虚幻引擎5(UE5)学习教程
虚幻引擎5(UE5)学习教程
引言
虚幻引擎5(Unreal Engine 5,简称UE5)是Epic Games开发的一款强大的游戏引擎,广泛应用于游戏开发、影视制作、建筑可视化等多个领域。UE5引入了许多先进的技术,如Nanite虚拟化几何体、Lumen全局光照等,使得开发者能够创建更加真实和美丽的游戏世界。无论您是初学者还是有经验的开发者,本教程将深入探讨UE5的各个功能,并分别讲解如何使用C++和蓝图进行游戏开发。

1. UE5的安装与基本设置
1.1 安装UE5
安装UE5的步骤非常简单,以下是详细的步骤:
- 访问Epic Games官网:打开浏览器,访问Epic Games官网。
- 下载Epic Games Launcher:在网站首页找到“下载”按钮,选择下载Epic Games Launcher。
- 安装Launcher:下载完成后,双击安装程序,按照提示完成安装。
- 登录账户:打开Epic Games Launcher,使用您的Epic账户登录。如果您没有账户,可以通过注册获取一个。
- 安装虚幻引擎:
- 在Launcher中,找到“虚幻引擎”标签。
- 点击“库”选项卡,选择“+ 添加版本”。
- 从下拉菜单中选择最新的UE5版本,点击“安装”。
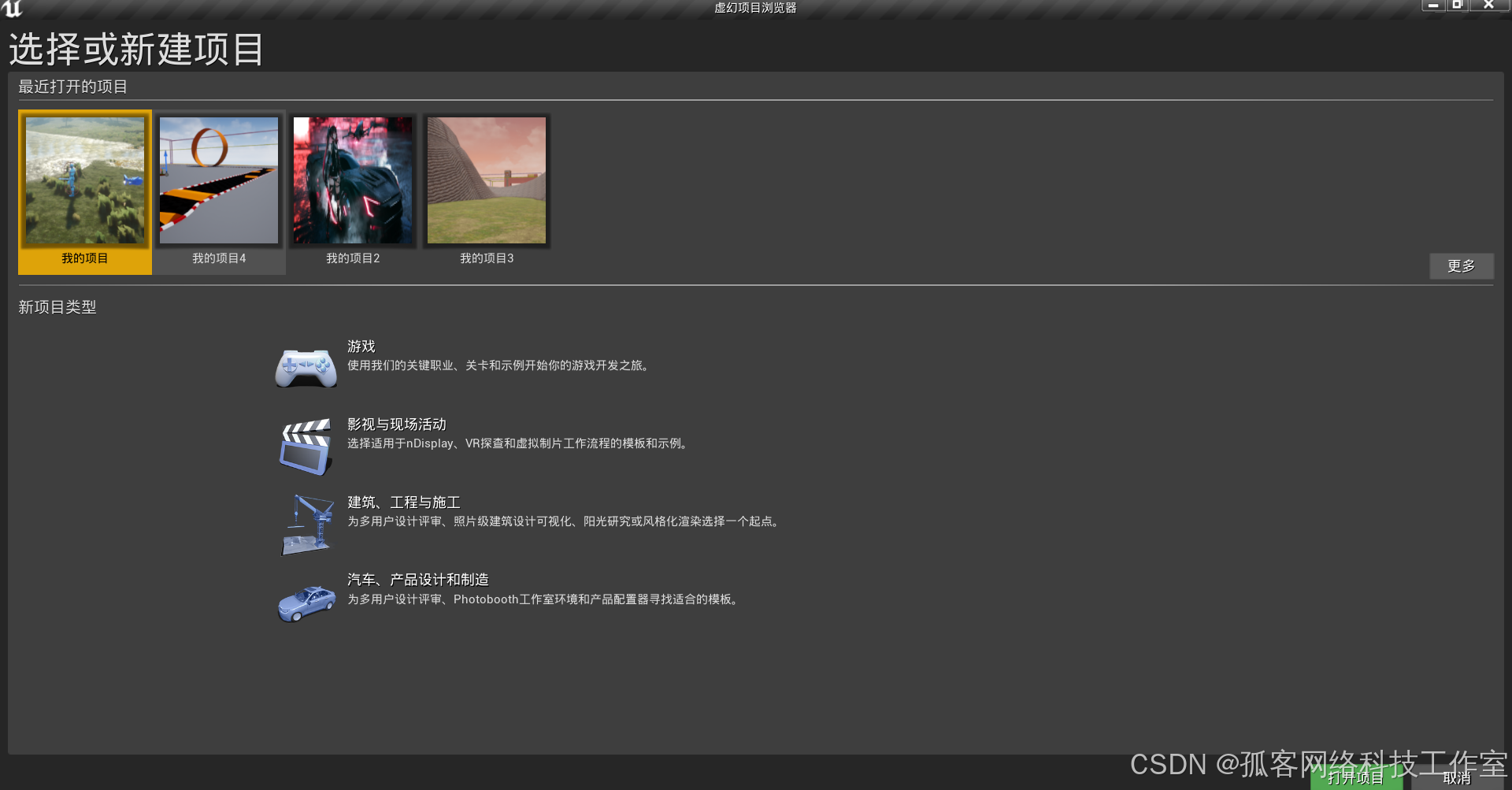
1.2 创建新项目
- 打开Epic Games Launcher:确保您已经成功安装并登录。
- 创建新项目:
- 在虚幻引擎选项中,选择“游戏”模板,点击“下一步”。
- 选择一个适合您需求的模板(如“第一人称”、“第三人称”、“顶部视角”等),点击“下一步”。
- 在项目设置中,输入项目名称和保存路径,选择适当的设置(如是否启用光照、是否使用C++等)。
- 点击“创建”按钮,等待项目生成。

2. UE5界面介绍
UE5的用户界面经过精心设计,包含多个部分,方便开发者快速访问所需功能。以下是主要的界面组件介绍:
- 主工具栏:位于界面的顶部,提供快速访问常用功能,如保存、播放、构建等。您可以在这里找到“播放”按钮,它允许您在编辑器中实时测试游戏。
- 内容浏览器:位于界面的底部,管理项目中的所有资源,包括模型、材质、音效、蓝图等。您可以使用文件夹结构来组织资源,方便查找和使用。
- 场景视口:是编辑器的核心部分,您可以在这里实时查看和编辑场景。通过视口,您可以移动、旋转和缩放对象,调整场景布局。
- 细节面板:显示所选对象的属性,可以进行修改。您可以在这里更改对象的位置、旋转、缩放、材质等属性。
- 世界大纲:列出当前场景中的所有对象,方便您快速选择和管理场景中的元素。您可以在这里查看对象的层级关系,进行分组和组织。

3. UE5的核心功能
3.1 Nanite虚拟化几何体
Nanite是UE5的一项革命性技术,允许开发者使用高细节的模型而不必担心性能问题。传统的游戏开发中,开发者需要创建不同层次的细节(LOD)模型,以确保在不同距离下的渲染效果。而Nanite通过虚拟化几何体,动态加载和渲染需要的细节,极大地简化了这一过程。
示例:
- 导入高细节模型:使用3D建模软件(如ZBrush、Maya等)创建高细节模型,然后将其导出为FBX格式。
- 启用Nanite:在导入窗口中,选择“启用Nanite”选项,这样引擎会自动处理模型的细节。
- 拖入场景:将模型拖入场景中,您可以观察到其细节和性能表现,尤其是在不同视角下的表现。
3.2 Lumen全局光照
Lumen是UE5中的全局光照解决方案,支持实时光照和反射。与传统的光照技术相比,Lumen能够根据场景中的光源动态调整光照效果,使得场景更具真实感。
示例:
- 添加光源:在场景中添加光源(如点光源、方向光源),您可以通过“光源”菜单进行添加。
- 启用Lumen:确保在项目设置中启用Lumen。您可以在“项目设置”中的“渲染”部分找到Lumen选项。
- 观察光照变化:调整光源的位置和强度,观察场景中光照的变化,您会发现Lumen能够实时反映光源的变化,带来更自然的光照效果。
3.3 MetaHuman创建角色
MetaHuman是UE5中的一项新功能,允许开发者快速创建高质量的人物角色。通过MetaHuman Creator,您可以自定义角色的面部特征、发型、服装等,创建出独特的角色。
示例:
- 访问MetaHuman Creator:打开浏览器,访问MetaHuman Creator。
- 创建自定义角色:使用在线工具,调整角色的面部特征、发型、肤色、服装等,直到满意为止。
- 导出角色:完成角色创建后,按照提示导出角色并导入到UE5项目中。您可以在内容浏览器中找到导入的角色,并将其拖入场景中使用。
3.4 其他重要功能
除了上述功能,UE5还提供了许多其他强大的工具和功能,例如:
- 虚拟现实(VR)和增强现实(AR)支持:UE5支持多种VR和AR设备,开发者可以轻松创建沉浸式体验。
- 蓝图可视化脚本系统:蓝图是UE5的可视化编程工具,允许开发者通过拖拽节点的方式编写游戏逻辑,适合不熟悉编程的开发者。
- 音频系统:UE5提供了强大的音频处理能力,支持3D空间音效、音频混合等功能,提升游戏的沉浸感。
- 动画工具:UE5的动画工具集成了角色动画、物理动画、动画蓝图等功能,方便开发者创建复杂的角色动画。
4. C++开发游戏
UE5支持使用C++进行游戏开发,提供了丰富的API和工具,适合有编程基础的开发者。
4.1 创建C++类
- 在内容浏览器中右键点击:选择“新建C++类”。
- 选择父类:选择一个适合的父类(如
Actor),点击“下一步”。 - 设置类名:输入类名,点击“创建类”,这将自动生成类的头文件和源文件。
4.2 编写游戏逻辑
在创建的类中,可以编写游戏逻辑。例如,创建一个简单的可移动角色:
#include "GameFramework/Character.h"
#include "MyCharacter.generated.h"UCLASS()
class MYGAME_API AMyCharacter : public ACharacter
{GENERATED_BODY()public:AMyCharacter();protected:virtual void BeginPlay() override;public:virtual void Tick(float DeltaTime) override;virtual void SetupPlayerInputComponent(class UInputComponent* PlayerInputComponent) override;private:void MoveForward(float Value);void MoveRight(float Value);
};
在这个示例中,我们创建了一个名为AMyCharacter的角色类,继承自ACharacter,并定义了一些基本的成员函数。
4.3 实现输入控制
在SetupPlayerInputComponent方法中,绑定输入:
void AMyCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{Super::SetupPlayerInputComponent(PlayerInputComponent);PlayerInputComponent->BindAxis("MoveForward", this, &AMyCharacter::MoveForward);PlayerInputComponent->BindAxis("MoveRight", this, &AMyCharacter::MoveRight);
}
在这里,我们将“MoveForward”和“MoveRight”输入绑定到相应的移动函数,以便角色可以响应玩家的输入。
4.4 编写移动逻辑
在MoveForward和MoveRight函数中实现角色移动的逻辑:
void AMyCharacter::MoveForward(float Value)
{if (Value != 0.0f){// 获取角色前方的方向const FRotator Rotation = Controller->GetControlRotation();const FRotator YawRotation(0, Rotation.Yaw, 0);// 计算前进方向const FVector Direction = FRotationMatrix(YawRotation).GetUnitAxis(EAxis::X);AddMovementInput(Direction, Value);}
}void AMyCharacter::MoveRight(float Value)
{if (Value != 0.0f){// 获取角色右侧的方向const FRotator Rotation = Controller->GetControlRotation();const FRotator YawRotation(0, Rotation.Yaw, 0);// 计算右侧方向const FVector Direction = FRotationMatrix(YawRotation).GetUnitAxis(EAxis::Y);AddMovementInput(Direction, Value);}
}
在这个代码段中,我们根据玩家的输入计算前进和右侧的方向,并通过AddMovementInput函数将移动应用到角色上。
4.5 编译与测试
- 保存代码:确保您已保存所有更改。
- 返回UE5编辑器:切换回UE5编辑器。
- 点击“编译”按钮:确保没有编译错误。
- 在场景中放置角色:将
AMyCharacter类的实例放入场景中。 - 点击“播放”按钮:测试角色的移动功能,您应该能够使用键盘控制角色的移动。
5. 蓝图开发游戏
蓝图是一种可视化脚本系统,适合不熟悉编程的开发者。通过蓝图,您可以轻松实现复杂的游戏逻辑,无需编写代码。
5.1 创建蓝图类
- 在内容浏览器中右键点击:选择“蓝图类”。
- 选择父类:选择一个适合的父类(如
Actor),设置蓝图名称。 - 打开蓝图编辑器:双击新创建的蓝图,打开蓝图编辑器。
5.2 添加组件
在蓝图编辑器中,可以添加各种组件(如静态网格体、光源等):
- 在左侧“组件”面板中,点击“添加组件”。
- 选择所需的组件(如
Static Mesh),并设置其属性。 - 调整组件位置:在视口中调整组件的位置和旋转,以便构建所需的场景。
5.3 编写蓝图逻辑
在蓝图的事件图中,可以通过拖拽节点来实现逻辑。例如,实现角色移动:
- 拖拽“事件图”中的“Tick”节点:用于每帧更新。
- 添加“输入轴”节点:从右侧的“输入”菜单中拖拽“输入轴”节点(如“MoveForward”)。
- 连接节点:将“输入轴”节点连接到“Set Location”节点,以实现角色移动。
5.4 调试与测试
- 在蓝图编辑器中,点击“保存”。
- 返回场景,放置蓝图实例。
- 点击“播放”按钮:测试蓝图逻辑,确保角色能够响应输入并移动。
5.5 蓝图的高级功能
蓝图不仅可以用于简单的逻辑,还支持许多高级功能,如:
- 自定义事件:您可以创建自定义事件,以便在特定条件下触发逻辑。
- 变量和数组:蓝图支持使用变量和数组,方便管理和存储数据。
- 界面和小部件:蓝图可以与UMG(Unreal Motion Graphics)结合使用,创建用户界面和小部件。
- 状态机:使用状态机可以更好地管理角色的动画和行为。
6. 项目管理与优化
在开发过程中,项目管理和优化也是非常重要的。以下是一些建议:
6.1 资源管理
- 文件夹结构:在内容浏览器中使用合理的文件夹结构,分类管理模型、材质、蓝图、音效等资源。
- 命名规范:为资源命名时使用一致的命名规范,方便查找和识别。
6.2 性能优化
- 使用LOD:对于复杂模型,使用LOD(细节层次)技术,减少远处物体的多边形数量,提高性能。
- 合并静态网格:将多个静态网格合并为一个,以减少Draw Call数量,提高渲染效率。
- 光照烘焙:对于静态场景,使用光照烘焙技术,预计算光照,提高运行时性能。
6.3 测试与调试
- 使用Profiler:UE5提供了Profiler工具,可以监测游戏性能,找出瓶颈。
- 调试蓝图:在蓝图中使用“Print String”节点,调试逻辑时输出变量值,帮助定位问题。
7. 发布与分享
完成游戏开发后,您可能希望将游戏发布与分享给其他人。以下是一些发布的步骤:
7.1 打包项目
- 打开项目设置:在菜单栏中选择“文件” > “打包项目” > “打包项目”。
- 选择平台:选择您希望发布的平台(如Windows、Mac、移动设备等)。
- 设置打包选项:根据需要选择打包选项,点击“打包”按钮。
- 保存打包文件:选择保存路径,等待打包完成。
7.2 分发游戏
- Steam、Epic Games Store:您可以将游戏发布到Steam或Epic Games Store等平台,吸引更多玩家。
- 自定义网站:创建一个网站,分享游戏的下载链接和介绍,吸引玩家下载。
- 社交媒体宣传:通过社交媒体宣传您的游戏,发布开发进展和截图,吸引玩家关注。
8. 总结
本教程详细介绍了虚幻引擎5的基本安装、界面、核心功能、C++和蓝图开发的基本流程,以及项目管理与发布的相关内容。通过学习这些内容,您可以开始创建自己的游戏项目,探索虚幻引擎的强大功能。
UE5的强大功能和灵活性使其成为当今游戏开发的首选工具。无论您是想开发独立游戏、虚拟现实体验,还是进行建筑可视化,UE5都能满足您的需求。希望本教程对您学习UE5有所帮助!如有任何问题,请随时在评论区留言,或者访问虚幻引擎的官方文档和社区,获取更多资源和支持。
注意:本教程中的图片链接为示例,请根据实际需要替换为真实的图片链接。同时,建议定期查看虚幻引擎的更新和社区动态,以获取最新的开发技巧和资源。
相关文章:

虚幻引擎5(UE5)学习教程
虚幻引擎5(UE5)学习教程 引言 虚幻引擎5(Unreal Engine 5,简称UE5)是Epic Games开发的一款强大的游戏引擎,广泛应用于游戏开发、影视制作、建筑可视化等多个领域。UE5引入了许多先进的技术,如…...

从0开始深度学习(26)——汇聚层/池化层
池化层通过减少特征图的尺寸来降低计算量和参数数量,同时增加模型的平移不变性和鲁棒性。汇聚层的主要优点之一是减轻卷积层对位置的过度敏感。 1 最大汇聚层、平均汇聚层 汇聚层和卷积核一样,是在输入图片上进行滑动计算,但是不同于卷积层的…...

兼职发薪系统:高效、便捷的劳务发薪解决方案
在快速发展的数字化时代,企业对于高效、便捷的薪酬发放和管理解决方案的需求日益增长。特别是对于兼职人员众多的企业,如何实现快速、准确的发薪,同时确保员工信息的安全与保密,成为了一个亟待解决的问题。今天,我们将…...

MySQL数据库单表查询习题
目录 数据内容介绍习题题目答案 数据内容介绍 数据库中有两个表 内容如下: 习题 题目 查询出部门编号为D2019060011的所有员工所有财务总监的姓名、编号和部门编号。找出奖金高于工资的员工。找出奖金高于工资40%的员工。找出部门编号为D2019090011中所有…...

多模态PaliGemma——Google推出的基于SigLIP和Gemma的视觉语言模型
前言 本文怎么来的呢?其实很简单,源于上一篇文章《π0——用于通用机器人控制的流匹配VLA模型:一套框架控制7种机械臂(改造了PaliGemma和ACT的3B模型)》中的π0用到了PaliGemma 故本文便来解读下这个PaliGemma 第一部分 PaliGemma 1.1 Pal…...

电路原理:电阻桥。
电路的基础是电阻电路。电阻电路有两种基本接线方法(串连和并连,二者有不同的解算与用法:串连分压、并连分流)。电阻电路就是使用基本接线方法的组合方案,其解算方法主要内容是判断好整体布局以及各个局部的串并连关系…...

实践出真知:MVEL表达式中for循环的坑
目录标题 背景MVEL脚本(有问题的)MVEL脚本(正确的)结论分析 背景 需要从一个URL的拼接参数中解析出id的值并输出 比如: 存在URLhttps://xxxxxxxxxx?id999999&type123&name345 然后需要输出id999999 MVEL脚本(有问题的) 入参:parseThisUrlhttp…...

Flutter运行App时出现“Running Gradle task ‘assembleDebug“问题解决
在参考了众多解决办法中最有用并且最快的方法 Gradle Distributions 在这个地方下载对应你这个文件中的gradle版本 然后将 最后一行本来不是这样的,我们把下载好的zip包保存到本地,然后用这个代替网址,最后成功运行...
框架的咖啡馆管理系统)
基于SSM(Spring + Spring MVC + MyBatis)框架的咖啡馆管理系统
基于SSM(Spring Spring MVC MyBatis)框架的咖啡馆管理系统是一个综合性的Web应用程序,用于管理和优化咖啡馆的运营。下面我将提供一个详细的案例程序概述,包括主要的功能模块和技术栈介绍。 项目概述 功能需求 用户管理&…...

【SpringBoot】18 上传文件到数据库(Thymeleaf + MySQL)
Git仓库 https://gitee.com/Lin_DH/system 介绍 使用 Thymeleaf 写的页面,将(txt、jpg、png)格式文件上传到 MySQL 数据库中。 依赖 pom.xml <!-- https://mvnrepository.com/artifact/com.mysql/mysql-connector-j --><depende…...
)
计算机体系结构之系统吞吐量(三)
前面章节《计算机体系结构之多级缓存、缓存miss及缓存hit(二)》讲了关于系统多级缓存的相关内容,其中提及了系统吞吐量一词。在此章将对其进行讲解。 系统吞吐量是计算机体系结构的一个重要指标,其衡量的是系统在单位时间内处理工…...

高级 HarmonyOS主题课—— 帮助快速构建各种文本识别应用的课后习题
天地不仁,以万物为刍狗; 圣人不仁,以百姓为刍狗。 天地之间,其犹橐龠乎? 虚而不屈,动而俞出。 多闻数穷,不若守于中。 本文内容主要来自 <HarmonyOS主题课>帮助快速构建各种文本识别应用 …...

windows C#-异常和异常处理概述
C# 语言的异常处理功能有助于处理在程序运行期间发生的任何意外或异常情况。 异常处理功能使用 try、catch 和 finally 关键字来尝试执行可能失败的操作、在你确定合理的情况下处理故障,以及在事后清除资源。 公共语言运行时 (CLR)、.NET/第三方库或应用程序代码都可…...

每日一题——第一百二十四题
题目:进制转换 #pragma once#include<stdio.h> #include<ctype.h> #include<string.h>/// <summary> /// //将字符串表示的任意进制数转为十进制 /// </summary> /// <param name"str">字符串</param> /// &l…...

在 CentOS 7 上设置 OpenResty 开机启动
在 CentOS 7 上设置 OpenResty 开机启动,可以按照以下步骤进行操作: 创建 Systemd 服务文件: 首先,您需要为 OpenResty 创建一个 Systemd 服务文件。使用文本编辑器(如 vi 或 nano)创建一个新的服务文件。 …...

势不可挡 创新引领 | 生信科技SOLIDWORKS 2025新品发布会·苏州站精彩回顾
2024年11月01日,由生信科技举办的SOLIDWORKS 2025新产品发布会在江苏苏州圆满落幕。现场邀请到制造业的专家学者们一同感受SOLIDWORKS 2025最新功能,探索制造业数字化转型之路。 在苏州站活动开场,达索系统专业客户事业部华东区渠道经理马腾飞…...

数仓之全量表、增量表、快照表、切片表、拉链表的基本概念
文章摘自:数仓之全量表、增量表、快照表、切片表、拉链表-腾讯云开发者社区-腾讯云 一、全量表 记录每天所有最新状态的数据,有无变化都要上报,每次往全量表里面写数据都会覆盖之前的数据 缺点:不能记录数据的历史变化ÿ…...

【富集分析GSEA】如何理解富集分析以及应用
如何理解富集分析 富集分析不同的方式 富集分析 不同的方式 直接使用疾病特征进行富集分析(不翻转上调和下调的基因) 目的:如果你的目标是了解疾病状态的生物学特征和功能路径,那么应该直接使用疾病特征(包含疾病状态…...

一七五、HTML 不同类型的事件及其说明和示例
HTML 事件处理程序是通过 JavaScript 来捕获和响应不同的用户操作、系统事件或浏览器事件。下面是不同类型的事件及其说明和示例。 Window 事件 1. onresize 当浏览器窗口的大小发生变化时触发。 <!DOCTYPE html> <html lang"en"> <head><m…...

数量少的连锁店要不要用智能巡检?
无论是在新闻报道中,还是企业定制目标客户时,人们都更喜欢聚焦原本就已经站在各行业金字塔尖的那 1%,剩下的 99% 却常常被忽略。 比如此刻我正在搜索中小型连锁企业智能巡检相关的资讯,但网页展示的结果基本围绕着「中大型、1000门…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
