【CSS】外边距塌陷
问题背景
在移动应用页面开发中,父元素和子元素外边距合并,导致布局效果和预期不一致。
<template><view class="container"><view class="card"><p>TEST</p></view></view>
</template><style lang="scss">
.container {background-color: #cccc;height: 100vh;.card {background-color: red;margin: 50rpx auto;width: 95%;border-radius: 5px;}}</style>
什么是外边距塌陷
当两个垂直方向上的块元素外面边距相遇时,会形成一个外边距。这个外边距等于两个外边距的最大时,而不是两个外边距的相加。
外边距塌陷的情况
相邻的块级元素:当两个相邻的块级元素的上下外边距相遇时,会发生塌陷。
.box1 {height: 300px;width: 300px;background-color: aqua;margin-bottom: 20px;}.box2 {height: 300px;width: 300px;background-color: red;margin-top: 30px;}此时两个盒子上下两外边距是30px,不是50px
父元素与子元素:如果子元素是第一个或最后一个块级元素,并且没有边框、内边距或高度,父元素的外边距可能会塌陷。
.parent {height: 300px;width: 300px;background-color: aqua;margin: 20px;}.child {height: 300px;width: 300px;background-color: red;margin: 30px;}在这里,父元素的下外边距和子元素的下外边距相遇,最终父元素的外边距为30px。
如何避免外边距塌陷
- 添加边框和内边距
- 设置浮动
- 使用绝对定位(设置元素为绝对定位(position: absolute)也可以避免外边距塌陷。)
- 使用flex活grid布局
相关文章:

【CSS】外边距塌陷
问题背景 在移动应用页面开发中,父元素和子元素外边距合并,导致布局效果和预期不一致。 <template><view class"container"><view class"card"><p>TEST</p></view></view> </templa…...
)
WPF MVVM入门系列教程(二、依赖属性)
说明:本文是介绍WPF中的依赖属性功能,如果对依赖属性已经有了解了,可以浏览后面的文章。 为什么要介绍依赖属性 在WPF的数据绑定中,密不可分的就是依赖属性。而MVVM又是跟数据绑定紧密相连的,所以在学习MVVM之前&…...

Springboot集成syslog+logstash收集日志到ES
Springboot集成sysloglogstash收集日志到ES 1、背景 Logstash 是一个实时数据收集引擎,可收集各类型数据并对其进行分析,过滤和归纳。按照自己条件分析过滤出符合的数据,导入到可视化界面。它可以实现多样化的数据源数据全量或增量传输&…...

Devops业务价值流:软件研发最佳实践
在当今快速迭代的软件开发环境中,DevOps业务价值流已成为推动软件研发高效与质量并重的关键实践。软件研发阶段作为产品生命周期的核心环节,其每一步都承载着将创意转化为现实的重要使命。在历经需求澄清的精准定位、架构设计的宏观规划以及项目初始化的…...

Matplotlib 绘图艺术:从新手到高手的全面指南
引言 在数据科学和机器学习领域,数据可视化是一项至关重要的技能。一个优秀的可视化图表可以直观地展示数据的内在规律,帮助我们更好地理解数据,并做出更明智的决策。而在众多的绘图库中,Matplotlib 是 Python 中最强大、最灵活的…...

[ shell 脚本实战篇 ] 编写恶意程序实现需求(恶意程序A监测特定目录B出现特定文件C执行恶意操作D-windows)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

SQLI LABS | Less-33 GET-Bypass AddSlashes()
关注这个靶场的其它相关笔记:SQLI LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 输入下面的链接进入靶场(如果你的地址和我不一样,按照你本地的环境来): http://localhost/sqli-labs/Less-33/ "Ad…...

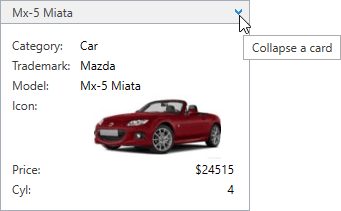
界面控件DevExpress WPF中文教程:Data Grid——卡片视图设置
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...

flink 内存配置(一):设置Flink进程内存
flink 内存配置(一):设置Flink进程内存 flink 内存配置(二):设置TaskManager内存 flink 内存配置(三):设置JobManager内存 flink 内存配置(四)…...

贪心算法习题其三【力扣】【算法学习day.20】
前言 ###我做这类文档一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非常非常高滴&am…...

速盾:高防cdn针对网站的好处有哪些?
高防CDN(Content Delivery Network)是一种网络分发技术,它能够提供可靠的网站高防护服务,有效地解决了网站遭受DDoS攻击、恶意流量等网络安全问题。高防CDN的应用已经变得越来越广泛,对于网站的好处也变得越发明显。 …...
和接口(interface)有什么异同?)
【Java SE语法】抽象类(abstract class)和接口(interface)有什么异同?
目录 1. 抽象类与接口的基本概念 1.1 抽象类 1.2 接口 2. 抽象类与接口的异同 2.1 相同点 2.2 不同点 3. 拓展知识:多态与设计模式 3.1 多态 3.2 设计模式 4. 结论 在软件工程中,设计模式和代码结构的选择对于构建可维护、可扩展的系统至关重要…...

京准同步:GPS北斗卫星授时服务器发展趋势介绍
京准同步:GPS北斗卫星授时服务器发展趋势介绍 京准同步:GPS北斗卫星授时服务器发展趋势介绍 GPS北斗卫星授时服务器的发展趋势紧密围绕着不断提升的时间同步精度、可靠性、安全性,以及适应广泛应用场景的需求展开,以下是卫星授时…...

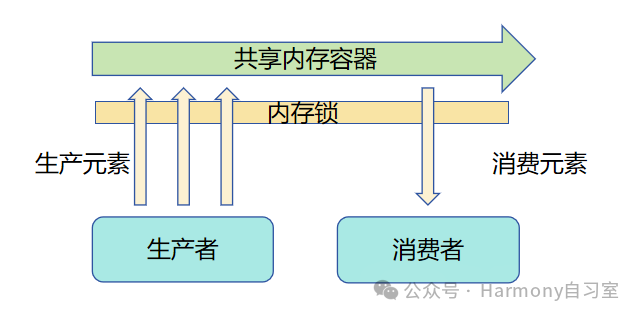
鸿蒙多线程开发——并发模型对比(Actor与内存共享)
1、概 述 并发是指在同一时间段内,能够处理多个任务的能力。为了提升应用的响应速度与帧率,以及防止耗时任务对主线程的干扰,HarmonyOS系统提供了异步并发和多线程并发两种处理策略。 异步并发:指异步代码在执行到一定程度后会被…...

【计算机网络】章节 知识点总结
一、计算机网络概述 1. 计算机网络向用户提供的两个最重要的功能:连通性、共享 2. 因特网发展的三个阶段: 第一阶段:从单个网络 ARPANET 向互联网发展的过程。1983 年 TCP/IP 协议成为 ARPANET 上的标准协议。第二阶段:建成三级…...

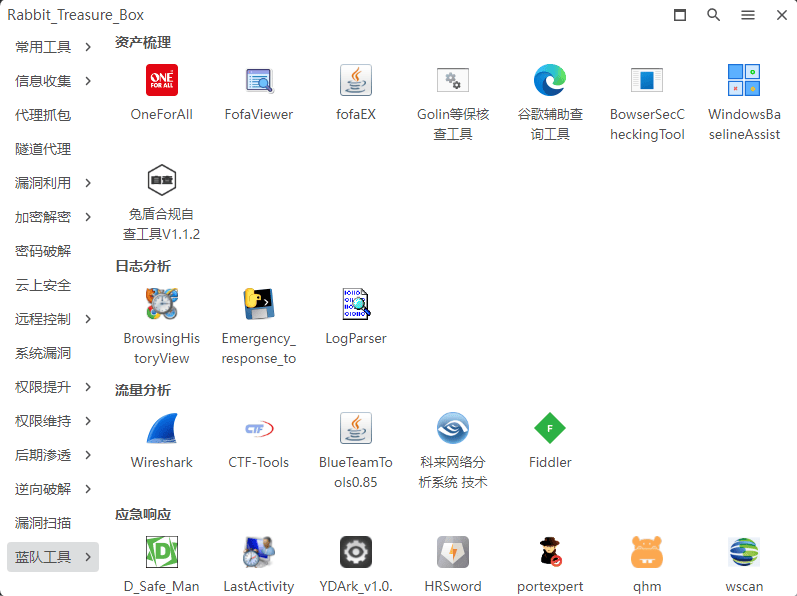
开箱即用!265种windows渗透工具合集--灵兔宝盒
【渗透工具箱】灵兔宝盒-Rabbit_Treasure_Box_V1.0.1 介绍 Rabbit_Treasure_Box_V1.0.1是一款Windows渗透工具箱,集成Dawn Launcher管理,便捷备份更新。内含脚本工具及在线安全工具,覆盖信息收集、漏洞利用、逆向破解、蓝队防御等多领域&am…...

怎么在哔哩哔哩保存完整视频
哔哩哔哩(B站)作为一个集视频分享、弹幕互动于一体的平台,吸引了大量用户。许多人希望能够将自己喜欢的完整视频保存到本地,以便离线观看或分享。直接下载视频的功能并不总是可用,因此,本文将介绍几种在哔哩哔哩上保存完整视频的方…...

CPU算法分析LiteAIServer视频智能分析平台视频智能分析:抖动、过亮与过暗检测技术
随着科技的飞速发展,视频监控系统在各个领域的应用日益广泛。然而,视频质量的好坏直接影响到监控系统的效能,尤其是在复杂多变的光照条件下和高速数据传输中,视频画面常常出现抖动、过亮或过暗等问题,导致监控视频难以…...

fastGPT调用stable diffusion生成图片,本地模型使用ollama
ps:192.168.1.100换成你的ip 一、开器stable diffusion的api访问 Git上copy的项目,在启动web-ui.bat/sh时加上--api的启动参数. /web-ui.bat --api我这里使用的stabble-diffusion-docker构建的默认就开启了 http://192.168.1.100:7860/docs 二…...

【jmeter】jmeter的线程组功能的详细介绍
初衷 之前在公司做的性能测试基本上都是关于数据库的,针对接口的性能测试还是比较少一点。考虑到后边大模型问答产品的推广,公司方面也要求对相关接口进行压测,也趁着这个机会,对jmeter进行深入研究,进一步加强自己性…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
