forEach可以遍历不可枚举属性吗
首先第一个问题,forEach能不能遍历对象的属性
const obj = { a: 1, b: 2, c: 3 };
obj.forEach((item) => console.log(item))

运行这段代码我们发现发生了一个错误
这说明forEach是不可以遍历对象的属性的
在js中,forEach 方法用于遍历数组或类数组对象(如 NodeList)
第二个问题,怎么遍历对象的不可枚举属性呢
这里有一个对象,我们定义了一个不可枚举属性
const obj = { a: 1, b: 2, c: 3 };// 定义一个不可枚举属性
Object.defineProperty(obj, 'd', {value: 4,enumerable: false,
});
我们可以通过两种方式来遍历不可枚举属性
- 可以通过
Object.defineProperty()方法重新定义属性,将其enumerable属性设置为true,使其变得可枚举。 - 如果需要遍历对象的所有属性(包括不可枚举属性),可以使用
Object.getOwnPropertyNames()方法。
Object.getOwnPropertyNames() 静态方法返回一个数组,其包含给定对象中所有自有属性(包括不可枚举属性,但不包括使用 symbol 值作为名称的属性)。
同时通过getOwnPropertyNames方法,我们就可以对其返回值调用forEach来进行遍历了
const obj = { a: 1, b: 2, c: 3 };// 定义一个不可枚举属性
Object.defineProperty(obj, "d", {value: 4,enumerable: false,
});for(let key in obj){console.log(key, obj[key])
}console.log('----------------------------------')// 使用 Object.getOwnPropertyNames() 和 forEach
Object.getOwnPropertyNames(obj).forEach((key) => {console.log(`${key}: ${obj[key]}`);
});

相关文章:

forEach可以遍历不可枚举属性吗
首先第一个问题,forEach能不能遍历对象的属性 const obj { a: 1, b: 2, c: 3 }; obj.forEach((item) > console.log(item))运行这段代码我们发现发生了一个错误 这说明forEach是不可以遍历对象的属性的 在js中,forEach 方法用于遍历数组或类数组对象(如 NodeL…...

Docsify文档编辑器:Windows系统下个人博客的快速搭建与发布公网可访问
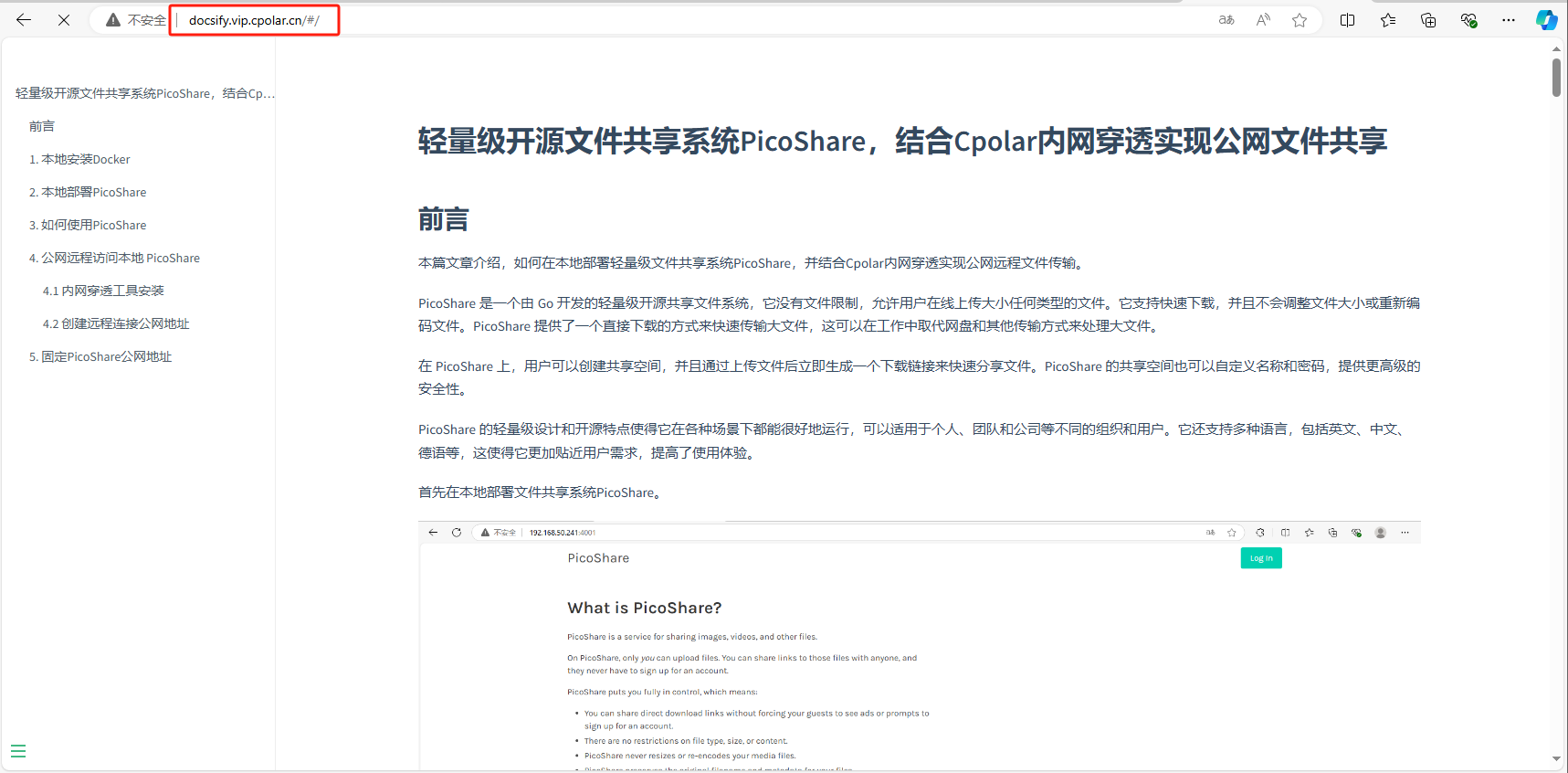
文章目录 前言1. 本地部署Docsify2. 使用Docsify搭建个人博客3. 安装Cpolar内网穿透工具4. 配置公网地址5. 配置固定公网地址 前言 本文主要介绍如何在Windows环境本地部署 Docsify 这款以 markdown 为中心的文档编辑器,并即时生成您的文档博客网站,结合…...

索引基础篇
前言 通过本篇博客的学习,我希望大家可以了解到 “索引” 是为了提高数据的查询效率。 索引的介绍 索引是为了提高查询数据效率的数据结构 索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维护着…...

多进程与多线程分不清?
多进程对应的是fork函数,而多线程对应的是thread函数。 fork 与 thread 的区别: fork开辟新进程,使用了新的资源空间,父子进程对变量的修改互不影响。由于每个进程都是独立的个体,进程间无法直接进行通信。 thread开辟…...

【零基础学习CAPL】——XML工程创建与使用详解
🙋♂️【零基础学习CAPL】系列💁♂️点击跳转 ——————————————————————————————————–—— 从0开始学习CANoe使用 从0开始学习车载测试 相信时间的力量 星光不负赶路者,时光不负有心人。 文章目录 1.概述2.XML和CAPL/.NET之间的区别…...

市场营销应该怎么学?
别一听市场营销就觉得是那些大公司玩的高深莫测的游戏,其实它就在你我身边,无处不在,影响着咱们生活的方方面面。 记得去年双十一,你是不是被各种优惠券、预售、秒杀整得头晕眼花,最后还是忍不住剁了手? …...

作为一个前端开发者 以什么步骤学习后端技术
作为一个前端开发者,学习后端技术可以按照以下步骤进行: 明确学习目标 确定方向:明确自己想学习的后端技术栈(如Node.js、Python、Java等)。 设定目标:短期目标(如完成一个简单的后端项目&…...

大数据新视界 -- 大数据大厂之经典案例解析:广告公司 Impala 优化的成功之道(下)(10/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

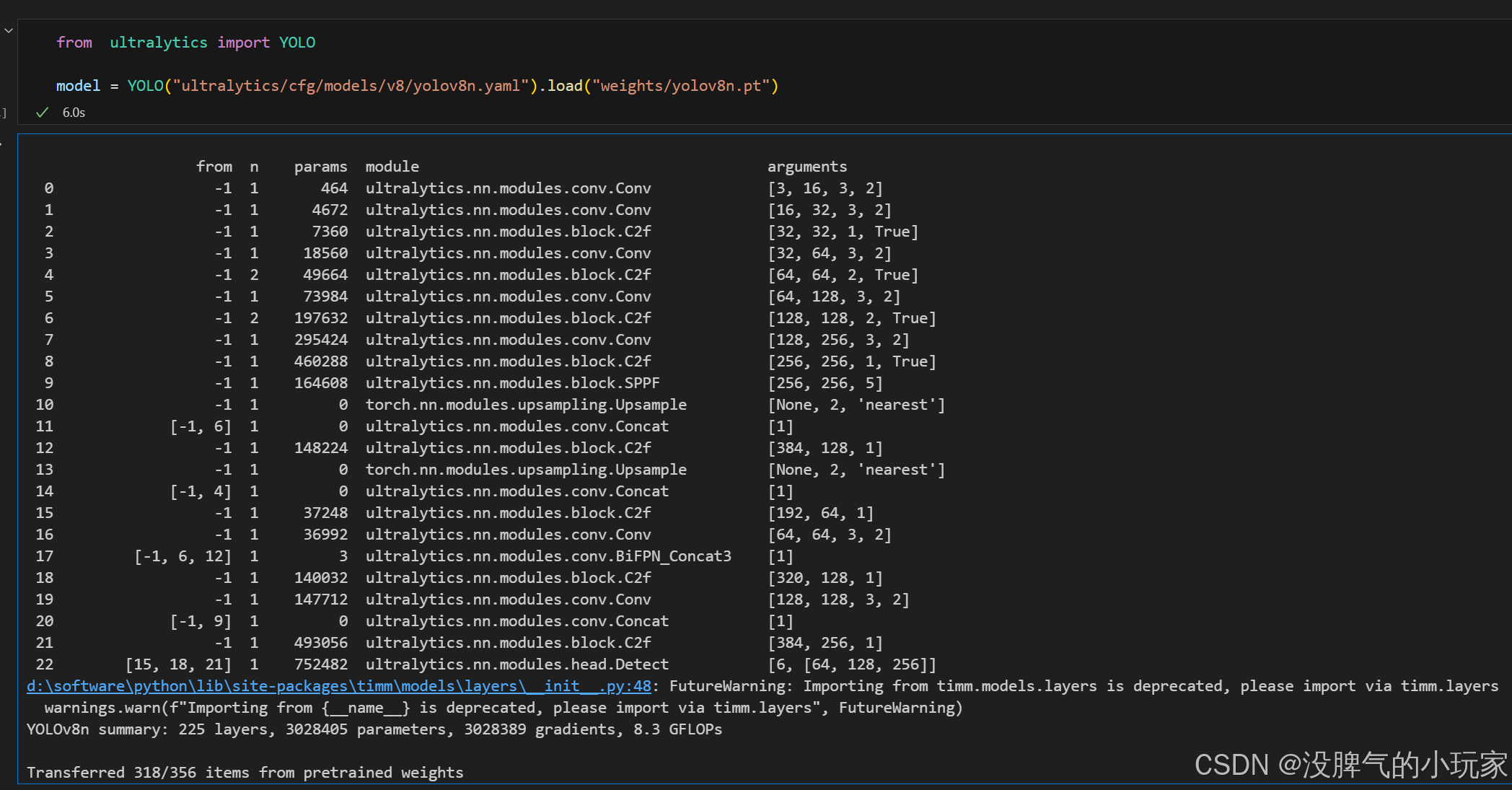
yolov8涨点系列之Concat模块改进
文章目录 Concat模块修改步骤(1) BiFPN_Concat3模块编辑(2)在__init_.pyconv.py中声明(3)在task.py中声明yolov8引入BiFPN_Concat3模块yolov8.yamlyolov8.yaml引入C2f_up模块 在YOLOv8中, concat模块主要用于将多个特征图连接在一起。其具体…...

JavaAPI(1)
Java的API(1) 一、Math的API 是一个帮助我们进行数学计算的工具类私有化构造方法,所有的方法都是静态的(可以直接通过类名.调用) 平方根:Math.sqrt()立方根:Math.cbrt() 示例: p…...

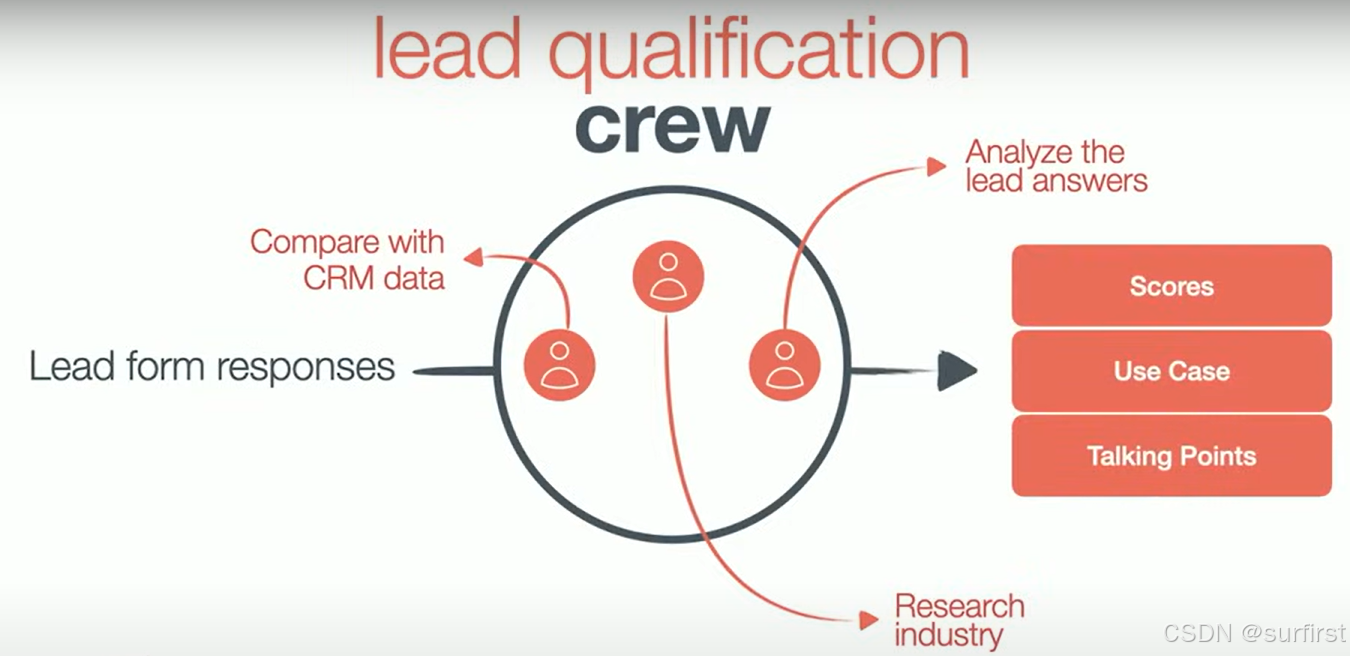
【大模型】通过Crew AI 公司的崛起之路学习 AI Agents 的用法
AI 技术的迅猛发展正以前所未有的速度重塑商业格局,而 AI Agents,作为新一代的智能自动化工具,正逐步成为创新型公司的核心力量。在本文中,我们将探讨如何利用 AI Agents 构建一家 AI 驱动的公司,并详细了解 Crew AI 创…...

Python接口自动化测试实战
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 接口自动化测试是指通过编写程序来模拟用户的行为,对接口进行自动化测试。Python是一种流行的编程语言,它在接口自动化测试中得到了广泛…...

前端Web用户 token 持久化
用户 token 持久化 业务背景:Token的有效期会持续一段时间,在这段时间内没有必要重复请求token,但是pinia本身是基于内存的管理方式,刷新浏览器Token会丢失,为了避免丢失需要配置持久化进行缓存 基础思路:…...

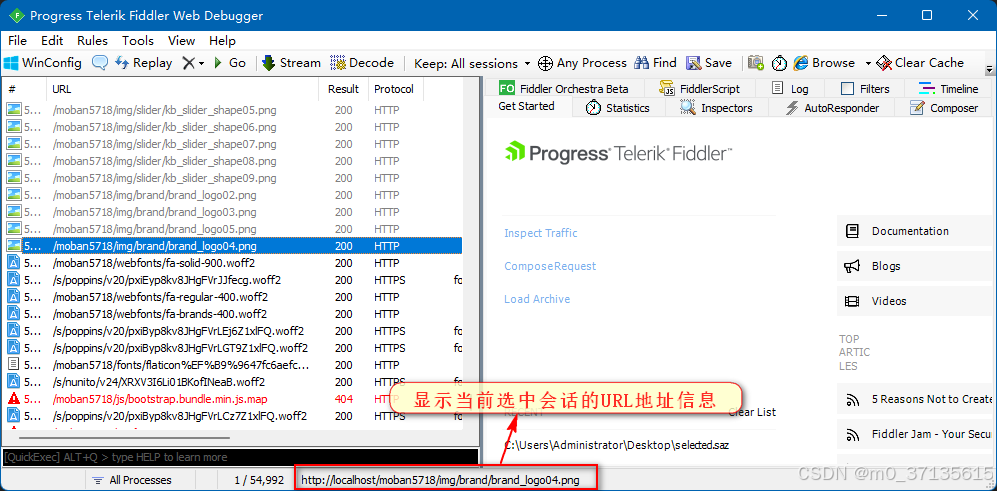
【测试工具篇一】全网最强保姆级教程抓包工具Fiddler(2)
本文接上篇Fiddler介绍,开始讲fiddler如何使用之前,给大家讲讲http以及web方面的小知识,方便大家后面更好得理解fiddler使用。 目录 一、软件体系结构---B/S与C/S架构 B/S架构 C/S架构 二、HTTP基础知识 什么是http请求和响应? http协…...

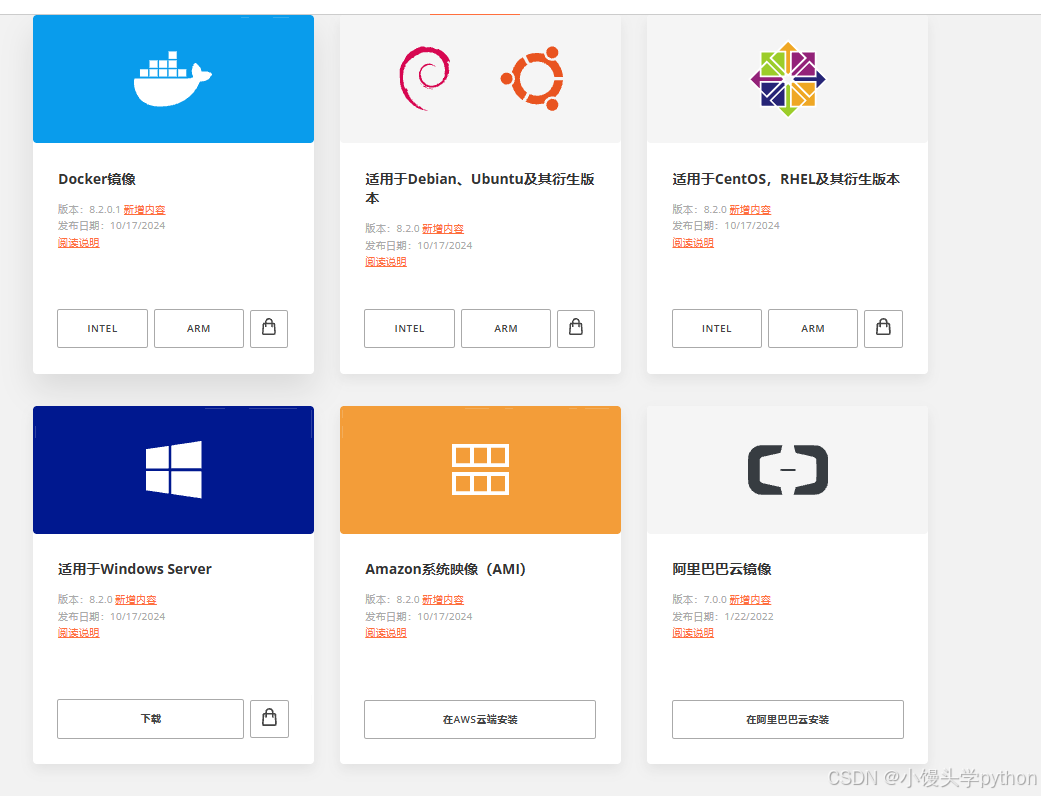
ONLYOFFICE 文档8.2更新评测:PDF 协作编辑、性能优化及更多新功能体验
文章目录 🍀引言🍀ONLYOFFICE 产品简介🍀功能与特点🍀体验与测评ONLYOFFICE 8.2🍀邀请用户使用🍀 ONLYOFFICE 项目介绍🍀总结 🍀引言 在日常办公软件的选择中,WPS 和微软…...

【WebRTC】视频采集模块中各个类的简单分析
目录 1.视频采集模块中的类1.1 视频采集基础模块(VideoCaptureModule)1.2 视频采集工厂类(VideoCaptureFactory)1.3 设备信息的实现(DeviceInfoImpl)1.4 视频采集的实现(VideoCaptureImpl&#…...

【大模型系列】Grounded-VideoLLM(2024.10)
Paper:https://arxiv.org/pdf/2410.03290Github:https://github.com/WHB139426/Grounded-Video-LLMHuggingface:https://huggingface.co/WHB139426/Grounded-Video-LLMAuthor:Haibo Wang et al. 加州大学,复旦 动机&a…...

EV录屏好用吗?盘点2024年10款专业好用的录屏软件。
EV录屏的方式有很多种,它设置了很多模式,并且录制高清,可以免费使用。但是现在很多的录屏工具都有着与这个软件相似的功能,在这里我可以给大家列举一些。 1、福昕电脑录屏 这个软件为用户提供了多种录制模式,让视频录…...

Pandas | 理性判断数据是否存在缺失值的一种方法
理性判断 一般思路进一步思考df[B].explode() 一般思路 tcc.info()上述信息info显示没有缺失值 但是真实的情况还是要根据业务实际分析tcc.isnull().sum() # 和tcc.info()作用和tcc.info() 其实是一样的 进一步思考 在此过程中,我们需要检验是否存在采用别的值来表…...

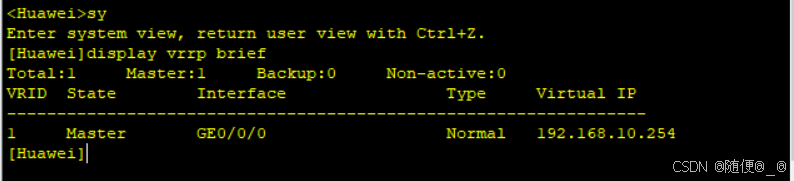
ENSP (虚拟路由冗余协议)VRRP配置
VRRP(Virtual Router Redundancy Protocol,虚拟路由冗余协议)是一种用于提高网络可用性和可靠性的协议。它通过在多个路由器之间共享一个虚拟IP地址,确保即使一台路由器发生故障,网络依然能够正常运行,防止…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

七、数据库的完整性
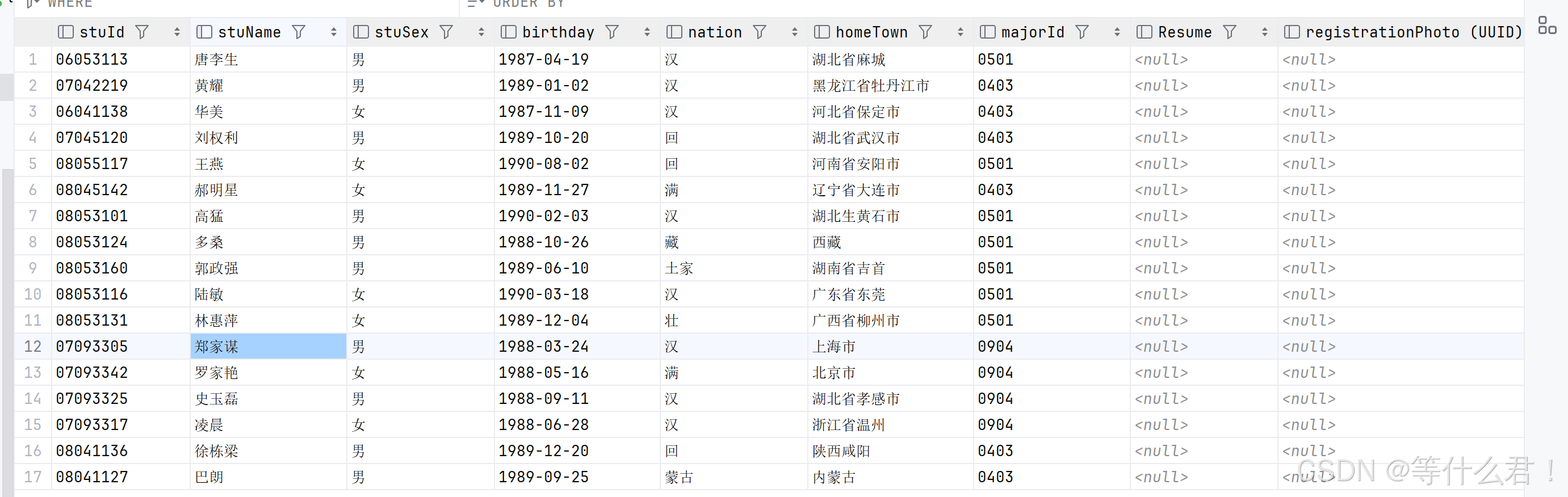
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
