一七五、HTML 不同类型的事件及其说明和示例
HTML 事件处理程序是通过 JavaScript 来捕获和响应不同的用户操作、系统事件或浏览器事件。下面是不同类型的事件及其说明和示例。
Window 事件
1. onresize
当浏览器窗口的大小发生变化时触发。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onresize Example</title><script>window.onresize = function() {console.log("Window resized");};</script>
</head>
<body><h1>Resize the window and check the console</h1>
</body>
</html>
2. onredo
触发 redo 操作时触发(通常与 document.execCommand() 相关)。
<!-- Example with redo event -->
<button onclick="document.execCommand('redo')">Redo</button>
3. onundo
触发 undo 操作时触发。
<!-- Example with undo event -->
<button onclick="document.execCommand('undo')">Undo</button>
4. onload
页面加载完成时触发。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>onload Example</title><script>window.onload = function() {alert("Page is fully loaded");};</script>
</head>
<body><h1>onload Example</h1>
</body>
</html>
5. onunload
页面即将卸载时触发。
<script>window.onunload = function() {alert("You are leaving the page!");};
</script>
6. onbeforeunload
页面卸载前触发,通常用于警告用户有未保存的工作。
<script>window.onbeforeunload = function() {return "Are you sure you want to leave?";};
</script>
7. onerror
当页面发生错误时触发。
<script>window.onerror = function(message, source, lineno, colno, error) {console.error(`Error occurred: ${message}`);};
</script>
8. onhaschange
当浏览器历史记录发生变化时触发。
<script>window.onhashchange = function() {console.log("Hash changed: " + location.hash);};
</script>
9. onpopstate
浏览器历史记录状态更改时触发。
<script>window.onpopstate = function(event) {console.log("State: " + event.state);};
</script>
10. onstorage
当发生 localStorage 或 sessionStorage 的修改时触发。
<script>window.onstorage = function(event) {console.log("Storage changed: " + event.key + " " + event.newValue);};
</script>
11. onmessage
当接收到来自另一个窗口或 iframe 的消息时触发。
<script>window.onmessage = function(event) {console.log("Message received: " + event.data);};
</script>
12. onpagehide
当页面隐藏时触发,通常是离开页面或切换标签页时。
<script>window.onpagehide = function() {console.log("Page is hidden");};
</script>
13. onpageshow
当页面显示时触发,通常是通过页面加载或恢复时。
<script>window.onpageshow = function() {console.log("Page is shown");};
</script>
14. ononline
当浏览器连接到网络时触发。
<script>window.ononline = function() {console.log("You are online");};
</script>
15. onoffline
当浏览器断开网络连接时触发。
<script>window.onoffline = function() {console.log("You are offline");};
</script>
16. onafterprint
页面打印完成后触发。
<script>window.onafterprint = function() {console.log("Printing finished");};
</script>
17. onbeforeprint
页面打印之前触发。
<script>window.onbeforeprint = function() {console.log("Before printing");};
</script>
Form 事件
1. oninput
输入字段的值发生变化时触发。
<input type="text" oninput="console.log('Input changed!')">
2. onselect
用户选中输入字段的文本时触发。
<input type="text" onselect="alert('Text selected')">
3. onchange
表单元素的值发生变化时触发。
<select onchange="alert('Selection changed')"><option>Option 1</option><option>Option 2</option>
</select>
4. onfocus
当表单元素获得焦点时触发。
<input type="text" onfocus="console.log('Input focused')">
5. onblur
当表单元素失去焦点时触发。
<input type="text" onblur="console.log('Input lost focus')">
6. onsubmit
表单提交时触发。
<form onsubmit="alert('Form submitted')"><input type="submit" value="Submit">
</form>
7. onreset
当表单重置时触发。
<form onreset="alert('Form reset')"><input type="reset" value="Reset">
</form>
8. onformchange
表单的任何内容发生变化时触发。
<form onformchange="console.log('Form content changed')"><input type="text">
</form>
9. onforminput
当表单内容输入时触发。
<form onforminput="console.log('Form input changed')"><input type="text">
</form>
10. oninvalid
表单验证失败时触发。
<input type="email" oninvalid="alert('Invalid input')">
Keyboard 事件
1. onkeydown
键盘按下时触发。
<input type="text" onkeydown="console.log('Key pressed')">
2. onkeypress
键盘按下并触发时(此事件已被弃用,推荐使用 onkeydown)。
<input type="text" onkeypress="console.log('Key pressed')">
3. onkeyup
键盘松开时触发。
<input type="text" onkeyup="console.log('Key released')">
Mouse 事件
1. onclick
鼠标单击时触发。
<button onclick="alert('Button clicked')">Click me</button>
2. ondblclick
鼠标双击时触发。
<button ondblclick="alert('Button double-clicked')">Double click me</button>
3. oncontextmenu
鼠标右键点击时触发。
<button oncontextmenu="alert('Right-clicked')">Right-click me</button>
4. onscroll
当页面滚动时触发。
<script>window.onscroll = function() {console.log("Scrolled");};
</script>
5. onmousewheel
当鼠标滚轮滚动时触发。
<script>window.onmousewheel = function() {console.log("Mouse wheel scrolled");};
</script>
6. onmousedown
鼠标按下时触发。
<button onmousedown="alert('Mouse button pressed')">Mouse down</button>
7. onmousemove
鼠标移动时触发。
<script>window.onmousemove = function(event) {console.log(`Mouse moved: ${event.clientX}, ${event.clientY}`);};
</script>
8. onmouseout
鼠标移出元素时触发。
<button onmouseout="alert('Mouse out')">Mouse out</button>
9. onmouseover
鼠标悬停在元素上时触发。
<button onmouseover="alert('Mouse over')">Mouse over</button>
10. onmouseup
鼠标释放时触发。
<button onmouseup="alert('Mouse button released')">Mouse up</button>
Drag 事件
1. ondrag
当元素被拖动时触发。
<div draggable="true" ondrag="alert('Element is being dragged')">Drag me</div>
2. ondragend
拖动操作结束时触发。
<div draggable="true" ondragend="alert('Drag ended')">Drag me</div>
3. ondragenter
拖动元素进入目标区域时触发。
<div ondragenter="alert('Dragged element entered target')">Drop here</div>
4. ondragleave
拖动元素离开目标区域时触发。
<div ondragleave="alert('Dragged element left target')">Drop here</div>
5. ondragover
当拖动元素在目标区域上方时触发。
<div ondragover="alert('Element is over target')">Drop here</div>
6. ondragstart
拖动开始时触发。
<div draggable="true" ondragstart="alert('Drag started')">Drag me</div>
7. ondrop
当元素被放置到目标区域时触发。
<div ondrop="alert('Element dropped')">Drop here</div>
Media 事件
1. onplay
当媒体播放时触发。
<video onplay="console.log('Video started playing')" controls><source src="video.mp4" type="video/mp4">
</video>
2. onplaying
媒体开始播放时触发。
<video onplaying="console.log('Video is playing')" controls><source src="video.mp4" type="video/mp4">
</video>
3. onpause
媒体暂停时触发。
<video onpause="console.log('Video paused')" controls><source src="video.mp4" type="video/mp4">
</video>
4. onprogress
媒体加载进度发生变化时触发。
<video onprogress="console.log('Progress made')" controls><source src="video.mp4" type="video/mp4">
</video>
5. onerror
媒体加载或播放错误时触发。
<video onerror="console.log('Error loading video')" controls><source src="invalid-video.mp4" type="video/mp4">
</video>
6. onabort
媒体加载被中止时触发。
<video onabort="console.log('Media loading aborted')" controls><source src="video.mp4" type="video/mp4">
</video>
7. onwaiting
媒体等待数据时触发。
<video onwaiting="console.log('Waiting for media data')" controls><source src="video.mp4" type="video/mp4">
</video>
8. oncanplay
媒体可以播放时触发。
<video oncanplay="console.log('Video can play')" controls><source src="video.mp4" type="video/mp4">
</video>
9. oncanplaythrough
媒体可以播放完整时触发。
<video oncanplaythrough="console.log('Video can play through')" controls><source src="video.mp4" type="video/mp4">
</video>
10. ondurationchange
媒体持续时间发生变化时触发。
<video ondurationchange="console.log('Duration changed')" controls><source src="video.mp4" type="video/mp4">
</video>
11. onemptied
媒体数据丢失时触发。
<video onemptied="console.log('Media data emptied')" controls><source src="video.mp4" type="video/mp4">
</video>
12. onended
媒体播放完毕时触发。
<video onended="console.log('Video ended')" controls><source src="video.mp4" type="video/mp4">
</video>
13. onloadeddata
当媒体数据加载时触发。
<video onloadeddata="console.log('Video data loaded')" controls><source src="video.mp4" type="video/mp4">
</video>
14. onloadedmetadata
当媒体元数据加载时触发。
<video onloadedmetadata="console.log('Video metadata loaded')" controls><source src="video.mp4" type="video/mp4">
</video>
15. onloadstart
媒体加载开始时触发。
<video onloadstart="console.log('Video loading started')" controls><source src="video.mp4" type="video/mp4">
</video>
16. onratechange
播放速率发生变化时触发。
<video onratechange="console.log('Rate changed')" controls><source src="video.mp4" type="video/mp4">
</video>
17. onreadystatechange
读取媒体数据状态时触发。
<video onreadystatechange="console.log('Ready state changed')" controls><source src="video.mp4" type="video/mp4">
</video>
18. onseeked
媒体定位完成时触发。
<video onseeked="console.log('Seek completed')" controls><source src="video.mp4" type="video/mp4">
</video>
19. onseeking
媒体定位时触发。
<video onseeking="console.log('Seeking media')" controls><source src="video.mp4" type="video/mp4">
</video>
20. onstalled
媒体下载缓慢时触发。
<video onstalled="console.log('Stalled during download')" controls><source src="video.mp4" type="video/mp4">
</video>
21. onsuspend
媒体暂停下载时触发。
<video onsuspend="console.log('Download suspended')" controls><source src="video.mp4" type="video/mp4">
</video>
22. ontimeupdate
媒体时间更新时触发。
<video ontimeupdate="console.log('Time updated')" controls><source src="video.mp4" type="video/mp4">
</video>
23. onvolumechange
媒体音量发生变化时触发。
<video onvolumechange="console.log('Volume changed')" controls><source src="video.mp4" type="video/mp4">
</video>
相关文章:

一七五、HTML 不同类型的事件及其说明和示例
HTML 事件处理程序是通过 JavaScript 来捕获和响应不同的用户操作、系统事件或浏览器事件。下面是不同类型的事件及其说明和示例。 Window 事件 1. onresize 当浏览器窗口的大小发生变化时触发。 <!DOCTYPE html> <html lang"en"> <head><m…...

数量少的连锁店要不要用智能巡检?
无论是在新闻报道中,还是企业定制目标客户时,人们都更喜欢聚焦原本就已经站在各行业金字塔尖的那 1%,剩下的 99% 却常常被忽略。 比如此刻我正在搜索中小型连锁企业智能巡检相关的资讯,但网页展示的结果基本围绕着「中大型、1000门…...

【CSS】外边距塌陷
问题背景 在移动应用页面开发中,父元素和子元素外边距合并,导致布局效果和预期不一致。 <template><view class"container"><view class"card"><p>TEST</p></view></view> </templa…...
)
WPF MVVM入门系列教程(二、依赖属性)
说明:本文是介绍WPF中的依赖属性功能,如果对依赖属性已经有了解了,可以浏览后面的文章。 为什么要介绍依赖属性 在WPF的数据绑定中,密不可分的就是依赖属性。而MVVM又是跟数据绑定紧密相连的,所以在学习MVVM之前&…...

Springboot集成syslog+logstash收集日志到ES
Springboot集成sysloglogstash收集日志到ES 1、背景 Logstash 是一个实时数据收集引擎,可收集各类型数据并对其进行分析,过滤和归纳。按照自己条件分析过滤出符合的数据,导入到可视化界面。它可以实现多样化的数据源数据全量或增量传输&…...

Devops业务价值流:软件研发最佳实践
在当今快速迭代的软件开发环境中,DevOps业务价值流已成为推动软件研发高效与质量并重的关键实践。软件研发阶段作为产品生命周期的核心环节,其每一步都承载着将创意转化为现实的重要使命。在历经需求澄清的精准定位、架构设计的宏观规划以及项目初始化的…...

Matplotlib 绘图艺术:从新手到高手的全面指南
引言 在数据科学和机器学习领域,数据可视化是一项至关重要的技能。一个优秀的可视化图表可以直观地展示数据的内在规律,帮助我们更好地理解数据,并做出更明智的决策。而在众多的绘图库中,Matplotlib 是 Python 中最强大、最灵活的…...

[ shell 脚本实战篇 ] 编写恶意程序实现需求(恶意程序A监测特定目录B出现特定文件C执行恶意操作D-windows)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

SQLI LABS | Less-33 GET-Bypass AddSlashes()
关注这个靶场的其它相关笔记:SQLI LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 输入下面的链接进入靶场(如果你的地址和我不一样,按照你本地的环境来): http://localhost/sqli-labs/Less-33/ "Ad…...

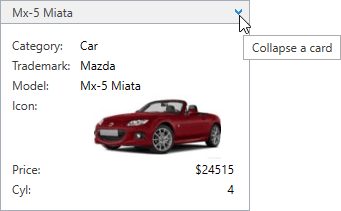
界面控件DevExpress WPF中文教程:Data Grid——卡片视图设置
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...

flink 内存配置(一):设置Flink进程内存
flink 内存配置(一):设置Flink进程内存 flink 内存配置(二):设置TaskManager内存 flink 内存配置(三):设置JobManager内存 flink 内存配置(四)…...

贪心算法习题其三【力扣】【算法学习day.20】
前言 ###我做这类文档一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非常非常高滴&am…...

速盾:高防cdn针对网站的好处有哪些?
高防CDN(Content Delivery Network)是一种网络分发技术,它能够提供可靠的网站高防护服务,有效地解决了网站遭受DDoS攻击、恶意流量等网络安全问题。高防CDN的应用已经变得越来越广泛,对于网站的好处也变得越发明显。 …...
和接口(interface)有什么异同?)
【Java SE语法】抽象类(abstract class)和接口(interface)有什么异同?
目录 1. 抽象类与接口的基本概念 1.1 抽象类 1.2 接口 2. 抽象类与接口的异同 2.1 相同点 2.2 不同点 3. 拓展知识:多态与设计模式 3.1 多态 3.2 设计模式 4. 结论 在软件工程中,设计模式和代码结构的选择对于构建可维护、可扩展的系统至关重要…...

京准同步:GPS北斗卫星授时服务器发展趋势介绍
京准同步:GPS北斗卫星授时服务器发展趋势介绍 京准同步:GPS北斗卫星授时服务器发展趋势介绍 GPS北斗卫星授时服务器的发展趋势紧密围绕着不断提升的时间同步精度、可靠性、安全性,以及适应广泛应用场景的需求展开,以下是卫星授时…...

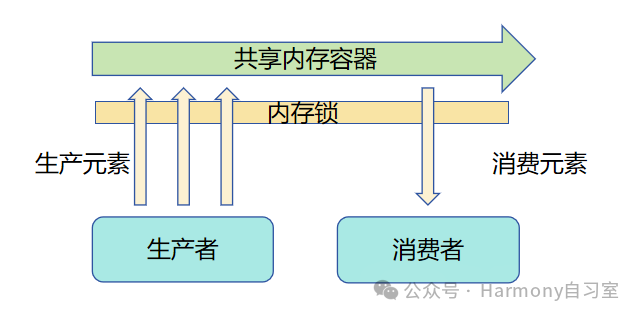
鸿蒙多线程开发——并发模型对比(Actor与内存共享)
1、概 述 并发是指在同一时间段内,能够处理多个任务的能力。为了提升应用的响应速度与帧率,以及防止耗时任务对主线程的干扰,HarmonyOS系统提供了异步并发和多线程并发两种处理策略。 异步并发:指异步代码在执行到一定程度后会被…...

【计算机网络】章节 知识点总结
一、计算机网络概述 1. 计算机网络向用户提供的两个最重要的功能:连通性、共享 2. 因特网发展的三个阶段: 第一阶段:从单个网络 ARPANET 向互联网发展的过程。1983 年 TCP/IP 协议成为 ARPANET 上的标准协议。第二阶段:建成三级…...

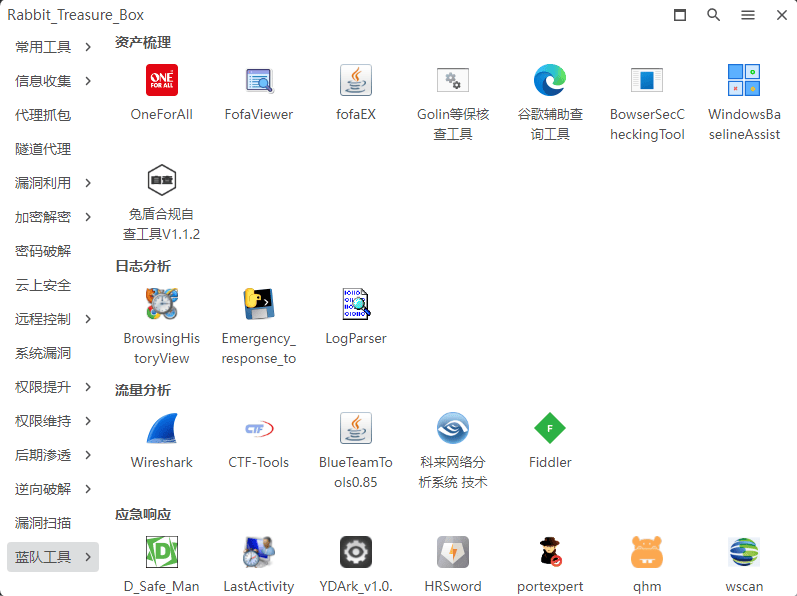
开箱即用!265种windows渗透工具合集--灵兔宝盒
【渗透工具箱】灵兔宝盒-Rabbit_Treasure_Box_V1.0.1 介绍 Rabbit_Treasure_Box_V1.0.1是一款Windows渗透工具箱,集成Dawn Launcher管理,便捷备份更新。内含脚本工具及在线安全工具,覆盖信息收集、漏洞利用、逆向破解、蓝队防御等多领域&am…...

怎么在哔哩哔哩保存完整视频
哔哩哔哩(B站)作为一个集视频分享、弹幕互动于一体的平台,吸引了大量用户。许多人希望能够将自己喜欢的完整视频保存到本地,以便离线观看或分享。直接下载视频的功能并不总是可用,因此,本文将介绍几种在哔哩哔哩上保存完整视频的方…...

CPU算法分析LiteAIServer视频智能分析平台视频智能分析:抖动、过亮与过暗检测技术
随着科技的飞速发展,视频监控系统在各个领域的应用日益广泛。然而,视频质量的好坏直接影响到监控系统的效能,尤其是在复杂多变的光照条件下和高速数据传输中,视频画面常常出现抖动、过亮或过暗等问题,导致监控视频难以…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
