如PHP代码 “ Select username from users where id”.$_GET[id] 可以注意到,用户的输入ID字段没有任何过滤的,被直接拼接在了SQL查询语句中,由于ID没有被引号包裹ÿ…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
